Jupyter Notebook使用-如何设置代码单元启用自动换行
Jupyter Notebook 使用起来非常便捷, 并且可以通过插件扩展它的功能, 至于它的强大功能不需要我做过多介绍, 接下来直接进入正题
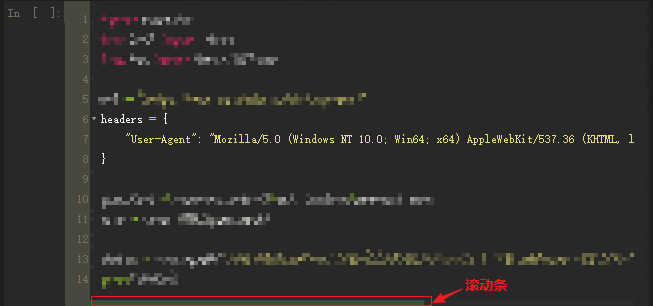
在使用的过程中我发现了一个这样的问题: 当编辑的代码过长时将会出现滚动条 / 滑动条 (像下面这样)

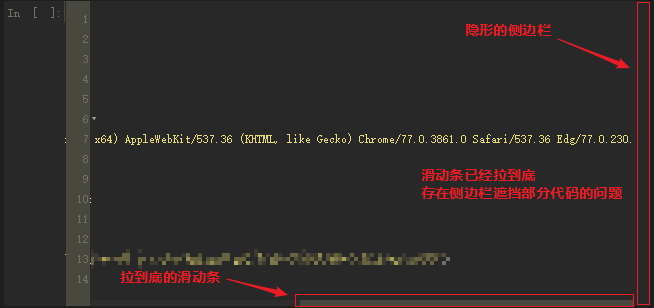
但是当我将滚动条拉到底时, 问题出现了: 侧边栏仍然会遮挡部分代码 (像这样)

这个问题在使用主题插件 jupyterthemes 时尤为明显 (示例使用主题为: monokai, 通过 pip install jupyterthemes 安装, 启用主题: jt -t monokai )
在使用官方默认主题的时候并不是很明显, 基本不影响使用. 但是对于想要使用主题的人来说这个问题无疑造成了相当大的困扰, 下面介绍一种通过修改配置文件, 使代码单元启用自动换行来规避遮挡的方案
- 首先通过命令 jupyter --config-dir 找到配置文件所在路径, 进入下一级路径 nbconfig (如果没有, 自行创建即可)
- 示例 (我的配置文件路径 C:\Users\DMCs9\.jupyter\nbconfig )
- 找到 notebook.json 文件 (如果没有, 自行创建即可), 通过 notepad++ 打开文件进行编辑
- 追加 / 写入如下代码, 保存并重新启动 Jupyter Notebook
"MarkdownCell": { "cm_config": { "lineWrapping": true } }, "CodeCell": { "cm_config": { "lineWrapping": true } },
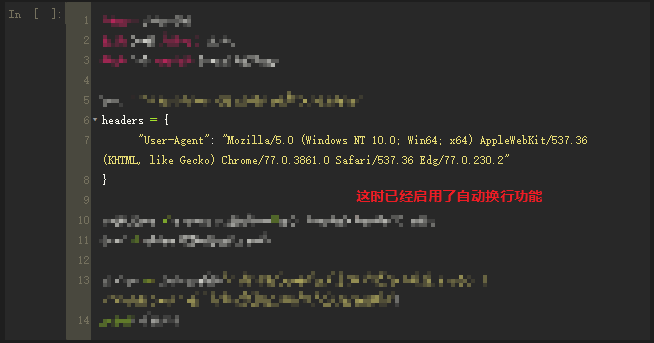
到此问题便解决了 (下面是更改配置文件后的结果)

注: 完整的配置文件格式 (这个是我的, 仅供参考格式, 其余配置可能并不会生效)
{ "load_extensions": { "nbextensions_configurator/config_menu/main": true, "contrib_nbextensions_help_item/main": true, "jupyter-js-widgets/extension": true, "codefolding/main": true, "code_font_size/code_font_size": false, "toc2/main": true, "scratchpad/main": false, "code_prettify/code_prettify": false, "autoscroll/main": false, "python-markdown/main": false, "scroll_down/main": false, "snippets/main": false, "ruler/main": false, "notify/notify": false, "hide_input/main": false, "freeze/main": false, "hide_input_all/main": false, "qtconsole/qtconsole": false, "code_prettify/autopep8": false }, "MarkdownCell": { "cm_config": { "lineWrapping": true } }, "CodeCell": { "cm_config": { "lineWrapping": true } }, "Cell": { "cm_config": { "lineNumbers": true } }, "Notebook": { "Header": true, "Toolbar": true }, "toc2": { "number_sections": false, "skip_h1_title": true, "collapse_to_match_collapsible_headings": false } }
感谢阅读!转载请注明出处!

