vue的生命周期
vue生命周期是什么?
Vue生命周期是指vue实例对象从创建之初到销毁的过程,vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。
一、vue的生命周期共分为8个阶段、4个时期
1、 beforeCreate (创建前)
2、created (创建后)
3、beforeMount(载入前)
4、mounted(载入后)
5、beforeUpdate (更新前)
6.updated (更新后)
7、 beforeDestroy(销毁前)
8、destroyed(销毁后)
二、vue第一次页面加载会触发四个钩子函数
分别是: beforeCreate、created、beforeMount、mounted。
三、DOM渲染在mounted(载入后)这个周期中就已经完成。
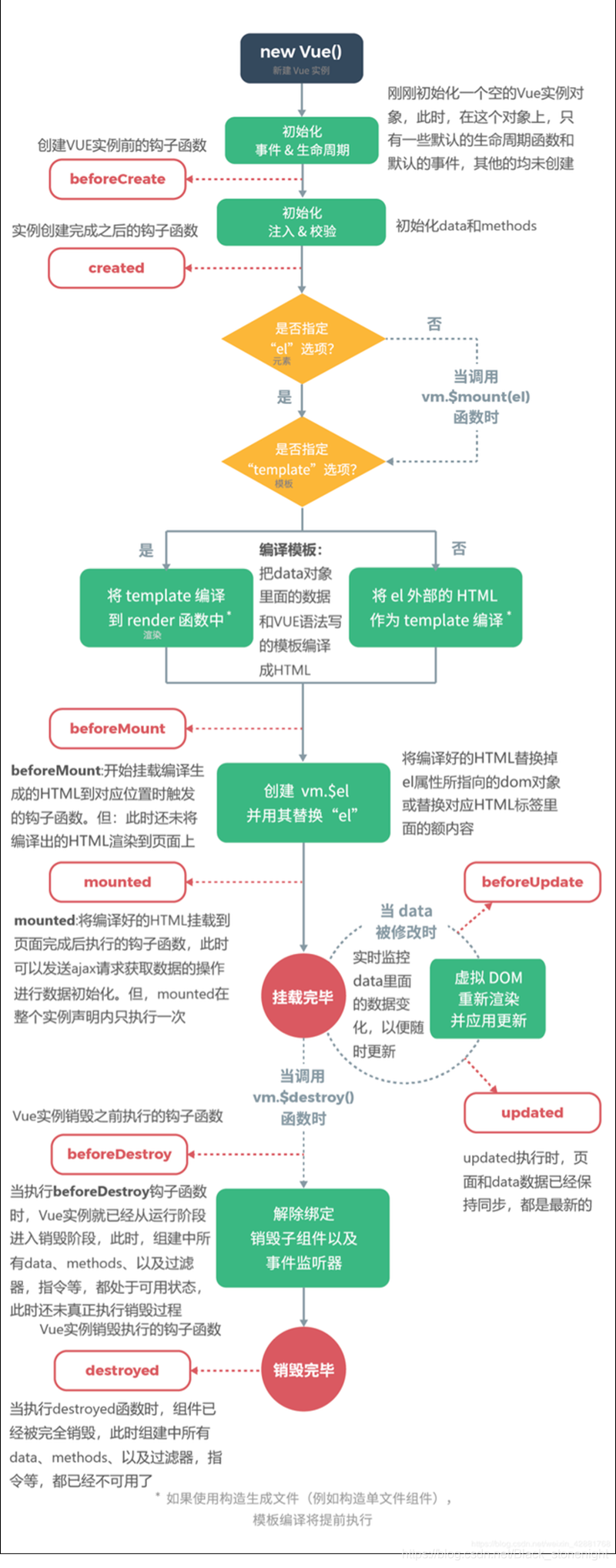
四、vue生命周期汉化版图示:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构