写给后端的前端笔记:浮动(float)布局
写给后端的前端笔记:浮动(float)布局
这篇文章主要面向后端人员,对前端有深刻了解的各位不喜勿喷。
起因
前一阵子我一个后端的伙伴问我,“前端的左飘怎么做?”,我立马就懵了,“居然有这种操作?”,过去看了一眼,大概知道他说的左飘就是左浮动float: left
这么看来,后端的同僚对前端css布局的了解基本处于小白阶段。
于是就有了这篇文章。
浮动
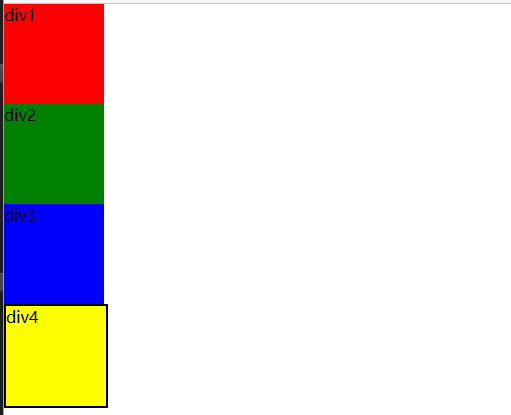
我们可以这样理解浮动,图中有页面,div1,div2,div3,div4。
<div id="div1" class="block">div1</div>
<div id="div2" class="f block">div2</div>
<div id="div3" class="f block">div3</div>
<div id="div4" class="block">div4</div>
div是占满一行的块级元素,四个div本来是由上往下有序排列的。

这时候,我们想让div2,div3从左向右排列,4个元素整体从上往下排列。所以把div2,div3设为左浮动
.block{
width: 100px;
height: 100px;
}
#div1{
background: red;
}
#div2{
background: green;
}
#div3{
background: blue;
}
#div4{
background: yellow;
border: 2px solid black;
}
.f{
float: left;
/*float: right;*/
}
我们想要的效果是这样的:

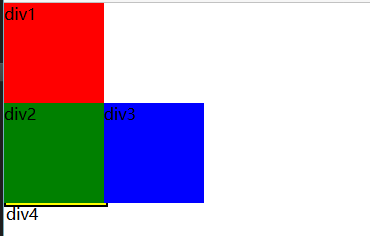
但是把div2,div3设为左浮动时,他们俩就变成从左往右排列了,他们不会影响div1(因为它是属于上一行没有浮动的东西)但他们会影响下一行的东西,下一行的元素会往上移动,而浮动的元素会置于下一行元素的上方(黄色的div4被覆盖了)。

当把div2,div3设为右浮动时,他们俩就变成从右往左排列了,也不会影响上一行。但也会影响下一行的元素,下一行元素div4依然跟div2,div3同行显示。
.f{
/*float: left;*/
float: right;
}

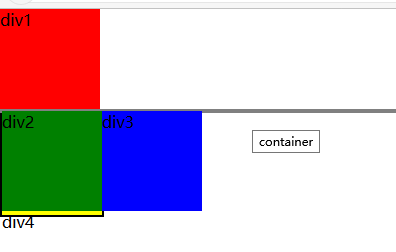
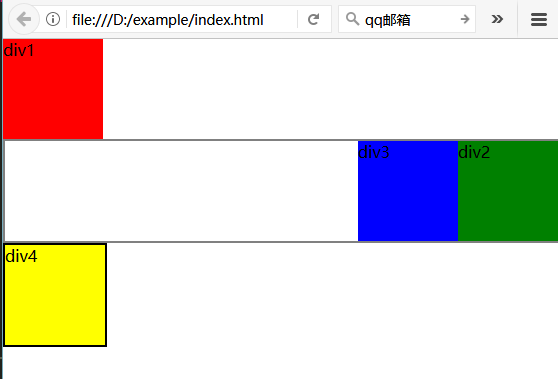
这时候,万一有个没有设高度的container包裹着div2,div3呢?这时候浮动就会影响container了,这时候container会变成一个高度为0的元素(也就是没被子元素撑开)。
<div id="div1" class="block">div1</div>
<div class="container">
<div id="div2" class="f block">div2</div>
<div id="div3" class="f block">div3</div>
</div>
<div id="div4" class="block">div4</div>
.container{
border: 2px solid grey;
}

清除浮动
解决以上问题的方法就是使用清除浮动clear: both(既然是写给后端,其他的方法可以不深入了解,用这个就足够了)。
我们在container结束前加入一个类名为clear的div
<div class="container">
<div id="div2" class="f block">div2</div>
<div id="div3" class="f block">div3</div>
<div class="clear"></div>
</div>
.clear{
clear: both;
}


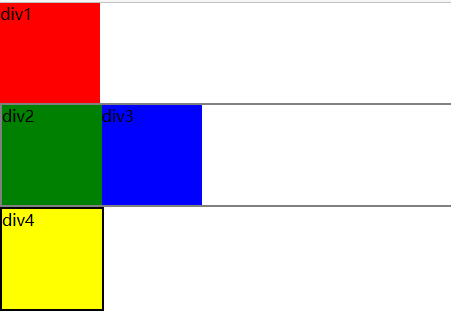
这样一来,父元素container的高度就被撑开了,而浮动的div2和div3的布局不会影响到后面的div4。但是这样写稍微有些麻烦,我们可以利用css3的伪类:after。
.clearfloat{
zoom: 1;
}
.clearfloat:after{
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
这样写的好处是,我们以后只要在浮动元素的父元素添加一个名为clearfloat的class就好。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号