Vue刷新页面的三种方式
我们在写项目的时候,经常会遇到,用户执行完某个动作,改变了某些状态,需要重新刷新页面,以此来重新渲染页面。如:用户登录成功、增加、删除、更新等。
原理:利用 vue 的 v-if 控制变量,时刻监听机制,变量变 false,移除 DOM,变量变为 true,重新渲染页面。
- 原始方法:

- vue自带的路由跳转:

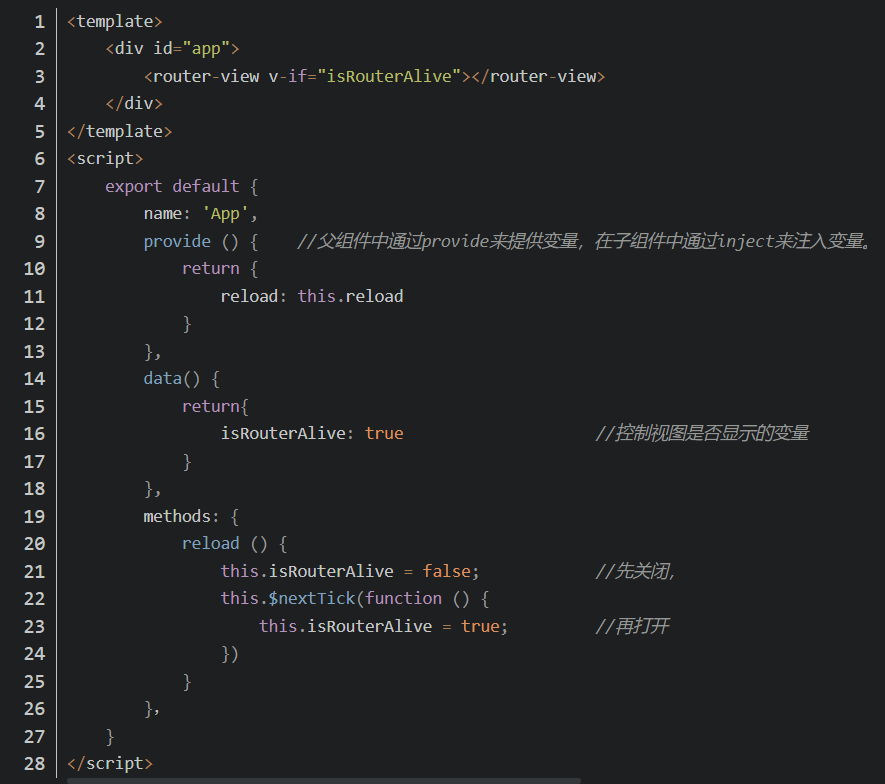
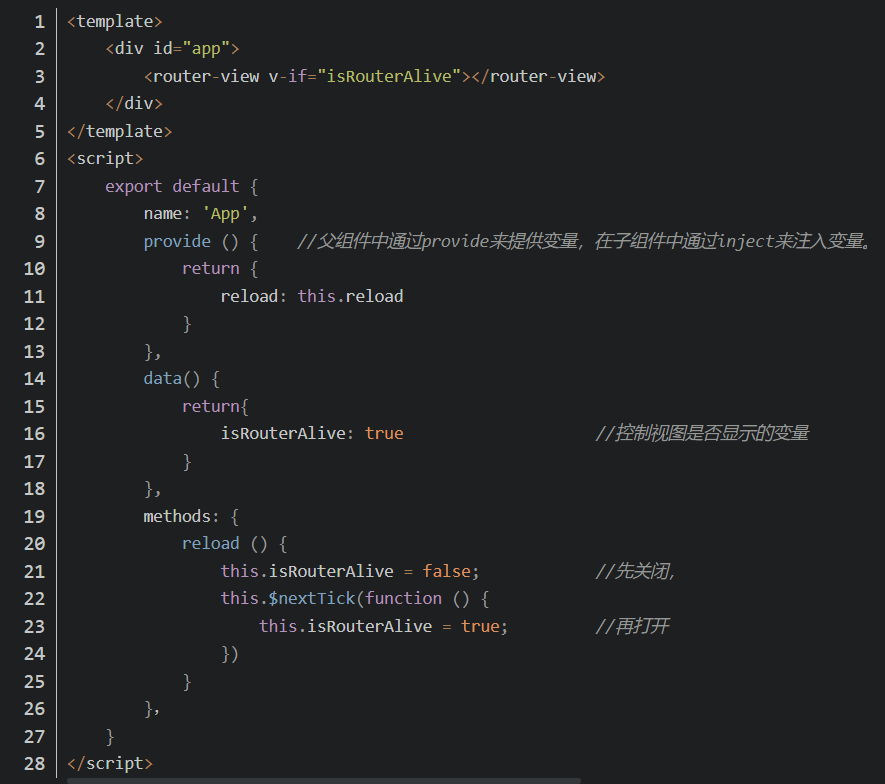
- 首先在App里面写下如下代码:

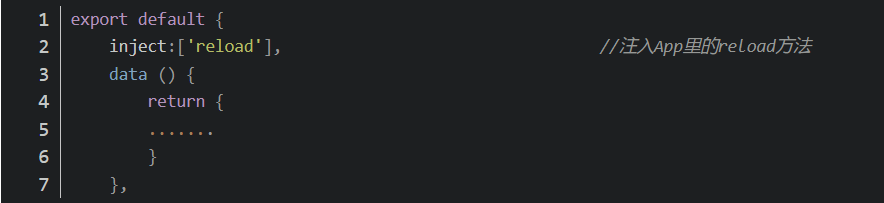
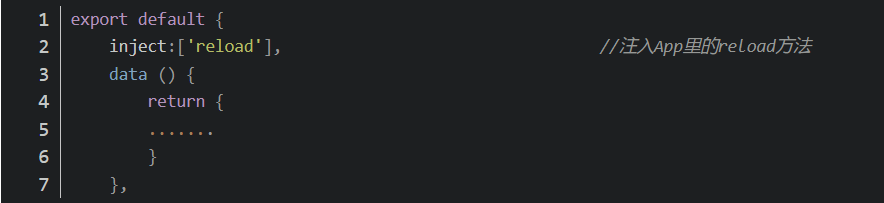
4. 接下来,我们就可以在需要刷新页面的组件里这样写:

在需要刷新页面的代码块中使用:

我们在写项目的时候,经常会遇到,用户执行完某个动作,改变了某些状态,需要重新刷新页面,以此来重新渲染页面。如:用户登录成功、增加、删除、更新等。
原理:利用 vue 的 v-if 控制变量,时刻监听机制,变量变 false,移除 DOM,变量变为 true,重新渲染页面。



4. 接下来,我们就可以在需要刷新页面的组件里这样写:

在需要刷新页面的代码块中使用:

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构