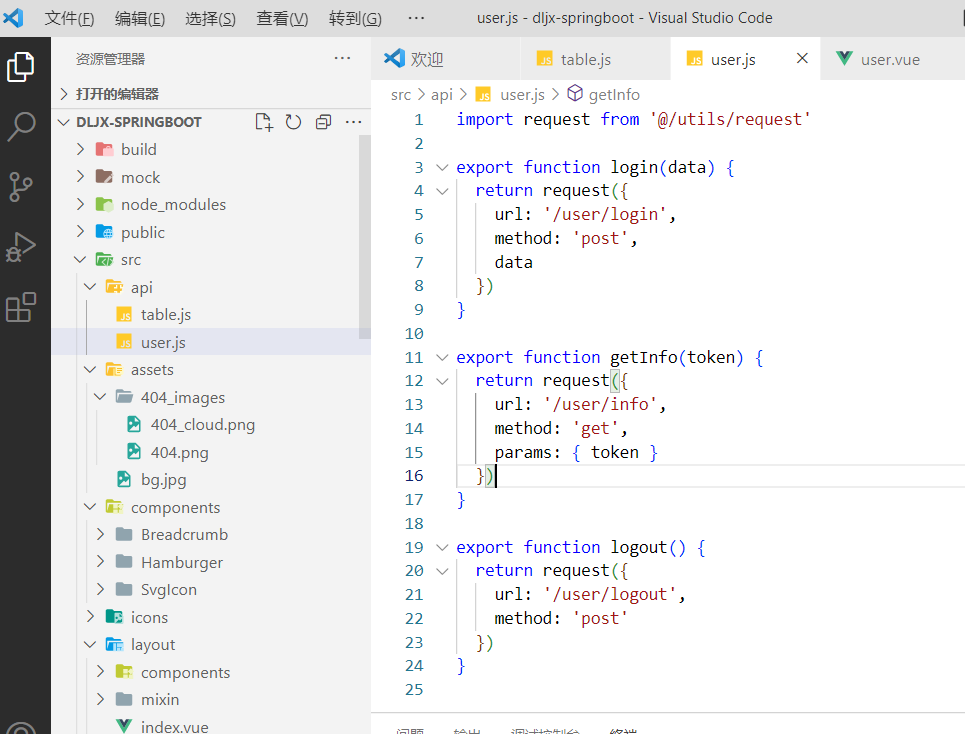
1. 找到与后端对接的接口文件

现在是每一个方法做一个导出,我们希望每个文件做一个导出。

default可以在里面定义多个方法
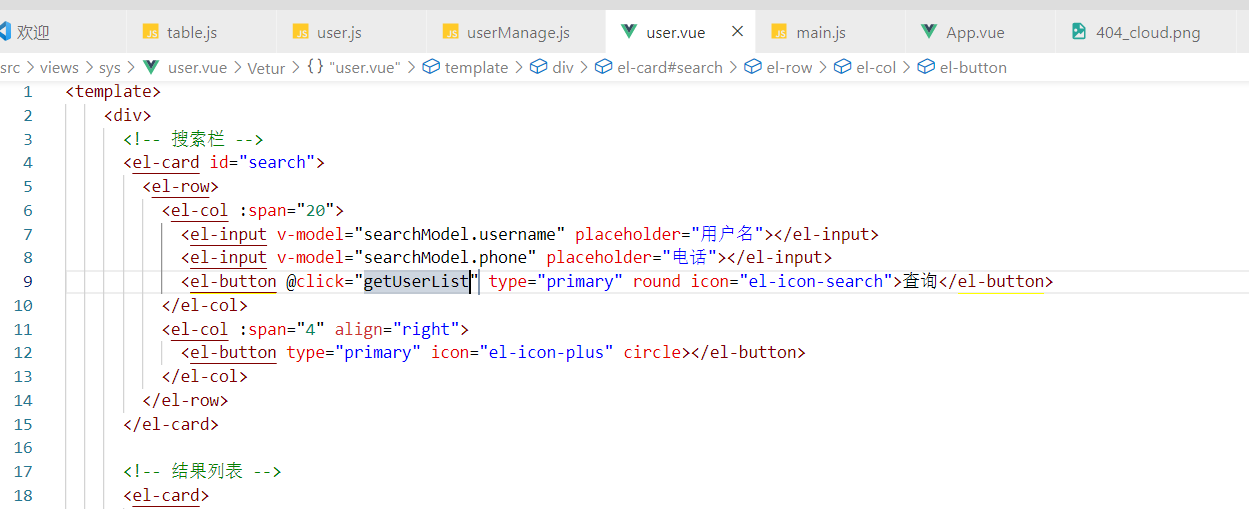
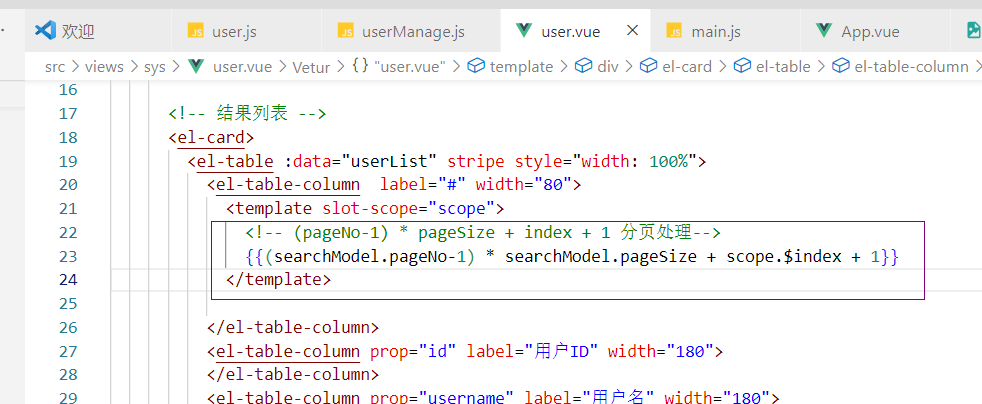
在user.vue引入它


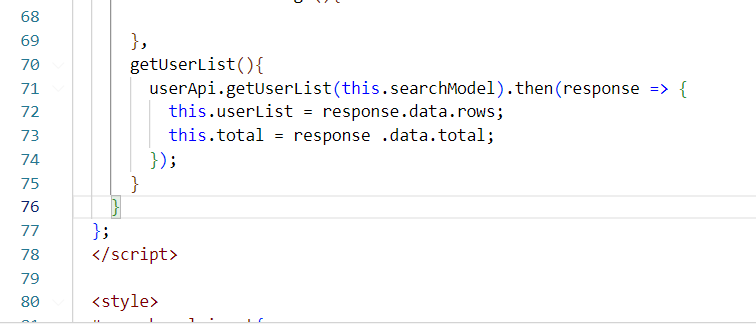
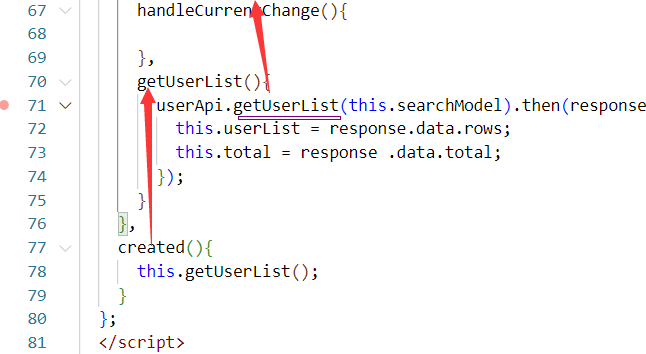
我们希望页面一加载就调用一次,写一个构造函数,在构造函数中发起调用
created()调用getUserList(),而getUserList()调用刚刚定义的userManage.js

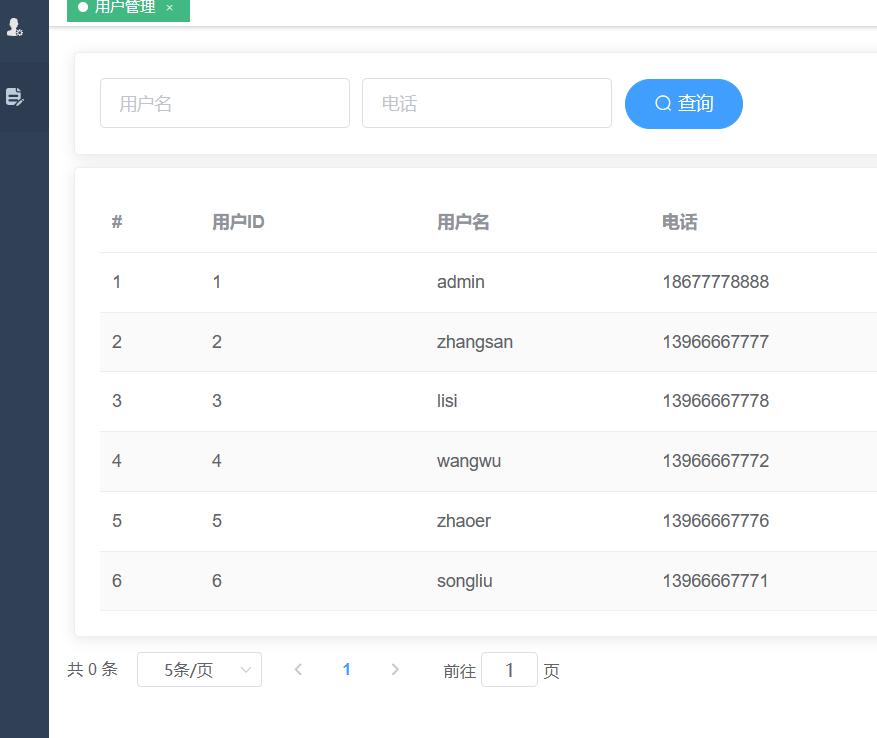
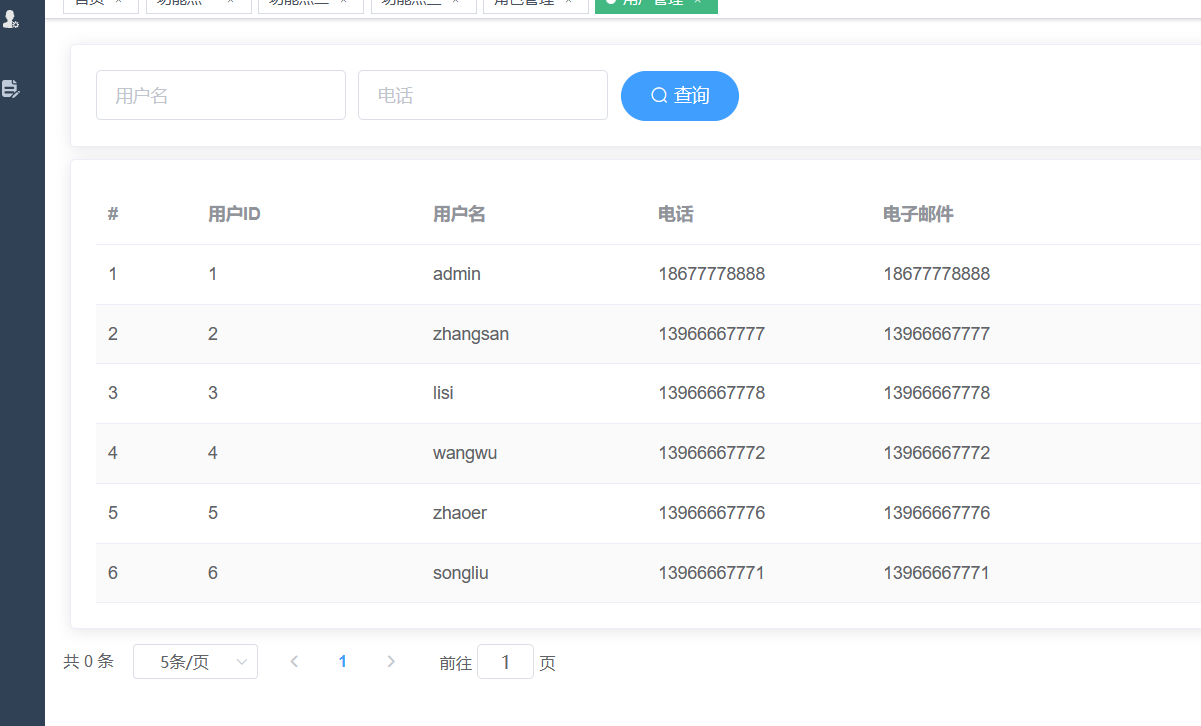
2. 观察页面
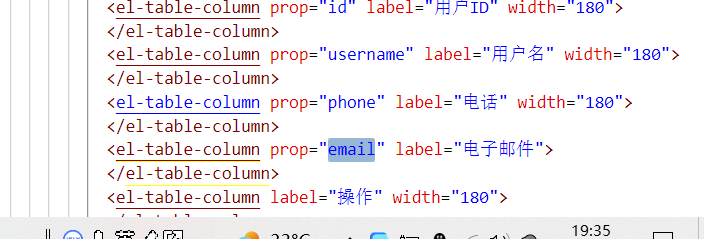
数据已经成功调用,但是total死活拿不到,死了(死了)。电子邮件好像调错了,改一下


查询

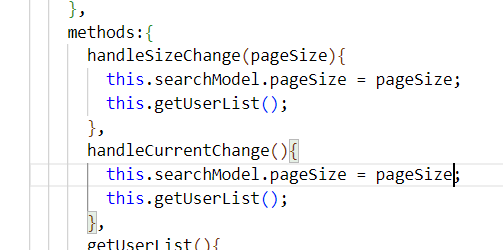
这分页有问题啊,写分页方法



可点击清除

坏了,应该是上一节分页有误,total显示为0导致分页那边没有传过来