由于最近项目需要自动跳转到网页某个无素的位置,所以抽了点时间来学习理清这几个高度的用处,最后的应例案例就是我需要达到的目的,虽然是很小的一个点,记录以备查用
网页的全部面积,就是它的大小。通常情况下,网页的大小由内容和CSS样式表决定。
viewport:浏览器窗口的大小,指在浏览器窗口中看到的那部分网页面积
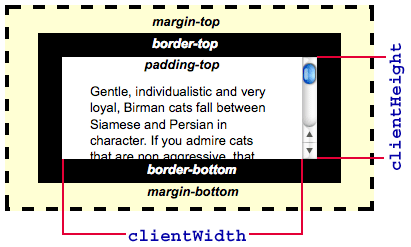
1:clientWidth/clientHeight
clientHeight:元素内部的高度(单位像素),包含内边距(padding),但不包括水平滚动条、边框(border)和外边距。
获取浏览器窗口的viewport大小
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight

2:scrollWidth/scrollHeight
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
获取网页的大小()
document.documentElement.scrollWidth
document.documentElement.scrollHeight
判定元素是否滚动到底
1 | element.scrollHeight - element.scrollTop === element.clientHeight |
属性将会对值四舍五入取整。如果需要小数值,使用Element.getBoundingClientRect().
3:scrollTop/scrollLeft
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。
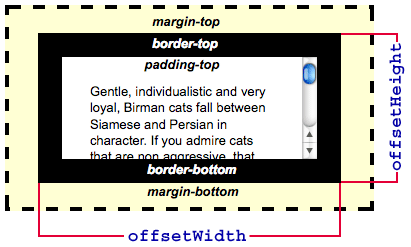
4:offsetWidth/offsetHeight
元素内部的高度(单位像素),包含内边距(padding),但不包括水平滚动条、边框(border)和外边距。

5:offsetTop/offsetTop
获取元素绝位置
offsetTop:元素的左上边与父容器(offsetParent对象)上边的距离
offsetLeft:元素的左边与父容器(offsetParent对象)左边的距离
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
6:获取元素位置方法2
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
应用例子
1:自动跳到网页无素所在的位置
1 2 3 | var ele=document.querySelector('#struct-whiteBgImage')document.documentElement.scrollTop=ele.getBoundingClientRect().top+document.documentElement.scrollTop-400 |




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· C# 13 中的新增功能实操
· Ollama本地部署大模型总结
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(4)
· langchain0.3教程:从0到1打造一个智能聊天机器人
· 2025成都.NET开发者Connect圆满结束