1. 接口
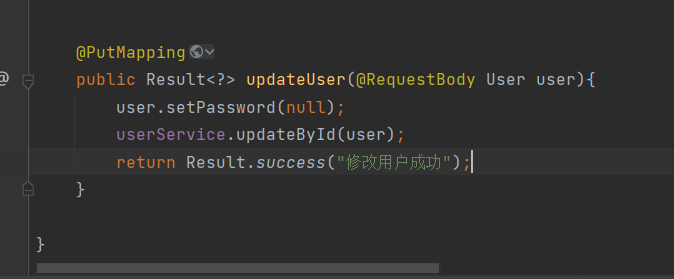
1.1.修改接口

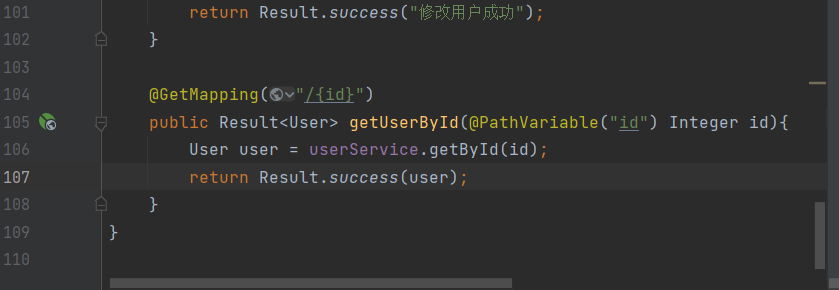
1.2.通过id进行查找接口

2. 前端
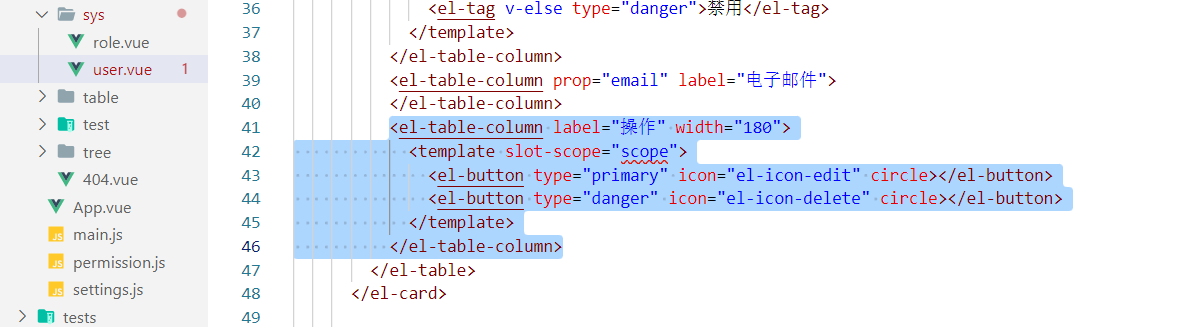
2.1.这一块的操作页要加入修改和删除按钮,点修改要弹出个对话框,可以把之前的修改对话框重用


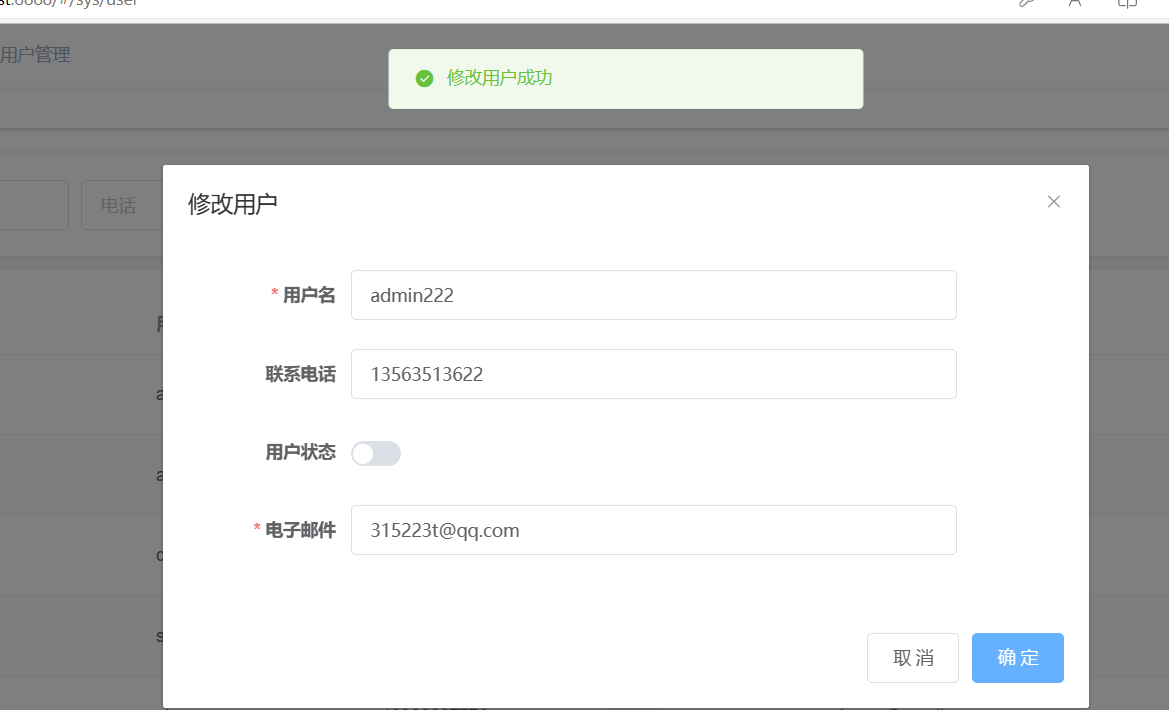
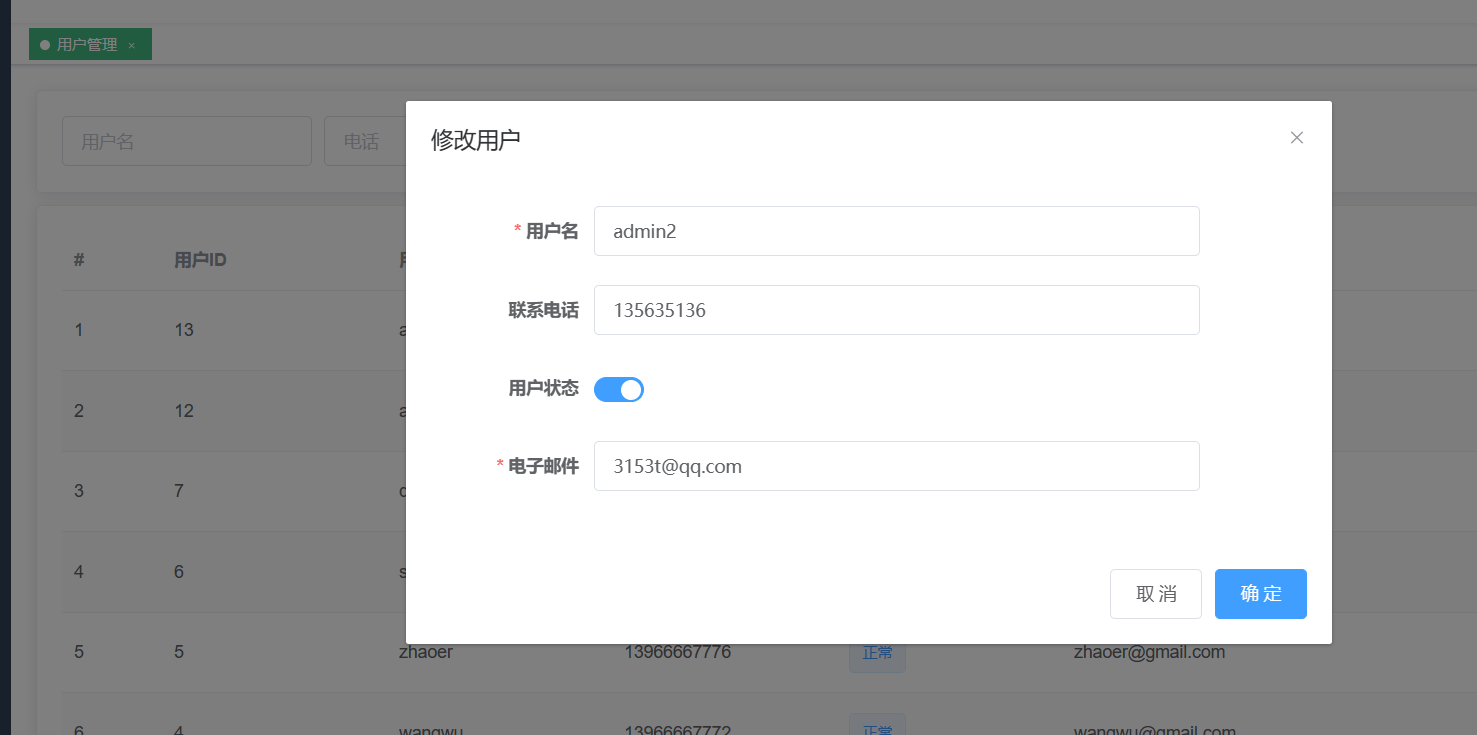
效果

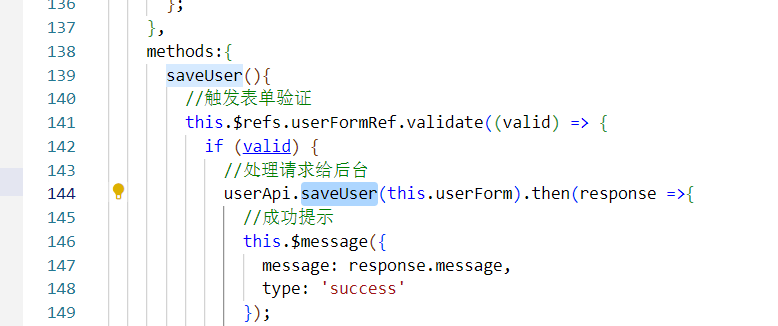
2.2.将方法给定义上
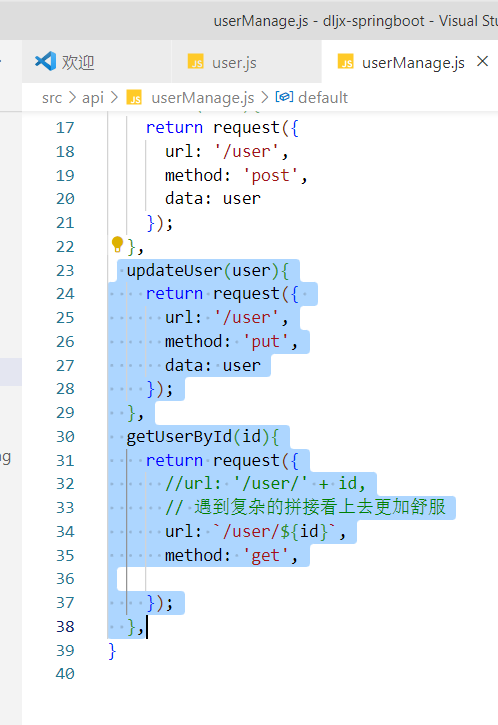
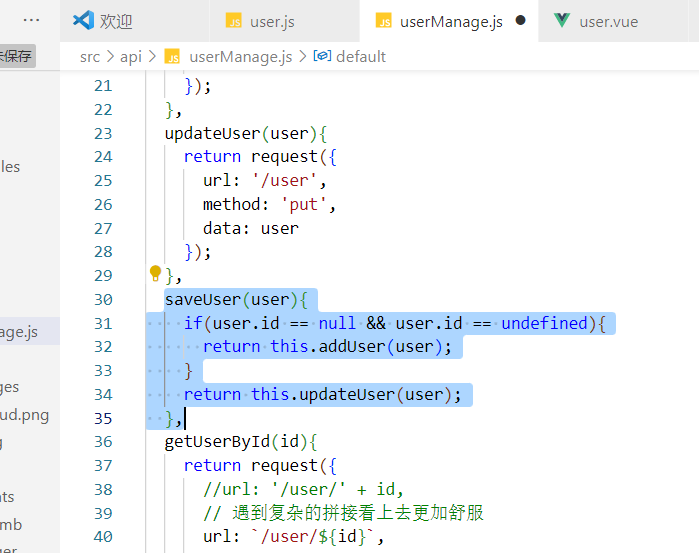
更新方法和根据id查找的方法(userManage.js)

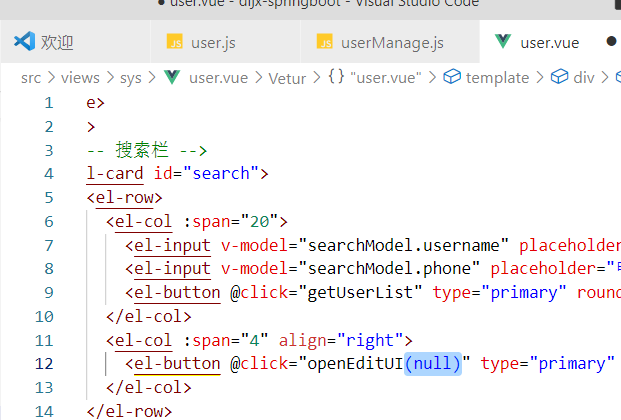
点击事件


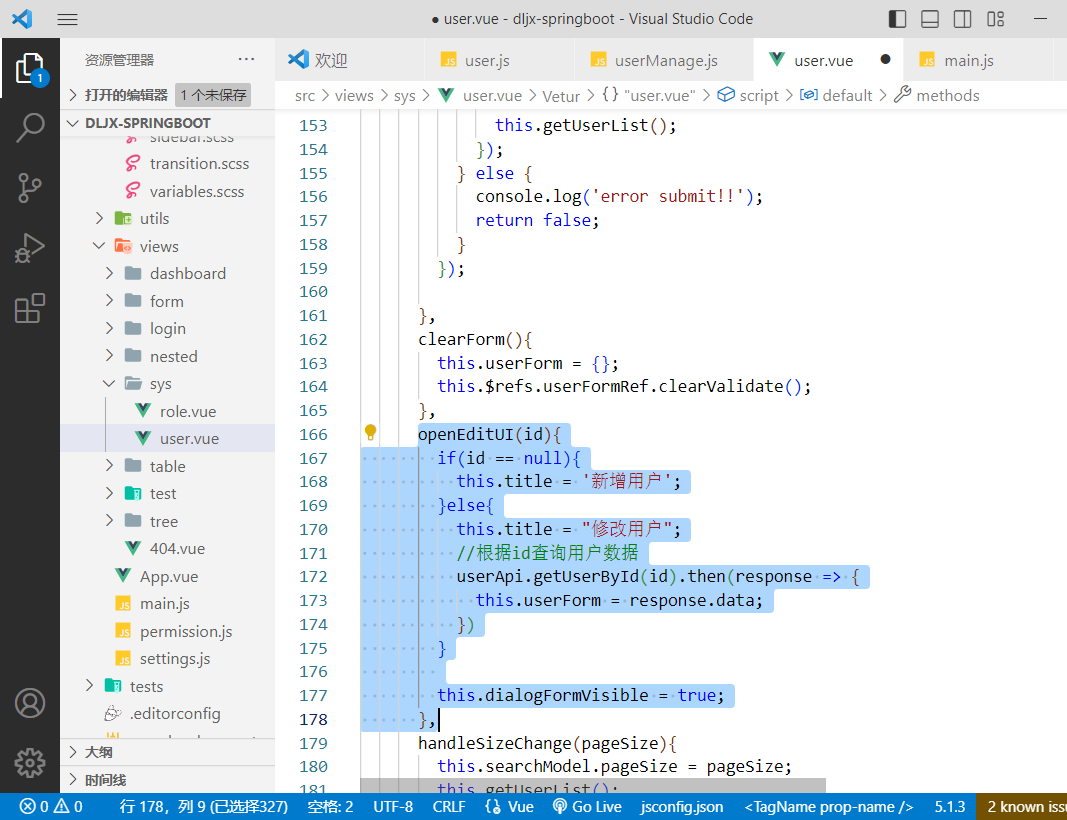
修改openEditUI方法

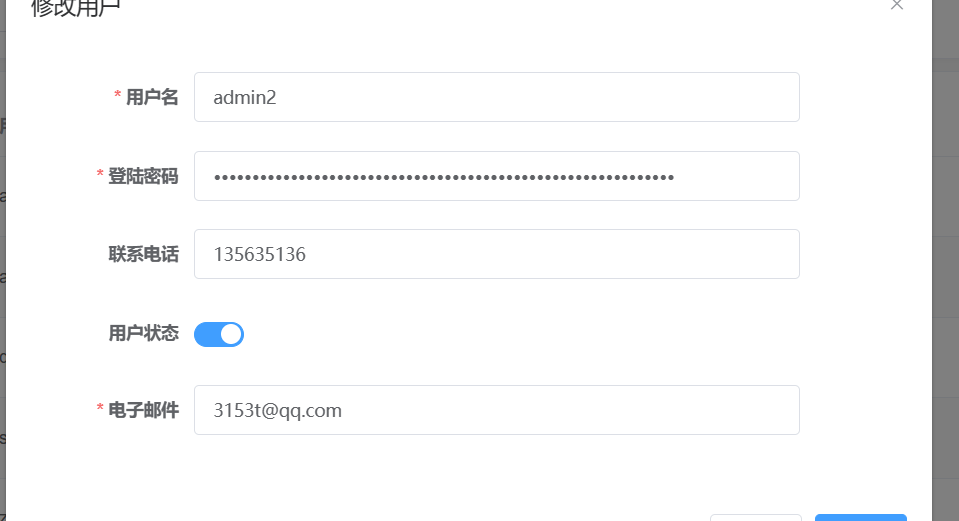
结果(修改的时候,不应该出现密码,所以需要隐藏密码)


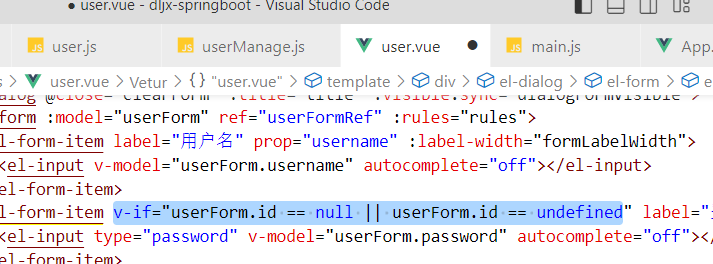
满足这个条件说明在做新增

现在点击修改就没有密码了

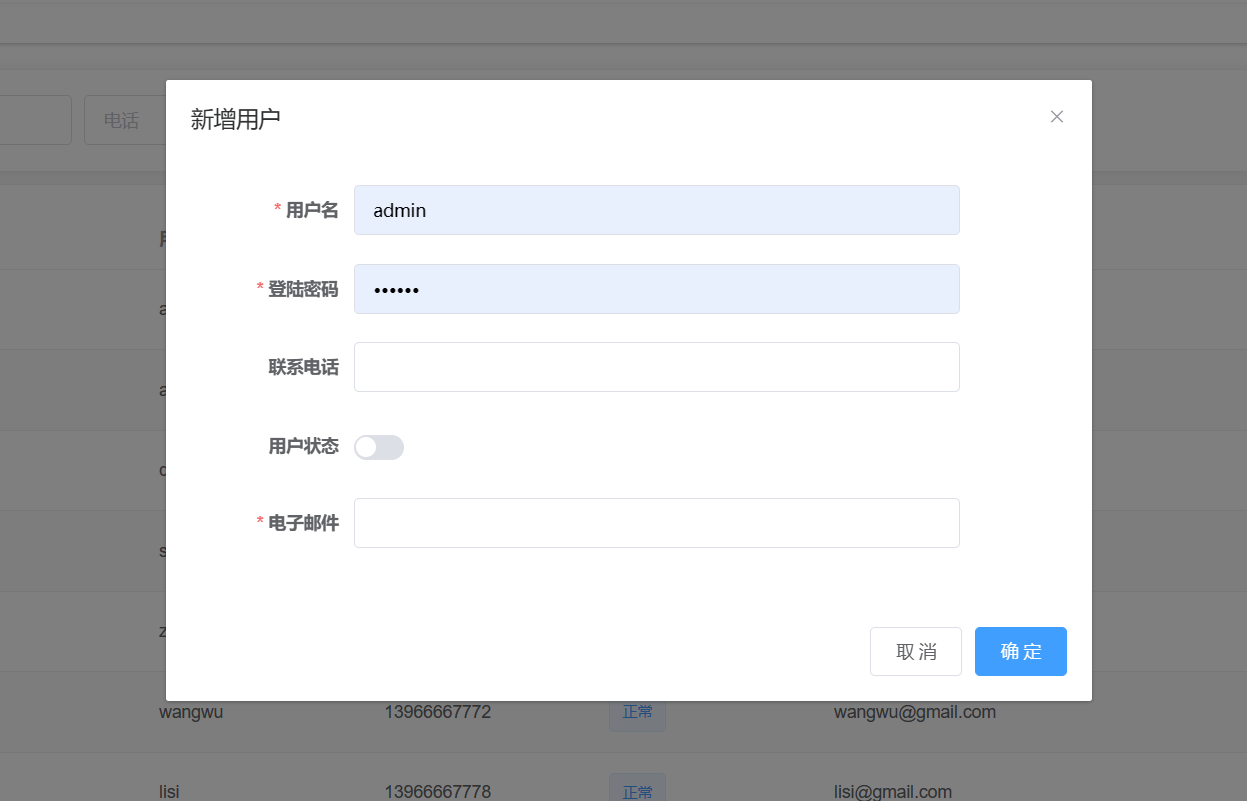
新增还是有

判断是新增还是修改的逻辑

改成saveUser

测试一下