# 2017-2018-20172309 暑期编程作业:APP
2017-2018-20172309 暑期编程作业:基于有道词典API的翻译软件的实现。
- 写在前面:这个博客可以说是拖了很久了。因为做这个APP已经很久了,很多东西都已经忘记了,所以一直都懒得写。但是这个总是要做的,所以现在还是写一下吧。
我觉得这个APP有点弱智,希望不要喷
作品展示:
整体展示:
- 作品展示:


- 安装包地址:密码:kl8c
细节展示:
-
首先我们可以看到的是这个app的图标:

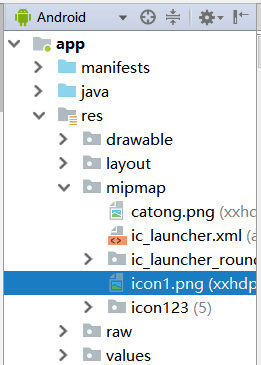
- 这个文件是配置在res/mipmap/icon.png下的,为了简便,我们直接把原来的图标替换掉.

- 我们需要注意的是:因为在项目中引用这张图片的名字是原来图片的命名,所以我们必须把后面替换的图片名字也改成原来一样的.
- 当然你可以选择用你喜欢的命名,只要把项目中引用的名字一同修改就OK啦。位置在这:

- 这个文件是配置在res/mipmap/icon.png下的,为了简便,我们直接把原来的图标替换掉.
-
然后我们点进去以后就可看到:进入动画~
比如这样:

我们多进去几次可以看到:

和这样


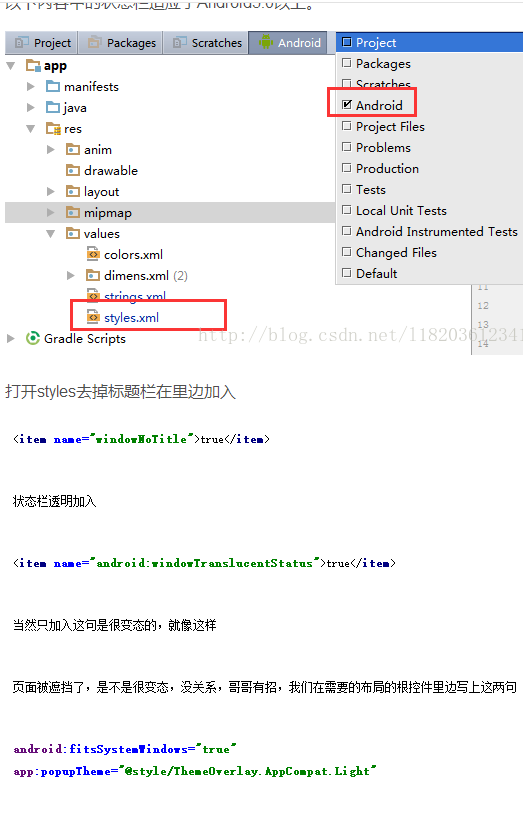
等等等等····实现方法下面说~不过我们得注意:需要隐藏状态栏。

-
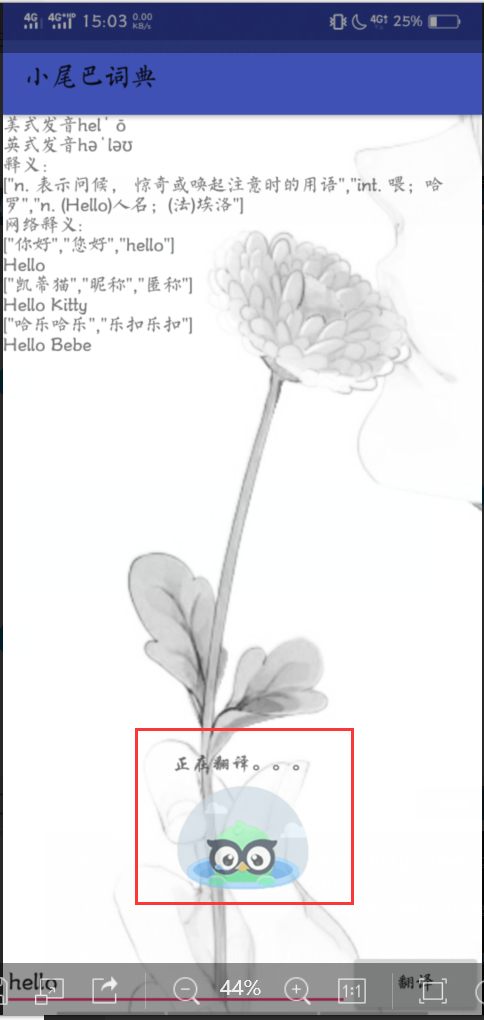
等进去动画完毕后,就进入主页面——翻译页面。
- 首先看到的是背景图片:

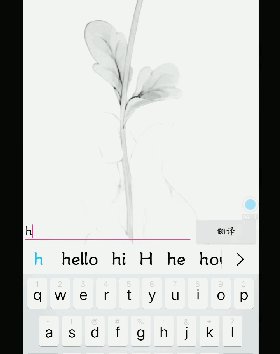
- 其次就是几个UI——输入框、按钮。
- 待我们输入单词后,我们可以看到又出来一个动画:

-
最后得补充几个细节:
- 开局动画必须把状态框去掉,不然特别丑!!
- 一开始出现气泡:此APP暂只支持英译汉
- 当用户不输入数据直接点翻译按钮,将报错:输入不能为空。
- 当用户输入的不是一个单词、或者是不完整的单词时,报错:暂未查到该单词!
制作之前的准备工作:
-
制作前的准备工作大概就是思考应该制作一个什么样的APP啦,老师布置作业的时候说可以做一个表白样式的APP,然后去网上找了一下教程,上面有很多
- 像这样:

- 像这样

真的是太多了,但是之后仔细去深究,发现对我来说是有点难的,再说,我做一个这个也没啥用啊.
- 像这样:
-
因此我就准备找一个简单的,适合我的来做。之后在慕课网上,找到了一个做词典的,感觉这个不错,但是那上面做的太复杂,很多东西只要用Rxvolley网络框架就OK了。
制作过程
主功能的实现:
- 我们的主功能当然还是实现翻译啦:
- 嘿嘿,当初很多同学看到我这个APP问是不是写一个字典TXT文本存到手机里面去,然后翻译的时候选择搜索?现在统一回复,不是的
- 这个软件是基于有道词典api,实现自动翻译的。
- 首先我们得申请这么一个api:申请地址
- 申请完api后我们得到这么个东西:
"http://fanyi.youdao.com/openapi.do?keyfrom=aaa123ddd&key=336378893&type=data&doctype=json&version=1.1&q=",这是个什么东西呢?我们只要把要翻译的单词或句子放到后面在网页上搜索就OK啦。

比如:“http://fanyi.youdao.com/openapi.do?keyfrom=aaa123ddd&key=336378893&type=data&doctype=json&version=1.1&q=”+“plot”
得到了这个:
{ "translation": [ "情节" ], "basic": { "us-phonetic": "plɑt", "phonetic": "plɒt", "uk-phonetic": "plɒt", "explains": [ "n. 情节;图;阴谋", "vt. 密谋;绘图;划分;标绘", "vi. 密谋;策划;绘制", "n. (Plot)人名;(捷)普洛特;(法)普洛" ] }, "query": "plot", "errorCode": 0, "web": [ { "value": [ "情节", "标绘", "密谋" ], "key": "Plot" }, { "value": [ "漏斗图", "倒漏斗图", "漏斗图" ], "key": "Funnel plot" }, { "value": [ "四大门派" ], "key": "Shaolin Plot" } ]
}
```
- 之后我们所需要做的就是把这些数据转换成平常人可以看得懂的数据就行啦!
private void eJson(String json){
try{
JSONObject jsonObject = new JSONObject(json);
JSONObject object = jsonObject.getJSONObject("basic");
String s="美式发音"+ object.getString("us-phonetic")+"\n"+
"英式发音"+object.getString("uk-phonetic")+"\n"+
"释义:"+"\n"+object.getString("explains")+"\n"+"网络释义:"+"\n";
JSONArray ja = jsonObject.getJSONArray("web");
for (int i = 0; i < ja.length(); i++) {
JSONObject jsonObject3 = (JSONObject) ja.get(i);
s=s+jsonObject3.getString("value")+"\n";
s=s+jsonObject3.getString("key")+"\n";
}
if (s==null)
Toast.makeText(MainActivity.this, "暂未查询到该单词!", Toast.LENGTH_LONG).show();
//在顶部显示
mean.setText(s);
}
catch (Exception e){
e.printStackTrace();
}
}
页面的美化:
- 开启动画的添加:使用随机数,得到随机图片。
- 首先得把图片加到文件夹里:

- 然后创建一个startActivity:
- 首先获取随机图片:
int [] hhh ={R.drawable.start1,R.drawable.start2,R.drawable.start3,R.drawable.start4,R.drawable.start5,R.drawable.start6}; Random random = new Random(); int i =random.nextInt(6)+1; iv_start = (ImageView) findViewById(R.id.iv_start);- 然后对图片进行缩放:
iv_start.setImageResource(hhh[i]); //进行缩放动画 ScaleAnimation scaleAnimation = new ScaleAnimation(1.4f, 1.0f, 1.4f, 1.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); scaleAnimation.setDuration(4000); //动画播放完成后保持形状 scaleAnimation.setFillAfter(true); scaleAnimation.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { //可以在这里先进行某些操作 } @Override public void onAnimationEnd(Animation animation) { startActivity();//一进来就先自动显示这个activity } @Override public void onAnimationRepeat(Animation animation) { } }); iv_start.startAnimation(scaleAnimation);
- 首先得把图片加到文件夹里:
- 第二部分就是,点击按钮后的动画。
- 在点击事件中添加:
// 能成功翻译时,启动动画。 imageView.setVisibility(View.VISIBLE); Animation al = new AlphaAnimation(1.0f, 0.0f); al.setDuration(1500);//设置动画持续时间为500毫秒 al.setFillAfter(false);//设置动画结束后保持当前的位置(即不返回到动画开始前的位置) al.setAnimationListener(new Animation.AnimationListener() { public void onAnimationStart(Animation animation) { // TODO Auto-generated method stub } public void onAnimationEnd(Animation animation) { // TODO Auto-generated method stub imageView.setVisibility(View.GONE); } public void onAnimationRepeat(Animation animation) { // TODO Auto-generated method stub } }); imageView.startAnimation(al);
后面想到待实现的一些功能:
- 版本号,软件介绍。
- 查单词的历史记录。
- 实现账号登录。
- 像扇贝单词一样的每日一句功能。
反思与总结
- 通过实现这个APP我学会了很多,比如从最基本的怎么创建一个项目、怎么创建一个activity到后面的怎么设计UI,怎么让自己的软件更加美观等等等,做完这个APP很开心,毕竟作业是做完了。但这个人间有一个缺点就是没有与我们学过的结合起来。不过我现在想到一个可以运用到做完这个软件以后学到的东西——基于队列实现的历史记录,历史记录是有大小约束的,比如只能储存20个,那么那些最早的记录就应该被清除出去。


