久前开始使用的VS Code,使用一段时间以后确实感觉比之前在用的Sublime Text好很多,可能是汉化及插件方面使用做的更好吧。
今天推送到更新到1.18,按我的个性,喜欢一个东西的话,我就回去了解熟悉,从而更好的使用,不论是开发工具也好,亦或开发框架也好。
奈何官方的更新文档是英文的(这不是废话嘛!),考虑到小伙伴们阅读起来还是比较累的(包括我自己),因此大概整理了一下,仅供参考。
由于部分功能我自己也没有用过,因此如果翻译或者理解上有错误,欢迎指正!
更新说明原文:https://code.visualstudio.com/updates/v1_18
工作台
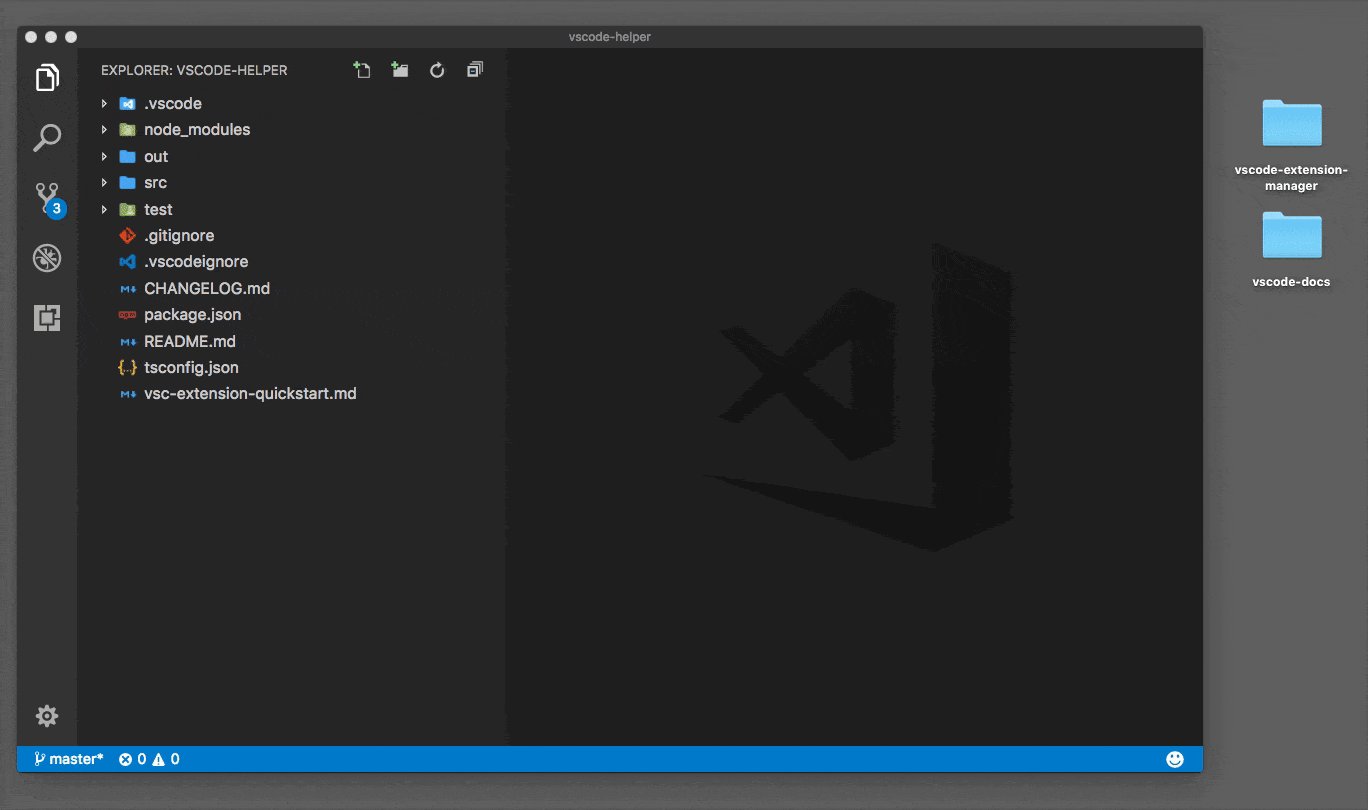
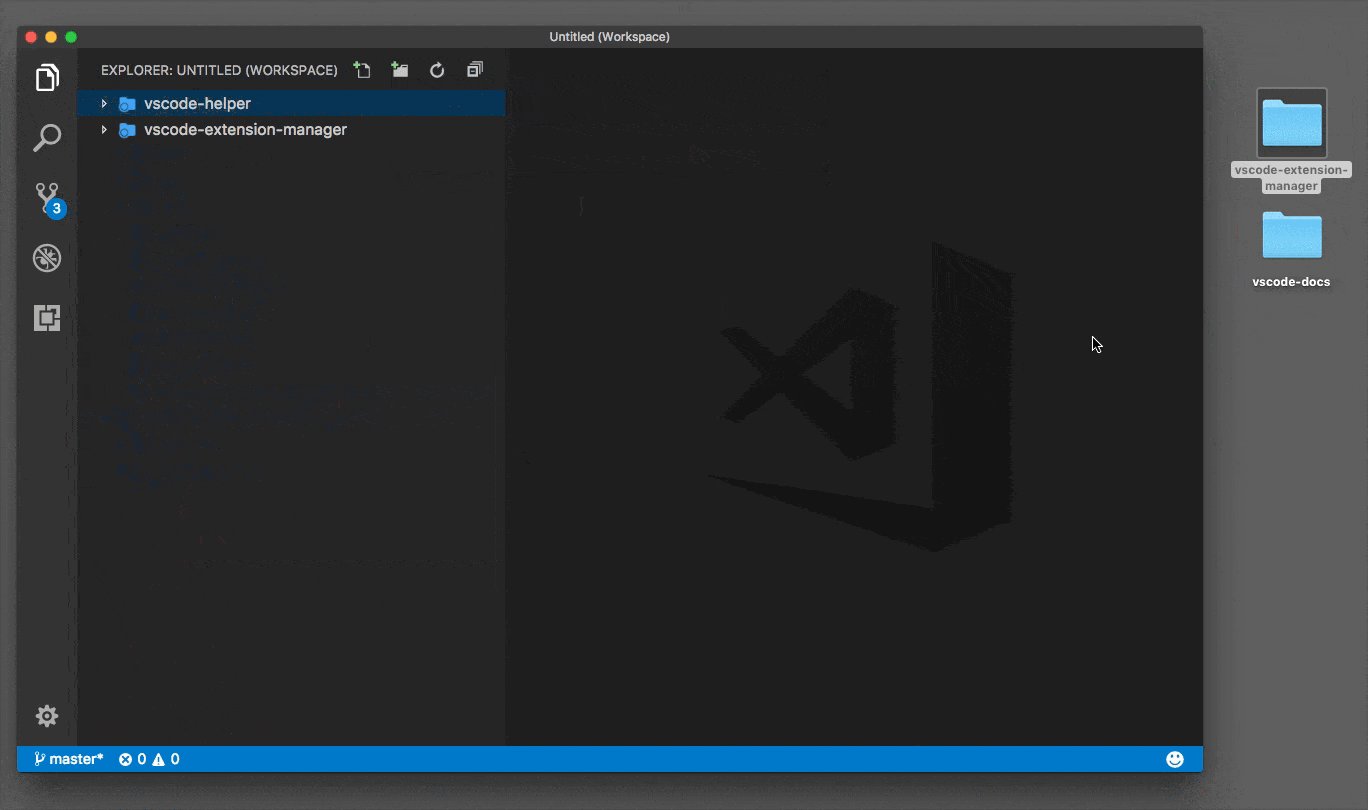
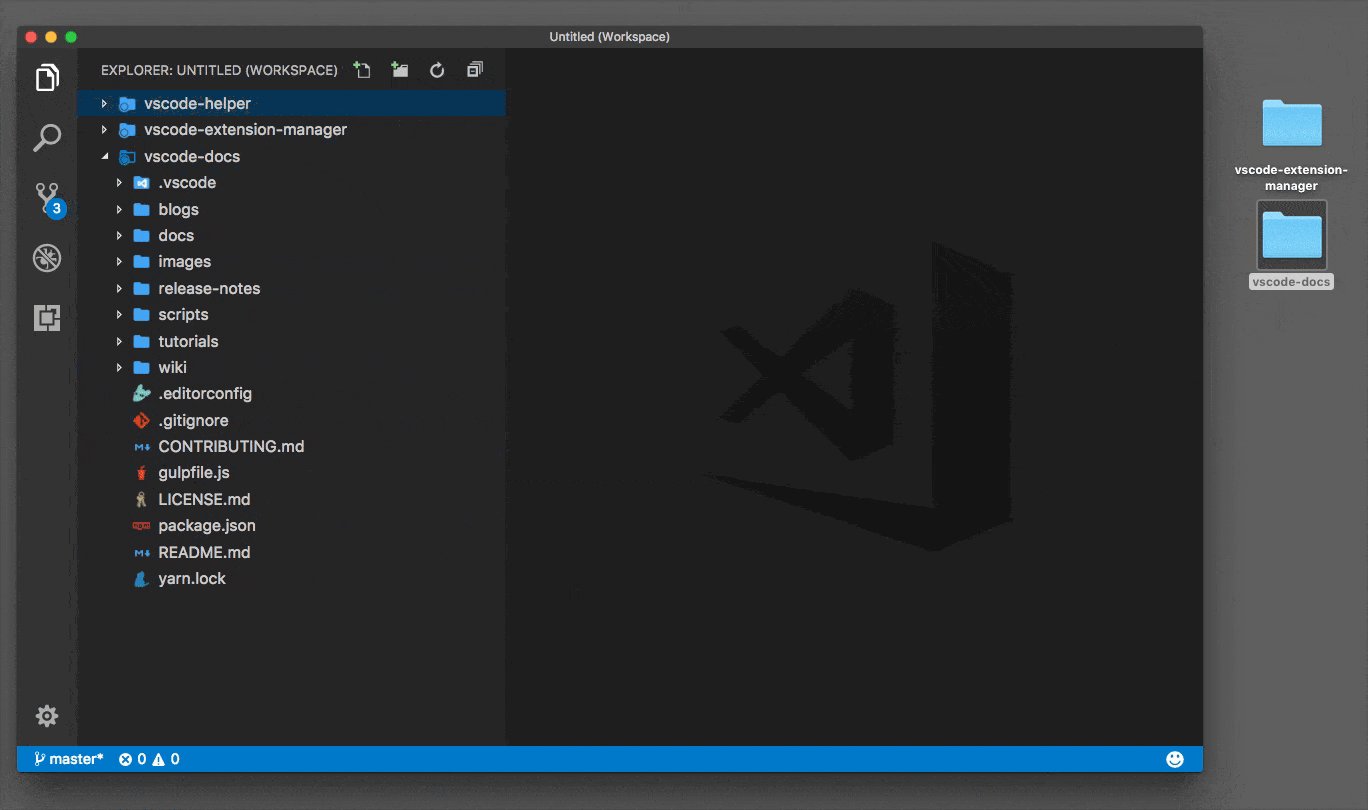
1、工作区支持多个根目录文件
在文件菜单下拉操作,或者直接拖动文件夹到管理界面


另外还有一个详细说明文档,包括设置、讨论、调试等:https://code.visualstudio.com/docs/editor/multi-root-workspaces
注明:插件开发者需要根据新的文档和接口进行开发或者改进
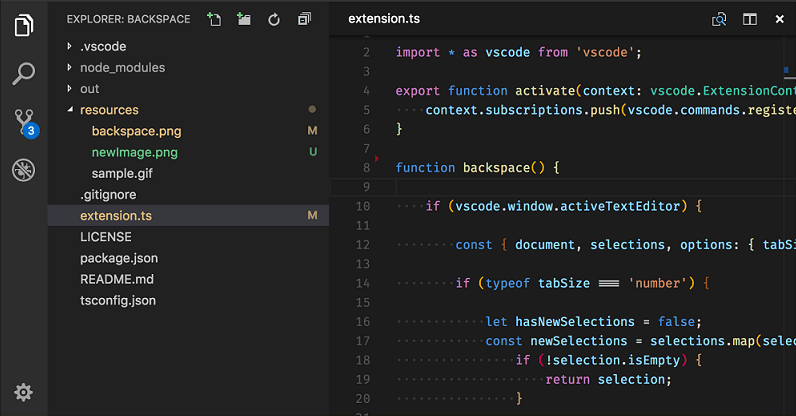
2、git项目文件状态能够在资源管理器的界面上显示

相关配置参数:
git.decorations.enabled // 设置是否在资源管理器界面的文件上显示,默认true
explorer.decorations.colors // 控制文件修饰是否用颜色,默认true
explorer.decorations.badges // 控制文件修饰是否用徽章
注明:插件开发者需要根据新的文档和接口进行开发或者改进
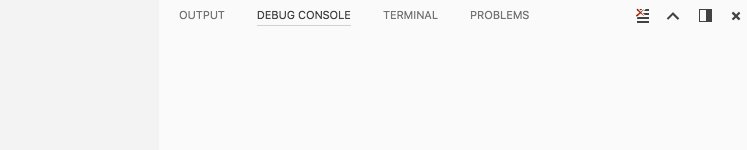
3、控制台面板现在可以垂直显示
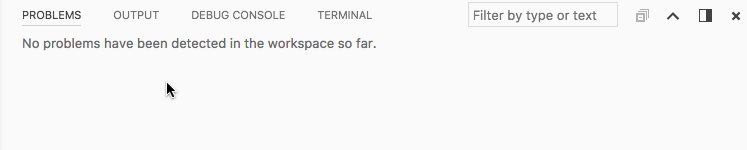
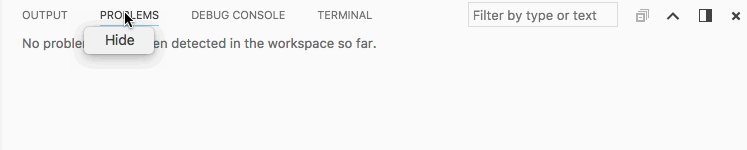
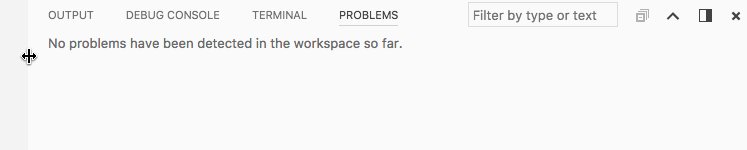
4、控制台面板标题栏展示改进
可以选择栏目展示或隐藏,在空间不足时自动缩略,右键可以选择展示项等。参考下图演示

5、软件图标变成了蓝色
![]()
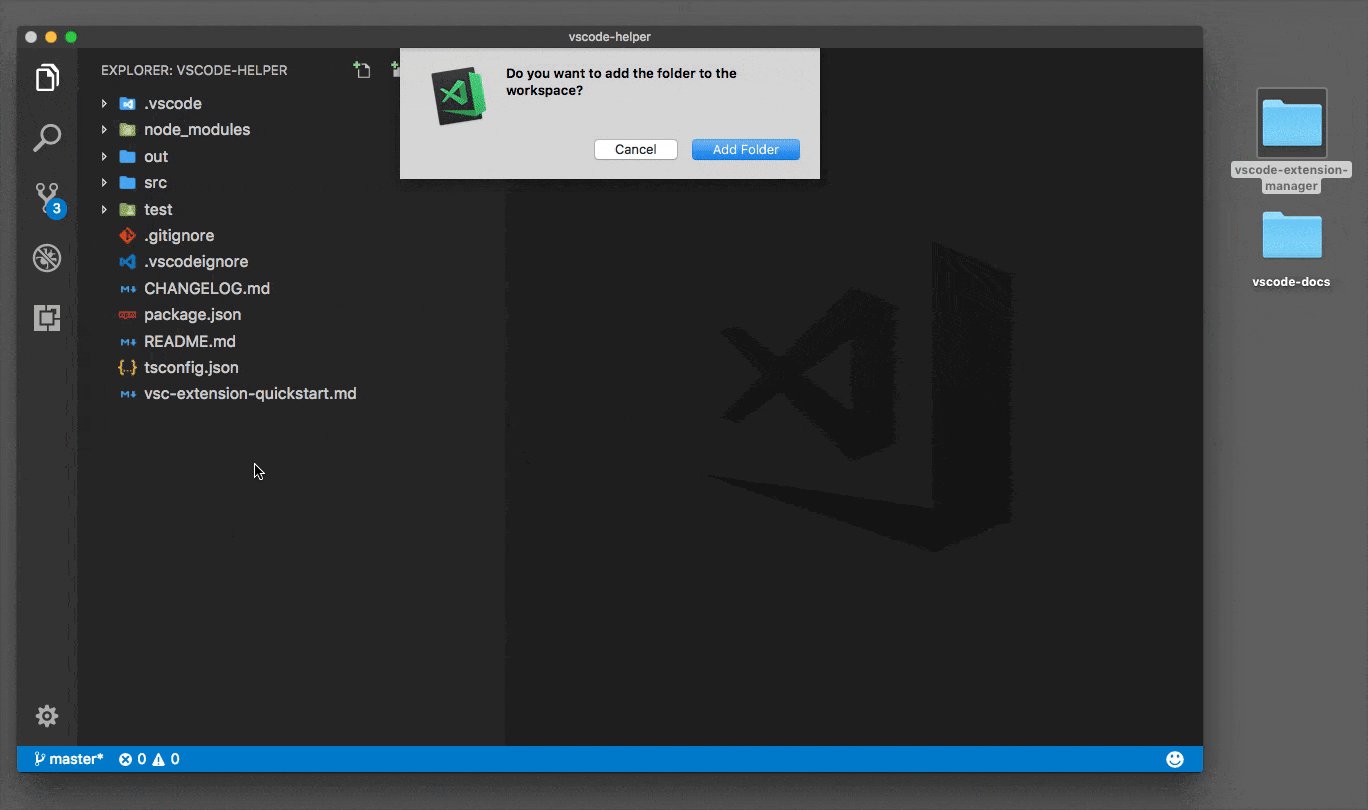
6、拖动文件夹到资源管理器中的时候有提示确认框,为了防止误操作。
配置参数可以取消该提示信息
explorer.confirmDragAndDrop // 默认为true
explorer.confirmDelete // 控制资源管理器是否应在删除文件到回收站时进行确认
7、快速打开功能也支持打开 .gitignore 中的文件
search.useIgnoreFiles // 配置该参数可以让快速打开功能(Ctrl + P)打开.gitignore 中的文件
编辑
1、Ctrl+D / Cmd+D 功能改进
添加下一个匹配项到选择项(Ctrl + D)功能现在改进为:使用该快捷键功能时,将暂时忽略原先搜索栏中的匹配项,改为区分大小写全字匹配当前光标所在单词。
2、定位到下一个/上一个匹配单词前并高亮显示
定位到下一个(F7)或者上一个(Shift + F7)与当前光标匹配的单词前方,并高亮显示
集成终端
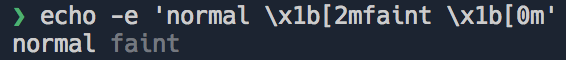
1、支持弱文本序列的转义
Ps:这个我也不太明白理解的对不对,自己看图例吧

2、重设环境变量
//要添加到 VS Code 进程中的带有环境变量的对象,其会被 Linux 终端使用。现在可以自己设置为null
"terminal.integrated.env.linux": { "HOME": null }
3、Windows客户端功能改进
- Deeply nested processes are now properly cleaned up after exiting the terminal session. This happened most frequently with servers launched from Node.js.
- On Windows, the terminal received lines already wrapped so we don't know which lines are wrapped and which are separated by new lines. We now guess where lines are wrapped by checking the last character of the previous line and flag them as such. This fixes a problem with tasks where problem matchers would break on Windows and is also one of the prerequisites to get multi-line linksworking on Windows.
语言
1、支持TypeScript 2.6.1 并修复了一些BUG
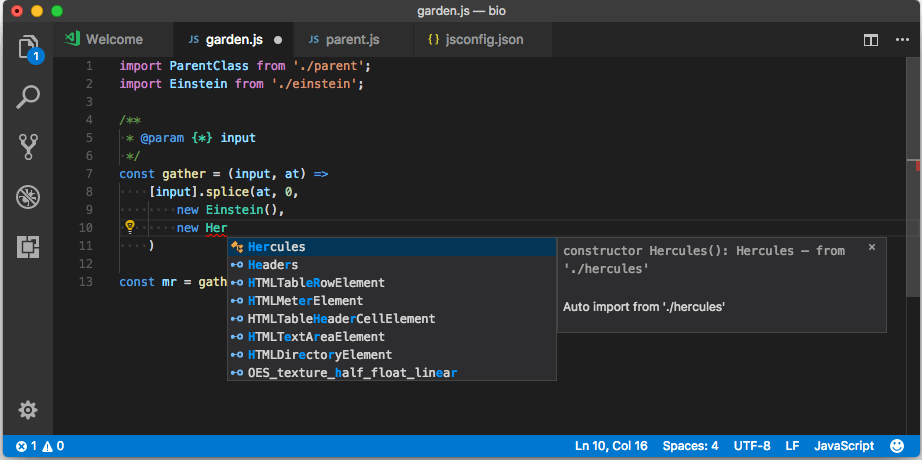
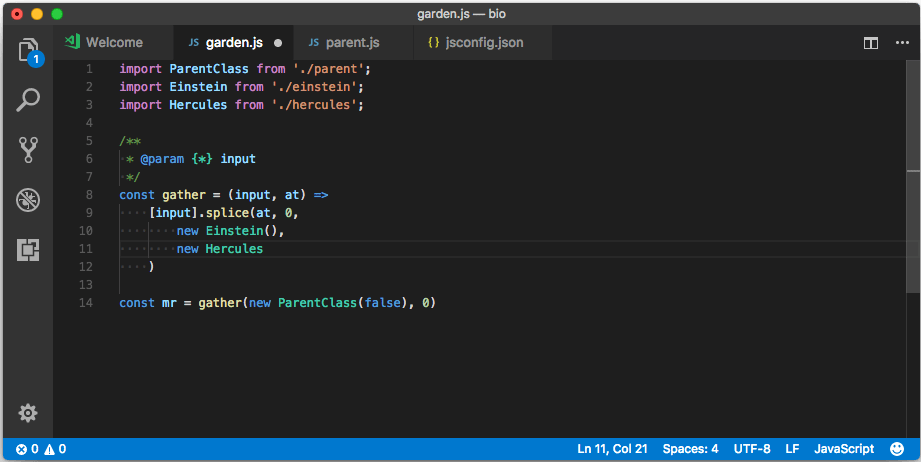
2、自动引入 JavaScript 和 TypeScript 代码提示支持
代码输入提示现在默认支持 JavaScript 和 TypeScript ,同时,若自己引入了其他js文件,它也会被支持代码提示。
typescript.autoImportSuggestions.enabled // 启用或禁用自动导入建议。要求 TypeScript >= 2.6.1 默认true


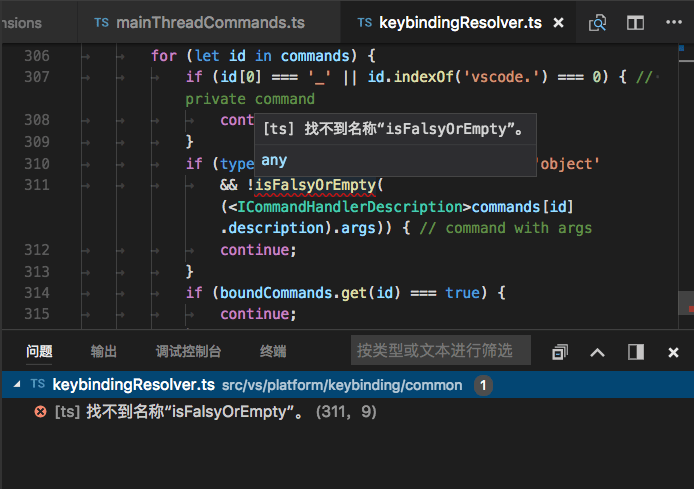
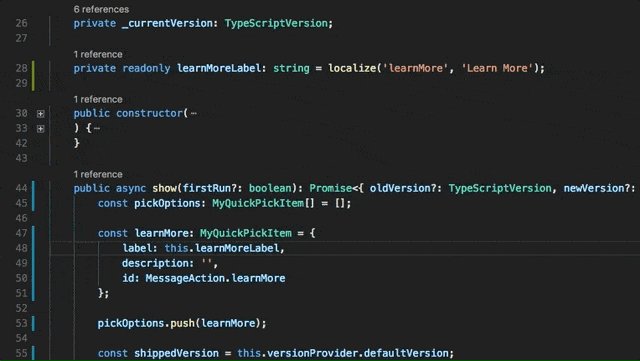
3、本地化的错误提示和快速修复描述(JavaScript 和 TypeScript)
typescript.locale //设置报告 TypeScript 错误时使用的区域设置。要求 TypeScript >= 2.6.0。默认 ("null") 将使用 VS Code 的区域设置。
可以自己设置想要提升的信息语言,如:
"typescript.locale": "en"

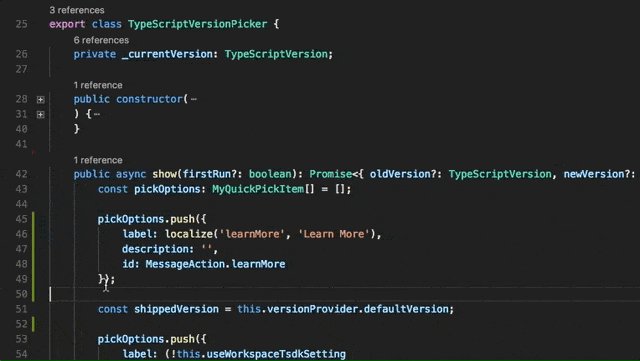
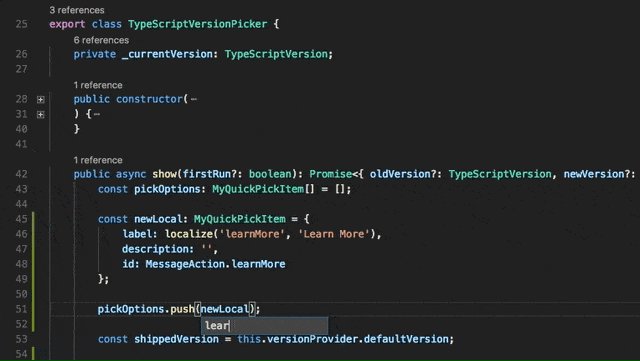
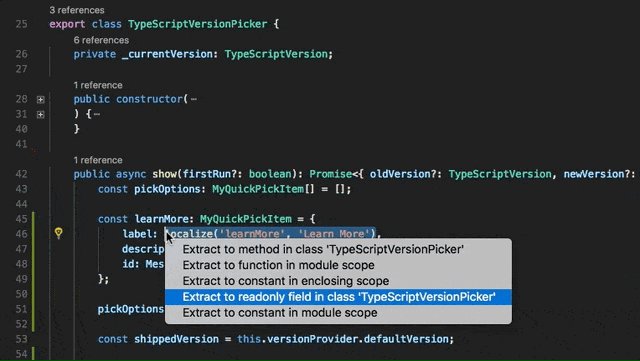
4、对 JavaScript 和 TypeScript 进行局部代码重构
相对v1.16版本来说,该v1.18版本增加了新的局部代码重构方式:提取常量重构为当前选定的表达式创建一个新的局部变量。
Ps:此处翻译或表达可能不太清晰,因为我自己目前为止也没用过该功能。建议自己查看官方说明及演示图片。(欢迎指正)

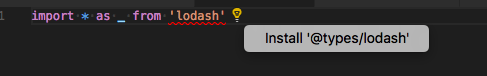
5、Install @types Quick Fix for TypeScript
TypeScript now offers a Quick Fix to npm install missing @types definitions for a given module:

This Quick Fix will install the @types definition locally and add it to the devDependencies in your package.json.
6、添加额外的参数配置
// 控制 tsc 任务的自动检测。"off" 关闭此功能。"build" 仅创建单次运行编译任务。"watch" 仅创建编译及监视任务。"on" 创建构建及监视任务。默认值为 "on"。 "typescript.tsc.autoDetect": "on"
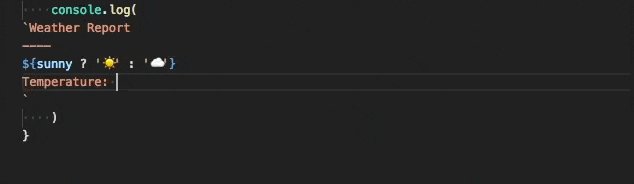
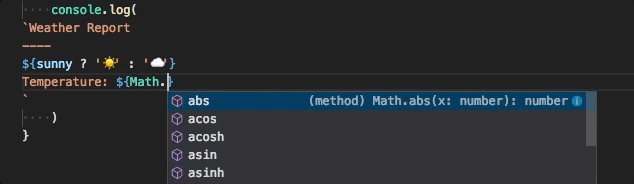
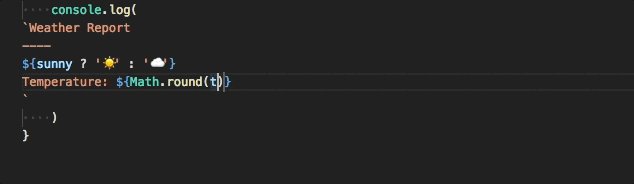
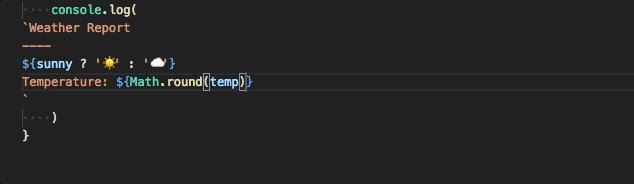
7、支持在字符串和注释中选择性地启用快速建议
默认情况下,在字符串和注释中禁用快速建议。在某些情况下,如JavaScript模板字符串中,字符串或注释可能包含代码块,其中应启用快速建议。现在可以通过语法已经一些暗杀等重新启用快速建议。
Quick suggestions are disabled inside of strings and comments by default. In some cases, such as in JavaScript template strings, a string or comment may contain blocks of code where quick suggestions should be enabled. Grammars can now hint that VS Code should re-enable quick suggestions by adding a
meta.embeddedscope on tokens inside of a string or comment

8、Json:对新规范的支持等
JSON now supports JSON Schema Draft 06. The most notable additions are the
const,containsandpropertyNamesproperties. Read here for a more detailed overview of changes from draft 04.
源码控制
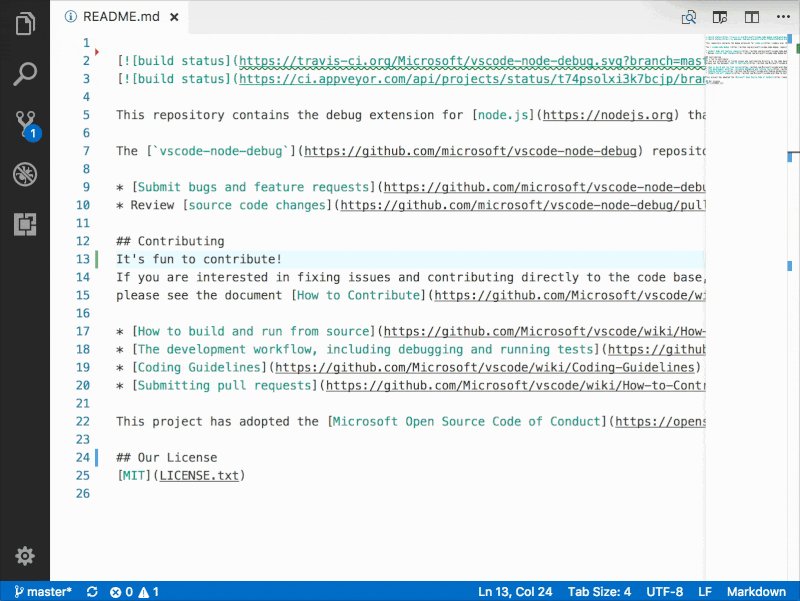
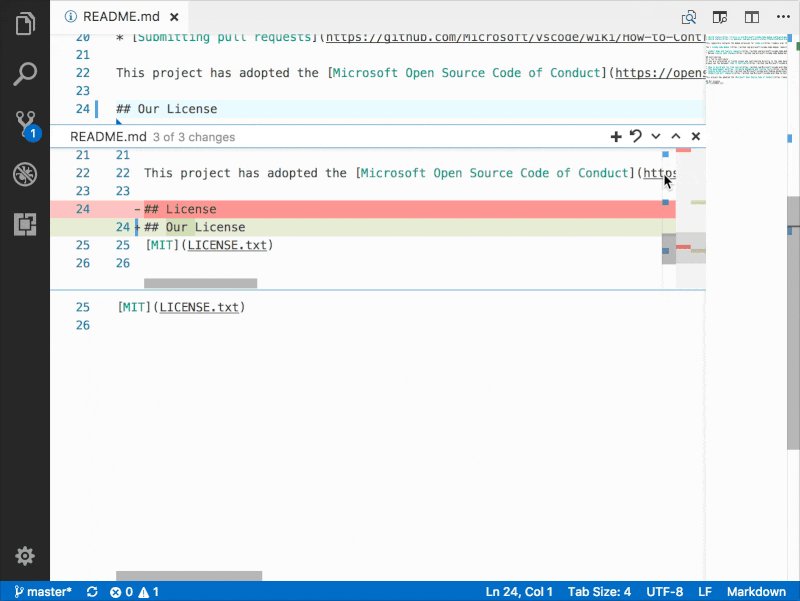
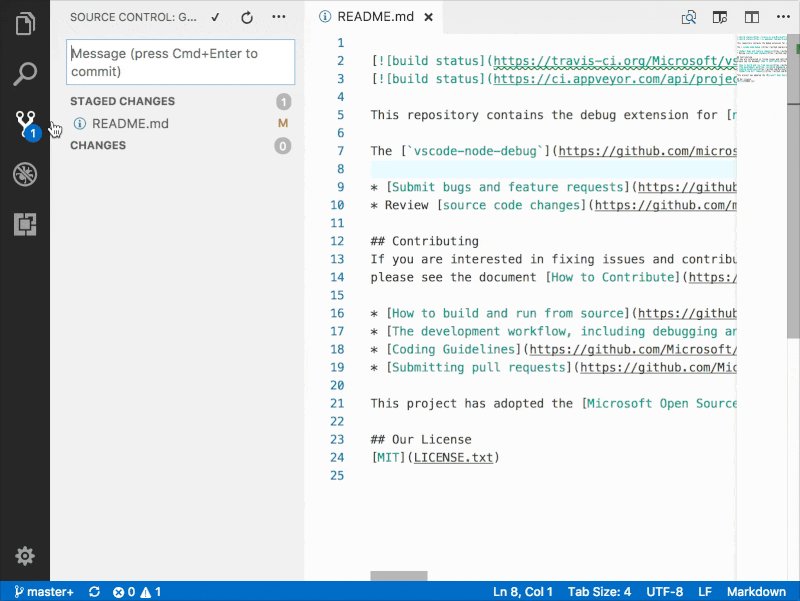
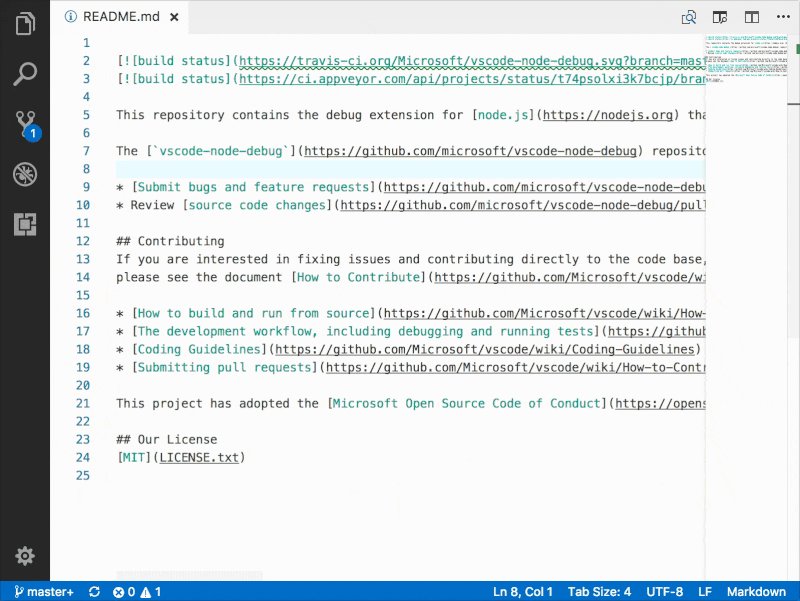
1、内联变更审查
现在可以直接在编译器内检查源代码的更改。这个特性取决于它是否被源代码提供者支持,但是它已经为开箱即用的Git仓库启用了。
You can now review source code changes right within the standard editor. This feature depends on whether it is supported by the source code provider but it is already enabled for Git repositories out of the box.

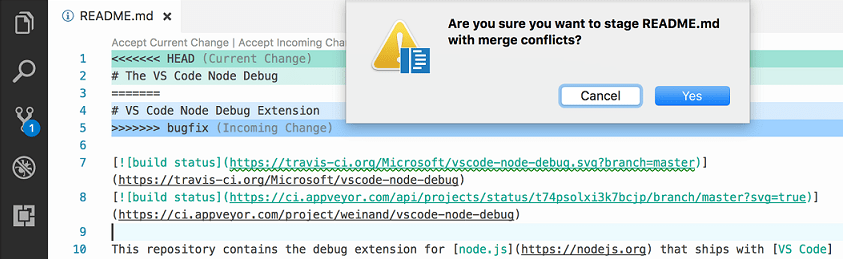
2、Git 冲突检查

3、Git 集成改进
Recently, there was a patch to Git which enables tools like VS Code to use
git statuswithout interfering with other concurrent Git commands. VS Code is now prepared for that upcoming Git change by using the right environment context (GIT_OPTIONAL_LOCKS) when spawning Git.
扩展
1、现在建议拓展左上角有一个五角星徽章,以便跟其他拓展插件做区分
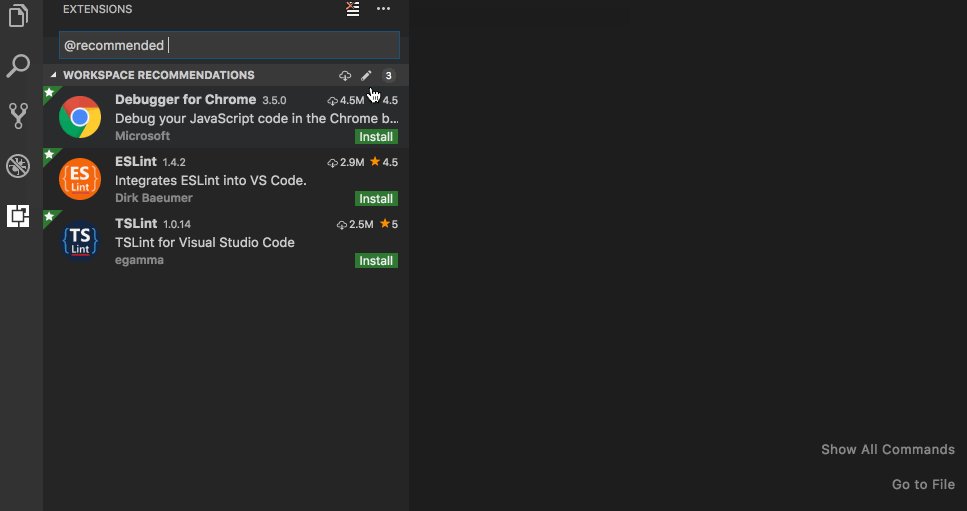
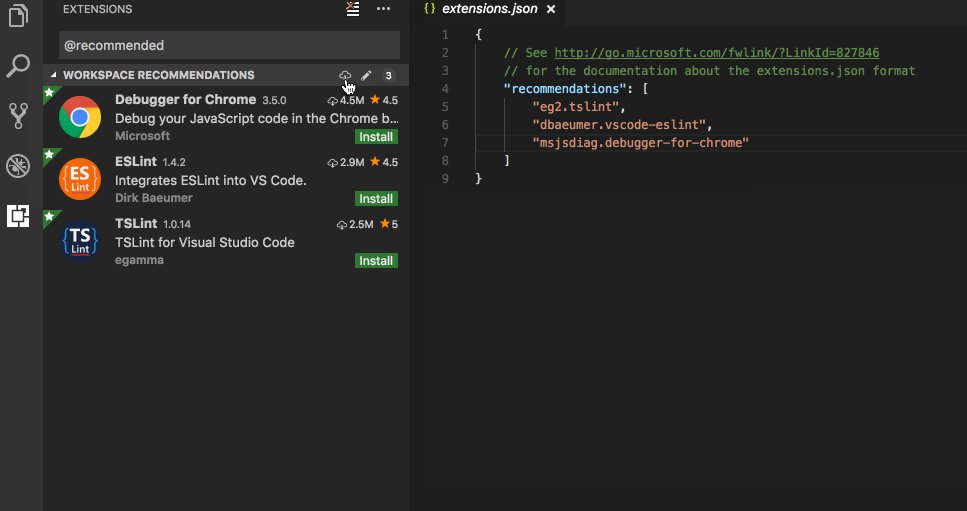
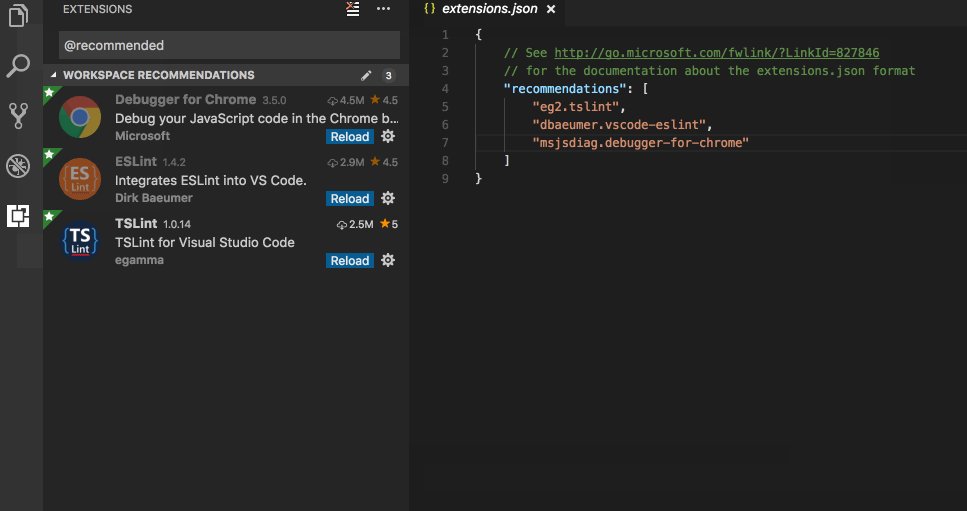
2、Single view combining workspace and general recommendations
The two views for workspace recommended extensions and general recommended extensions are now combined into a single view with the two kinds of recommendations showing up in a split view. Use the command Extensions: Show Recommended Extensions to see this view.
There is also a handy Install All Workspace Recommendations command on the WORKSPACE RECOMMENDATIONS title bar to install all the extensions that are recommended by other users of your workspace.
You can edit workspace recommendations via the Configure Recommended Extensions (Workspace Folder) command in the same title bar.
Ps:这部分说明我理解起来感觉特迷糊,各位根据下图演示自行体会吧。

调试
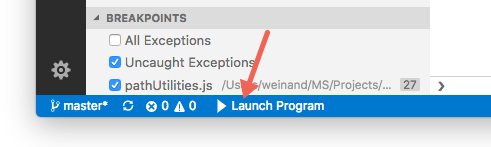
1、在下面的状态栏中显示调试控件
可以不需要切换到调试界面,就启用调试功能并进行简单的切换。

2、新的命令:Focus actions
增加了新的命令和控制,让习惯键盘控制的用户用的更舒适。
- Focus Variables:
workbench.debug.action.focusVariablesView- Focus Watch:
workbench.debug.action.focusWatchView- Focus CallStack:
workbench.debug.action.focusCallStackView- Focus Breakpoints:
workbench.debug.action.focusBreakpointsView
3、运行程序(非调试模式)的快捷键修改以避免键盘冲突
为避免macOS系统的键盘冲突问题,运行程序(非调试模式)的快捷键修改为 Ctrl + F5
注:控制台命令为 Debug: Start Without Debugging
4、调试控制台显示结果会根据类型的展示颜色区别
调试控制台会根据结果类型展示不同的颜色,改功能基于Node.js调试插件。

5、More WSL support for Node.js
A first glimpse of support for Node.js debugging in the Windows Subsystem for Linux (WSL) was already available in the previous milestone (but only for older versions of Node.js that still support the "legacy" protocol). In this milestone, another pull request by Bartosz Sosnowski (@bzoz) was integrated that adds support for the "inspector" protocol that is used by more recent versions of Node.js. With this update, it is now possible to run Node.js v8 in WSL.
其他
我个人认为接下来的官方更新说明并不是很重要,主要内容涉及:主题皮肤、文件内容的凸显、工作空间、开发者接口、性能上的提升、文件目录图标、以及新的API和命令等。
唯一需要注意的是官方即将使用 WorkspaceFolder 替换 workspaceRoot,目前是最后一个支持workspaceRoot的版本。
WorkspaceFolderreplacesworkspaceRootLast release, we deprecated the
${workspaceRoot}variable in favor of${workspaceFolder}to make this consistent with multi-root workspace support. For the same reason, we are deprecating${workspaceRootFolderName}. Please use${workspaceFolderBasename}instead. This deprecation applies to debug launch configurations as well.
有兴趣的朋友可以自己去阅读后面的内容(包括前面的)。
花了将近一天时间翻译整理出来的,希望看到感觉不错的朋友能支持下~



