博客园自定义主题及目录组件
一、前言
本篇博客内容为介绍当前博客主题以及所使用的目录组件,涉及详细代码及配置步骤
- 本主题特点在于简洁 —— 为阅读而生,没有任何多余的美化。自带护眼背景色(#DFEEDF)
- 本主题推荐使用 MarkDown 编辑器,适用于官方主题:SimpleMemory
- 新增:+展开/收起目录功能、+目录跟随标题滚动定位功能
- 新增:+移动端适配(单击目录跳转目标并收起)
- 新增:+图片默认大小 min-width:-webkit-fill-available;height:122px、点击预览 0.9 倍原图,点击非图片区域退出预览
配置代码以实用为主,请不要过于在意格式细节,若有更好的实现,欢迎交流提供,感谢指正错漏
二、前期准备工作
2.1、申请开通 JS 权限
由于主题需要用到 JS 代码,因此需要您的博客申请并已开通 JS 权限
详见 设置 - 博客设置 -> 博客侧边栏公告(支持HTML代码) (支持 JS 代码)
三、具体配置步骤
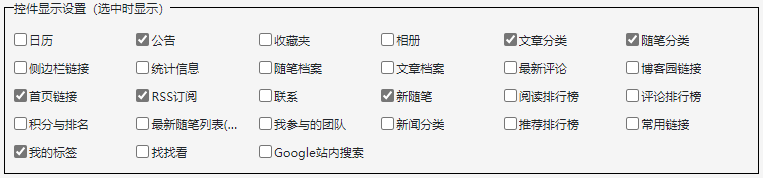
3.1、基本控件设置
详见 常用选项 -> 控件显式设置

3.2、页面定制 CSS 代码
.no-navbar{padding-left:0 !important}.postBody{font-size:15px}#home{width:77%;margin-top:0;margin-bottom:0;background-color:#dfeedf;padding:30px 22px;}.postBody blockquote{background: url() no-repeat 25px 0;background-color:#dcdcdc;}table{min-width: -webkit-fill-available;}#cnblogs_post_body table, .cnblogs-post-body table {border: 1px solid #dfdfdf;border-collapse: collapse;word-break: keep-all;}#sidebar_news{background-color:#dfeedf}#sidebar_postcategory{background-color:#dfeedf}.catListTag{background-color:#dfeedf}#sidebar_toptags{background-color:#dfeedf}#blogCalendar{background-color:#dfeedf}#div_digg{display:none}#comment_form_container .comment_textarea{min-width: -webkit-fill-available;}commentbox_main{background-color:#dfeedf}.under-comment-box-nav{display:none}pre{background-color:#dfeedf}.comment_textarea{background-color:#dfeedf}#tbCommentBody{background-color:#dfeedf}#topics .postTitle{font-size:200%}pre{white-space:pre;word-wrap:normal}.cnblogs-markdown .hljs{display:block;overflow:auto;padding:1.3em 2em!important;font-size:12px!important;background:#272822!important;color:#FFF;max-height:700px}.hljs,.hljs-tag,.hljs-subst{color:#f8f8f2}.hljs-strong,.hljs-emphasis{color:#a8a8a2}.hljs-bullet,.hljs-quote,.hljs-number,.hljs-regexp,.hljs-literal,.hljs-link{color:#ae81ff}.hljs-code,.hljs-title,.hljs-section,.hljs-selector-class{color:#a6e22e}.hljs-strong{font-weight:bold}.hljs-emphasis{font-style:italic}.hljs-keyword,.hljs-selector-tag,.hljs-name,.hljs-attr{color:#f92672}.hljs-symbol,.hljs-attribute{color:#66d9ef}.hljs-params,.hljs-class .hljs-title{color:#f8f8f2}.hljs-string,.hljs-type,.hljs-built_in,.hljs-builtin-name,.hljs-selector-id,.hljs-selector-attr,.hljs-selector-pseudo,.hljs-addition,.hljs-variable,.hljs-template-variable{color:#e6db74}.hljs-comment,.hljs-deletion,.hljs-meta{color:#75715e}.cnblogs-markdown code{color:#c7254e;border:none!important;font-size:1em!important;background-color:#f9f2f4!important;font-family:sans-serif!important}::-webkit-scrollbar{width:8px;height:8px}::-webkit-scrollbar-thumb{border-radius:10px;background-color:rgb(6 129 186)}::-webkit-scrollbar-track{}::-webkit-scrollbar-corner{background-color:DFEEDF}h1,h2,h3,h4,ul{margin:0;padding:0}ul{list-style:none}a{text-decoration:none}a:active,a:link,a:visited{color:#f60}a:hover{color:#0681ba}.cpprto_toc_warp{position:fixed;display:inline-block;left:0;top:0;bottom:0;z-index:9999;background-color:#dfeedf;line-height:1.6;overflow-y:auto;width:274px;overflow-x:auto;line-height: 2;direction:rtl;}.cpprto_toc_warp .title{margin-top:32px;padding-left:12px;font-size:16px}.cpprto_toc_warp .toc{position:relative;margin-top:12px;display:block;direction:ltr;padding-left:4px;}.cpprto_toc_warp .toc .item{display:block;font-size:12px;padding-right:12px;white-space:normal}.cpprto_toc_warp .toc .item-h1{padding-left:12px;line-height:2}.cpprto_toc_warp .toc .item-h2{padding-left:24px;line-height:1.8}.cpprto_toc_warp .toc .item-h3{padding-left:36px}.cpprto_toc_warp .toc .item.current{background-color:#0681ba!important;color:#fff!important}#cpprto-profile{margin:12px 0}#cpprto-profile a{line-height:1.5}#cpprto-profile i{font-size:14px;margin-right:8px}#cpprto_show {user-select:none;background-color: #5cafe5;bottom: 10px;color: #fff;position: fixed;right: 10px;text-align: center;font-size: 20px;cursor: pointer;border-radius: 24%;height: 30px;width: 30px;box-shadow: 0 2px 6px rgb(199 153 121);text-align: center;line-height: 30px;font-weight: 500;}#cpprto_top {user-select:none;background-color: #5cafe5;bottom: 50px;color: #fff;position: fixed;right: 10px;text-align: center;font-size: 20px;cursor: pointer;border-radius: 24%;height: 30px;width: 30px;box-shadow: 0 2px 6px rgb(199 153 121);text-align: center;line-height: 30px;font-weight: 500;}#cnblogs_post_body img{width:244px;height:122px;min-width: -webkit-fill-available;cursor: pointer;}.cnblogs-markdown code {color: #fffffb;margin: 0 2px;border: none!important;font-size: 1em!important;background-color: #0681ba!important;font-family: sans-serif!important;}.cnblogs-markdown code, .cnblogs-post-body code {line-height: 1.5}#mainContent{width:110%}#sideBar{width:114px;overflow: scroll}#main{width:102%}
3.3、博客侧边栏公告(支持HTML代码) (支持 JS 代码)
<script>(function(window,document,navigator){var element={body:document.body,postTitle:"cb_post_title_url",postBody:"cnblogs_post_body",postCategory:"BlogPostCategory",postTagList:"EntryTag",toc:"table_of_content_warp",digg:"div_digg",sideBar:"sideBar",};function $id(id){return $("#"+id)}function getPostTitleCore(){return"目录"}function getPostBodyHeaderListCore(){var headerList=[];$id(element.postBody).find(":header").each(function(index,header){var $header=$(header);var tagName=header.tagName.toLowerCase();if(tagName==="h1"||tagName==="h2"||tagName==="h3"){if(!header.id){header.id="auto_id_"+index}headerList.push({id:header.id,text:$header.text(),tagName:tagName,offsetTop:parseInt($header.offset().top,10)})}});return headerList}function buildTableOfContentsHtmlCore(){var headerList=getPostBodyHeaderListCore();var tableOfContentsHtml=[];if(headerList.length){tableOfContentsHtml.push('<div id="'+element.toc+'" class="cpprto_toc_warp">');tableOfContentsHtml.push('<div class="title" style="text-align: center; font-weight: bolder"> '+getPostTitleCore()+ "</div>");tableOfContentsHtml.push('<div class="toc">');for(var i=0;i<headerList.length;i++){var header=headerList[i];$("#cpprto_top").click(function() {document.documentElement.scrollTop = headerList[0].offsetTop - 50});var tableOfContentsItemHtml="<a"+" href='#"+header.id+"'"+" id='toc_"+header.id+"'"+" class='item item-"+header.tagName+"'"+" title='"+header.text+"'"+">"+header.text+"</a>";tableOfContentsHtml.push(tableOfContentsItemHtml)}tableOfContentsHtml.push("</div>");tableOfContentsHtml.push("</div>")}return tableOfContentsHtml.join("")}function toggleTableOfContentsCore(){var $body=$(element.body);var $toc=$id(element.toc);if($toc.length===0){var tocHtml=buildTableOfContentsHtmlCore();if(tocHtml){$body.append(tocHtml);$toc=$id(element.toc)}if($toc){show($toc,$body)}return}if($toc.css("display")==="none"){show($toc,$body)}else{hide($toc,$body)}function show($toc,$body){var width=$toc.width();if(width>150){width=150}$toc.css("display","inline-block");$body.css("padding-left",width+"px")}function hide($toc,$body){$toc.css("display","none");$body.css("padding-left",0)}}function selectedTableOfContentsItemCore(headerId){var $items=$id(element.toc).find(".item");var $current=$("#toc_"+headerId);var lef_toc=document.querySelector(".cpprto_toc_warp");lef_toc.scrollTop=$current[0].offsetTop;if(!$current.hasClass("current")){$items.removeClass("current");$current.addClass("current")}}function watchWindowScrollCore(){var headerList=getPostBodyHeaderListCore();var scrollTop=$(window).scrollTop()+80;for(var i=0;i<headerList.length;i++){var current=headerList[i];var next=headerList[i+1];if(scrollTop>current.offsetTop){if(next&&(scrollTop>=next.offsetTop)){continue}selectedTableOfContentsItemCore(current.id);break}}}window.cpprto={toc:{buildId:getPostBodyHeaderListCore,toggle:toggleTableOfContentsCore,watchWindowScroll:function(){$(window).scroll(watchWindowScrollCore)}},run:function(){var functionList=Array.prototype.slice.apply(arguments);var intervalCoreHandler=setInterval(intervalCore,500);function intervalCore(){var length=functionList.length;for(var i=0;i<length;i++){var functionHandler=functionList[i];if(functionHandler){var result=functionHandler();if(result){functionList.splice(i,1);i--;length--}}}if(functionList.length===0){clearInterval(intervalCoreHandler)}}}}})(window,document,navigator);cpprto.toc.toggle();cpprto.toc.watchWindowScroll();cpprto.run();$(document).ready(function(){var flag=0;$("#cpprto_show").click(function(){if(flag==0){flag=1;$("#table_of_content_warp").css("display","none");$("#home").css({"width":"90%","float":"none"});}else if(flag==1){flag=0;$("#table_of_content_warp").css("display","inline-block");$("#home").css({"width":"77%","float":"right"});}})});</script>
<script>(function findp() {var url = window.location.href;if(url.indexOf("/p/")>=0){$("#home").css("float","right");$("#home").css("box-shadow","none");$("body").css("background-color","#dfeedf");$("#cpprto_show").css("display", "inline-block");$("#cpprto_top").css("display", "inline-block");}})();</script>
<script>var sUserAgent = navigator.userAgent.toLowerCase();var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";var bIsMidp = sUserAgent.match(/midp/i) == "midp";var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";var bIsAndroid = sUserAgent.match(/android/i) == "android";var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";if(bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {$(document).ready(function(){var TimeFn=null;$("#table_of_content_warp").css("display","none");$("#home").css({"width":"90%","float":"none","min-width": "-webkit-fill-available"});var flagm=0;$("#cpprto_show").click(function(){if(flagm==1){flagm=0;$("#table_of_content_warp").css("display","none");$("#home").css({"width":"90%","float":"none","min-width": "-webkit-fill-available"});}else if(flagm==0){flagm=1;$("#table_of_content_warp").css("display","inline-block");}});$("#table_of_content_warp").click(function(){clearTimeout(TimeFn);$("#table_of_content_warp").css("display","none");$("#home").css({"width":"90%","float":"none","min-width": "-webkit-fill-available"});});});}$(".cnblogs_code").find("img").each(function(index, element){$(element).remove();});$(".cnblogs_code_collapse").click(function() {$(".cnblogs_code_copy").find("img").each(function(index, element){$(element).remove();});});</script>
<script>$(function(){$("body").append('<div id="outerdiv" style="position:fixed;top:0;left:0;background:rgba(0,0,0,0.7);z-index:99999;width:100%;height:100%;display:none;"><div id="innerdiv" style="position:absolute;"><img id="bigimg" style="border:5px solid #fff;" src="" /></div></div>');$("#bigimg").attr("fl",0);$("img").click(function(){if($("#bigimg").attr("fl")==0){$("#bigimg").attr("fl",1);var _this=$(this);imgShow("#outerdiv","#innerdiv","#bigimg",_this)}})});function imgShow(outerdiv,innerdiv,bigimg,_this){var src=_this.attr("src");$(bigimg).attr("src",src);$("<img/>").attr("src",src).load(function(){var windowW=$(window).width();var windowH=$(window).height();var realWidth=this.width;var realHeight=this.height;var imgWidth,imgHeight;var scale=0.9;if(realHeight>windowH*scale){imgHeight=windowH*scale;imgWidth=imgHeight/realHeight*realWidth;if(imgWidth>windowW*scale){imgWidth=windowW*scale}}else{if(realWidth>windowW*scale){imgWidth=windowW*scale;imgHeight=imgWidth/realWidth*realHeight}else{imgWidth=realWidth;imgHeight=realHeight}}$(bigimg).css({"width":imgWidth,"cursor":"zoom-out"});var w=(windowW-imgWidth)/2;var h=(windowH-imgHeight)/2;$(innerdiv).css({"top":h,"left":w});$(outerdiv).fadeIn("fast")});$(bigimg).click(function(){if($("#bigimg").attr("fl")==1){$(outerdiv).fadeOut("fast");$("#bigimg").attr("fl",0)}});$(outerdiv).click(function(){if($("#bigimg").attr("fl")==1){$(outerdiv).fadeOut("fast");$("#bigimg").attr("fl",0)}})}function getAbsoluteTop(node){var top=0;do{top+=node.offsetTop;node=node.offsetParent}while(node);return top}var catalog_ul_ele=$("#sideBar")[0];var catalog_ul_top=getAbsoluteTop(catalog_ul_ele);onscroll=function(){var scroll_top=document.body.scrollTop||document.documentElement.scrollTop;if(scroll_top>catalog_ul_top){catalog_ul_ele.style.position="relative";catalog_ul_ele.style.top=scroll_top-catalog_ul_top+"px"}else{catalog_ul_ele.style.position="static"}};</script>
3.4、页脚 HTML 代码
<span id="cpprto_show" style="display: none">目录</span>
四、主题效果
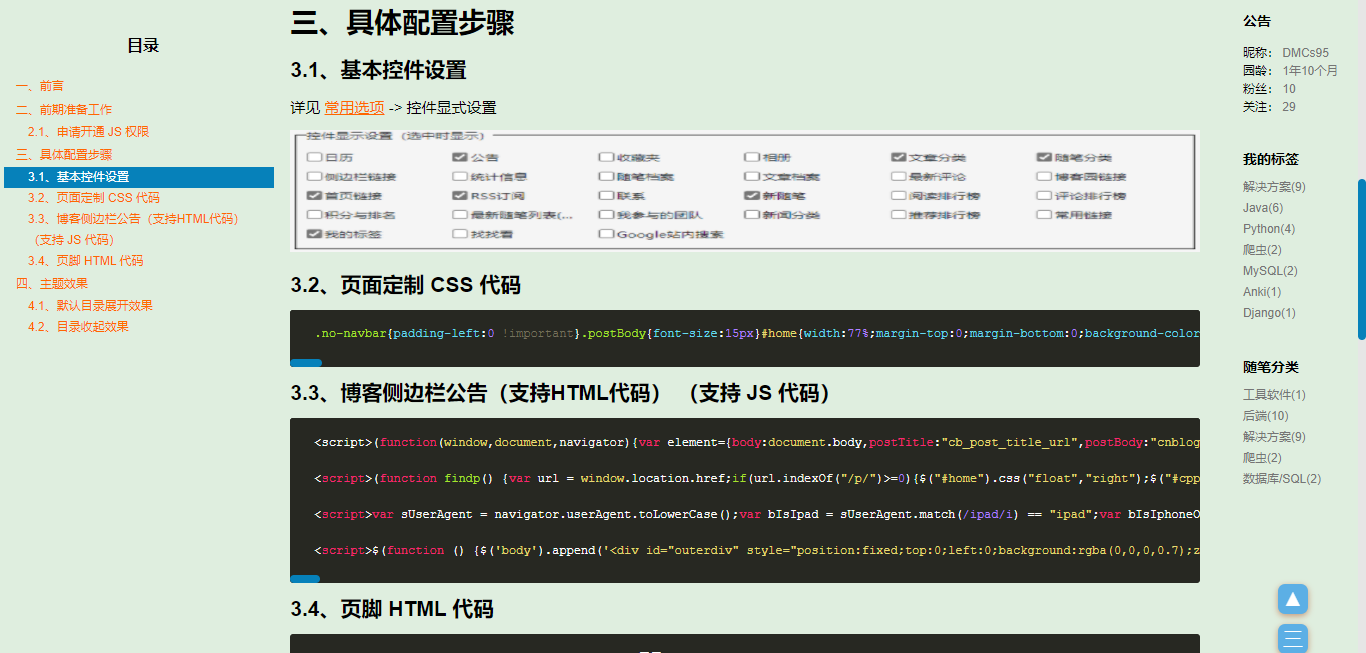
4.1、默认目录展开效果

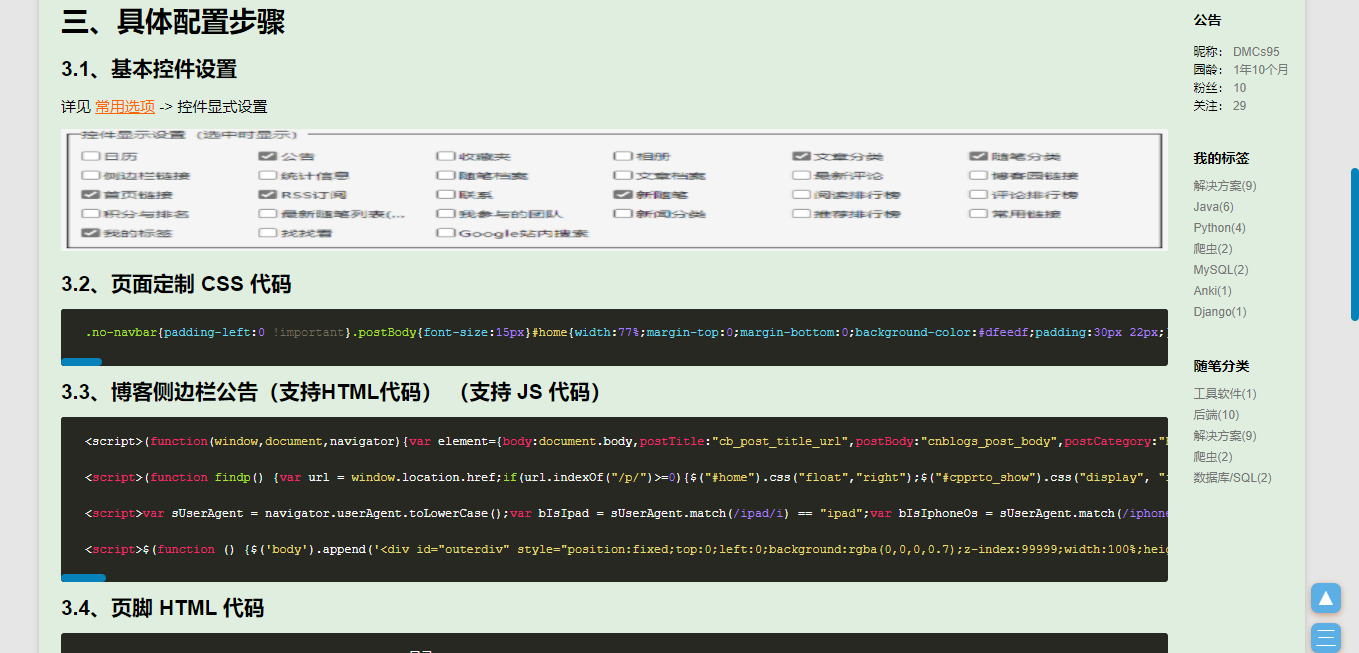
4.2、目录收起效果

【END】
感谢阅读!转载请注明出处!


