关于webpack的一些坑..
安装webpack全局版,
npm install webpack -g
装完后在项目上跑
webpack --version
提示 webpack不是内部或外部命令,也不是可运行的程序或批处理文件。
看来没装成功。
警告表示找不到一个package.json文件。
那么正确的,大伙们推荐的安装流程如下。
1. 由于不同的项目可能需要依赖不同版本的webpack,所以推荐本地安装,不推荐全局安装。
2. 本地安装前,先找一个空的文件夹(比如名字就叫webpackBaba),在这个文件夹下打开CMD, 使用 npm init 命令(自动)创建package.json文件。
npm init
然后CMD会问你一系列问题,按照需要填。具体看项目要求。自己创建着玩的,就随便写。
这样你就可以发现这个webpack爸爸文件夹下的package.json文件。
3. 在本项目安装Webpack作为依赖包。
npm install --save-dev webpack
ok,webpackBaba文件夹下,多了一个名叫 node_modules 文件夹,里面有很多很多的文件。
第一个坑结束(我觉得我肯定是哪天手贱把package.json给删了),下面看第二个坑。
大神们会谦虚地说,他们是代码的搬运工。而我则诚惶诚恐、恨不得掘地三尺掩埋自己:我是bug的生产者。
一步一步跟着教程往前走,创建app文件夹(放js文件),创建public文件夹(index.html),再配置webpack.config.js。

找不到 require这个 function or method,找不到module。require这个方法,貌似是node里面的。

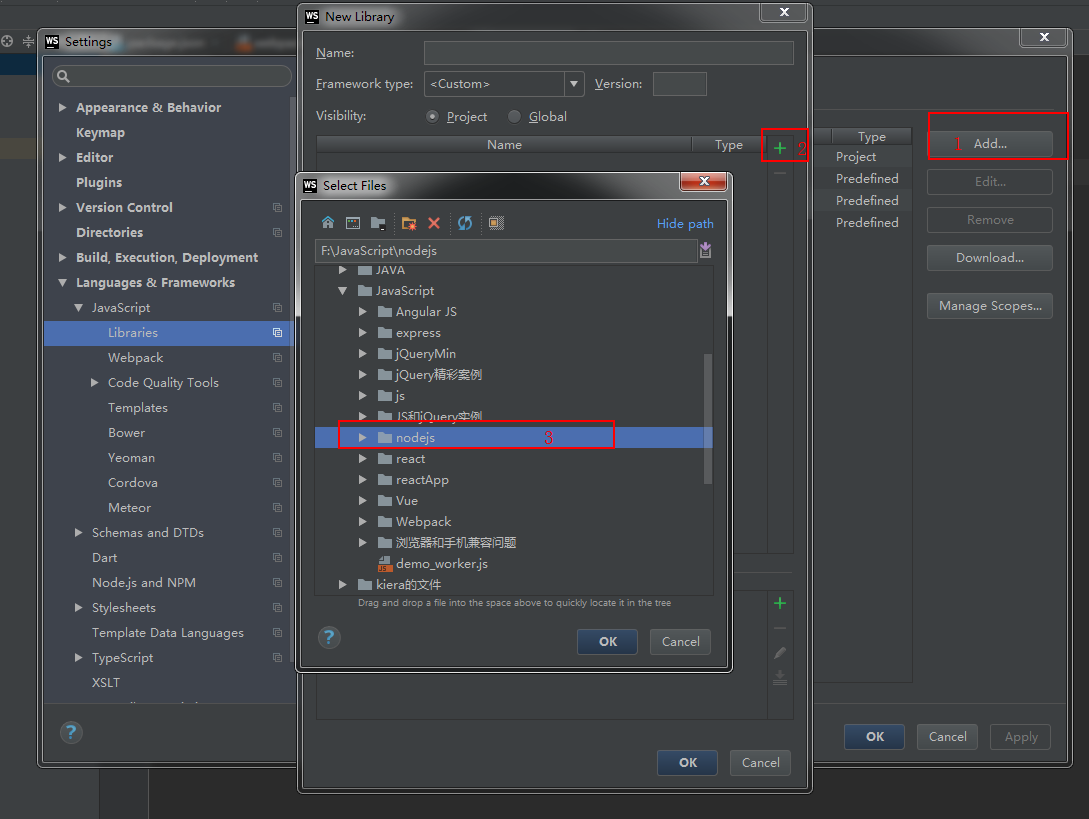
按照图里标注的 1 2 3 步骤,添加 Node.js Core Modules,一路确认下去。
另外别忘了配置本地环境变量。把webpack所在的地址复制到path里。
问题解决了。至少编译器不警告我说没有require这个函数或者方法,也不会找不到module是什么鬼。至于这几行bug能不能跑起来,看运气吧。
webpack.config.js干啥用的?
可以看作一个小的js模块,把所有打包相关的信息放到这个配置文件里,这样打包的时候就不用在CMD那边输入长长长长的命令。要知道,我刚刚就手滑把webpack输成了weppack。
package.json 的另外一个“偷懒”作用
把package.json下的“script”属性改成这样:
"scripts": {
"start": "webpack"
},
这里的script会按照一定的顺序寻找命令对应的位置。
此时在项目的CMD,只要输入 npm start,就会在配置文件配置的路径下打包出一个bundle.js。手滑星人表示:爽!
使用webpack构建本地服务器&Babel的安装与配置
/*webpack.config.js 配置文件*/
module.exports = { devtool:'eval-source-map', //配置source-maps,对应编译文件和源文件的方法,这样容易找bug。 entry: __dirname + "/app/main.js", output:{ path: __dirname + "/public",//打包后的文件存放的地方 filename: "bundle.js" //打包后输出的文件名 },
//npm install --save-dev webpack-dev-server 安装devserver组件,构建本地服务器. CMD输入:npm run server devServer:{ contentBase: "./public", //本地服务器所加载的页面所在的目录 historyApiFallback:true,//不跳转 inline:true //实时刷新 }, //安装babel等多个依赖包,用空格隔开: // npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react //成功后配置: module:{ rules:[ { test:/(\.jsx|\.js)$/,//必须的正则. 配置允许使用ES6以及JSX的语法 use:{ loader:"babel-loader", options:{ presets:[ "es2015","react" ] } }, exclude:/node_modules/ } ] } };
////未完待续。后续看看vue里面怎么用这个打包。



