软件工程第二次作业
📫一、项目展示
项目代码已上传至我的github仓库,仓库链接:软工作业专用仓库
(其中main.py为主要代码,运行即可得到游戏界面)
🔭二、项目介绍
主游戏循环代码展示:
def main():
global COUNTDOWN_TIME
state = "MENU"
reset_game()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
return
if state == "MENU":
if event.type == pygame.MOUSEBUTTONDOWN:
click_sound.play() # 播放点击音效
mouse_x, mouse_y = pygame.mouse.get_pos()
start_button_rect = pygame.Rect((WIDTH - 200) // 2, HEIGHT // 2 - 25, 200, 50)
info_button_rect = pygame.Rect((WIDTH - 200) // 2, HEIGHT // 2 + 100, 200, 50)
if start_button_rect.collidepoint(mouse_x, mouse_y):
state = "MODE_SELECTION"
elif info_button_rect.collidepoint(mouse_x, mouse_y):
state = "INFO"
draw_menu()
elif state == "INFO":
if event.type == pygame.MOUSEBUTTONDOWN:
click_sound.play() # 播放点击音效
mouse_x, mouse_y = pygame.mouse.get_pos()
back_button_rect = pygame.Rect((WIDTH - 150) // 2, HEIGHT - 100, 150, 50)
if back_button_rect.collidepoint(mouse_x, mouse_y):
state = "MENU"
draw_info_screen()
elif state == "MODE_SELECTION":
if event.type == pygame.MOUSEBUTTONDOWN:
click_sound.play() # 播放点击音效
mouse_x, mouse_y = pygame.mouse.get_pos()
simple_mode_rect = pygame.Rect((WIDTH - 200) // 2, HEIGHT // 2 - 75, 200, 50)
hard_mode_rect = pygame.Rect((WIDTH - 200) // 2, HEIGHT // 2 + 25, 200, 50)
if simple_mode_rect.collidepoint(mouse_x, mouse_y):
COUNTDOWN_TIME = 60
state = "GAME"
reset_game()
elif hard_mode_rect.collidepoint(mouse_x, mouse_y):
COUNTDOWN_TIME = 30
state = "GAME"
reset_game()
draw_mode_selection_screen()
elif state == "GAME":
if event.type == pygame.MOUSEBUTTONDOWN:
click_sound.play() # 播放点击音效
mouse_x, mouse_y = pygame.mouse.get_pos()
col = mouse_x // TILE_SIZE
row = mouse_y // TILE_SIZE
if 0 <= row < NUM_ROWS_GAME and 0 <= col < NUM_COLS:
add_to_selection(row, col)
score_y=draw_selection_box()
if draw_countdown_timer(score_y + 30): # 检查倒计时
if any(tile is not None for row in board for tile in row): # 检查是否有未消除的图片
state = "END_FAILURE"
else:
state = "END_SUCCESS"
continue
draw_board()
draw_selection_box()
draw_game_board_border()
pygame.display.flip()
clock.tick(FPS)
elif state == "END_SUCCESS":
display_interaction_screen("WIN", game_success_sound)
state = "MENU"
elif state == "END_FAILURE":
display_interaction_screen("LOSE", game_over_sound)
state = "MENU"
if __name__ == "__main__":
main()
1. 游戏开始之前
游戏开始之前的菜单界面有游戏开始和游戏介绍两个可以交互的按钮,如图所示:

此处的文字与按钮都进行了一定的美化,使其看起来更加美观。并设置了点击按钮时,会产生音效,使玩家体验感更强。
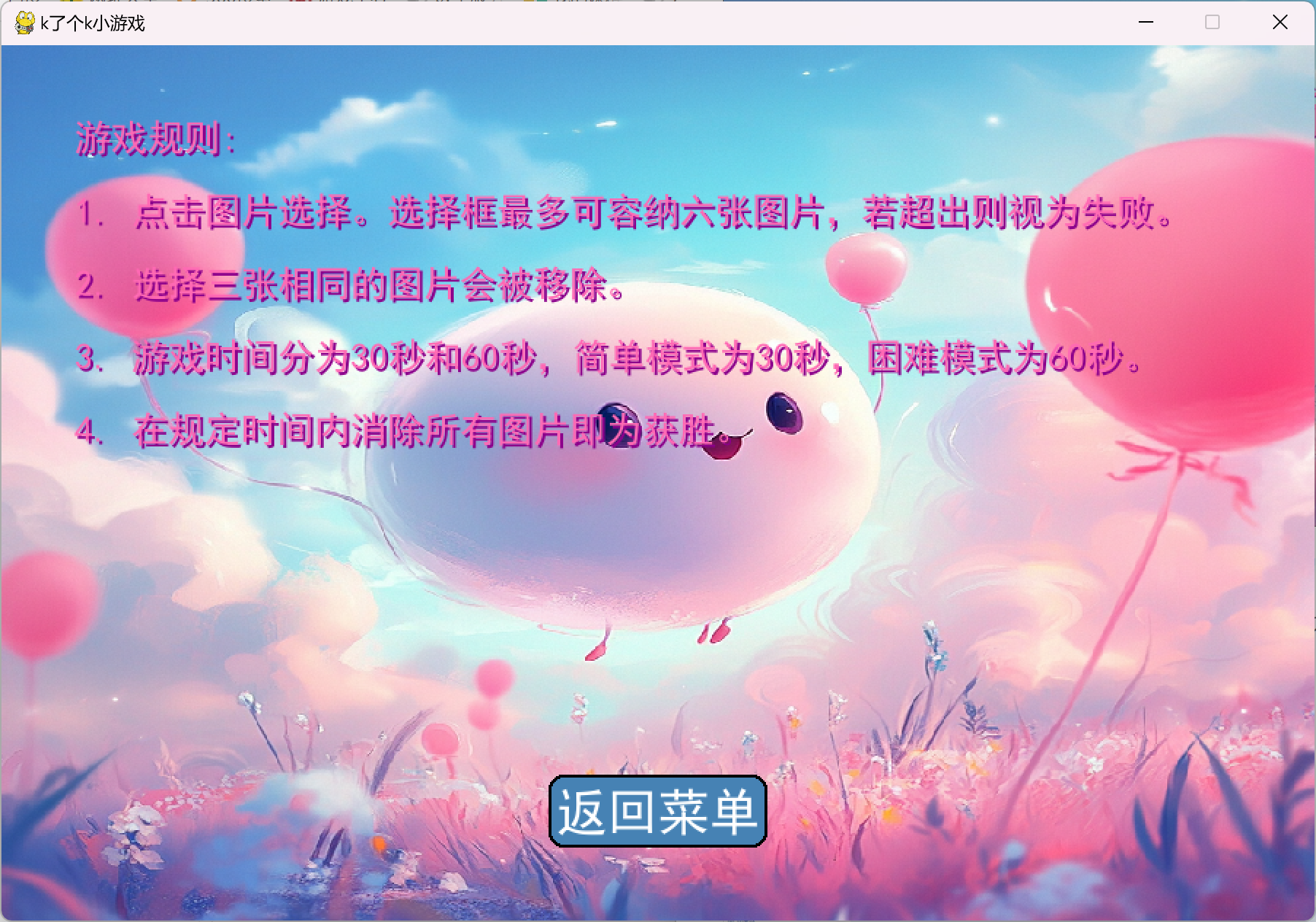
点击游戏开始进入模式选择界面,点击游戏介绍进入游戏介绍界面。这里先展示游戏介绍界面:

游戏介绍界面进行了游戏规则的说明,使玩家能够更加清楚游戏的玩法。
接着可以选择返回菜单按钮,回到菜单界面。选择开始游戏,进入模式选择界面:

模式选择界面拥有"简单模式"与"困难模式"两种按钮,玩家可以通过这里选择适合自己的模式。简单模式倒计时时间为60秒,困难模式倒计时时间为30秒,这在前面的游戏介绍界面的游戏规则处有作说明。
2. 游戏过程
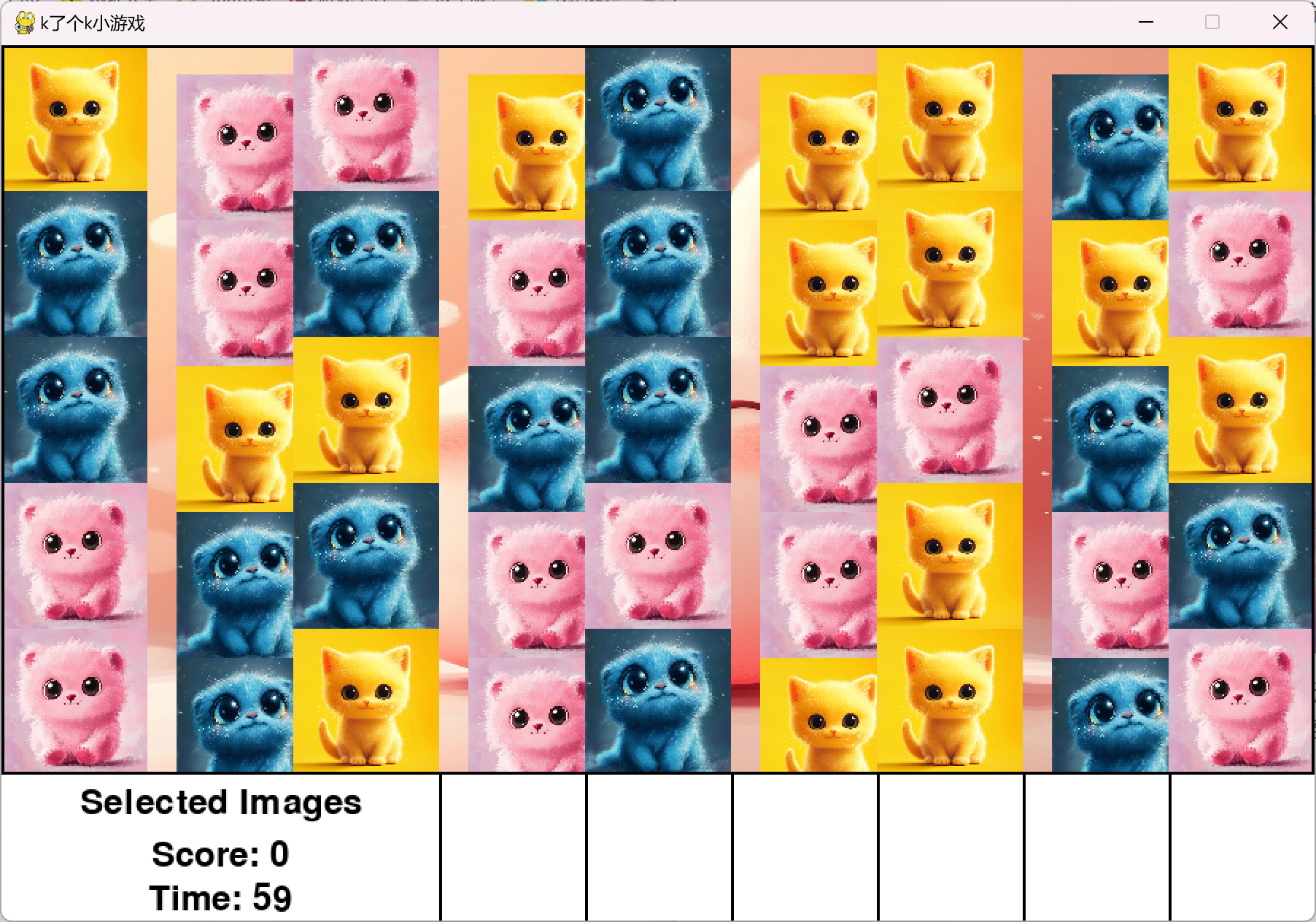
接下来以点击简单模式为例,展示游戏界面:

游戏开始时,随机生成图案的摆放顺序,并采用双层摆放。保证每种图片显示个数都为3的倍数,保证游戏最后所有图片都可以消除。只有在上层图案被选择之后,玩家才能选择下层图案。玩家点击选择的图案会进入选择区。一旦选择区内有三个相同的图案(即玩家选择了三个一样的图案),即可进行消除。选择区的图案会按同种图案优先放在一起的原则摆放,更加方便玩家查看。
选择区设置六个选择框,即玩家在选择图片时需注意选择框内图片数量,若超过六个则视为游戏失败。在倒计时结束之前消除所有图案即视为游戏成功。若倒计时结束还未消除所有图案视为游戏失败。
游戏还设置了玩家得分,在选择区中每成功消除三个相同的图案玩家得分即可增加十分。实时记录玩家得分。
音效设置:
在游戏过程中,还添加了各种音效。如玩家选择图片时会产生点击音效,玩家成功匹配三个相同图案时会产生成功匹配音效等等。音效会给玩家带来更好地游戏体验感,也会更加有代入感。音效来源AIGC不存在侵权。
下面为大家展示游戏过程:(由于剪辑上传视频等原因,导致有点模糊,实际运行游戏画质很清晰)
!!若视频无法播放,可通过游戏过程观看。
匹配消除图片功能代码展示:
def check_and_remove_from_selection():
global score
counts = {}
# 计算每种图片的出现次数
for tile in selected_images:
if tile in counts:
counts[tile] += 1
else:
counts[tile] = 1
# 确定需要移除的图片
to_remove = [tile for tile, count in counts.items() if count >= 3]
if to_remove:
score += 10
# 仅从选择列表中移除匹配的图片,不清除位置
new_selection = [tile for tile in selected_images if tile not in to_remove]
selected_images[:] = new_selection
# 位置不变,只清除图片
global selected_positions
# 不需要对 selected_positions 进行修改,只需要确保状态一致
if not any(tile is not None for row in board for tile in row):
game_success_sound.play()
display_interaction_screen("WIN", game_success_sound)
return True
return True
return False
3. 游戏结束
游戏共有三种结束的可能,下面分别展示:
①消除完所有的图案,游戏成功:
!!若视频无法播放,可通过游戏成功观看。
游戏成功后会显示游戏成功界面,上面有一个大大的"WIN",背景是开心的小兔子,并会显示你的分数和成功音效,同时会有Restart和Quit两个按钮。选择Restart会重新开始游戏,选择Quit会退出游戏。
!!若视频无法播放,可通过游戏结束交互界面观看。
②倒计时结束,游戏失败:
!!若视频无法播放,可通过倒计时结束游戏失败观看。
游戏失败后会有一个大大的"LOSE",背景是难过的小团团,同时会播放失败的音效,其他按钮等功能与游戏成功时的一样。
③选择区内图片已满仍未成功,游戏失败:
!!若视频无法播放,可通过选择区满 游戏失败观看。
4. 游戏特色与说明
① 游戏提供简单模式和困难模式,给玩家不同的挑战体验,玩家可根据个人能力选择模式。
②游戏实时记录玩家的得分,使游戏更有竞技性。
③游戏添加了点击、匹配成功、游戏成功、游戏失败等音效,增加了游戏的趣味性。(音效来源不存在侵权问题)

④游戏成功与失败设置了不同的背景,体现玩家心境,同时游戏中可选择图片随机生成摆放位置,增加游戏趣味。(图片源于AIGC生成,不存在侵权问题)

⑤游戏过程中增加了选择区,实时体现玩家的选择,增加了游戏与玩家的交互性。
⑥游戏中的文字与按钮都进行了一定的美化:
- 改用圆角矩形和渐变色。
- 按钮悬停效果:当鼠标悬停在按钮上时,按钮颜色会发生变化,给用户视觉反馈。
- 按钮文本颜色为白色,以便与按钮背景颜色对比明显。
- 文字通过改变颜色、字体、阴影等美化。
🌱三、测试
测试用例 1: 资源加载测试
- 图像加载
- 步骤
- 运行游戏。
- 检查控制台是否有资源加载错误信息。
- 验证游戏中所有图片是否正确显示。
- 预期结果:没有加载错误信息,所有图片正常显示。
- 测试结果:图像成功加载,没有错误信息,背景图和所有游戏元素图标都正常显示。
- 步骤
- 音效加载
- 步骤
- 运行游戏。
- 检查控制台是否有资源加载错误信息。
- 验证点击音效、匹配成功音效、游戏成功音效和游戏失败音效是否能正常播放。
- 预期结果:没有加载错误信息,所有音效正常播放。
- 测试结果:音效正常播放,没有错误信息。点击音效、匹配成功音效、游戏胜利和失败音效均能正常发声。
- 步骤
测试用例 2: 游戏逻辑测试
- 图片选择和匹配
- 步骤
- 运行游戏并进入游戏状态。
- 点击几张图片,观察选择框中的图片。
- 选择三张相同的图片,观察它们是否从选择框中移除,并检查分数是否增加。
- 预期结果:选择框中显示正确的图片,三张相同图片被移除,分数增加。
- 测试结果:选择框中显示正确图片,三张相同的图片被成功移除,分数正确增加。
- 步骤
- 计时器功能
- 步骤
- 运行游戏并进入游戏状态。
- 观察倒计时,从设置时间(如60秒或30秒)开始倒计时。
- 倒计时结束后,检查游戏是否正确触发胜利或失败逻辑。
- 预期结果:倒计时正常运行,并在时间结束后触发相应的游戏结束逻辑。
- 测试结果:倒计时从60秒或30秒开始并正常运行,时间结束时游戏正确地显示“胜利”或“失败”画面。
- 步骤
- 胜利和失败条件
- 步骤
- 运行游戏并进入游戏状态。
- 模拟选择图片直到达到胜利条件或时间耗尽。
- 检查游戏是否显示正确的胜利或失败画面,并检查得分和操作按钮。
- 预期结果:胜利时显示“WIN”画面,失败时显示“LOSE”画面,并能看到得分和重新开始/退出按钮。
- 测试结果:游戏在胜利和失败时显示正确的画面,得分和按钮功能正常。
- 步骤
测试用例 3: 用户界面测试
- 菜单按钮功能
- 步骤
- 运行游戏并进入菜单状态。
- 点击“开始游戏”按钮,确保进入模式选择屏幕。
- 点击“游戏介绍”按钮,确保进入游戏介绍屏幕。
- 预期结果:按钮点击后能够正确跳转到相应的屏幕。
- 测试结果:按钮功能正常,点击“开始游戏”按钮进入模式选择屏幕,点击“游戏介绍”按钮进入介绍屏幕。
- 步骤
- 游戏介绍按钮
- 步骤
- 运行游戏并进入游戏介绍屏幕。
- 点击“返回菜单”按钮,确保返回到菜单屏幕。
- 预期结果:点击“返回菜单”按钮能够返回到主菜单屏幕。
- 测试结果:点击“返回菜单”按钮正常返回到主菜单屏幕。
- 步骤
- 模式选择按钮
- 步骤
- 运行游戏并进入模式选择屏幕。
- 点击“简单模式”按钮,确保游戏倒计时设置为30秒,并进入游戏状态。
- 点击“困难模式”按钮,确保游戏倒计时设置为60秒,并进入游戏状态。
- 预期结果:点击不同的模式按钮能够正确设置游戏倒计时并进入游戏状态。
- 测试结果:模式选择按钮功能正常,点击“简单模式”时倒计时设置为30秒,点击“困难模式”时倒计时设置为60秒,游戏状态正常切换。
- 步骤
测试用例 4: 性能测试
- 游戏流畅度
- 步骤
- 运行游戏并进入游戏状态。
- 进行一段时间的游戏操作(如选择图片、匹配等)。
- 观察游戏是否有卡顿或延迟现象。
- 预期结果:游戏应流畅运行,没有显著的卡顿或延迟现象。
- 测试结果:游戏运行流畅,没有明显的卡顿或延迟现象。
- 步骤
测试设计评价
满足测试需求的程度
- 功能全面性:测试用例覆盖了游戏的主要功能,包括资源加载、游戏逻辑、用户界面和性能。每个功能点都有明确的测试步骤和预期结果,确保各个功能都能正常工作。
- 测试结果有效性:测试结果显示所有功能都正常工作,没有出现任何错误或性能问题。特别是游戏逻辑和用户界面的测试用例都验证了主要操作是否符合预期。
- 测试覆盖率:测试用例涵盖了游戏的各个关键方面,如资源加载、用户交互和游戏状态变化等,这些是游戏正常运行的基础。性能测试也确保游戏在正常条件下表现稳定。
改进建议
- 边界条件测试:可以增加一些边界条件测试,例如游戏在极端情况(如资源文件丢失、系统性能极差)下的表现。
- 用户体验测试:除了功能性测试,还可以增加一些用户体验的测试,例如不同设备上的显示效果、触摸屏响应速度等。
- 安全性测试:考虑到可能的安全隐患(如数据泄露、未经授权的访问等),可以增加一些基本的安全性测试。
👋四、表格
1. AIGC表格
| 子任务 | 借助何种AIGC技术 | 实现功能 | 效果如何 |
|---|---|---|---|
| 初始化游戏窗口 | 无 | 初始化游戏窗口和相关资源 | 成功初始化并显示窗口 |
| 加载图案图片 | 图像识别与生成 | 从文件加载游戏图案图片 | 图片加载成功,或使用默认背景 |
| 加载音效文件 | 音频处理 | 加载音效文件 | 音效加载成功,或使用默认音效 |
| 初始化游戏板 | 无 | 创建并打乱游戏板 | 游戏板初始化成功 |
| 绘制游戏板 | 无 | 在屏幕上绘制游戏板 | 游戏板显示正常 |
| 选择图片 | 无 | 处理玩家选择的图片 | 图片选择功能正常 |
| 处理选择逻辑 | 无 | 检查图片匹配并更新选择 | 逻辑处理正常 |
| 计时器与倒计时 | 无 | 显示游戏剩余时间 | 倒计时功能正常 |
| 游戏结束处理 | 无 | 处理游戏结束的结果显示 | 游戏结果显示正常 |
| 绘制菜单与信息界面 | 优化帮助 | 绘制菜单和游戏介绍界面 | 菜单界面显示正常 |
AIGC技术分析:
AIGC技术的优缺点:
-
优点:
- 自动生成内容:能够自动生成图片、文本等,节省人工设计和编写的时间。
- 灵活性:可以快速调整和修改生成的内容,适应不同的需求。
- 创意支持:提供新的创意和设计思路,增强游戏的可玩性和视觉吸引力。
-
缺点:
- 质量控制:生成内容的质量可能不稳定,需要后期人工筛选和调整。
- 资源需求:训练和运行AIGC模型可能需要大量的计算资源和时间。
- 技术成熟度:某些AIGC技术仍在发展中,可能不适用于所有场景。
适用与不适用场景:
-
适用场景:
- 自动生成游戏图案和音效:可以用AIGC技术生成各种游戏图案和音效,以丰富游戏内容。
- 生成游戏文本:生成游戏介绍、菜单文本等内容,提高游戏的创意性。
-
不适用场景:
- 实时交互:实时的玩家输入和游戏状态更新不适合使用AIGC技术,需要高效稳定的逻辑处理。
- 细节调试:游戏的细节调试和优化仍需要人工进行,AIGC技术在这些方面的应用有限。
2. PSP表格
| 任务名称 | 任务描述 | 预估耗时 (小时) | 实际耗时 (小时) |
|---|---|---|---|
| 需求分析 | 分析游戏需求和功能规格 | 1 | 0.5 |
| 设计界面原型 | 设计游戏界面的初步原型和布局 | 2 | 3 |
| 编码实现 | 编写游戏核心逻辑代码 | 5 | 8 |
| 制作图像与音效 | 创建或获取游戏中的图像和音效 | 3 | 3 |
| 集成测试 | 将各部分功能集成并进行测试 | 2 | 3 |
| 调试与修复 | 解决测试过程中发现的问题 | 2 | 4 |
🤔五、个人评价与反思
-
做得好的地方:
① 在设计原型方面非常认真,对自己游戏的模型有了很深的概念之后才开始编码实现,我觉得在很懂自己想要什么样的游戏的情况下,才能更好地把它做出来!
② 虽然在编码实现部分花费了很多时间,但好在自己没有放弃,也要表扬一下自己!
③ 添加了一些自己的亮点,如音效等等,有想法有创意不错!
④ 在完成编码实现后并没有草草了事,而是一遍遍地测试,态度超级好!
-
需要改进的地方:
编码阶段超出预估时间以及测试和调试阶段实际耗时高于预期,都一定程度上因为最初的想法中有些细节没有考虑到,导致过程中不断有错误或与自己的想法有偏差。以后可以在预估时考虑一些复杂性和细节,在编码前进行更全面的计划和设计,以减少时间超支。
总的来说,项目最终完成了所有任务,虽然部分阶段不太顺利,花费了很多时间,但项目的最终效果符合我的目标和标准。俗话说,慢工出细活嘛!虽然像调试与修复这种方面花费了很多时间,但是我觉得都是必要的时间!只有非常认真的一遍一遍的测试,才会发现游戏存在的一些问题。我觉得这个过程也是这个作业过程中的一个精髓所在,也是完成这个作业很大的一个收获和意义。继续加油吧dky!!



