2020软件工程作业03
<table>

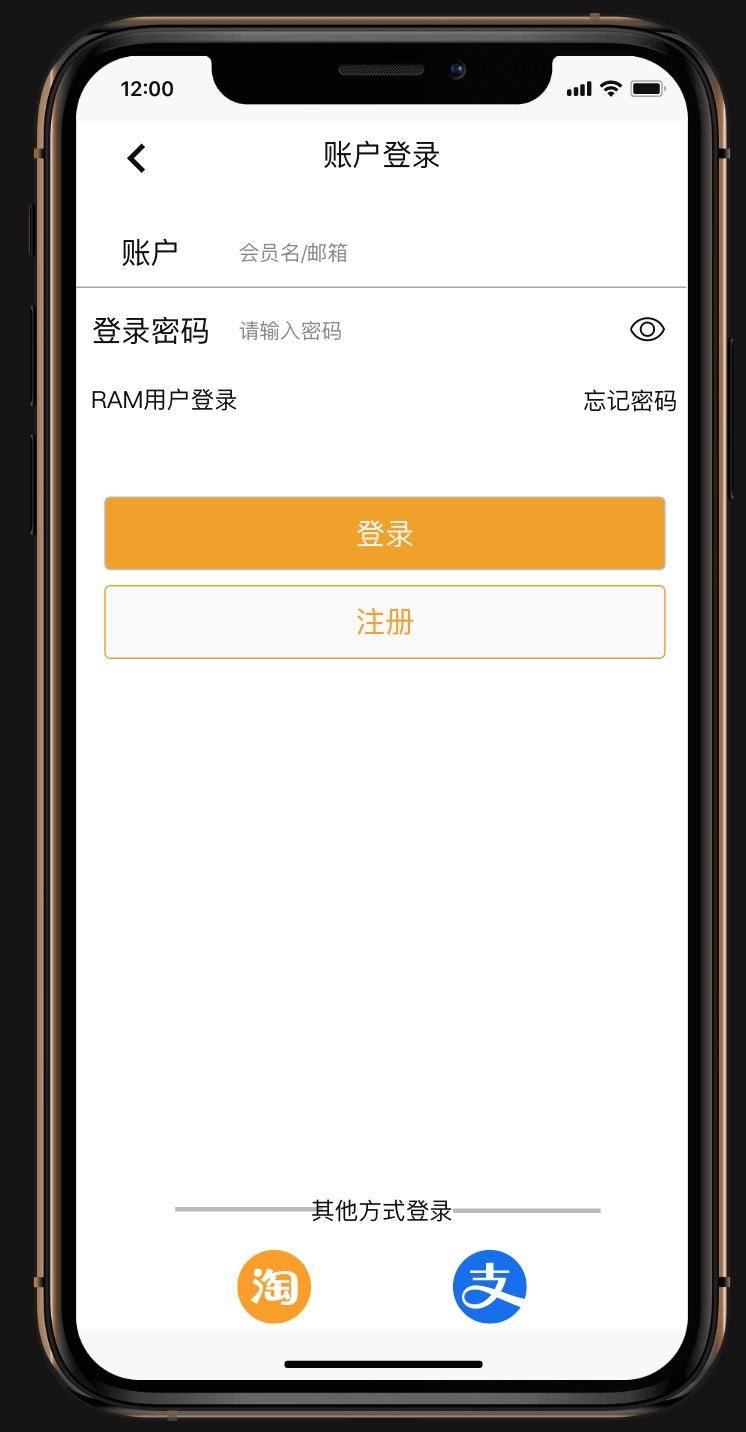
登录界面是最简单的,几段文字,几个框即可完成,只需要注意排版及间隔。


上面的轮播也相对简单,只需要更换添加图片集合,中间的八个图标没找到原装的,找了几个相似替代,同样需要注意的就是排版。
最先就是做这个界面,看到这一大堆头都大了,后面还是自己一步一步,一段一段慢慢拼凑。


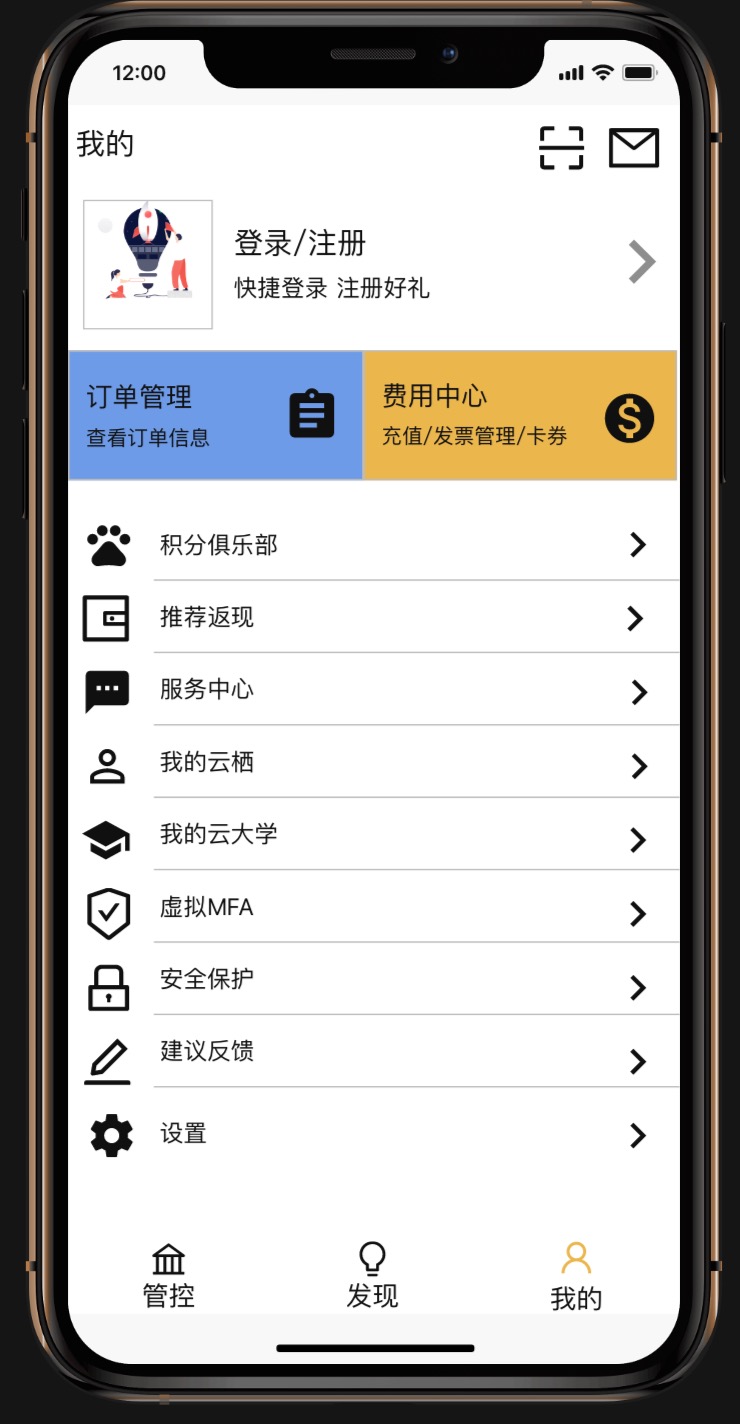
我采用的图标+文字的方式设计导航栏,界面做出来后通过连接线与其他两个页面相连接,同时注意到当前页面的导航栏以黄色显示,因此分别属于各个页面的导航栏都改成黄色,来达到与阿里云app一样的效果。
结尾总结
拿着奶茶去图书馆做作业,看到冰都化了,都没看懂具体什么意思,我作为国家一级退堂鼓演员,开始我拿手好戏退堂鼓,后来看到其他同学提交的作业后,才注意到是需要设计界面。我以为这些全部需要编程实现,已经做好死的很惨的准备了,完全不知道怎么做,没有一点点头绪,关闭android studio,开始搜索他们说的墨刀是啥。下载后经过简单得不能再简单的新人教程后,开始了本次艰难设计。
发现页是我最先做的,里面所需要的元素,文字等等比起其他的页面多了很多,我又是第一次接触这个软件和第一次自己设计,像无头苍蝇一样,这里点一点,那里戳一戳,这其中时间飞逝,一小时过去我进度还是0%,没办法不会也只有硬着头皮上,一个图标一段文字,纯手打做到90%,我知道如果熟悉的人来可能就半小时或者有模版就可以一键生成,可是我啥都不会,只能以最原始的方法。
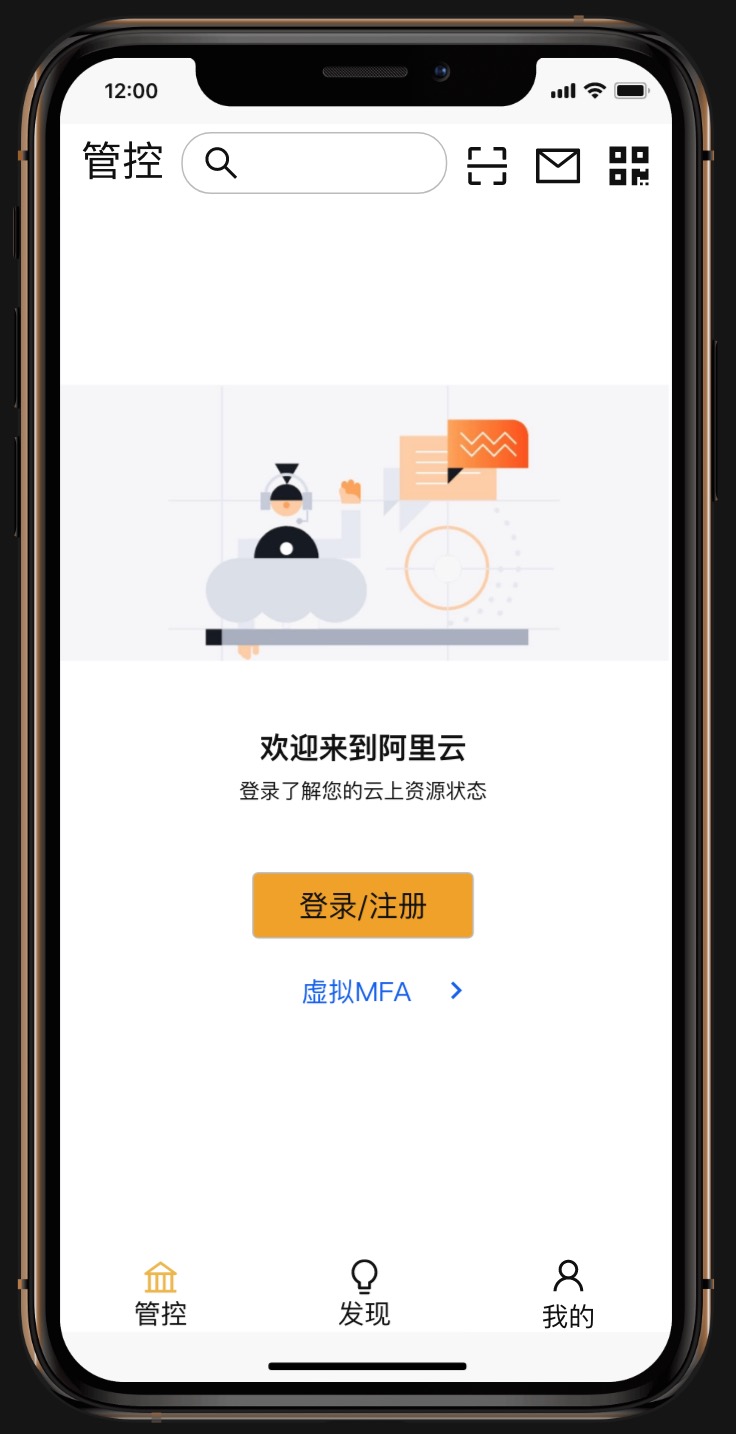
到了写(我的)页面算是慢慢上手,也学会利用工具,那一堆附加操作,就是用表格模版弄出来的,算是提高一半的效率吧,登录页面算是最简单的了,也没有其他动件,就是简单的按钮和文字组合,十多分钟就完成,改色调字体,修改框大小,轻车熟路跟写hello world一样简单。最后一页的管控页面走了个捷径,中间那个图去网上找费时费力,自己做猝死都做不出来那样的图。就从手机截图,直接贴到页面里,虽然有一点小小的色差,但是省了很多工时,剩下的就是常规的登录按钮和文字。至于底部导航栏就从其他页面复制粘贴,反正需要的作用和样式完全一致。以后估计做设计就先在这做一个模型,好有个参考。
虽然全片都是简单简单,因为是以我完成后来写的,但是排版排版排版,眼睛都看瞎,都出现重影和颜色不一样了,还要担心手抖调得不对搞得心力交瘁,我太难了。一两个px不一样第一眼看过去不会发现问题,后面就感觉哪里怪怪的,全部完毕后,又测试调试修改,现在才把成品传上来,即使到现在也不知道源代码在哪里怎么弄,就上传了一个网页的。三点多开始写,天真以为晚饭前完成不是梦,现在已经快到第二天了。

