兼做美工-首页新闻tab转换
最近有个项目,我负责网站部分模块,因此,需要设计页面也要写页面,也要写后台。于是就挺杯具的,没有美工细胞的我,兼做了美工
下面是我制作首页新闻部分的设计:
任务如下:
1.用ps制作如下三个图片:
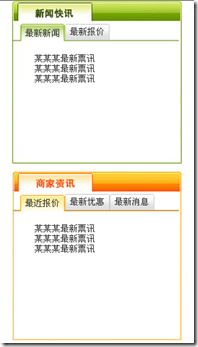
2. 利用上面三个图片,实现如下效果:
首先要先设置body的css属性(字体大小,背景等等):
body{
margin:0;
font-family:"宋体",Arial,Verdana,Helvetica,sans-serif;
width:100%;
font-size:12px;
color: #3E3E3E;
background:#ffffff;
}
然后编写骨架部分(也就是html部分):
<div id="right">
<div id="news">
<div class="news_div" style=" ">
<div class="news_ul" style="">
<ul id="main_0"><li id="menu_0" onclick="setTab(0,0)" class="news_li_1" >
<a class="news_a" >最新新闻</a></li>
<li id="menu_1" onclick="setTab(0,1)" class="news_li_2" ><a class="news_a">最新报价</a></li></ul>
</div>
<div>
<p>
<ul id="n0" class="new_contant" style="display:block">
<li>某某某最新票讯</li>
<li>某某某最新票讯</li>
<li>某某某最新票讯</li>
</ul>
</p>
<p>
<ul id="n1" class="new_contant">
<li>某工程站最新票讯</li>
<li>某工程站最新票讯</li>
<li>某工程站最新票讯</li>
</ul>
</p>
</div>
</div>
</div>
<div id="bussiny">
<div class="news_div" >
<div class="news_ul" style=" border-bottom:2px solid #cca655; " >
<ul id="main_1">
<li class="buss_li_1" id="bmenu_0" onclick="setTab(1,0)" ><a class="news_a" >最近报价</a></li>
<li id="bmenu_1" onclick="setTab(1,1)" class="news_li_2" ><a class="news_a" >最新优惠</a></li>
<li id="bmenu_2" onclick="setTab(1,2)" class="news_li_2" ><a class="news_a">最新消息</a></li>
</ul>
</div>
<div id="buss_contant">
<p>
<ul id="b0" class="new_contant" style="display:block">
<li>某某某最新票讯</li>
<li>某某某最新票讯</li>
<li>某某某最新票讯</li>
</ul>
</p>
<p>
<ul id="b1" class="new_contant">
<li>某某某最新爆料</li>
<li>某某某最新爆料</li>
<li>某某某最新爆料</li>
</ul>
</p>
<p>
<ul id="b2" class="new_contant">
<li>某工程站最新票讯</li>
<li>某工程站最新票讯</li>
<li>某工程站最新票讯</li>
</ul>
</p>
</div>
</div>
</div>
</div>
然后写皮肤(css):
#right{ position:relative; left:500px}
#news{
width:235px;
height:225px;
background: url(images/news_bg.jpg) left top no-repeat;
margin-bottom:10px;
}
#bussiny{
width:235px;
height:234px;
background: url(images/bussiny.jpg) left top no-repeat;
margin-bottom:10px;
}
.news_div{position:relative;top:30px; height:24px; width:230px; left:1px; }
.news_ul { width:100%; border-style: none ; border-bottom:2px solid #acbe82;height:24px; }
.news_ul ul{ list-style-type:none}
.news_ul li{ display:block; float:left;}
.news_ul_1 a:link{ color:#00F; text-decoration:none;}
.news_ul_1 a:visited { color: #00F; text-decoration:none;}
.news_ul_1 a:hover { color: #c00; text-decoration:underline;}
.news_li_1 {width:62px; position:relative; left:-30px; top:2px; height:24px;background-image:url(images/news_bander.gif); background-position:top}
.news_li_2 {width:62px; position:relative; left:-30px; height:24px; background-image:url(images/news_bander.gif); background-position:0px 52px; }
.buss_li_1 {width:62px; position:relative; left:-30px; top:2px; height:24px;background-image:url(images/news_bander.gif); background-position:0px 104px}
.news_a { left:7px; position:relative; top:7px; display:block; cursor:pointer;}
.new_contant{position:absolute; top:44px; left:-10px; list-style-type:circle; display:none}
整个过程其实蛮简单的,但是,实际操作过程,却郁闷死我,div的位置和背景的位置非常难调,还有就是浏览器的兼容性问题,差点没把握累死。自己看来真的不是美工的料
现在骨架和皮肤做好了···我们接下来就是要让他动起来···这个对于我们程序员来说,就是小菜一碟了:
<script type="text/javascript">
//m=0为news,m=1为buss
function setTab(m,n){
var tli;
var mli;
if(m==0)
{
tli=document.getElementById("menu_"+n)
mli=document.getElementById("main_"+m).getElementsByTagName("li");
for(i=0;i<mli.length;i++){
if(n==i)
{
mli[i].className="news_li_1";
document.getElementById("n"+i).style.display="block";
}
else
{
mli[i].className="news_li_2";
document.getElementById("n"+i).style.display="none";
}
}
}
else
{
tli=document.getElementById("bmenu_"+n)
mli=document.getElementById("main_"+m).getElementsByTagName("li");
for(i=0;i<mli.length;i++){
if(n==i)
{
mli[i].className="buss_li_1";
document.getElementById("b"+i).style.display="block";
}
else
{
mli[i].className="news_li_2";
document.getElementById("b"+i).style.display="none";
}
}
}
}
</script>
到这里,tab终于搞定了···