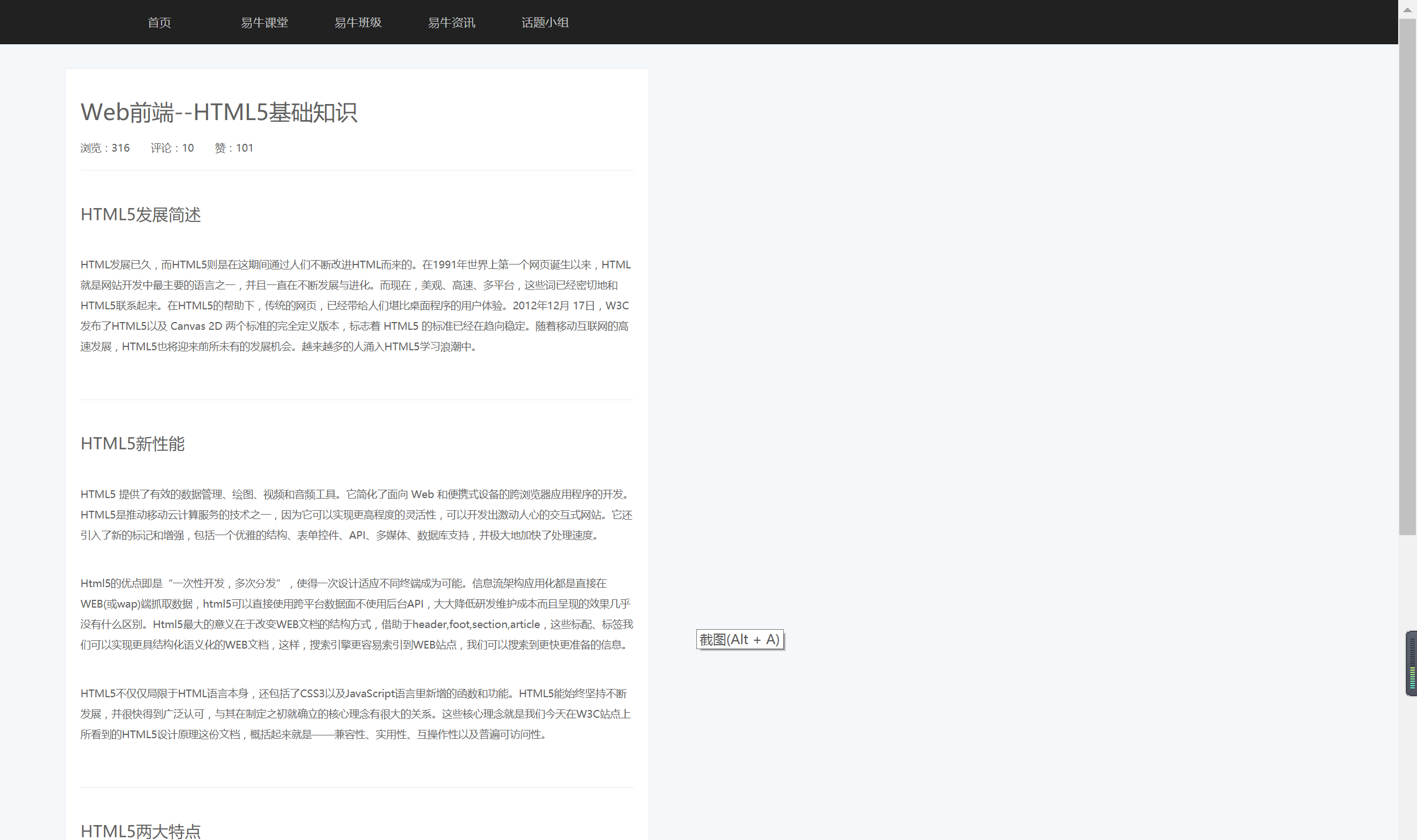
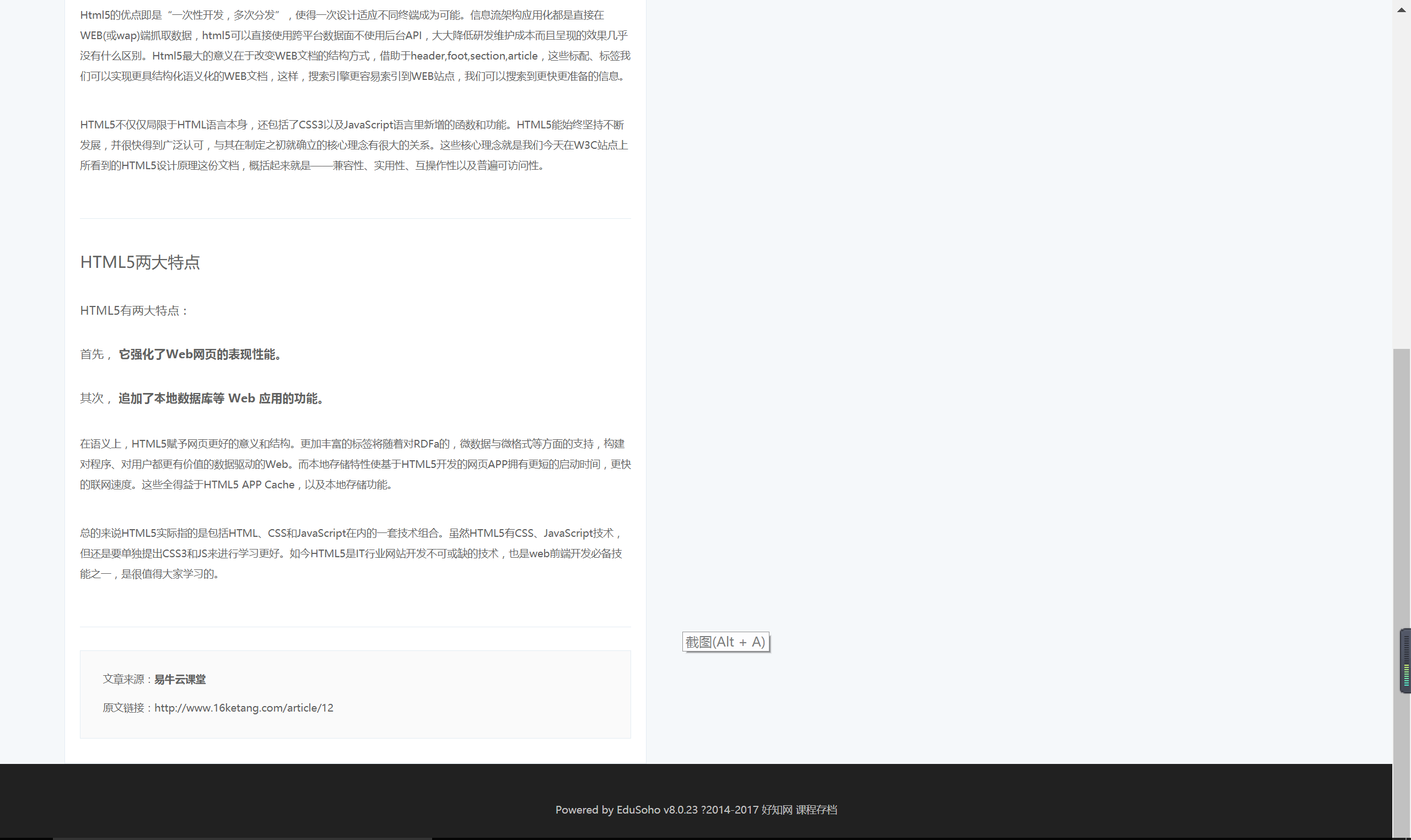
今天分享一简单的页面,实现的的过程及源码如下。


html源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5基础知识</title>
<link rel="stylesheet" href="../CSS/html5.css">
</head>
<body>
<!-- 页面头部 -->
<header>
<nav>
<a href="#">首页</a>
<a href="#">易牛课堂</a>
<a href="#">易牛班级</a>
<a href="#">易牛资讯</a>
<a href="#">话题小组</a>
</nav>
</header>
<!-- 文章内容 -->
<article>
<h1>Web前端--HTML5基础知识</h1>
<a href="#">浏览:316</a>
<a href="#">评论:10</a>
<a href="#">赞:101</a>
<div></div>
<h2>HTML5发展简述</h2>
<p>HTML发展已久,而HTML5则是在这期间通过人们不断改进HTML而来的。在1991年世界上第一个网页诞生以来,HTML就是网站开发中最主要的语言之一,并且一直在不断发展与进化。而现在,美观、高速、多平台,这些词已经密切地和HTML5联系起来。在HTML5的帮助下,传统的网页,已经带给人们堪比桌面程序的用户体验。2012年12月
17日,W3C 发布了HTML5以及 Canvas 2D 两个标准的完全定义版本,标志着 HTML5 的标准已经在趋向稳定。随着移动互联网的高速发展,HTML5也将迎来前所未有的发展机会。越来越多的人涌入HTML5学习浪潮中。
</p>
<div></div>
<h2>HTML5新性能</h2>
<p>HTML5 提供了有效的数据管理、绘图、视频和音频工具。它简化了面向 Web 和便携式设备的跨浏览器应用程序的开发。HTML5是推动移动云计算服务的技术之一,因为它可以实现更高程度的灵活性,可以开发出激动人心的交互式网站。它还引入了新的标记和增强,包括一个优雅的结构、表单控件、API、多媒体、数据库支持,并极大地加快了处理速度。
</p>
<p>Html5的优点即是“一次性开发,多次分发”,使得一次设计适应不同终端成为可能。信息流架构应用化都是直接在WEB(或wap)端抓取数据,html5可以直接使用跨平台数据面不使用后台API,大大降低研发维护成本而且呈现的效果几乎没有什么区别。Html5最大的意义在于改变WEB文档的结构方式,借助于header,foot,section,article,这些标配、标签我们可以实现更具结构化语义化的WEB文档,这样,搜索引擎更容易索引到WEB站点,我们可以搜索到更快更准备的信息。
</p>
<p>HTML5不仅仅局限于HTML语言本身,还包括了CSS3以及JavaScript语言里新增的函数和功能。HTML5能始终坚持不断发展,并很快得到广泛认可,与其在制定之初就确立的核心理念有很大的关系。这些核心理念就是我们今天在W3C站点上所看到的HTML5设计原理这份文档,概括起来就是——兼容性、实用性、互操作性以及普遍可访问性。
</p>
<div></div>
<h2>HTML5两大特点</h2>
<h3>HTML5有两大特点:</h3>
<h3>首先,
<span>它强化了Web网页的表现性能。</span>
</h3>
<h3>其次,
<span>追加了本地数据库等 Web 应用的功能。</span>
</h3>
<p>在语义上,HTML5赋予网页更好的意义和结构。更加丰富的标签将随着对RDFa的,微数据与微格式等方面的支持,构建对程序、对用户都更有价值的数据驱动的Web。而本地存储特性使基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度。这些全得益于HTML5 APP Cache,以及本地存储功能。
</p>
<p>总的来说HTML5实际指的是包括HTML、CSS和JavaScript在内的一套技术组合。虽然HTML5有CSS、JavaScript技术,但还是要单独提出CSS3和JS来进行学习更好。如今HTML5是IT行业网站开发不可或缺的技术,也是web前端开发必备技能之一,是很值得大家学习的。
</p>
<div></div>
<div>
<h4>文章来源:<span>易牛云课堂</span></h4>
<a href="#">原文链接:http://www.16ketang.com/article/12</a>
</div>
</article>
<!-- 页面尾部 -->
<footer>
<p>Powered by EduSoho v8.0.23 ?2014-2017 好知网 课程存档</p>
<p>课程内容版权均归 易牛云课堂 所有 蜀ICP备16007351号</p>
</footer>
</body>
</html>
css源码
*{margin: 0;padding: 0;}
body{
background-color: rgb(245, 248, 250);
}
header{
width: 100%;
height: 60px;
background-color: rgb(33, 33, 33);
}
a{
color: white;
text-decoration: none;
line-height: 60px;
}
nav>a:nth-child(1){
margin-left: 200px;
}
nav>a:nth-child(2){
margin-left: 90px;
}
nav>a:not(:nth-child(-n+2)){
margin-left: 58px;
}
a:link{
color: rgb(192, 192, 192);
}
a:visited{
color: rgb(192, 192, 192);
}
a:hover{
color:red;
}
a:active{
color: white;
}
article{
width: 750px;
height:1716px;
margin:32px 32px 0px 88px;
background-color: rgb(255, 255, 255);
color: rgb(97, 97, 97);
padding-left: 20px;
padding-right: 20px;
border: 1px solid rgb(228, 236, 243);
}
h1{
font-weight: 500;
font-size: 30px;
padding: 38px 0px 0px 0px;
}
article>a:link{
color: rgb(97, 97, 97);
}
article>a:visited{
color: rgb(97, 97, 97);
}
article>a:hover{
color: red;
}
article>a:active{
color:blue;
}
article>a{
font-size: 14px;
padding-top: 0px;
}
/* article>a:nth-child(2){
margin-left: 20px;
} */
article>a:nth-child(3),article>a:nth-child(4){
margin-left: 24px;
}
div{
border-bottom:1px solid rgb(228, 236, 243);
}
h2{
font-size: 22px;
font-weight: 500;
margin:44px 0px 40px 0px;
}
p{
line-height: 2em;
font-size: 14px;
padding-top: 0px;
padding-bottom: 38px;
}
article>div:nth-of-type(2){
margin-top: 20px;
}
article>div:nth-of-type(3){
margin-top: 20px;
}
article>div:nth-of-type(4){
margin-top: 20px;
}
article>div:nth-of-type(5){
margin: 32px 0px 20px 0px;
border:1px solid rgb(228, 236, 243);
height: 118px;
background-color: rgb(250, 250, 250);
}
h3{
font-size: 16px;
font-weight: 400;
padding-bottom:38px;
}
span{
font-weight: bold;
}
h4{
font-size: 14px;
font-weight: 400;
margin:28px 0px 0px 30px;
}
h4+a{
font-size: 14px;
margin-left: 30px;
}
h4+a:link{
color: rgb(97, 97, 97);
}
h4+a:visited{
color: rgb(97, 97, 97);
}
h4+a:hover{
color: red;
}
h4+a:active{
color: blue;
}
footer{
width: 100%;
height:160px;
color: rgb(193, 192, 192);
background-color: rgb(33, 33, 33);
}
footer>p:nth-child(1){
font-size: 14px;
text-align: center;
padding:48px 0px 0px 0px;
}
footer>p:nth-child(2){
text-align: center;
padding-top: 30px;
padding-bottom:0px;
}



