本来上个月就像发的,但是一直忙啊忙的也没时间整理,所以拖到了现在。
好吧上面这句就是废话,我就是感概下。下面是正文。
前段时间在弄一个轻量级的web项目,要构建一个树状结构目录,同时希望能把部分选中的状态给表现出来。项目中只用了jquery,个人也不想再引入一些其他的js框架或者插件,一个是考虑到界面展示的样式效果会不一样,另外就是懒得去研究啦。
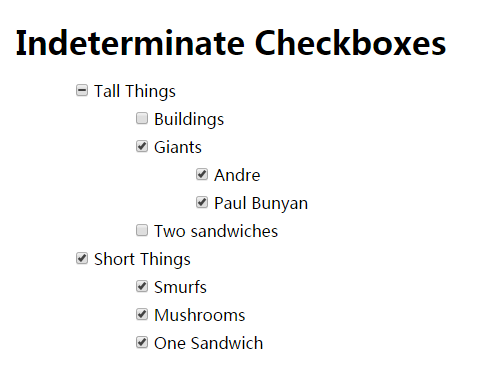
话不多说,直接上测试图片和代码。
Ps:我代码里还含有一些设置css以及属性等代码,需要参考的朋友请自动忽略。博文结尾处有我当时找到参考的外国网站上的原文链接。

/* 监听checkbox选择事件,勾选时自动勾选上下级选项 */ $("#select-tree-org").on("click", "input[type='checkbox']", function() { var checked = $(this).prop("checked"), container = $(this).parent(); container.find('input[type="checkbox"]').prop({ indeterminate: false, checked: checked }).removeClass('indeterminate'); function checkSiblings(el) { var parent = el.parent().parent(), all = true; el.siblings().each(function() { return all = ($(this).children('input[type="checkbox"]').prop("checked") === checked); }); if (all && checked) { parent.children('input[type="checkbox"]').prop({ indeterminate: false, checked: checked }).removeClass('indeterminate'); checkSiblings(parent); } else if (all && !checked) { parent.children('input[type="checkbox"]').prop("checked", checked).removeClass('indeterminate'); parent.children('input[type="checkbox"]').prop("indeterminate", (parent.find('input[type="checkbox"]:checked').length > 0)); checkSiblings(parent); } else { el.parents("li").children('input[type="checkbox"]').prop({ indeterminate: true, checked: false }).addClass('indeterminate'); } } checkSiblings(container); });
原文博主中有测试代码及链接:https://css-tricks.com/indeterminate-checkboxes/

