1.期末项目--基于springboot开发的员工管理系统数据库2.node.js的删除安装及vue-admin-template的下载3.前端菜单初始化4.登陆页修改5.前端项目初始化6.前端项目创建7.注销接口8.获取用户信息接口9.登录接口10.公共响应类11.Mybatis-plus代码生成12.创建后端项目13.登陆接口梳理14.标签栏导航15.删除功能16.用户修改 17.密码加密18.表单提交19.表单验证20.新增接口&页面布局21.用户列表查询对接后端22.用户列表查询接口
23.用户管理页面布局
24.前后端对接25.遗留小问题26.jwt整合27.角色权限设置显示28.角色管理29.Swagger整合30.jwt验证拦截器31.用户角色修改&删除32.用户角色回显33.用户角色提交34.用户角色选项35.角色权限修改&删除36.角色权限回显37.角色权限新增提交1. 观察前端项目
写一个用户管理页面,做查询系统,新增

2. 查询部分
2.1.打开Element官网,查看相关的组件
2.2. 在user.vue文件中删除“用户管理”,放一个卡片样式进去


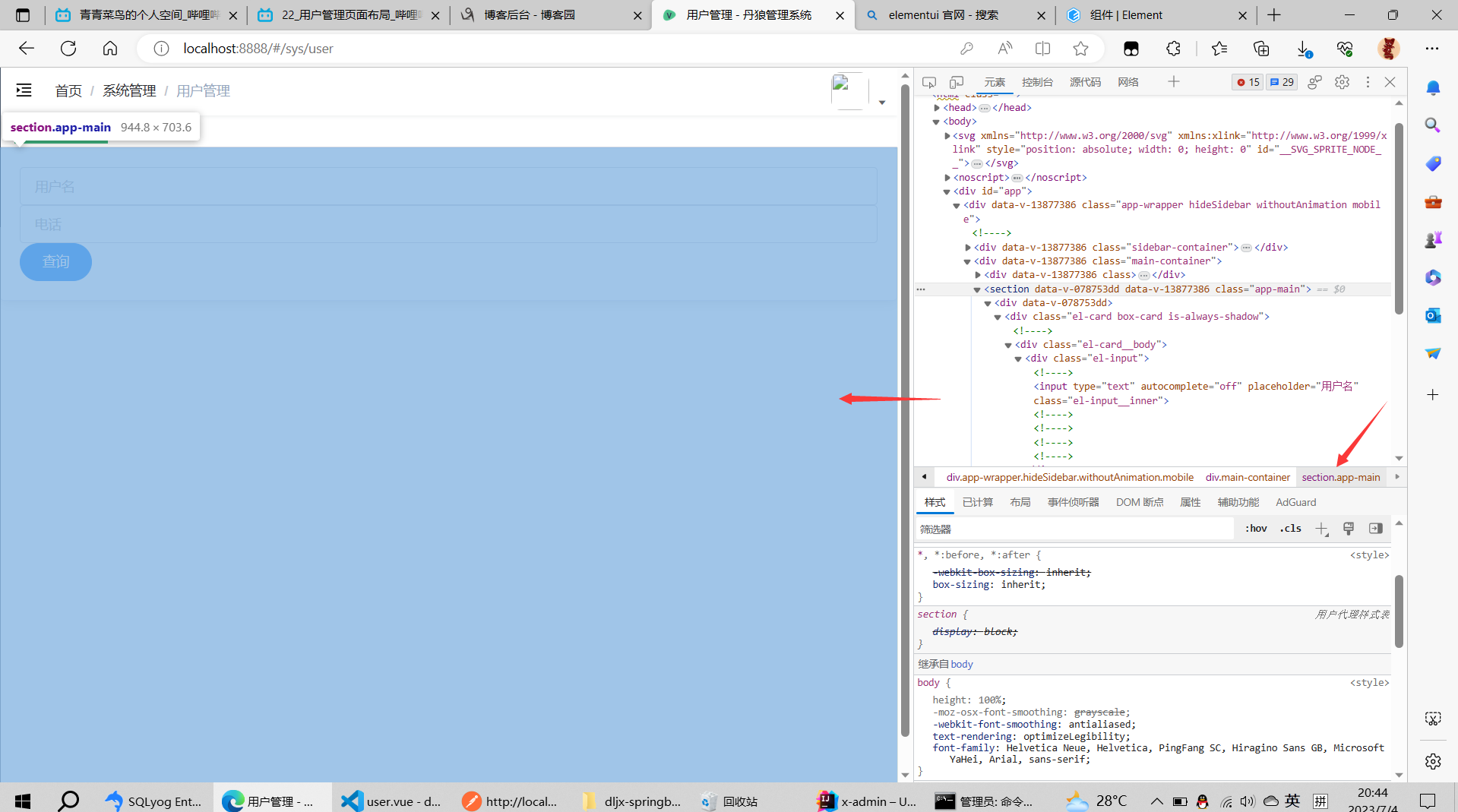
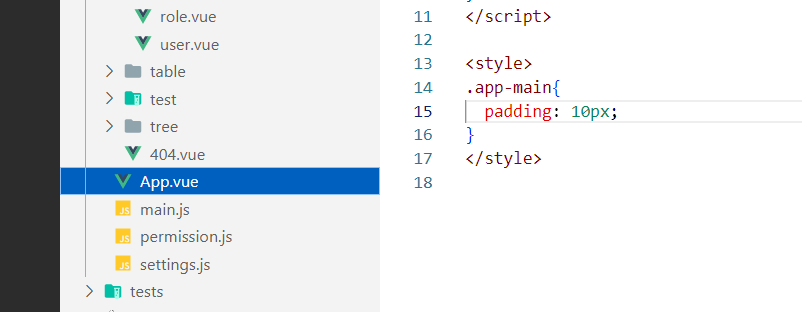
2.3. 两端间距,改大一些,修改section.app-main


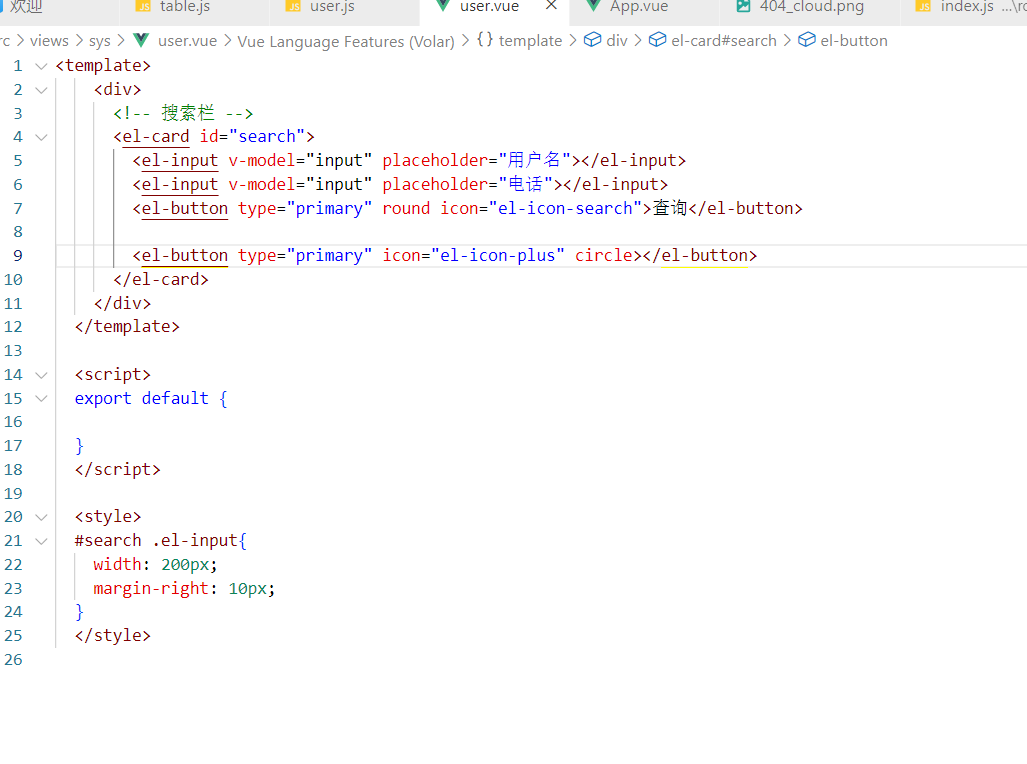
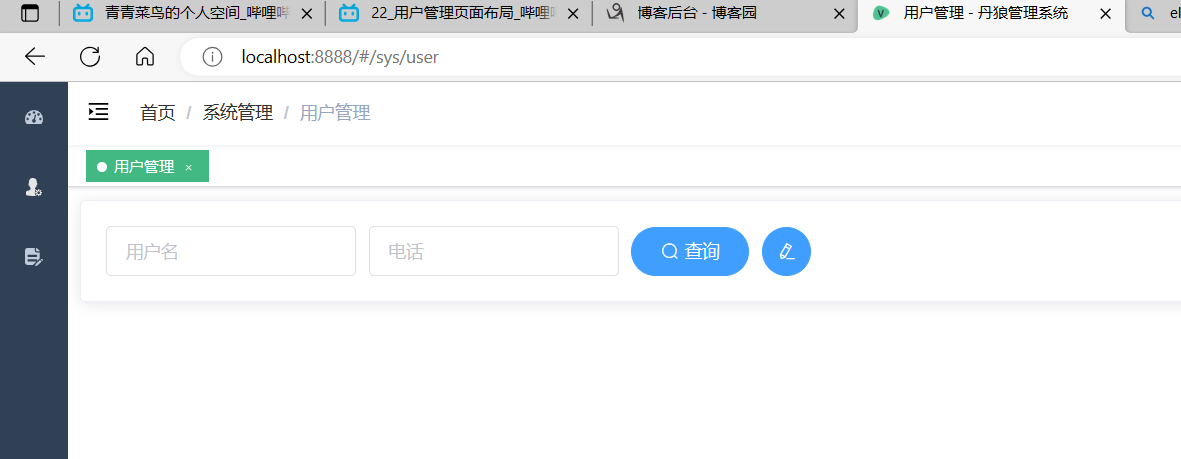
2.4. 搜索栏缩短,加上搜索图标和新增图标


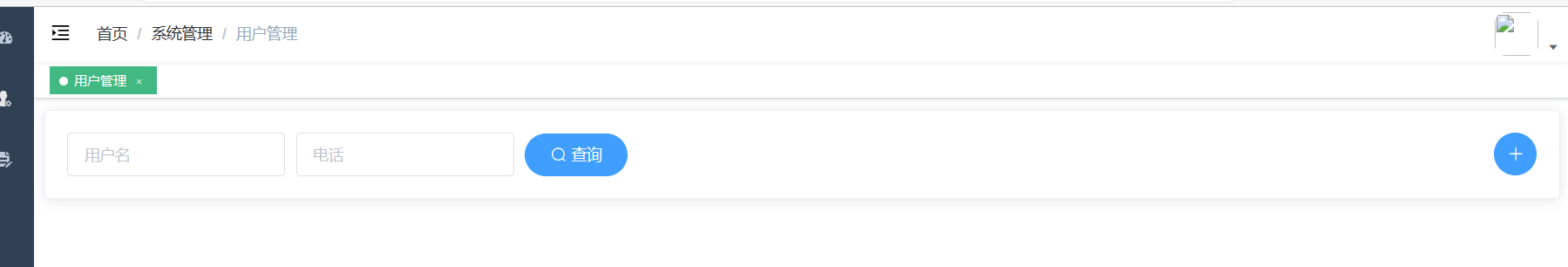
2.5. 将新增按钮放到右边,运用Layout布局


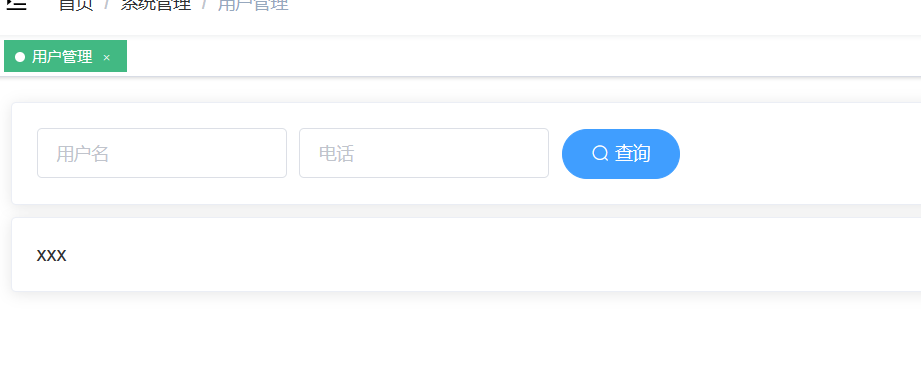
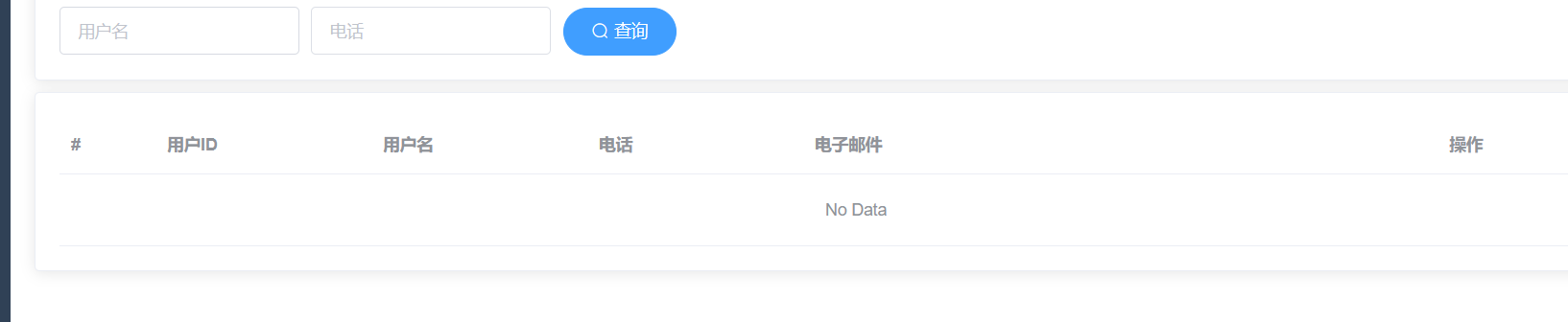
3. 结果列表
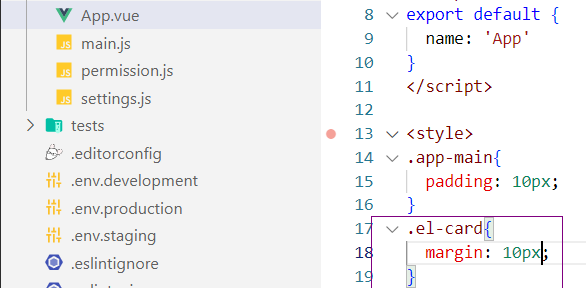
3.1. 增加两个el-card之间的距离


3.2. 增加表单
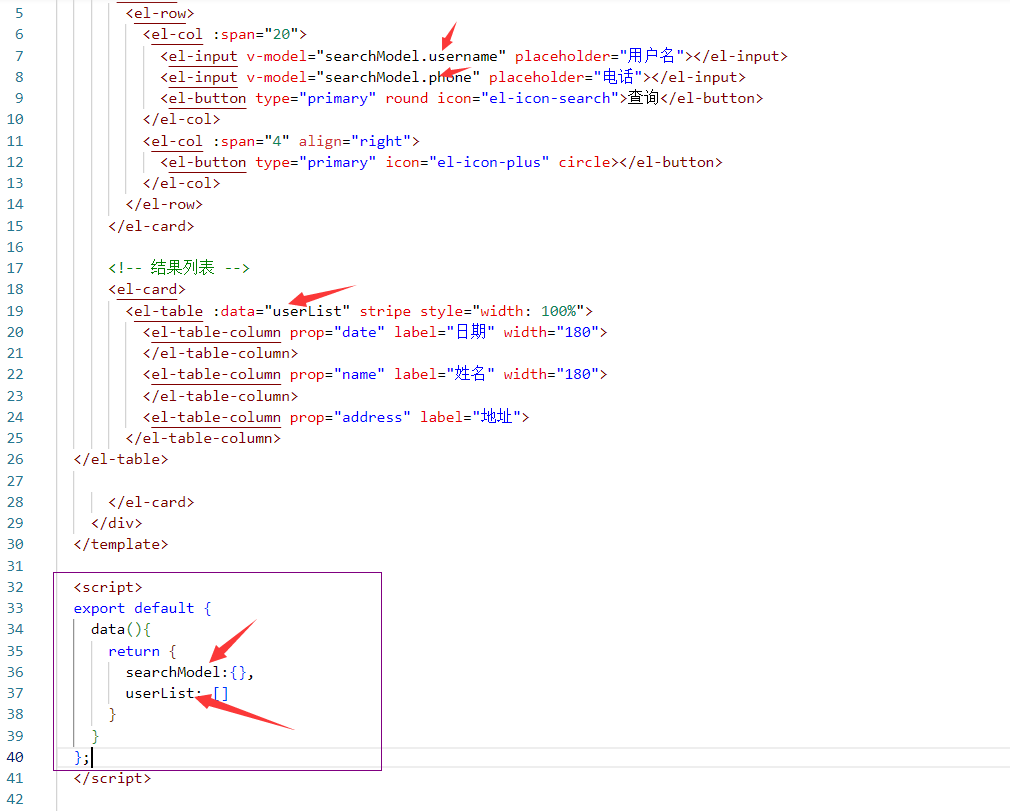
出现了点问题,没有定义

定义它

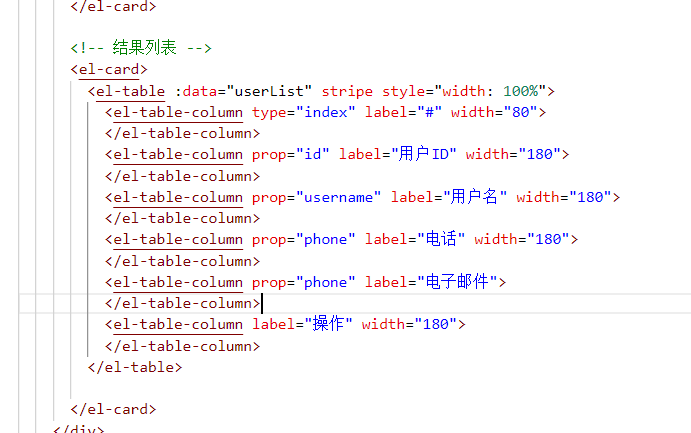
继续增加


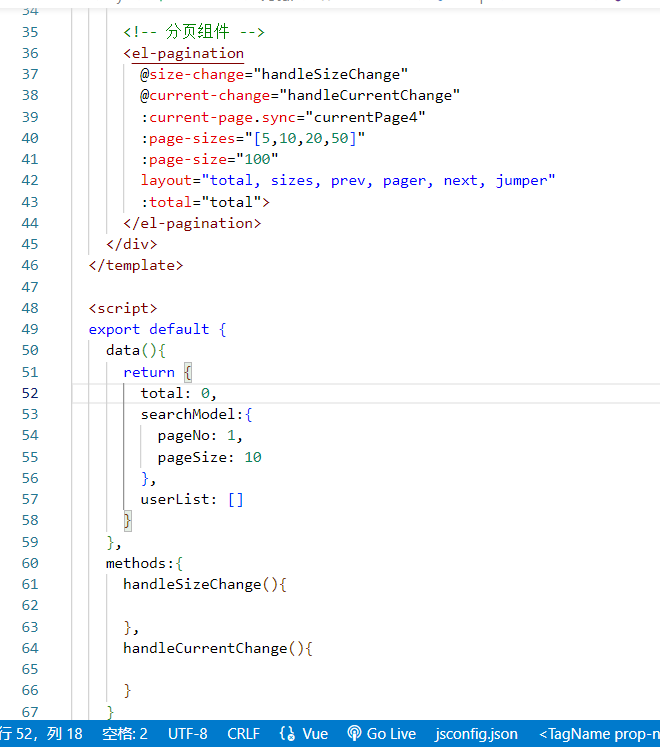
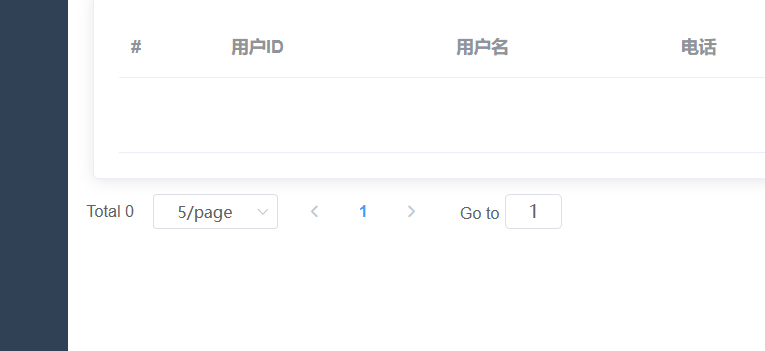
4. 分页组件


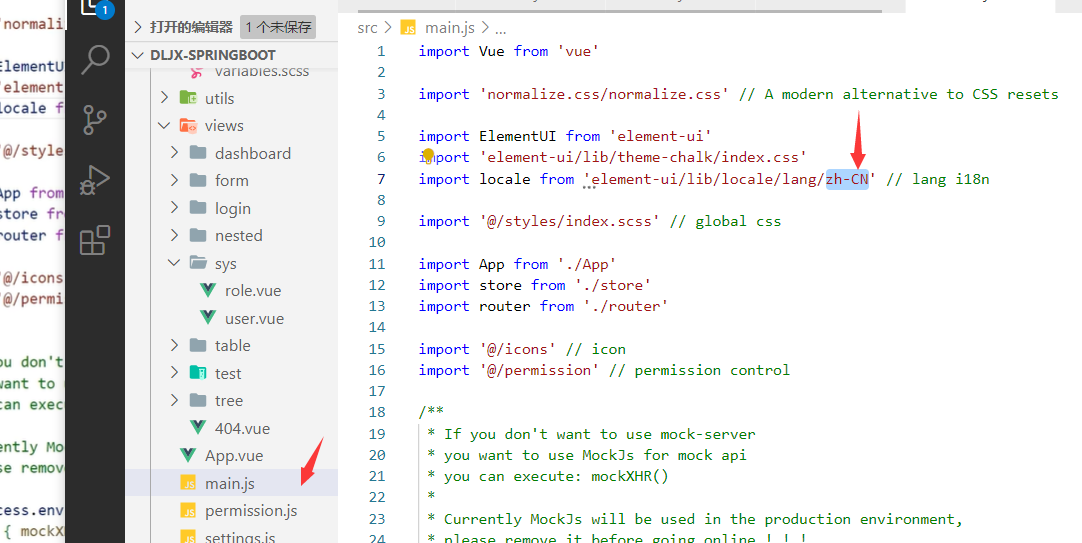
改中文






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理