JS基础知识(未完)
学习笔记,知识点来源于掘金小册-yck-前端面试之道
1.原始类型(6种)
原始类型储存的都是值
number
boolean
string
null
undefined
symbol
null不是对象类型。虽然 typeof null 会输出 object,但是这只是 JS 存在的一个悠久 Bug。在 JS 的最初版本中使用的是 32 位系统,为了性能考虑使用低位存储变量的类型信息,000 开头代表是对象,然而 null 表示为全零,所以将它错误的判断为 object 。虽然现在的内部类型判断代码已经改变了,但是这个 Bug 却一直流传下来。
2.对象类型
对象类型储存的是地址;当创建一个对象类型的时候,计算机会在内存中帮我们开辟一个空间来存放值,对象类型储存的就是这个空间的地址
const a = []; /* 对于常量 a 来说,假设内存地址为 #001,那么在地址 #001 的位置存放了值 [],常量 a 存放了地址 #001 */ const b = a; //b存放的也是地址#001,a,b指向同一片内存,互相影响
函数参数是对象会发生什么问题?
function test(person) { // person参数是p1的副本,和p1指向同一内存 person.age = 26 //这里修改person,p1也变了 person = { // 这里给person一个新地址,person与p1没关系了 name: 'yyy', age: 30 } return person } const p1 = { name: 'yck', age: 25 } const p2 = test(p1) console.log(p1) // {name:'yck',age:26} console.log(p2) // {name:'yyy',age:30}
3.typeof vs instanceof
3.1typeof能否正确判断数据类型?
typeof 1 // 'number' typeof '1' // 'string' typeof undefined // 'undefined' typeof true // 'boolean' typeof Symbol() // 'symbol' typeof null // object
typeof [] // 'object' typeof {} // 'object' typeof console.log // 'function'
对于原始类型来说,除了typeof null,其他都能正确判断
对于对象类型来说,除了函数,其他都会显示object
所以typeof不能正确判断数据类型
3.2 instanceof 能正确判断对象的原理是什么?
原型链
const Person = function() {} const p1 = new Person() p1 instanceof Person // true var str = 'hello world' // 原始类型 str instanceof String // false var str1 = new String('hello world') // 经过了原型链,对象类型 str1 instanceof String // true
4.类型转换
js中类型转换只有三种情况:
转成布尔值
转成数字
转成字符串

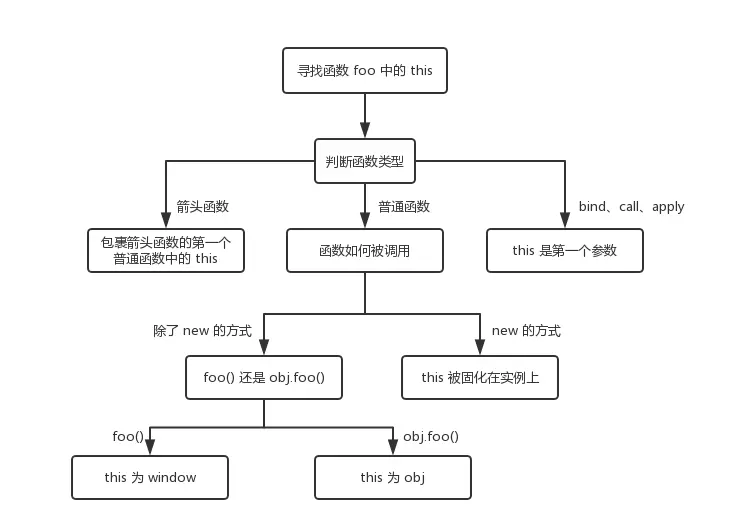
5.this指向
function foo() { console.log(this.a) } let a = 1 foo() // 1.指向window const obj = { a: 2, foo: foo } obj.foo() // 2.指向调用者 const c = new foo() // 3. this指向c,不会被任何其他方式改变
箭头函数的this指向函数定义时的环境(或者说箭头函数没有this,取决于包裹箭头函数的第一个普通函数的this)

call,apply是立即调用;bind是绑定,并不会立刻执行,只会返回一个新函数,用于稍后调用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现