flex布局(2): flex-basis
flex是flex-grow,flex-shrink和flex-basis三个属性的缩写。第二个和第三个参数(flex-shrink和flex-basis)是可选值。其默认值是0 1 auto。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
怎么理解这句话呢。
来做个实验吧。
1. flex 三个属性都设为默认值。 flex: 0 1 auto;
这种情况下,项目不会因为有剩余空间而放大,但是空间不够时,如果容器没设置宽度,而flex-shrink默认为1,那么项目就会缩小,文字换行。
2. flex: 1 1 auto;

看参考线位置,可以看出每个项目扣除内容后的剩余空间,是一致的,不管项目大小。空间放大,项目跟着放大,给每个项目扣除内容后的剩余空间,按照第一个值 (flex-grow)分配相同的尺寸。
3. flex: 1 1 auto; 第三个项目的 flex-grow: 2。
<style> *{ /*实际开发中,别这样偷懒哦*/ margin: 0; padding: 0; list-style: none; } div{ /*width: 600px;*/ margin: 0 auto; } ul{ display: flex; } li{ display: flex; align-items: center; justify-content: center; height: 40px; border: 1px solid red; flex:1 1 auto; /*3个值分别是flex-grow, flex-shrink, flex-basis*/ } .div3{ flex-grow: 2; } </style> </head> <body> <div> <ul> <li>文</li> <li>一段文本</li> <li class="div3">另外一段文本长长长长长长长长</li> </ul> </div> </body>
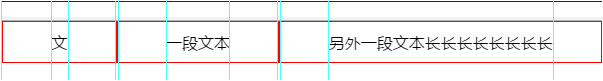
先看效果图:

可以看出,第三个项目的剩余空间,是前面两个项目的2倍。简写 flex 3个值均为默认。
3. 如果省略了默认的值呢。
style部分改成这样:
li{ display: flex; align-items: center; justify-content: center; height: 40px; border: 1px solid red; flex:1; } .div1{ flex: 2; }
前两个项目flex 值为 1 的宽度:

flex值为 2 的宽度:

可以看出,flex为2的项目,无论内容占据多少空间,项目的宽度是flex为1的项目的两倍。在省略默认值不写的情况下,flex-basis 的值等同为 0 。
When omitted from the flex shorthand, its specified value is 0.
4. 如果第三个 flex-basis的值为0的情况。表现形式和不写默认值的情况一致,flex 为2的项目的总宽度是其他flex为1的项目宽度的2倍。
来看下w3.org上的文档。
| Name: | flex-basis |
|---|---|
| Value: | content | <‘width’> |
| Initial: | auto |
| Applies to: | flex items |
| Inherited: | no |
| Percentages: | relative to the flex container’s inner main size |
| Media: | visual |
| Computed value: | as specified, with lengths made absolute |
| Animation type: | discrete for keywords, otherwise as length, percentage, or calc |
Authors are encouraged to control flexibility using the flex shorthand rather than with flex-basis directly, as the shorthand correctly resets any unspecified components to accommodate common uses.
建议用 flex 简写,因为简写准确重置未指定属性。



