vue 路由配置
11.2 新增问题:
函数触发路由,采用两种方式。第一种router-link。第二种this.$router.push({path:'/address'})
两种方式都可以跳转,但是第二种方式,触发后,原先绑定的CSS样式,无法通过 false 来取消。
然后吃完饭回来,我就发现我傻了,我是通过点击来触发事件,点击后,页面都跑了,我当然看不到样式改变啊。
所以老老实实用 router-link吧。
<router-link>比起写死的<a href="...">会好一些,理由如下:
无论是 HTML5 history 模式还是 hash 模式,它的表现行为一致,所以,当你要切换路由模式,或者在 IE9 降级使用 hash 模式,无须作任何变动。
在 HTML5 history 模式下,
router-link会守卫点击事件,让浏览器不再重新加载页面。(默认是hash模式)当你在 HTML5 history 模式下使用
base选项之后,所有的to属性都不需要写(基路径)了。
如何理解第二点和第三点?具体是什么样的?
HTML:
<b :class="{'disabled': isActive}" > <router-link :to="toLink(calTotalAmount)"> <span>结算( {{calTotalAmount}} )</span> </router-link> </b>
JS:
toLink : function(fn) { var href = '' if (fn > 0) { console.log('可以跳转') this.isActive = false // this.$router.push({path:'/address'}) href = '/address' } else { this.isActive = true } return href }
------------------------- 以下是原文 ------------------------
今天准备细细捋一遍vue + webpack 项目的路由配置。
项目背景:
1. v-cli 脚手架搭建
2. 基于webpack
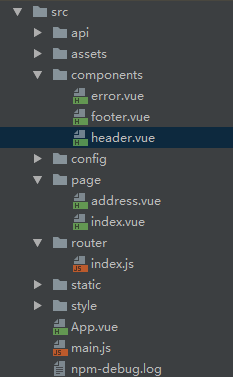
项目的src目录结构如下:

下面来捋一遍步骤
1. 新建一个page文件夹,创建 index.vue 文件,准备把这个页面作为项目 npm run dev后的默认显示页。
2. 在router文件夹下的 index.js 配置路由。
import Vue from 'vue' import Router from 'vue-router' import Index from '@/page/index' import Address from '@/page/address' import Login from '@/components/login' Vue.use(Router) //这里别漏掉了 export default new Router({ // mode:'history', //去掉浏览器 url 的 # 号,但是跳转到别的页面时,还会有诶...http://localhost:8080/#/address routes: [ { path: '/', component: Index },{ path: '/address', //https://router.vuejs.org/zh-cn/essentials/dynamic-matching.html 动态路由匹配 component: Address }, { path: '/login', component: Login} ] })
3. 回到index.vue。 index.vue,我好像啥都没干,这是默认页
下面说说用 这俩标签的方式:
<router-link to="/"></router-link> <router-view></router-view>
注释: router-link标签渲染时会自动增加一个A标签带href路转。
router-view标签是将路由过来的组件渲染在什么地方。(实际实验了下,感觉不太能理解。一会做下实验看看)
4. 在components 下创建一个login.vue 。
<template> <div> <h1>i'm login, i'm not ready</h1> <h2>随便写点什么</h2> </div> </template> <script> </script> <style> </style>
回到index.vue,在需要的位置下添加这一行:
<router-link to="/login"><p>登录</p></router-link>

这是效果。
总结: 配置路由三部曲:
1. 新建 .vue 文件。
2. 在router - index.js 下 import 导入新建的.vue,再配置路径。
3. 在首页添加 <router-link to="/"></router-link> 标签
但是这里有一个小问题,我不想页面跳转。我希望这个登录页的内容,点击后,直接在默认页上出现。
新建一个项目试试看。
新建项目,按照以上方式建立两个 .vue,再在路由里配置,可以在本页出现,有点像点击切换效果...
估计和我那个项目某个配置有关。



