ES6语法
一. 扩展运算符(...):用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
数组拷贝:[...arr] 对象拷贝:{...obj}
1. 发现问题:实测当使用...进行拷贝数组后遇到问题并解决
如果是普通对象倒是没有问题,使用foreach不会改变到原数据
但是数组是存放对象,这样拷贝会失效如果改变拷贝的数组中元素会改变到原数组数据
解决办法:只能老老实实再深拷贝数组中的对象,猜测是因为仅仅是拷贝了数组中对象的指针所以有这问题
2. 搜索资料:通过查资料可知:
用扩展运算符对数组或者对象进行拷贝时是浅拷贝,只能扩展和拷贝第一层的值,对于第二层极其以后的值,扩展运算符将不能对其进行拷贝,即拷贝后和拷贝前第二层中的对象或者数组仍然引用的是同一个地址,其中一方改变,另一方也跟着改变。
3. 解决问题:深拷贝: 完全拷贝一个新对象,修改时原对象不再受到任何影响
JSON.parse(JSON.stringify(obj)): 性能最快- 具有循环引用的对象时,报错
- 当值为函数、
undefined、或symbol时,无法拷贝
- 递归进行逐一赋值
二. 每个js文件都是一个独立的模块
注:还可以把css文件当成模块导入,同js导入方式一样
导入模块成员使用import关键字
暴露模块成员使用export关键字
三. let和var
var有变量提升:就是变量的声明会提升到当前作用域顶端
console.log(test); var test = '测试';
此时会输出undefined,因为变量声明var test会跑到顶端,就会存在在后面声明但是上方还能使用不会报错的情况,而let就没有这情况
四. 模板字符串``进行字符串拼接
在需要拼接的地方用${}进行占位
// 输出:这是一个测试 let test = '测试'; let tmp = `这是一个${test}`; console.log(tmp);
五. 对象的简化赋值
如果属性名和变量名相同,可以简写
方法可以省略function关键字
let name = '测试' let person = { name: name, say: function(){ console.log('haha') } }
// 简写 let name = '测试' let person = { name, say(){ console.log('haha') } }
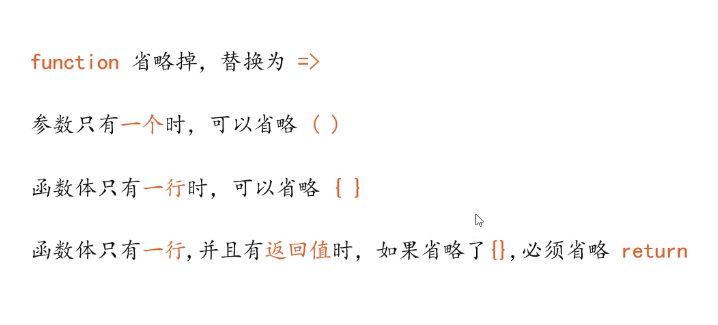
六. 箭头函数
1. 可以简写函数

2. this指向
以前普通函数function,谁.调用方法,this就是谁。如setTimeout,那么方法内的this就是window
箭头函数里面的this是外层方法的this,自身是没有this的



