第二十篇(书中 9.1~9.3 节 内容 组件篇)
第八章中的内容。

以上都是基本的Js知识,我就不录入了。
直接来看 第9章。
开始 9.1节。


以上内容告诉你,Egret官方舍弃了GUI,使用了EUI。
至此,9.1节 内容结束。
开始 9.2节 内容。


重点:
1、Label组件的 普通文本使用 和 富文本使用。
操作:
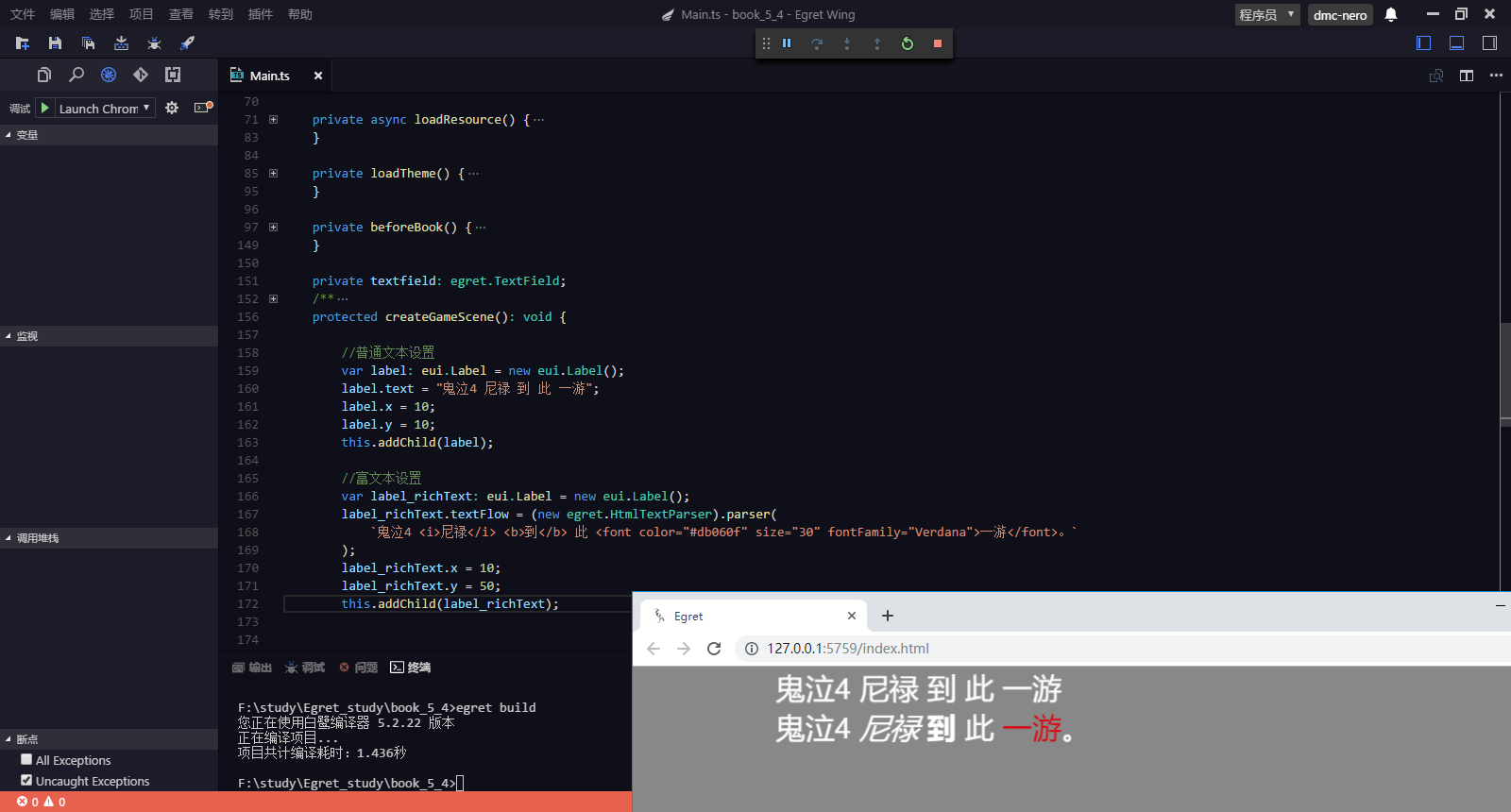
1、Label组件的 普通文本使用 和 富文本使用。

至此,9.2节 内容结束。
开始 9.3节 。












重点:
1、用代码创建按钮。
2、查看按钮的内部构造,以及修改按钮的皮肤颜色。
3、按钮的状态,以及灰度滤镜的使用。
4、自定义按钮组件。
操作:
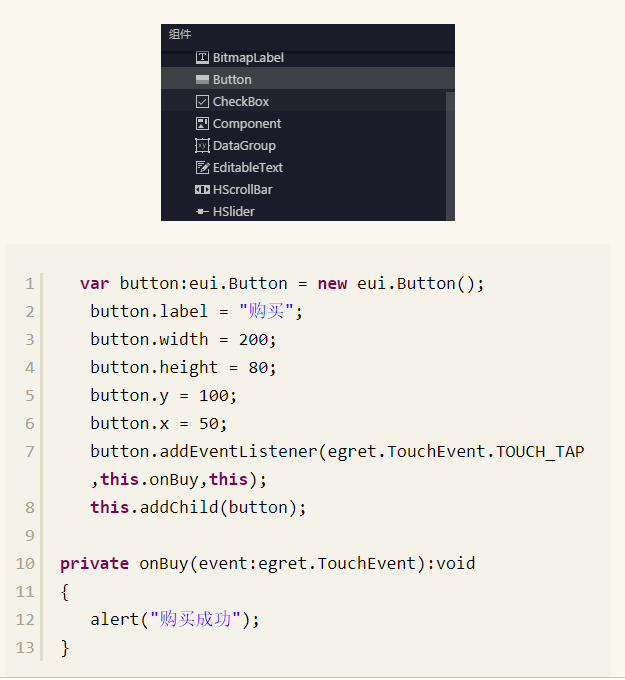
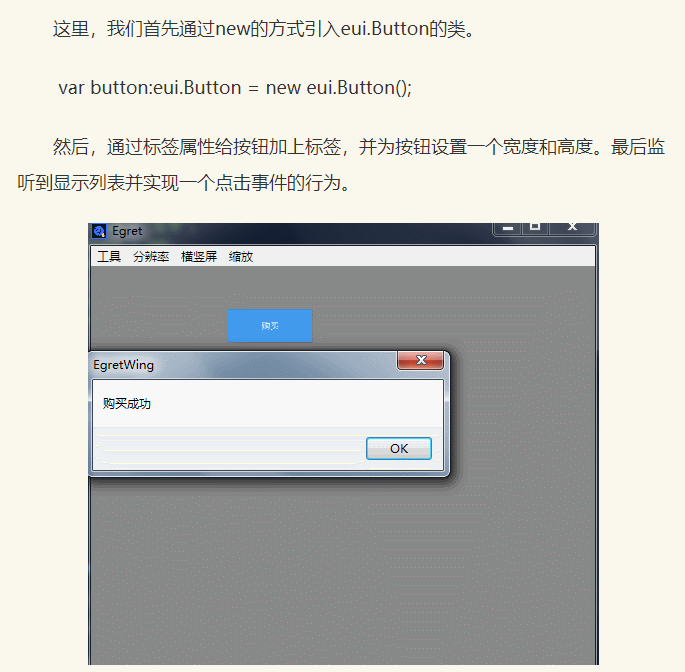
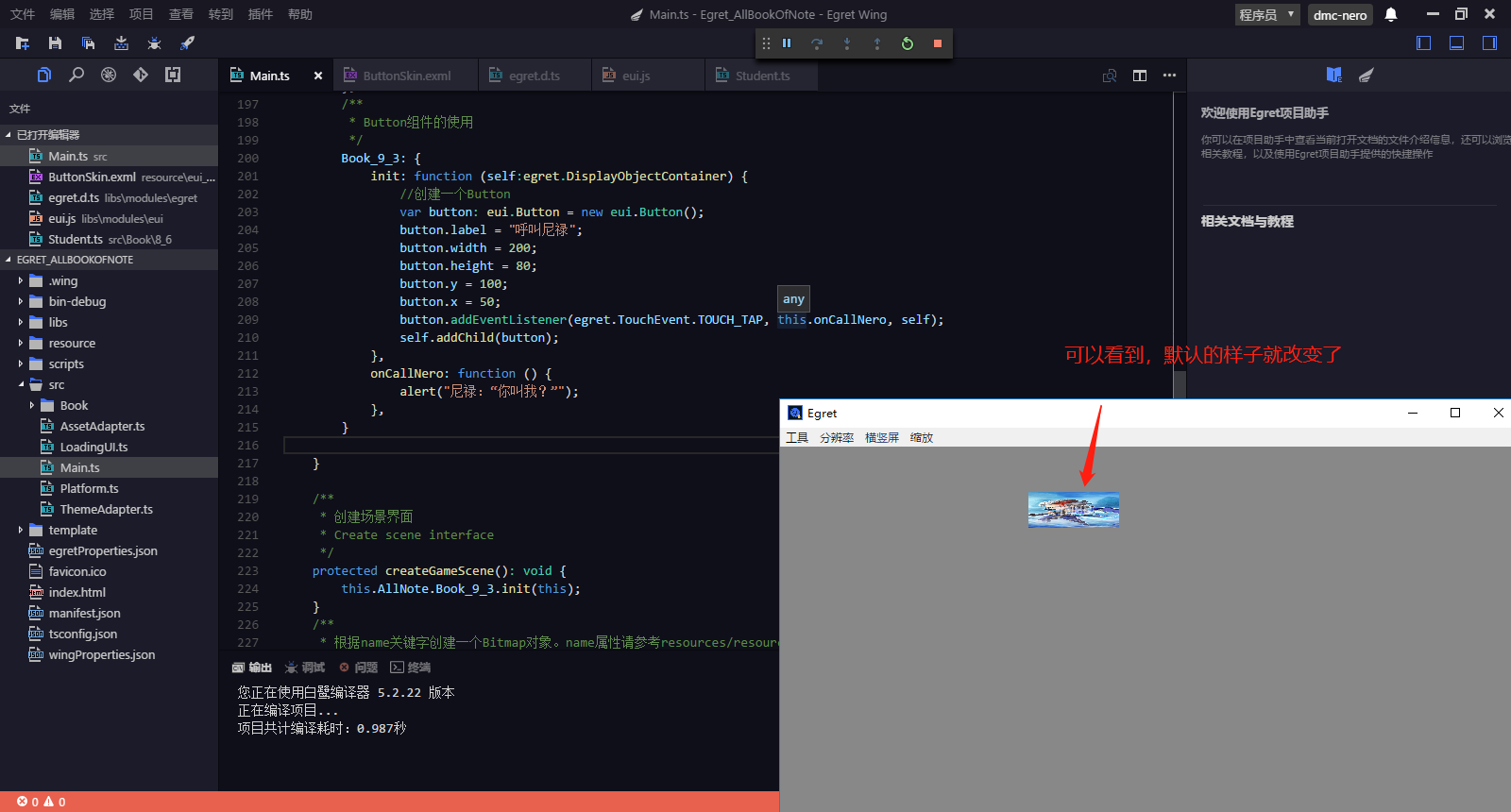
1、用代码创建按钮。

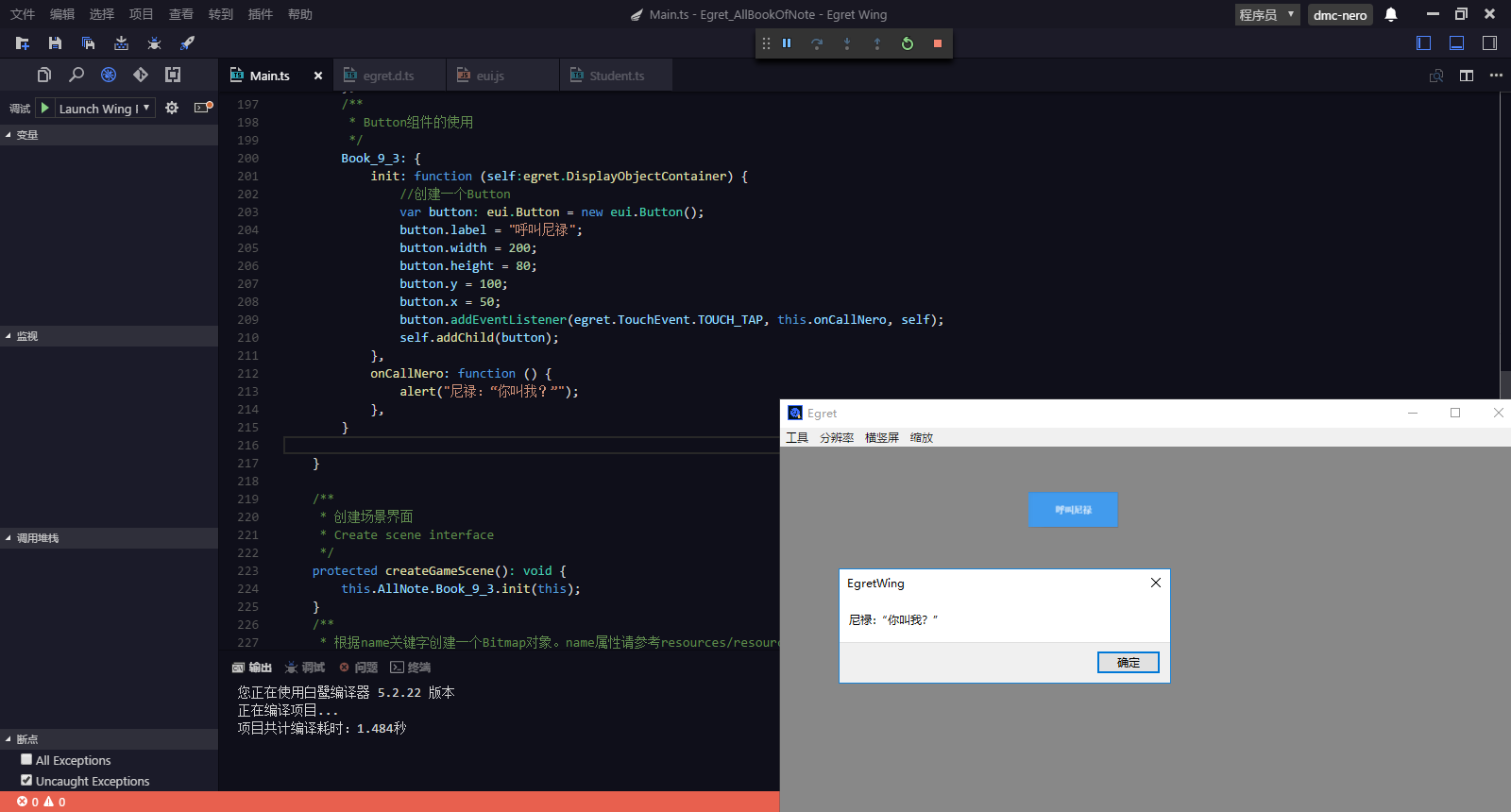
2、查看按钮的内部构造,以及修改按钮的皮肤颜色。
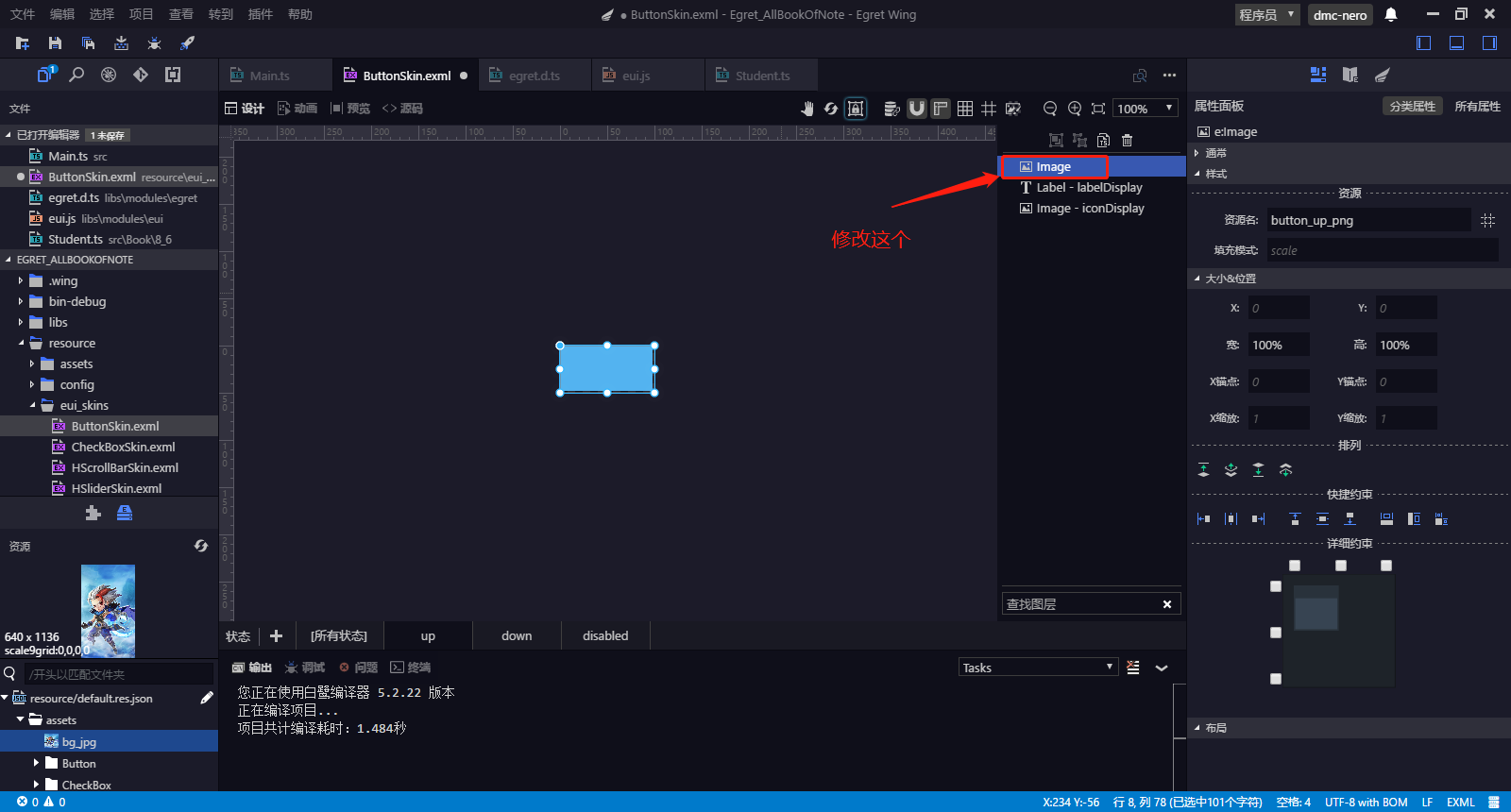
内部构造,有三个组件。

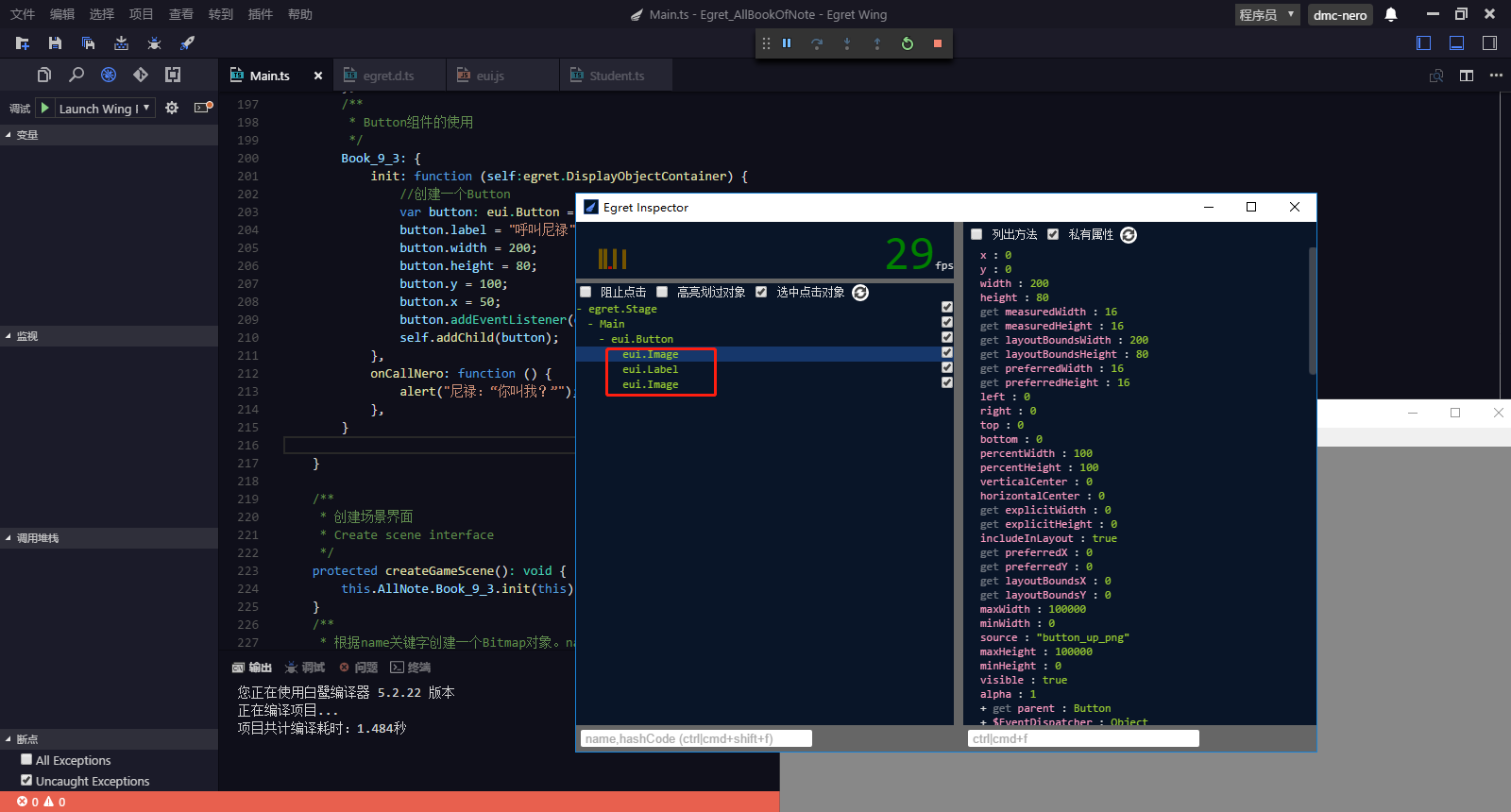
现在就来改变一下皮肤。
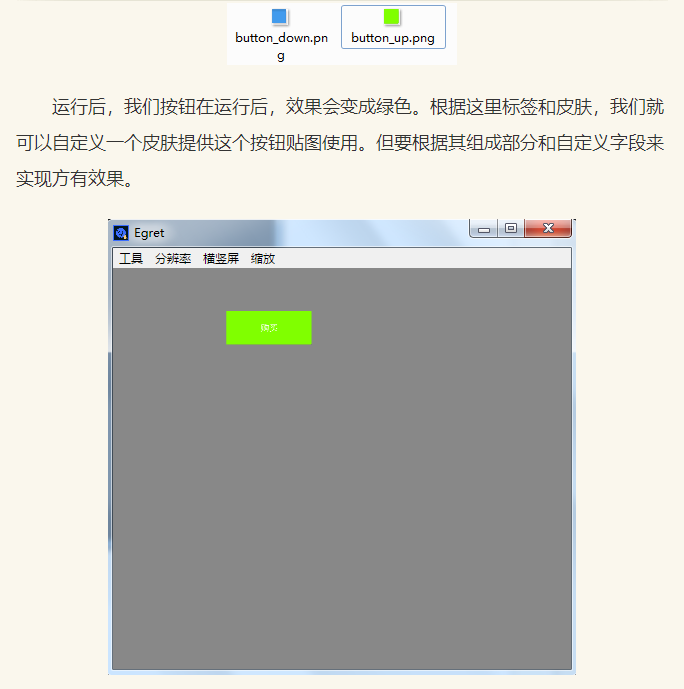
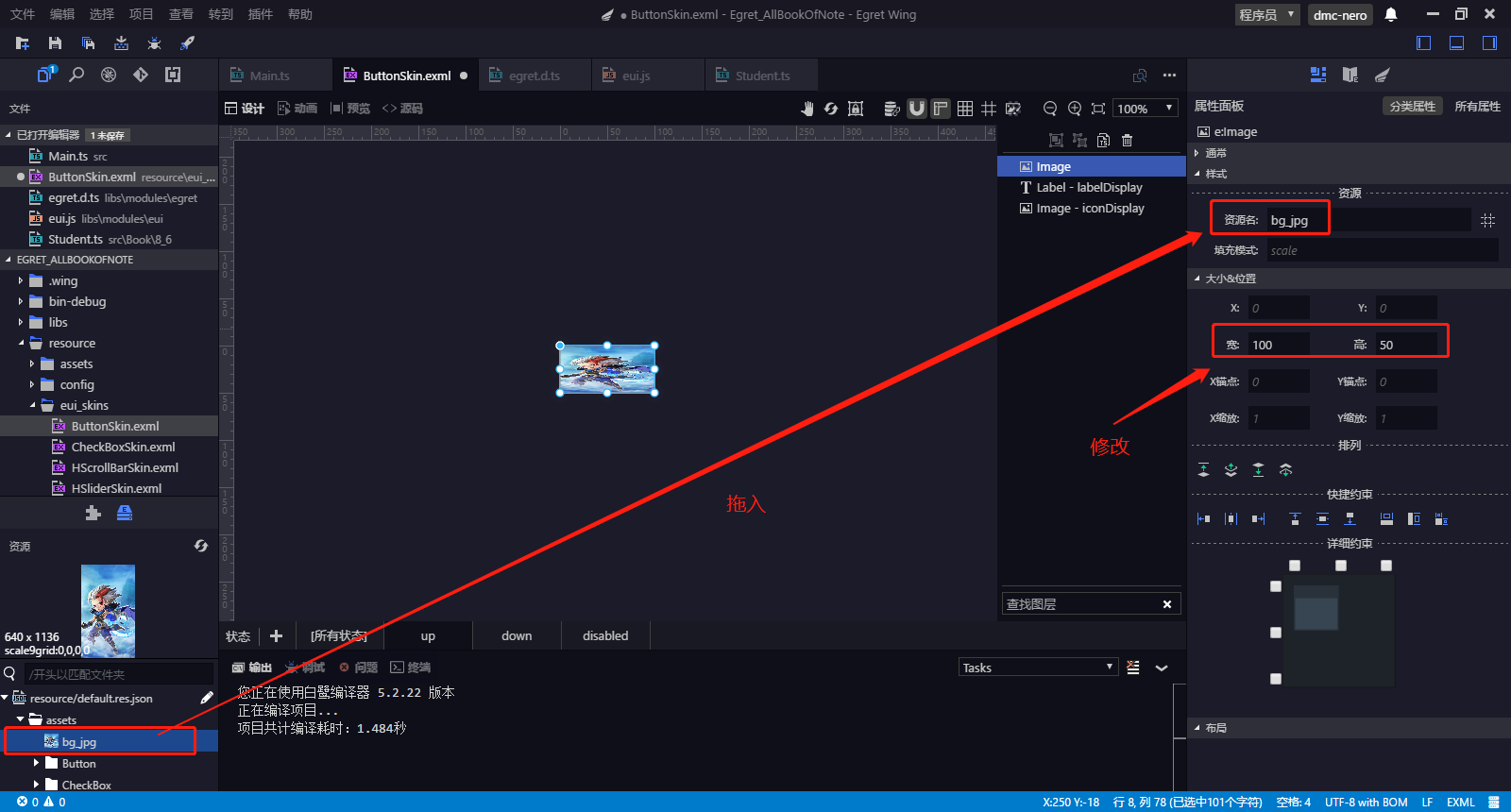
先找到皮肤exml文件的位置。然后修改up的状态。



可以看到效果了。

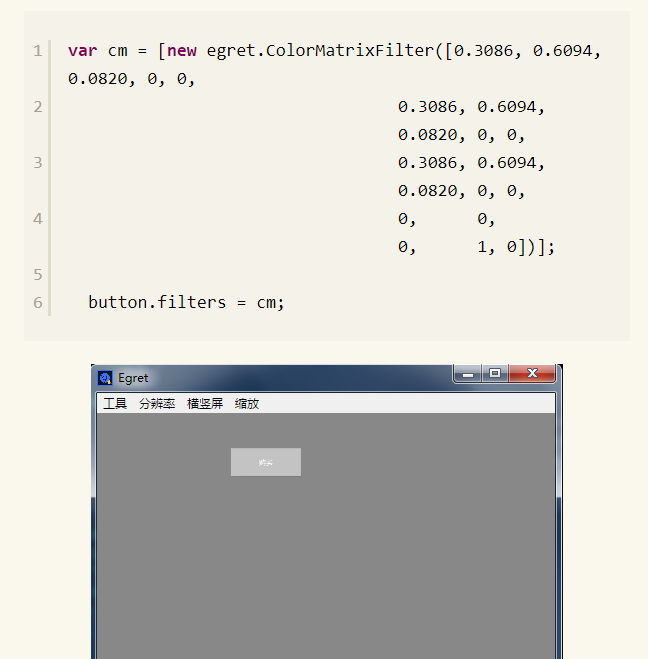
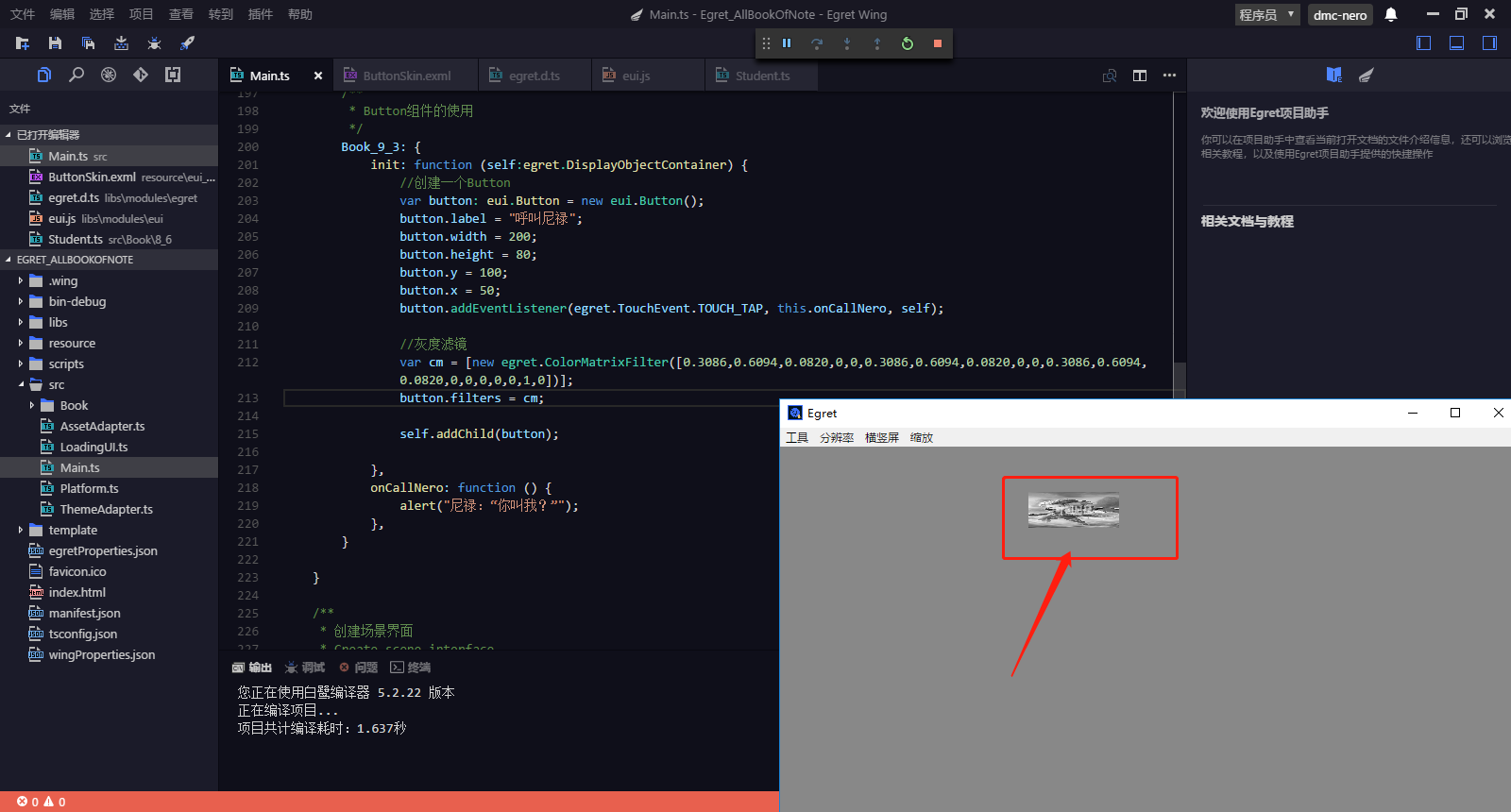
3、按钮的状态,以及灰度滤镜的使用。
不过这个涉及到矩阵。。。我就不懂了,反正参数全照着抄。。。

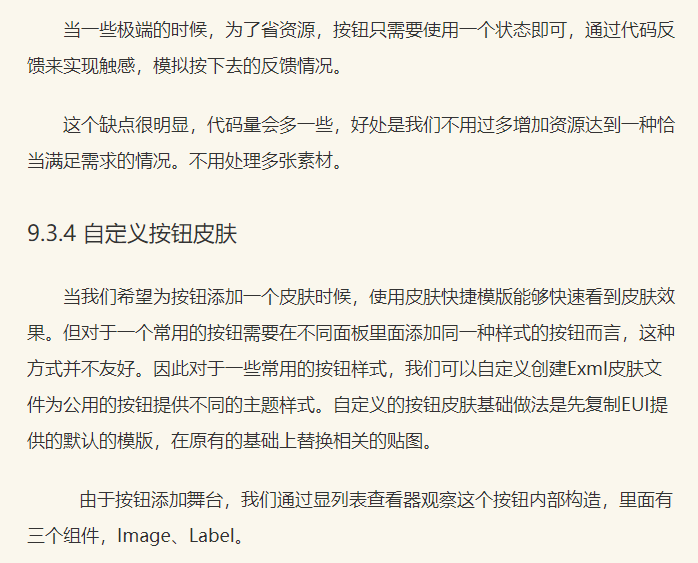
4、自定义按钮组件。
讲真,为什么书中的表述都这么简单啊?到后面就看不懂了呀!!!

根据书中所说,我简单把步骤划分:
1、复制ButtonSkin.exml文件,然后粘贴成一个新文件,命名为MyButtonSkin.exml。
2、将Image组件替换其他贴图。
3、到了 “并调整一个已经导入资源库的皮肤” 这句。。。看不懂啊,怎么操作啊?
先跟着来:
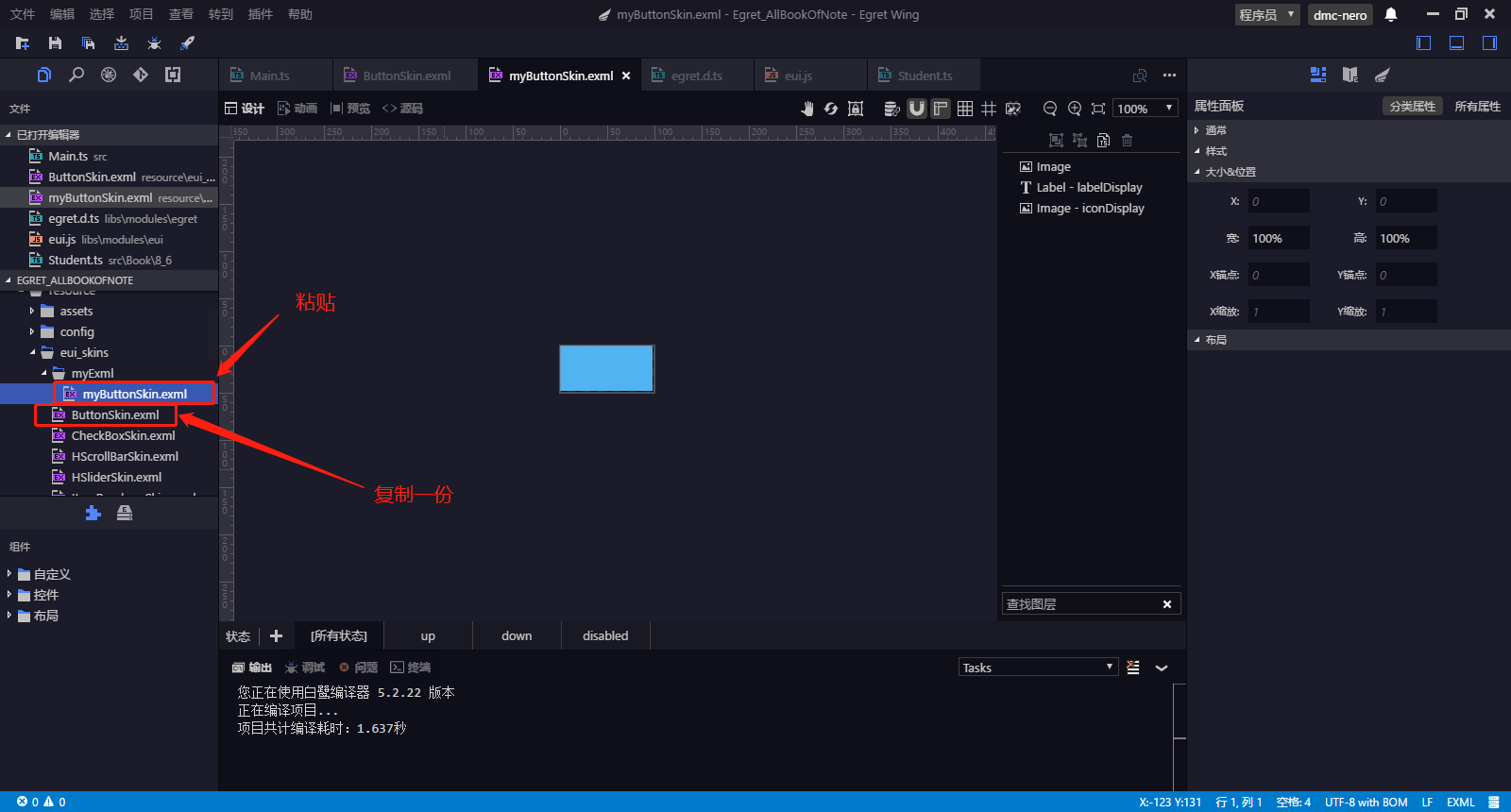
1、复制ButtonSkin.exml文件,然后粘贴成一个新文件,命名为MyButtonSkin.exml。

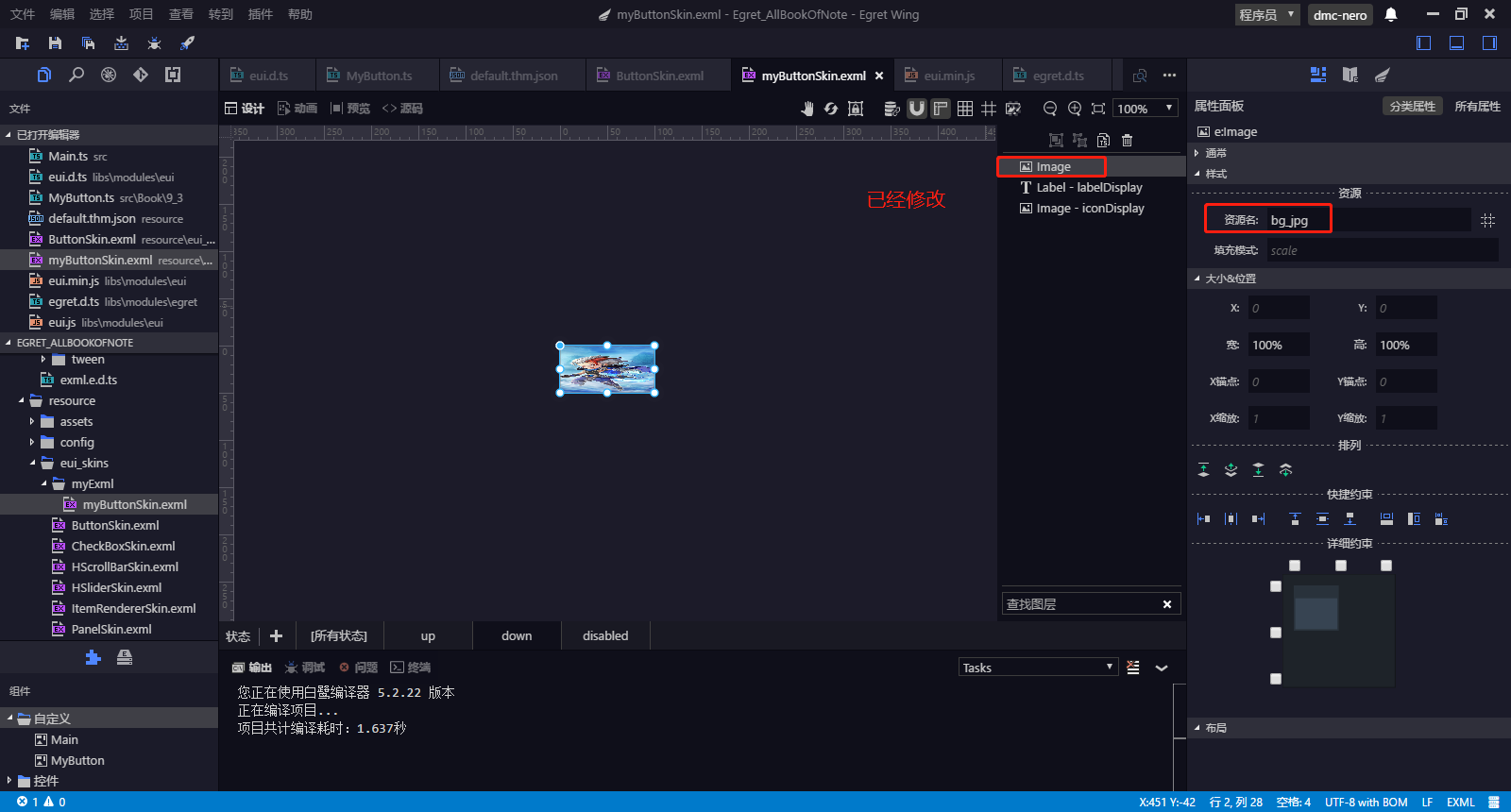
2、将Image组件替换其他贴图。

3、到了 “并调整一个已经导入资源库的皮肤” 这句。。。看不懂啊,怎么操作啊?
懵逼。。。懵逼。。。无语,哎。。明天再搞吧。。。
至此,9.3节完毕。
明天再把 9.3节 自定义组件这个研究一下吧。书中描述太简单了。。。实在是懵逼。


