Gitlab13.1.11配置支持PlantUML
Gitlab配置支持PlantUML
1 环境说明
-
Gitlab版本:13.1.11
-
PlantUML: 1.2023.10
-
Graphviz: 8.1.0
2 部署方式说明
PlantUML独立于Gitlab部署,部署环境为Anolis OS release 7.9。
PlantUML: 源码 编译成war包,用Tomcat10部署,JDK用SUN JDK11.0.6。
Graphviz: 源码编译安装
PlantUML以https方式提供给gitlab调用。
3 实施步骤
-
安装一些依赖包
# yum -y install expat expat-devel glibc-common fonts-arphic-uming kde-l10n-Chinese -
安装Graphviz, 从官网下载8.1.0版本, 然后按如下进行安装
# tar zxvf graphviz-8.1.0.tar.gz # cd graphviz-8.1.0/ # ./configure --prefix=/usr/local/graphviz-8.1.0 # mkdir -p /opt/local # ln -s /usr/local/graphviz-8.1.0/bin /opt/local/bin -
安装Tomcat10, JDK11.0.6, 略
-
安装plantuml,这里用的是war包,用打war包,需要用安装mvn
# wget https://dlcdn.apache.org/maven/maven-3/3.8.8/binaries/apache-maven-3.8.8-bin.tar.gz # tar zxvf apache-maven-3.8.8-bin.tar.gz # mv apache-maven-3.8.8 /usr/local/ # vim /etc/profile ## 添加一行 PATH=$PATH:/usr/local/apache-maven-3.8.8/bin # source /etc/profile # git clone https://github.com/plantuml/plantuml-server.git # cd plantuml-server # mvn package # war包在target目录下 -
将war包放置在Tomcat的webapps下,启动Tomcat。
-
配置nginx,用途是在Nginx上配置https(也可以在Tomcat中配置),具体过程略。
-
我最终对gitlab提供的plantuml 服务为https://xxxx/plantuml
-
配置gitlab(xxx换成自己实质的域名)
# vim /etc/gitlab/gitlab.rb # 增加2行 nginx['custom_gitlab_server_config'] = "location /-/plantuml { \n rewrite ^/-/(plantuml.*) /$1 break;\n proxy_cache off; \n proxy_pass https://xxxx/plantuml; \n}\n" gitlab_rails['env'] = { 'PLANTUML_ENCODING' => 'deflate' } -
用管理员账号登录gitlab web Admin Area->Settings->Integrations->PlantUML, 输入PlantUML, 比如我这里的就是https://xxxx/plantuml
-
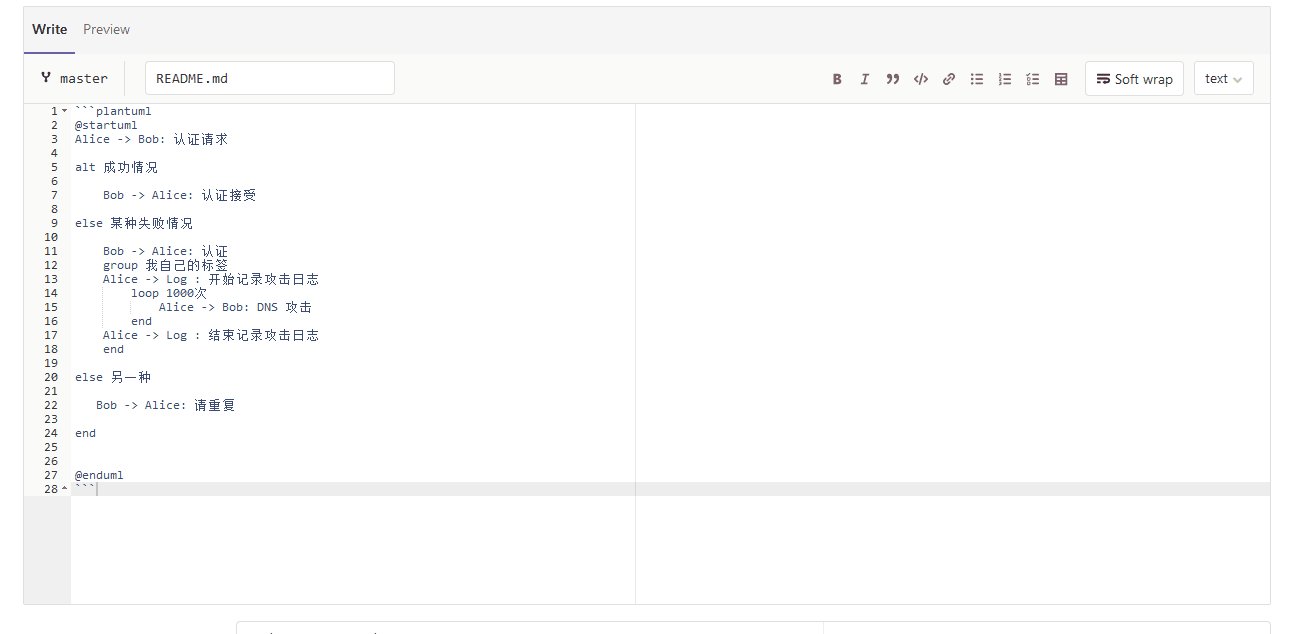
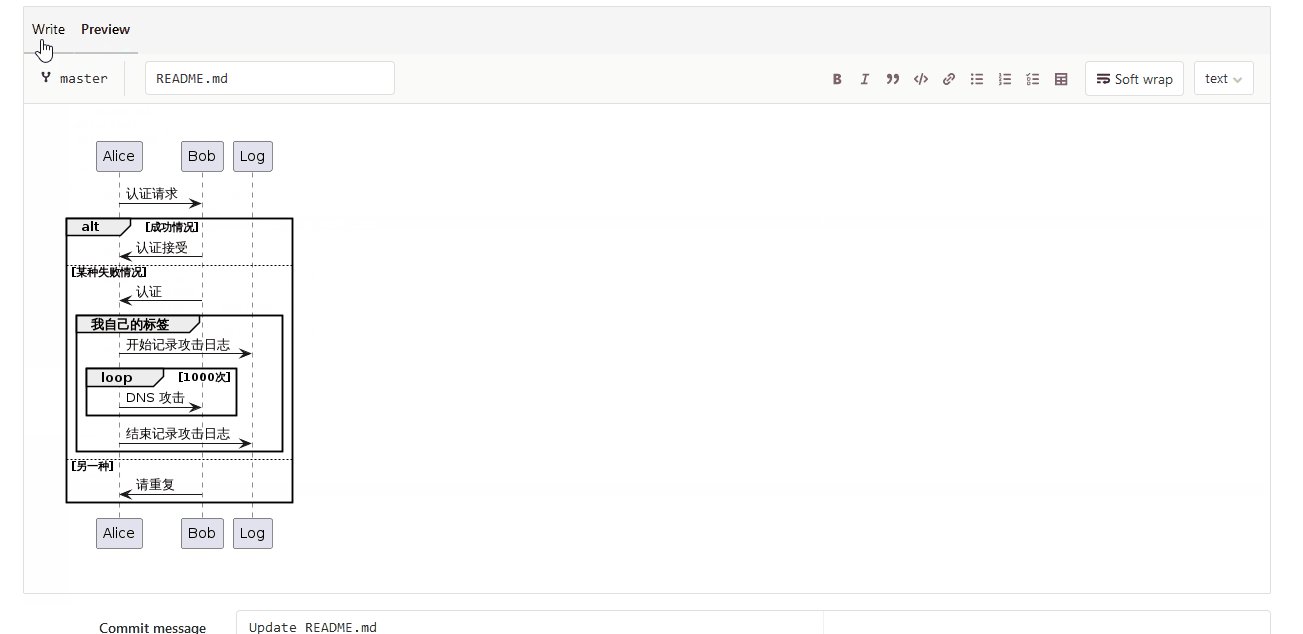
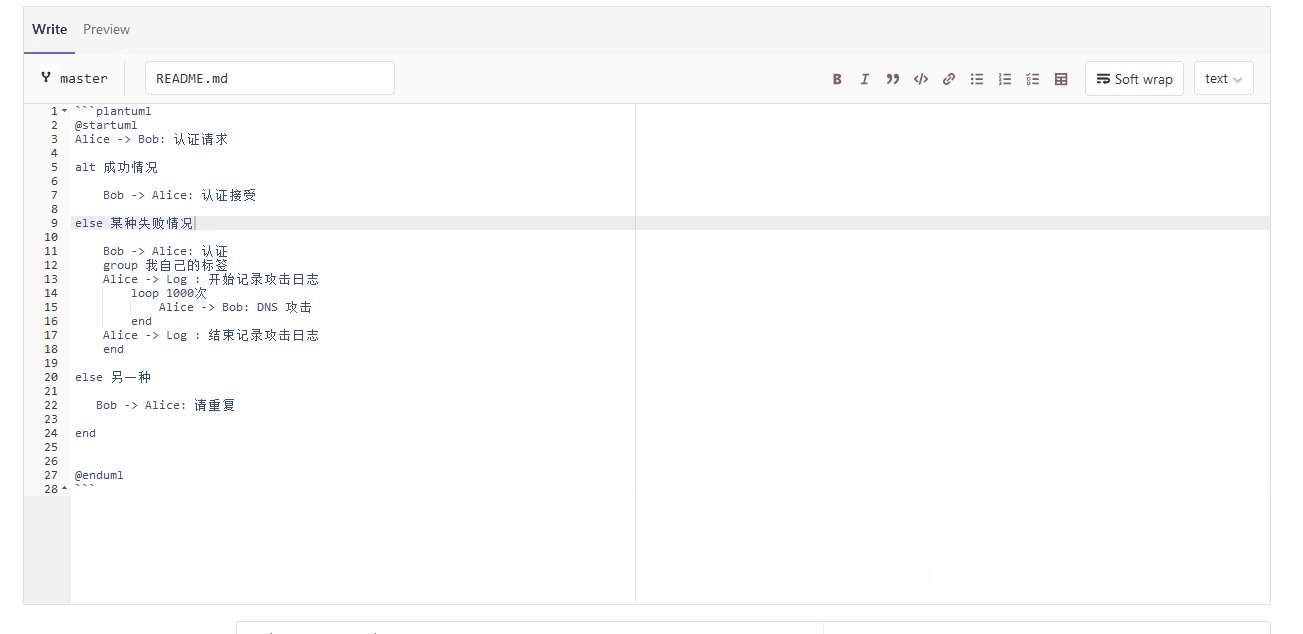
可以到plantuml 去找demo测试, 在gitlab的README中,用
plantuml包起来。 比如:

注意事项
-
可能PlantUML会出现中文乱码情况, 解决方法:在Tomcat里面配置utf-8字符集, 并且PlantUML 服务器yum安装支持中文集。
-
有些图形显示不了的话,可能是graphviz 版本与plantuml版本兼容问题,我这里用的版本测试。 用graphviz低版本会有问题。
-
不配置成https的话,有些浏览器会显示不了(比如高版本的chrome)




