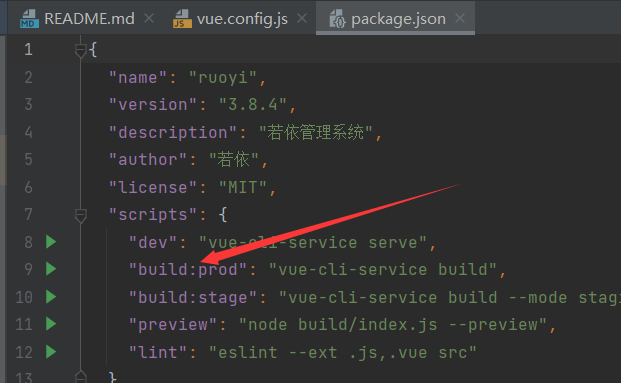
前端的打包在package.json

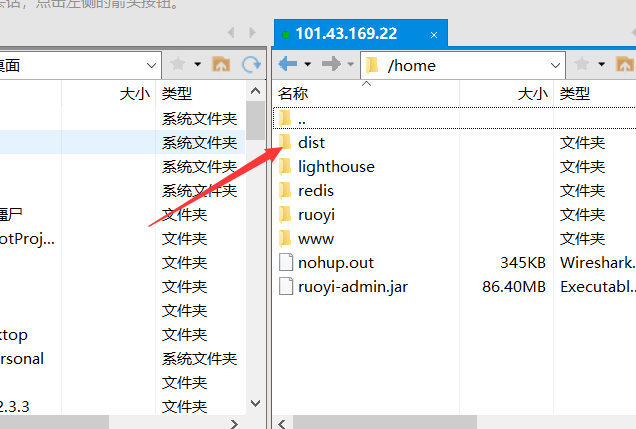
打包完成的文件dist也放在/home下面

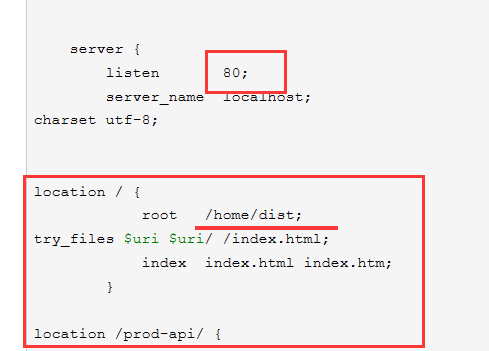
写一个nginx配置
点击查看代码
user www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 100m;
#用于tomcat反向代理,解决nginx 504错误
proxy_connect_timeout 7200; #单位秒
proxy_send_timeout 7200; #单位秒
proxy_read_timeout 7200; #单位秒
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
# ps:以timeout结尾配置项时间要配置大点
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /home/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
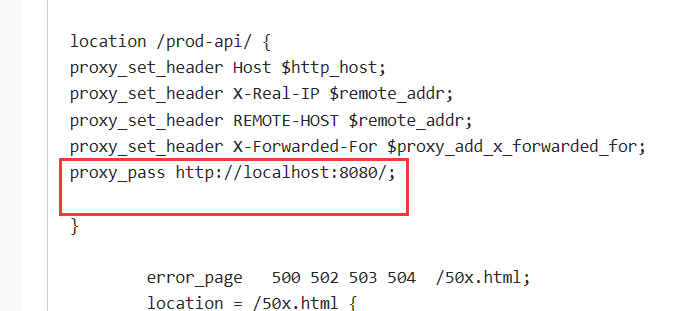
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
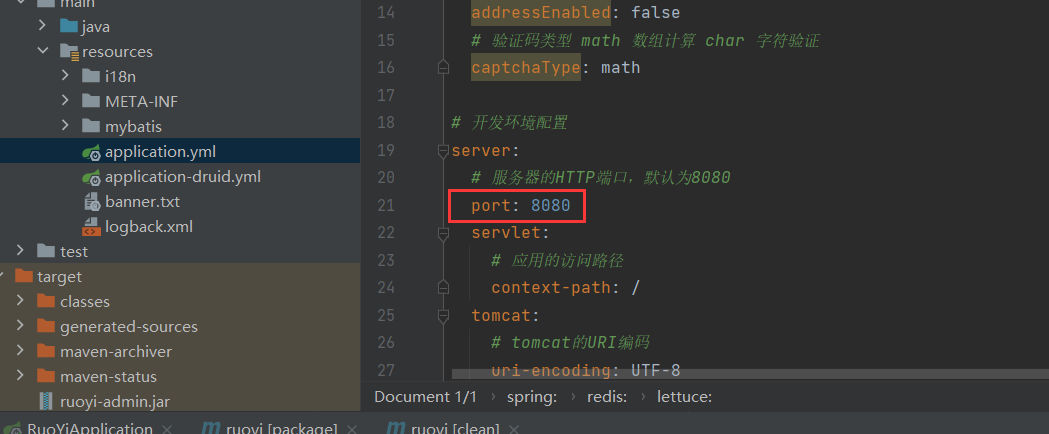
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
当你访问80端口的时候,就把静态资源给你
如果访问的不是/而是/user,就会进一步的解析url并且尝试访问你发来的url,如果不行就去url打子目录去找,如果再找不到就去访问主页.

如果发现带了/prod-api就会访问后端的8080端口


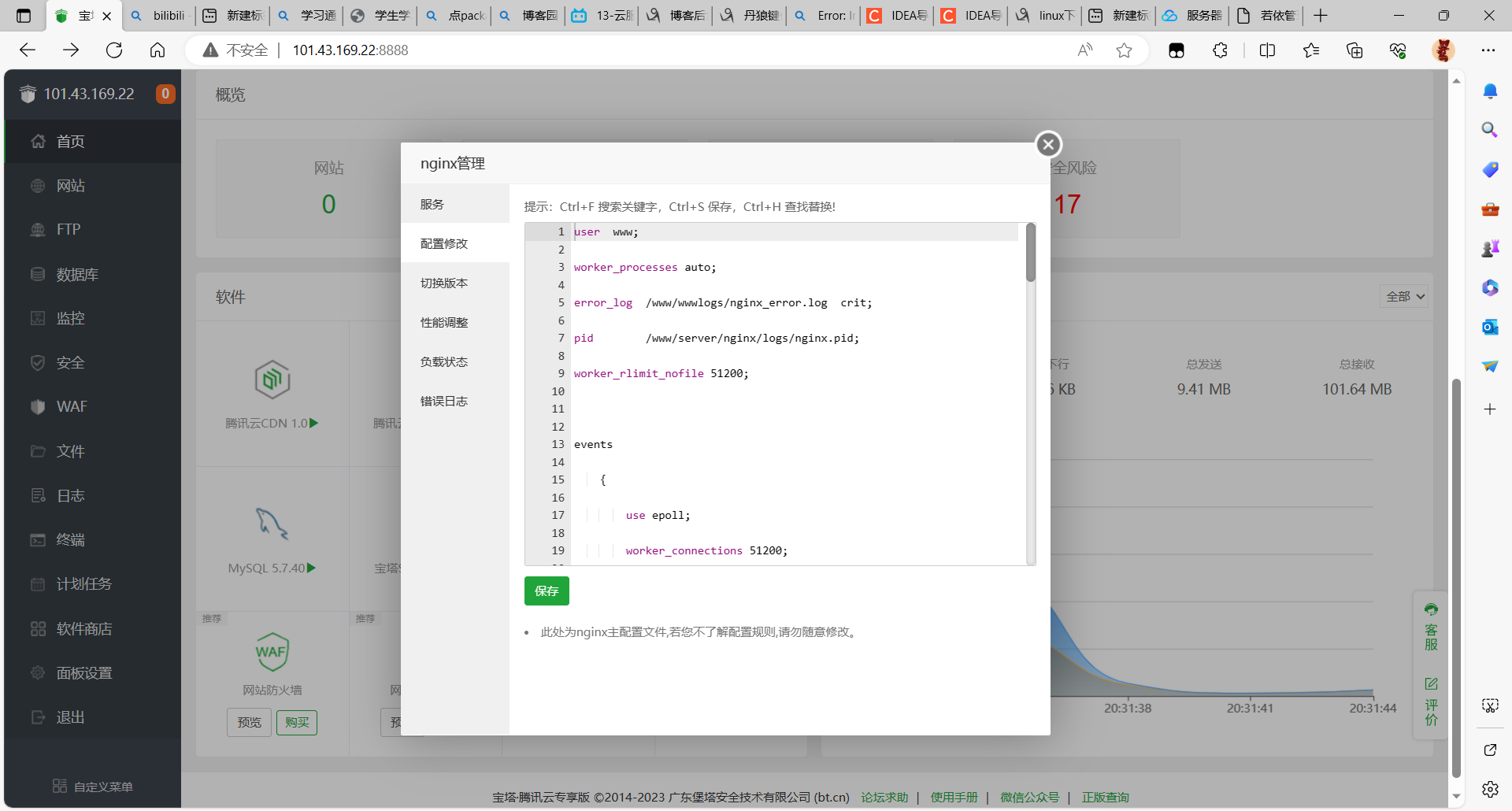
将其粘到服务区上的nginx设置里面,保存并重载配置

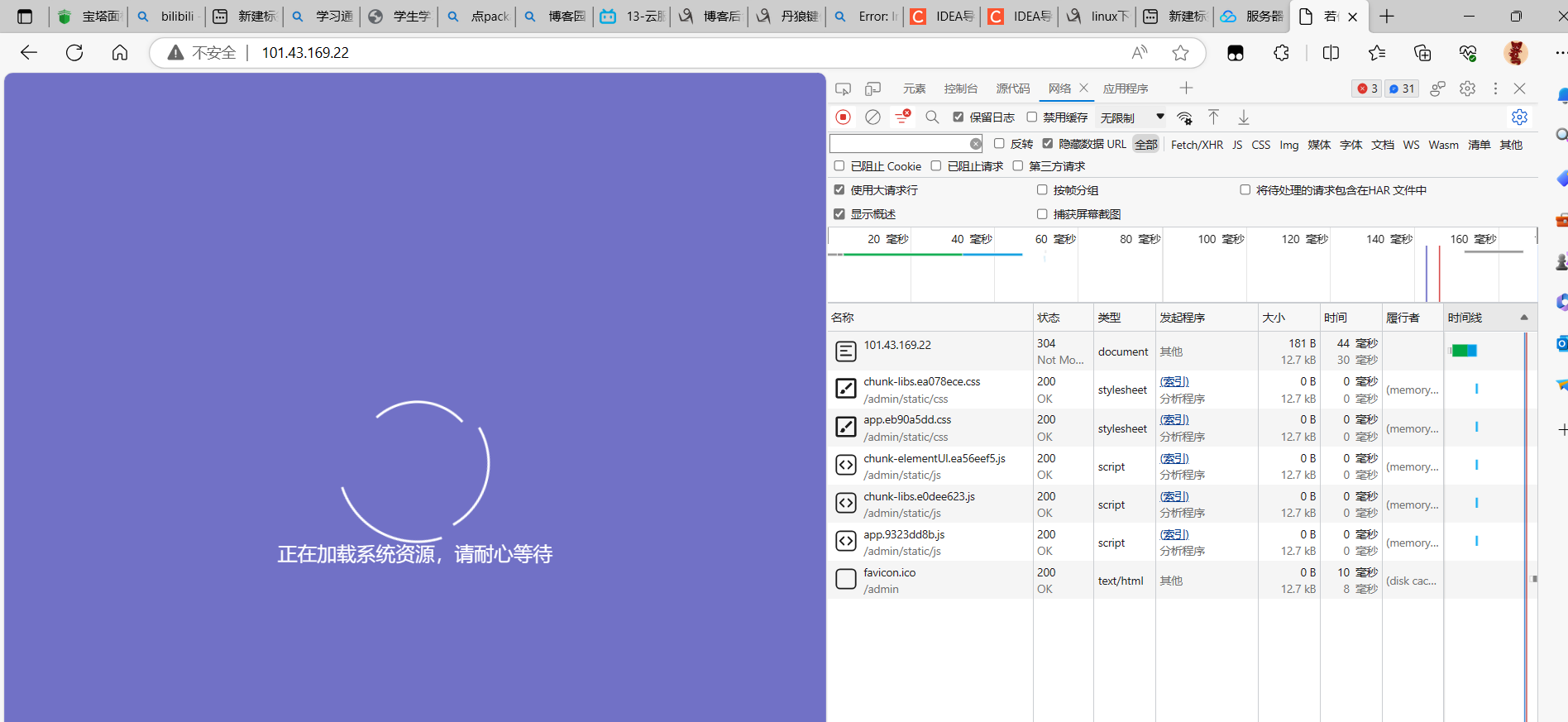
尝试访问
死亡转圈圈,发现好像有个304,解决不了