Vue脚手架常用命令
查询版本
npm -v
安装:npm install xxx –save
卸载:npm uninstall -g xxx
安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
启动服务: npm run dev
编译打包:npm run build
打包后的文件在:dist目录下
ionic 常用命令:
ionic serve
ionic build
ionic cap add android
ionic cap copy
############################################
1、 npx cap init edu2App edu2.netx.com
2、 ionic build
3、 npx cap add android 老步骤
4、 npx cap copy
5、 npx cap open android
############################################
cnpm install --save @ionic-native/core --save
//一个项目中只需要安装一次
cnpm install phonegap-plugin-barcodescanner --save
cnpm install @ionic-native/barcode-scanne --save
1、安装 Vue脚手架
cnpm install vue-cli -g
2、查看可以创建的项目类型
vue list
3、创建Vue脚手架工程
vue init webpack myvue
4、安装项目
npm install 或者 cnpm install
如果有错误,输入修复命令 npm autid fix
5、启动项目
npm run dev
npm install webpack -g
npm install webpack-cli -g
webpack
webpack --watch 热部署
npm install vue-router --save-dev
获取子组件 this.$ref.xxx
获取父组件 this.$parent.xxx
非父子组件传值 p12,18:00
自定义组件数据双向绑定,p13,07:00
调用自定义事件 this.$emit("xxx") , this.$emit("xxx",params)

创建Ionic工程 6.16.3
##############################
- npm uninstall -g ionic
- cnpm install -g @ionic/cli
- ionic start edu3App tabs
- ionic capacitor add android
- ionic capacitor copy android
##############################
cnpm install cordova-plugin-dialogs
cnpm install @ionic-native/dialogs
ionic cap sync
cnpm install --save @capacitor/clipboard @capacitor/toast
cnpm install cordova-plugin-x-toast
cnpm install @ionic-native/toast
ionic cap sync
#########################################
cnpm install axios --save
cnpm install moment --save
cnpm install ionicons --save
cnpm install @ionic-native/core --save
cnpm install cordova-plugin-dialogs --save
cnpm install @ionic-native/dialogs --save
cnpm install cordova-plugin-x-toast --save
cnpm install @ionic-native/toast --save
cnpm install cordova-clipboard --save
cnpm install @ionic-native/clipboard --save
cnpm install @capacitor/clipboard --save
cnpm install cordova-plugin-app-version --save
cnpm install @ionic-native/app-version --save
cnpm install integrator-cordova-plugin-downloader --save
cnpm install @ionic-native/downloader --save
cnpm install cordova-plugin-file-opener2 --save
cnpm install @ionic-native/file-opener --save
cnpm install cordova-plugin-app-launcher --save
cnpm install @ionic-native/app-launcher --save
ionic cap sync
public class FileProvider extends androidx.core.content.FileProvider { }
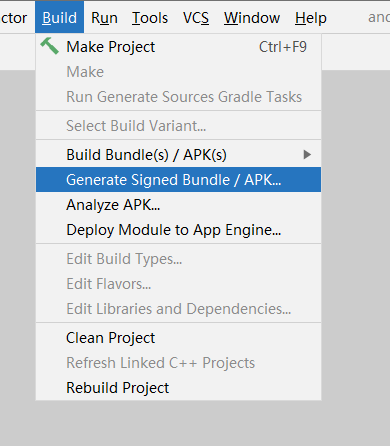
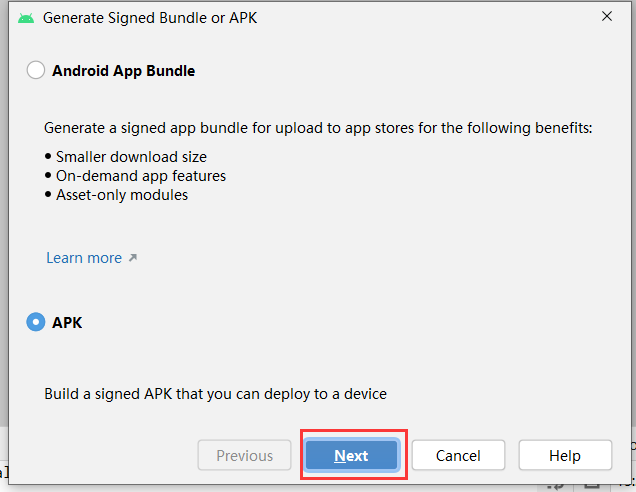
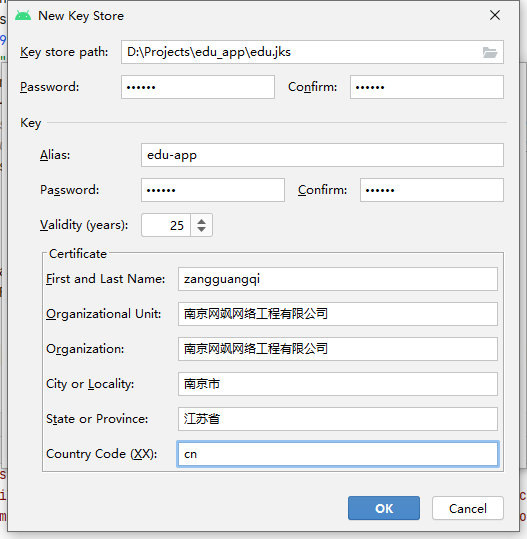
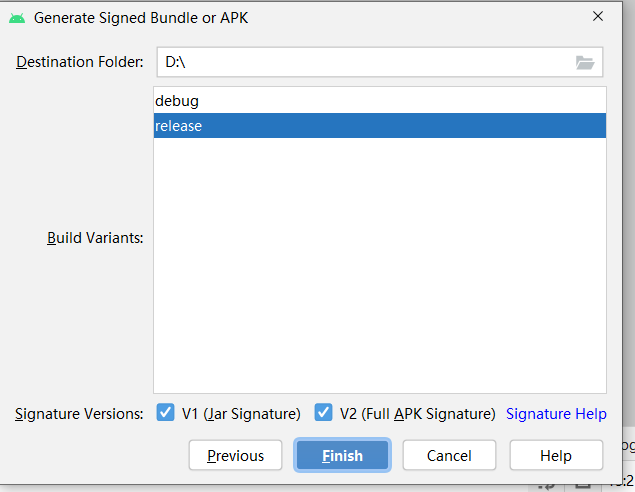
安卓工程打包apk:



密码:poi098

########################################################################################
1.解决模态窗口尺寸问题:
打开文件:\node_modules\@ionic\core\dist\esm-es5\ion-modal.entry.js
修改600px 为 100%
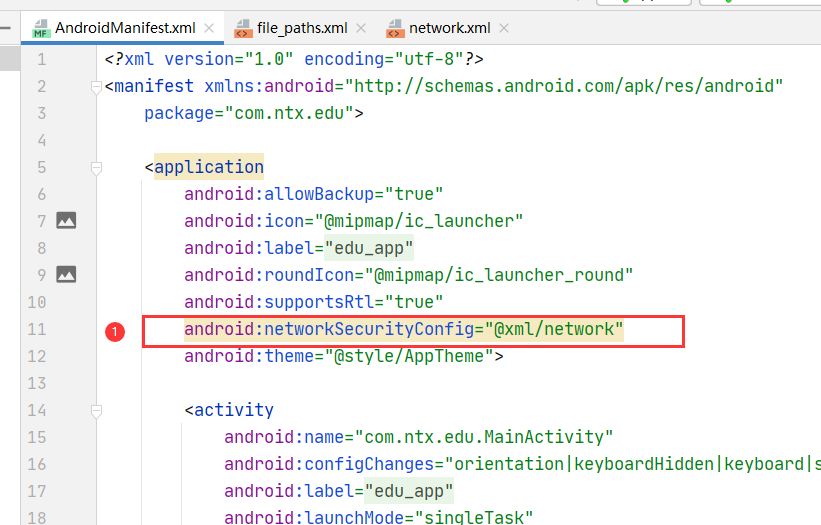
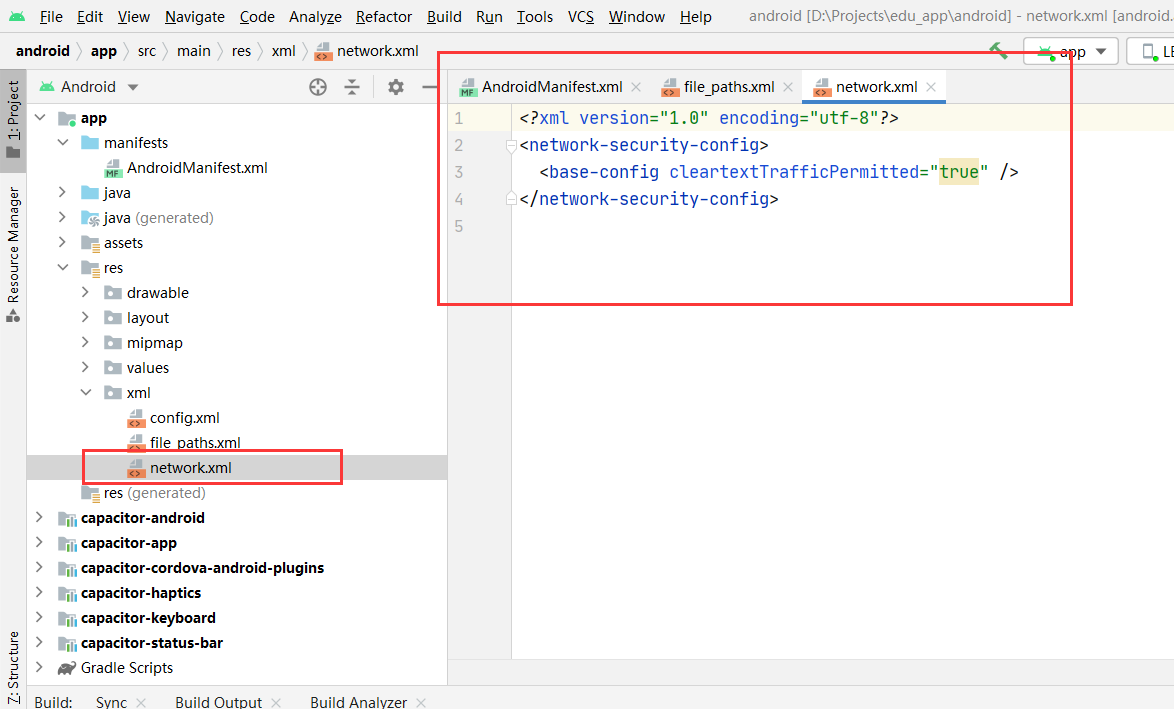
2.解决安卓网络问题


network.xml <?xml version="1.0" encoding="utf-8"?> <network-security-config> <base-config cleartextTrafficPermitted="true" /> </network-security-config>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号