摘要:
#1. 尝试登录 发现除了login请求还有一个info请求,用以获取当前用户信息。 1.返回码 2.重点数据(角色,头像的地址,当前登录的用户名) 
推荐(0)
编辑
摘要:
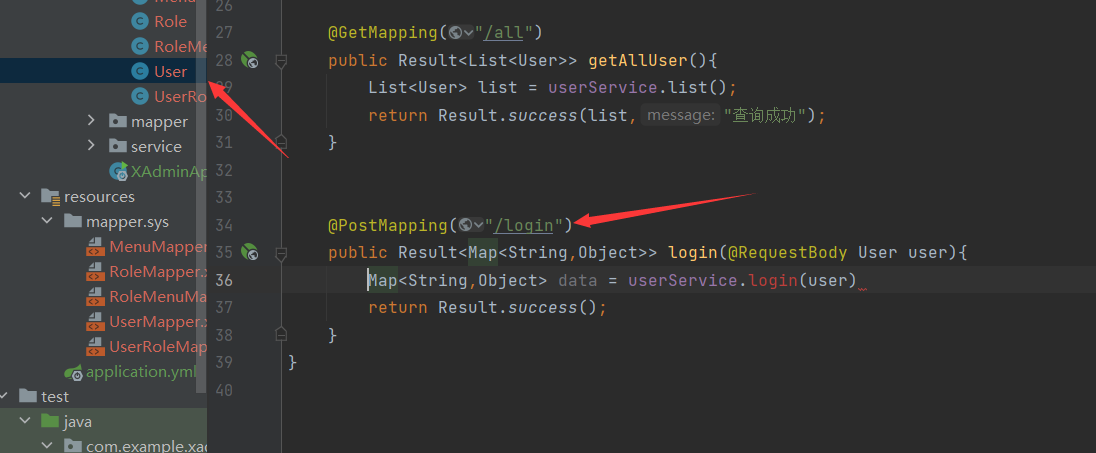
#1. 写一个关于登录的控制器  希望它能返回一个Map,写的时候login方法还没有,先生成一下。 #2.因为有
阅读全文
posted @ 2023-07-02 01:11
丹狼键仙
阅读(117)
推荐(0)
编辑
摘要:
#1. 为了让每一个方法返回的参数一致,方便与前端进行对接,所以要返回数据格式 #1.1 为了统一前端与后端数据交互标准,需要创建一个公共的类来完成 创建一个类(vo是值对象的意思) 
推荐(0)
编辑
摘要:
#1. 看看mybatis-plus官网 我们把"快速生成"的代码摸过来,然后在项目中创建一个类把它执行一下。因为暂时不需要打包到未来的项目中,所以放到test目录下。 
推荐(0)
编辑
摘要:
1.创建一个项目(版本2.7.13) 2.pom依赖 <!-- web --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </de
阅读全文
posted @ 2023-06-29 23:07
丹狼键仙
阅读(16)
推荐(0)
编辑
摘要:
1.登陆 1.1登陆请求 这是发到了mock的服务地址,一个内置的模拟服务 登陆接口携带的用户名和密码 数据格式(前端传密码和用户名给后端,后端验证后再发一个token到前端) 1.2info请求 info请求也带来了token 返回code20000,表明调用没有问题。roles表明用户角色。av
阅读全文
posted @ 2023-06-29 15:55
丹狼键仙
阅读(30)
推荐(0)
编辑
摘要:
1.修改代码部分 @/layout/components/AppMain.vue 还需要补充对照属性 增加 修改文件@store/index.js,把tagsView放到全局状态管理器里面来 修改文件@layout\components\index.js 新增 先导入(import),再注册(com
阅读全文
posted @ 2023-06-29 15:29
丹狼键仙
阅读(8)
推荐(0)
编辑
摘要:
1.在src\views目录下创建sys模块目录及test模块目录(暂时充数用,后期用于权限框架) 2.配置页面相应的路由及名字修改 修改效果: 修改(二级目录的)子路由的路径和标题 修改效果(偷偷换了个图标): 太多了后面的,删了吧 看看效果
阅读全文
posted @ 2023-06-29 11:24
丹狼键仙
阅读(18)
推荐(0)
编辑
摘要:
1.先改个登陆页标题~ 2.后续修改 将英文替换为了中文,消除了用户名和密码提示。 3.修改背景图片及登录页面位置 3.1 找一个有趣的图片放到src/assets下 发现背景的css是.login-container 那么我们在此插入图片(箭头表示的是目录层级,以此来解释为什么是../../) 进
阅读全文
posted @ 2023-06-28 23:21
丹狼键仙
阅读(18)
推荐(0)
编辑
摘要:
1.安装依赖 2.先试着跑一下 用户名admin,密码不限制,登陆失败有错误显示。 进来后发现默认端口号为9528 可以看到数据都是模拟的没有后端 3.修改端口号为8888 4.修改严格的语法检查为false(可以不改) 5.默认是否打开浏览器改为false 6.将来要注释掉的 mock是用来模拟数
阅读全文
posted @ 2023-06-28 18:45
丹狼键仙
阅读(21)
推荐(0)
编辑


