简单QQ注册

body {
margin: 0;
}
.content .left {
float: left;
width: 400px;
height: 568px;
/* */
}
.content .right {
float: left;
width: 500px;
height: 550px;
/* */
margin: 10px 180px;
}
.content .left img {
width: 100%;
height: 100%;
}
.content .right .main {
margin-top: 100px;
width: 100%;
height: 380px;
/* */
}
#first, #second {
width: 300px;
height: 36px;
}
#third {
width: 212px;
height: 36px;
}
#fifth {
width: 80px;
height: 41px;
}
.content .right .main div {
margin: 40px 90px;
}
.content .right .main div p {
font-size: 13px;
color: #999;
}
#fouth {
margin-top: 40px;
width: 300px;
height: 50px;
background-color: #3386ff;
border: none;
}
.title p {
margin-left: 90px;
}
.title p:nth-child(1) {
font-size: 30px;
}
.title p:nth-child(2) {
font-size: 15px;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>QQ注册</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="content">
<div class="left">
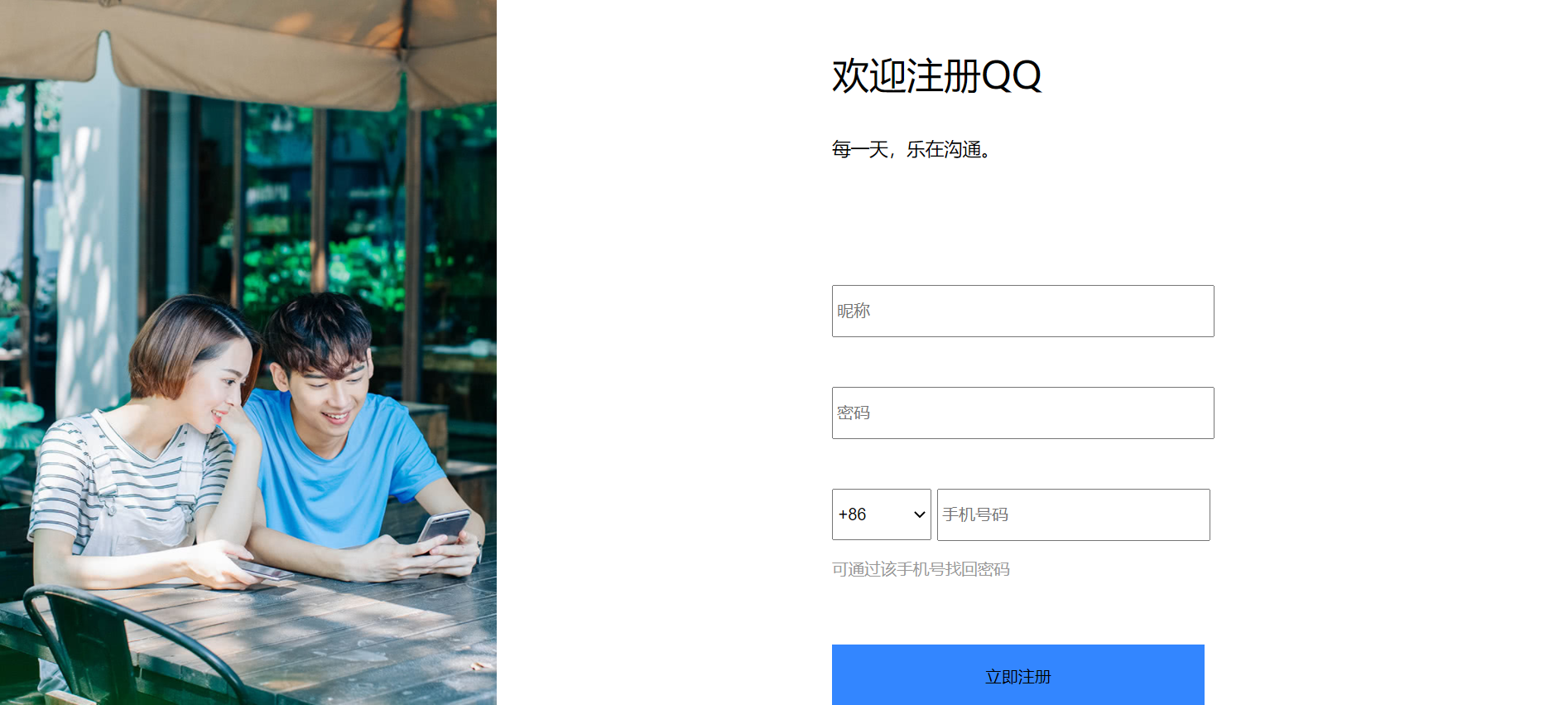
<img src="images/bg3.jpg" alt="背景">
</div>
<div class="right">
<div class="title">
<p>欢迎注册QQ</p>
<p>每一天,乐在沟通。</p>
</div>
<div class="main">
<form action="">
<div>
<input id="first" type="text" placeholder="昵称">
</div>
<div>
<input id="second" type="text" placeholder="密码">
</div>
<div>
<select name="" id="fifth">
<option value="">+86</option>
<option value="">1</option>
<option value="">1</option>
<option value="">1</option>
</select>
<input id="third" type="text" placeholder="手机号码">
<p>可通过该手机号找回密码</p>
<input id="fouth" type="submit" value="立即注册">
</div>
</form>
</div>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号