本篇学习:
1、route压缩
2、Protobuf压缩
开始学习:
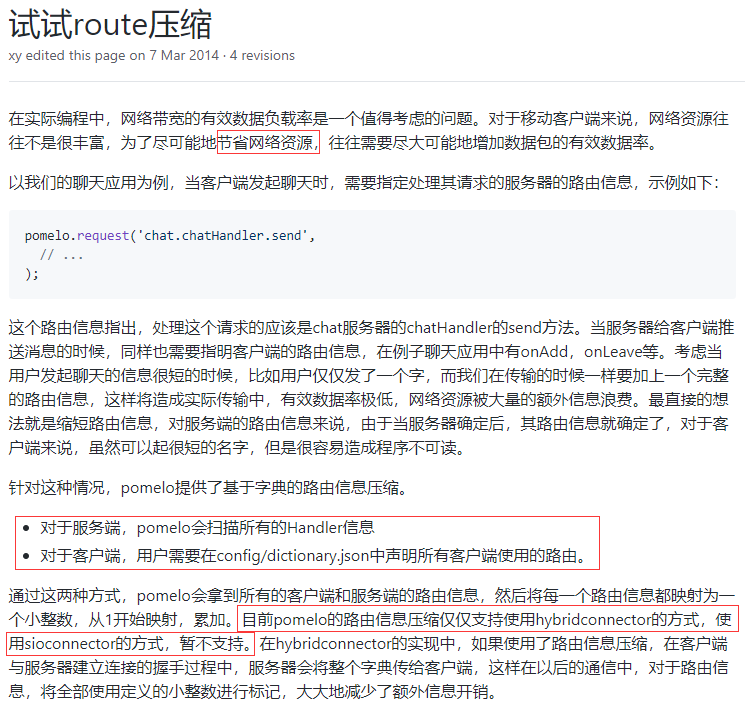
1、route压缩
{
概念:

1、使用route压缩的目的,节省网络资源。
2、压缩原理:
服务端:扫描所有handler。
客户端:在config/dictionary.json声明所有客户端使用的路由。
最后将所有客户端和服务器路由信息映射为一个小整数。
3、目前路由信息压缩仅支持hybridconnector的方式,不支持sioconnector的方式。
使用:
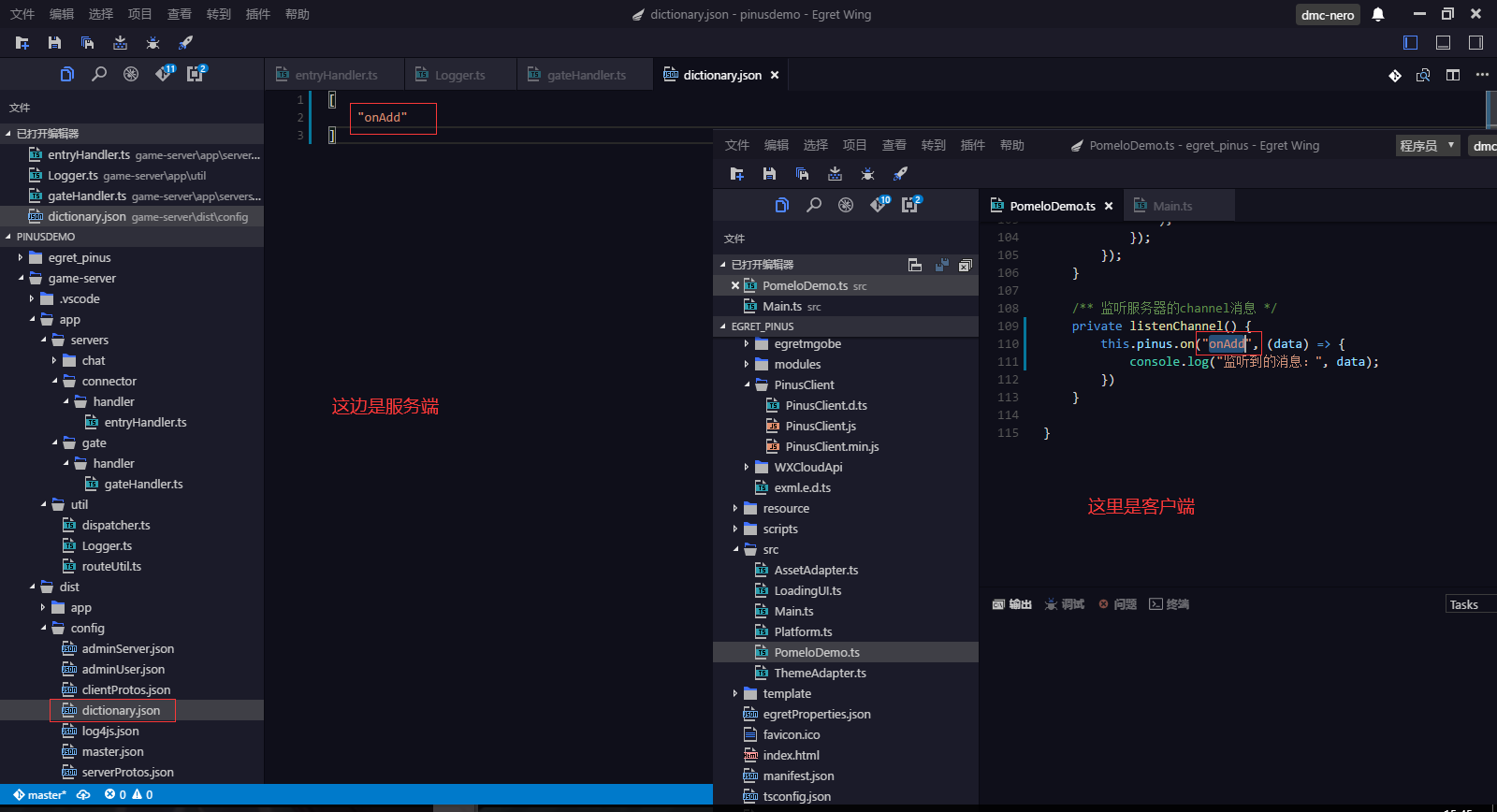
1、配置 game-server\dist\config\dictionary.json 文件。

在服务端的 game-server\dist\config\dictionary.json 文件中,把路由填上即可。
表示给 onAdd 这个路由,添加路由压缩功能。没填写的,表示不启用。
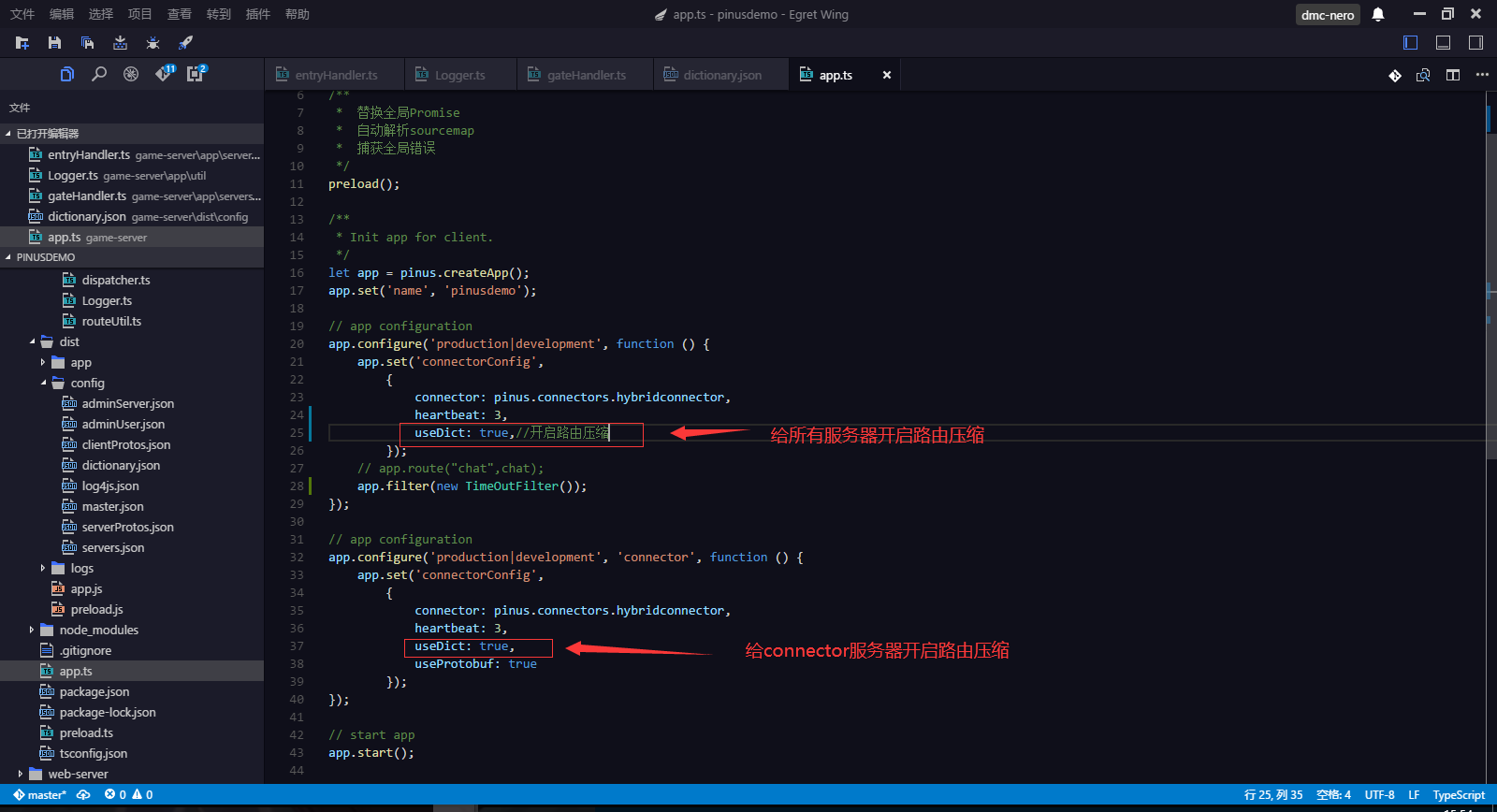
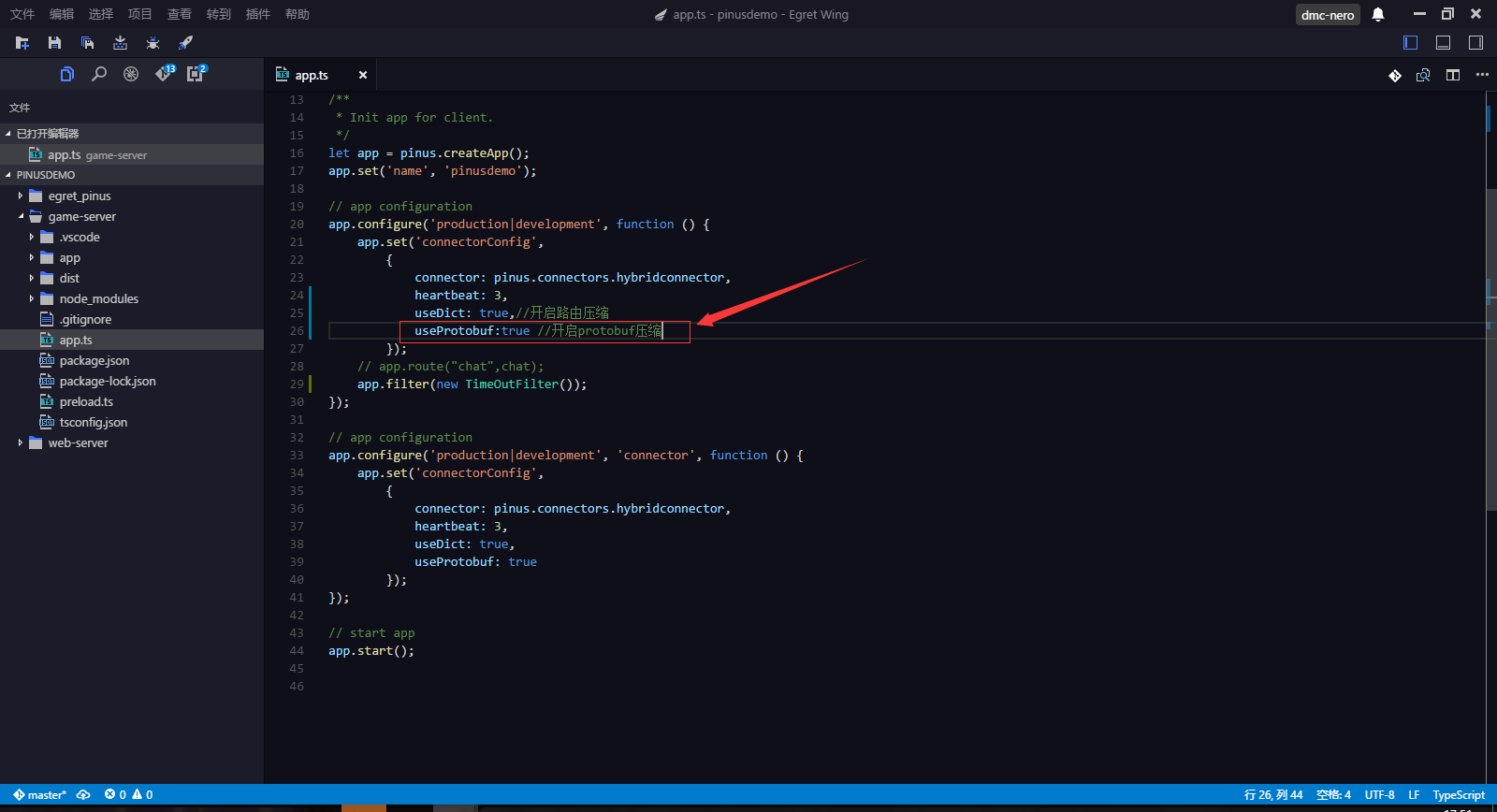
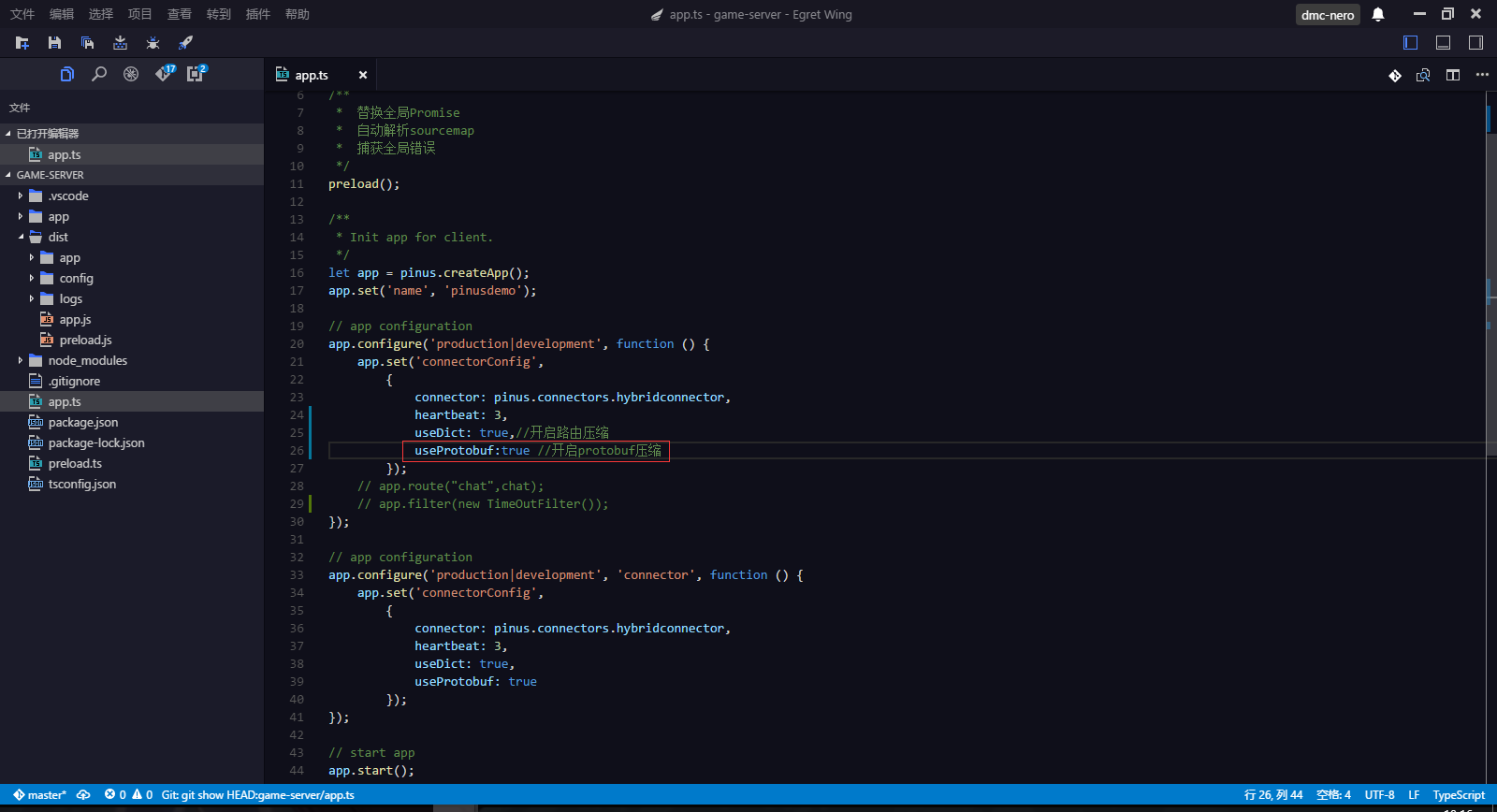
2、配置 app.ts 文件。

app.configure()这个API有三个参数:
第一个参数:表示给开发环境还是生产环境配置。
第二个参数:给哪个服务器设置配置。如果不填写,则给所有服务器设置配置。
第三个参数:具体配置。
}
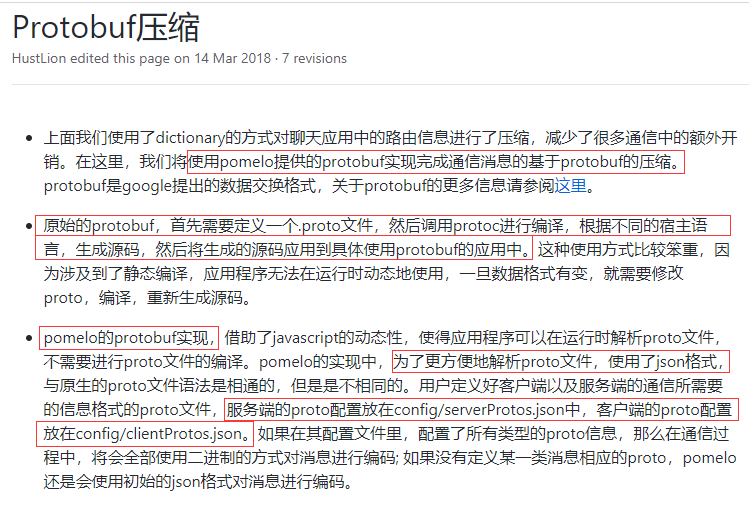
2、Protobuf压缩
{
概念:

1、用于给通信消息压缩用的,比json更小。
2、原生的protobuf编译需要多个步骤,想当消耗性能。
3、pinus将protobuf实现成json的格式就可以配置,相当方便。
4、服务端只需配置 config/serverProtos.json 即可。
5、客户端只需配置 config/clientProtos.json 即可。
使用:
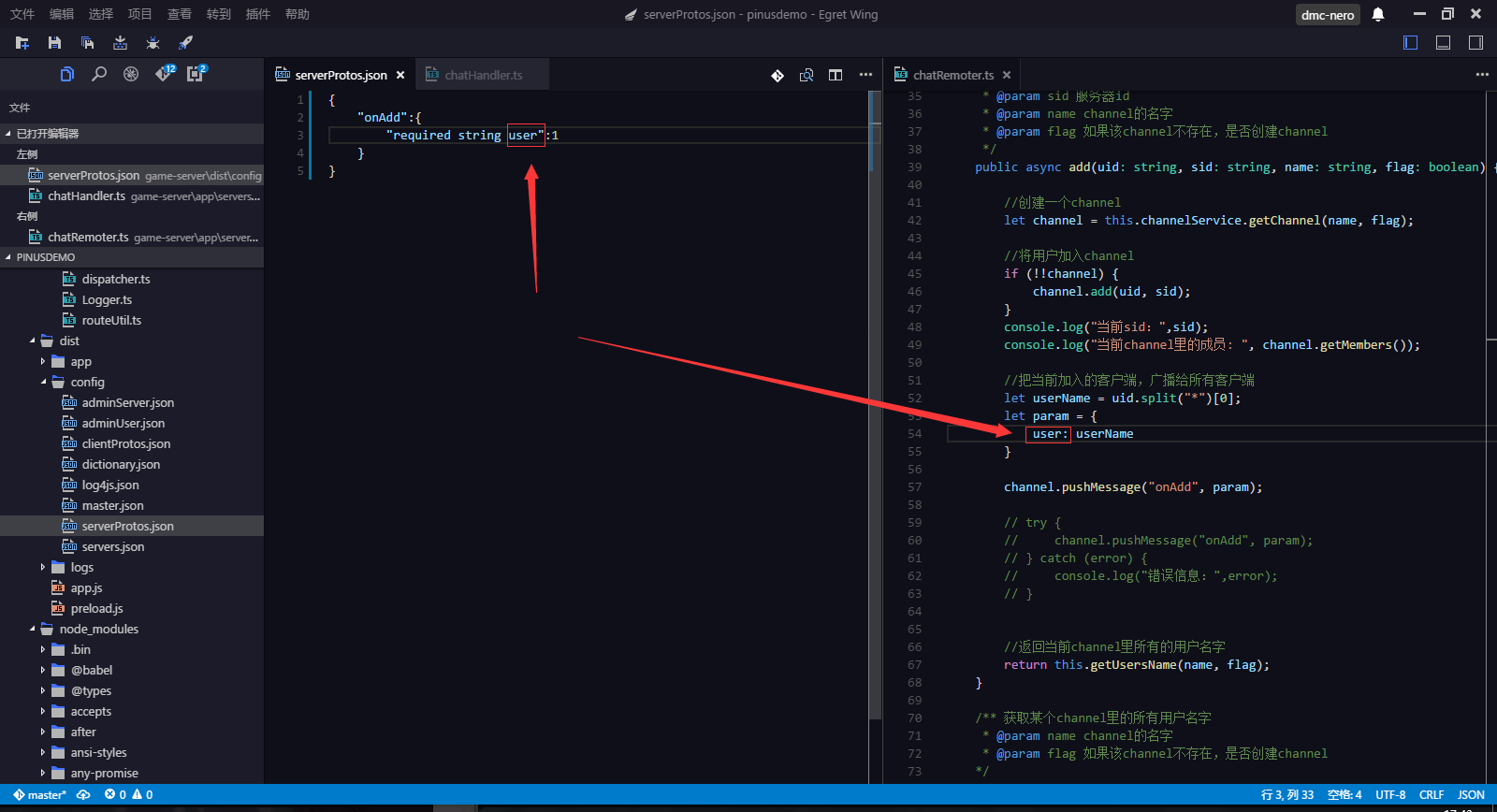
首先,先配置服务端 config/serverProtos.json:

由于服务端推送的消息只有一个user字段,所以只写一个即可。
总之:
服务端推送给客户端的消息格式一定要正确。
比如服务端通过 onAdd 路由 推送给客户端的消息格式是:
{ user:"" }
那么,就要配置成:
"onAdd":{
"required string user":1
}
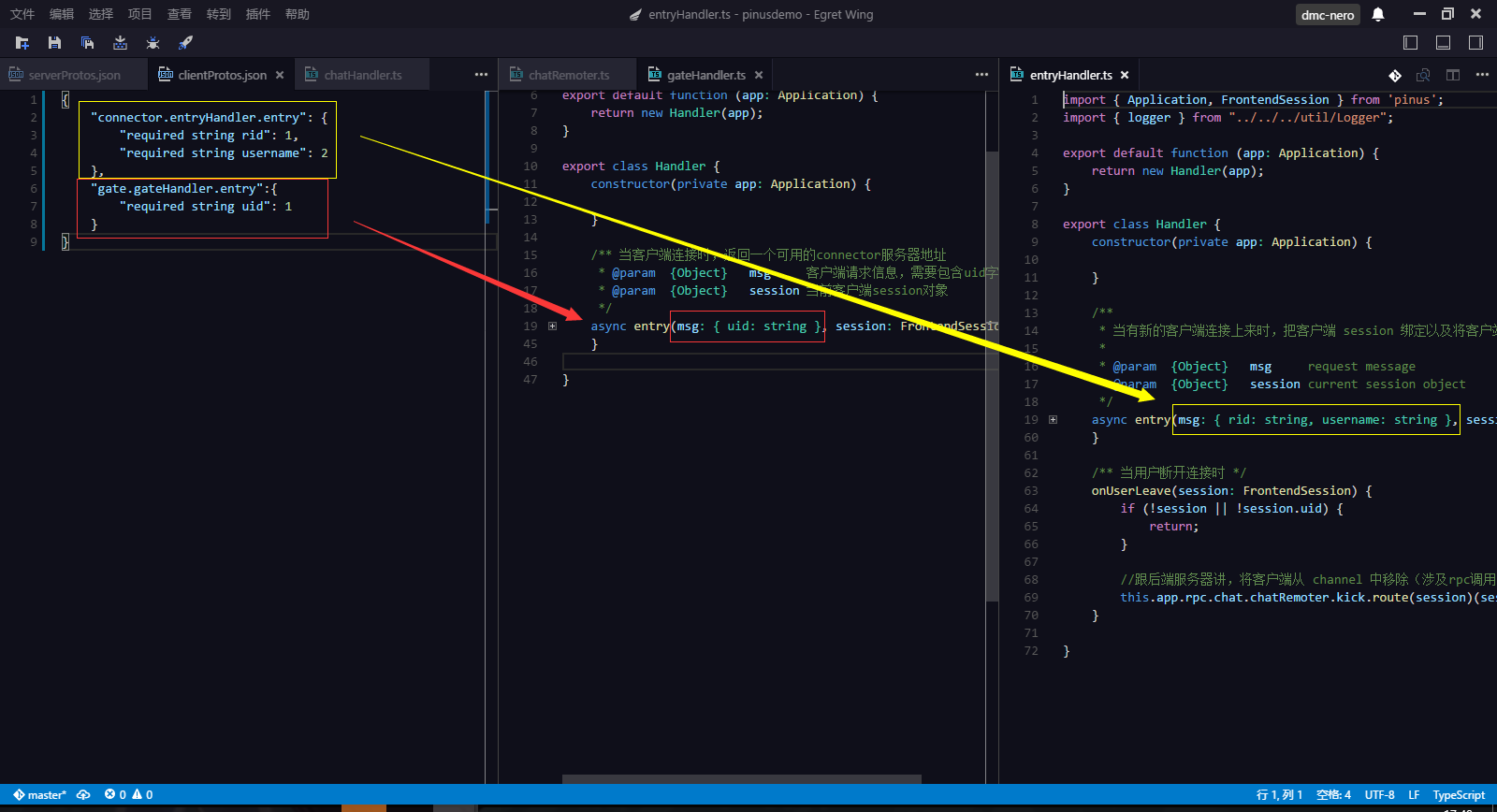
再次,配置客户端 config/clientProtos.json:

这边客户端的配置也要注意:
客户端通过路由,向服务端发起请求时,附带的消息格式是什么,就要配置什么。
如:
1、客户端通过 gate.gateHandler.entry 这个路由向服务端发起请求。
2、且同时附带了 {uid:""} 格式的数据。
3、那么,就要写成这种格式
最后,开启 protobuf:

}
关于protobuf报错的问题:
{
这是app.ts的配置:

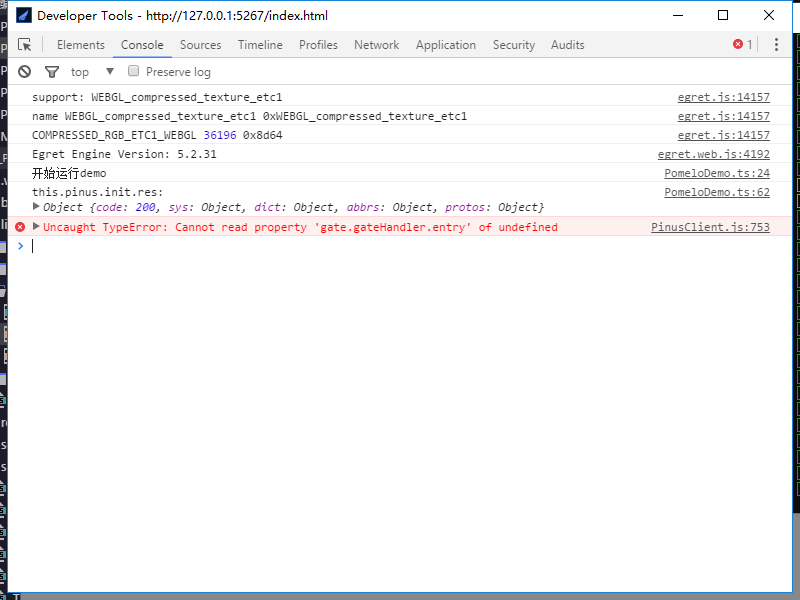
这是egret客户端的情况:

这是pinus自带的web-server的情况:

之所以egret客户端会报错,可能是pinus第三方库没有集成protobuf的原因。
}


