HTML页面元素加载顺序研究报告(1)----简单Div罗列
一直没有意识到HTML页面的元素加载顺序有什么重要性,至多在操作DOM对象的时候注意把DOM对象写在脚本前面。
最近研究网站首页的优化,发现加载顺序确实有很多说道,对网页的加载速度,用户体验的好坏有较大的影响。索性做了几个测试页面,用HttpWatch和FireBug做了简单的研究。
页面加载,除了页面文件本身,其余加载的主要元素就是图片、Flash、Silverlight、多媒体、外嵌脚本和CSS以及iframe。其中图片无疑是最常见的元素。所以以下的测试研究基本都是以图片为主,其余的元素其实情况和图片也基本类似了。另外考虑Div是趋势和主流,所以大部分采用了Div布局,只在最后做对比分析的时候,使用了Table布局。
测试环境:IE7 ,Firefox,Windows2003。
1、首先是最简单的Div罗列:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
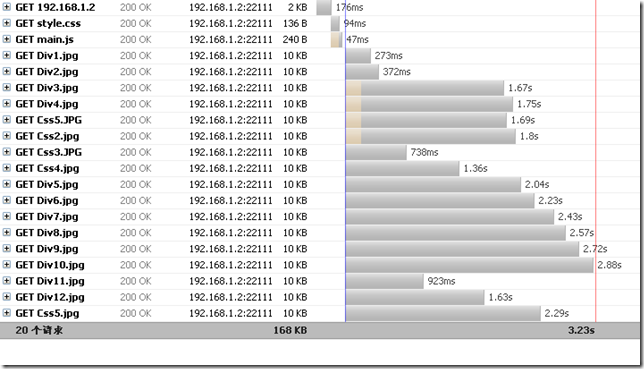
在页面中放置了12个Div,每个Div中放置一个9k的图片,测试结果如下:
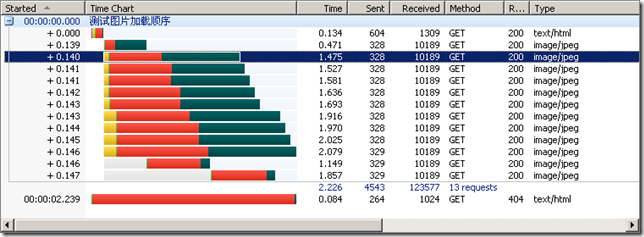
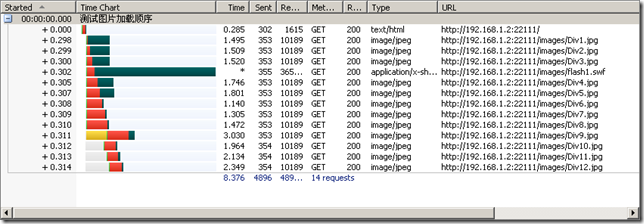
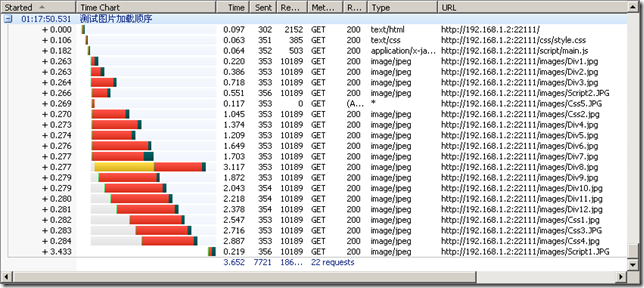
IE7+HttpWatch:
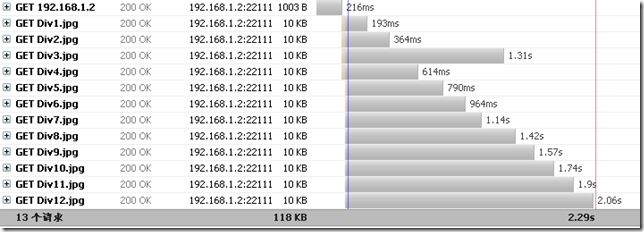
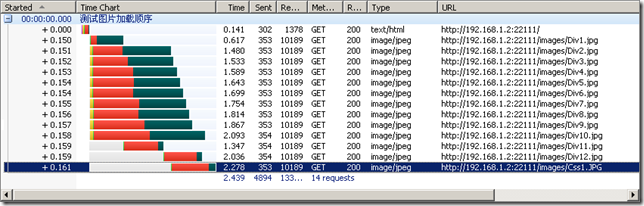
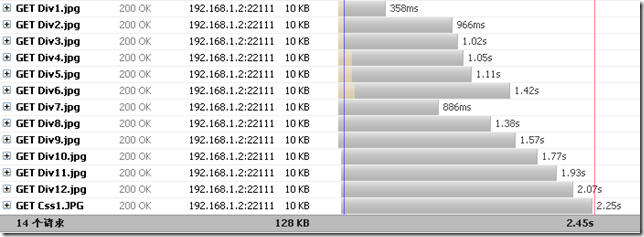
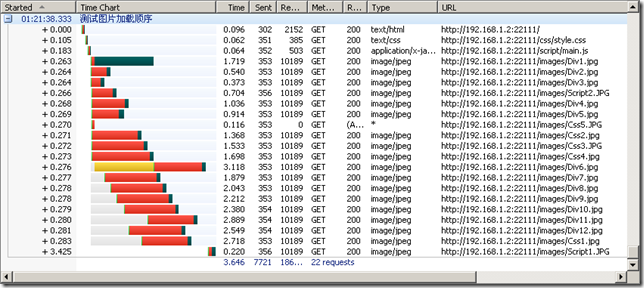
FF3.0+FireBug:
结论:
从两张图可以看出,在IE和FF中,图片的加载顺序和它们的出现顺序是一致的,当然,并不仅仅是因为它们分别包含在独立的Div中,即使嵌套的Div,比如:
<div id="div1">
<img src="images/Div1.jpg" />
<div id="div2">
<img src="images/Div2.jpg" />
</div>
</div>
图片的加载也只和图片的Img标签出现顺序相关。而且所有图片的下载都在页面文件下载完成之后进行。
另外重要的一点则是,在IE中,默认TCP连接数是10,但有说法IE在同一域名下只能支持两个并发连接,可能是因为在内网下测试的缘故,没有受这个限制。而在FF中,并发的连接数限制是5。从图中可以看出,IE下有10张图片同时连接下载,并在下载完成之后进行另两张图片的连接下载,FF与此类似,只是同时下载的是5张。
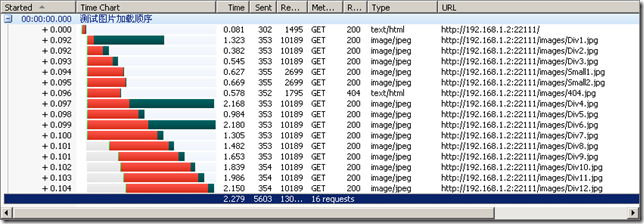
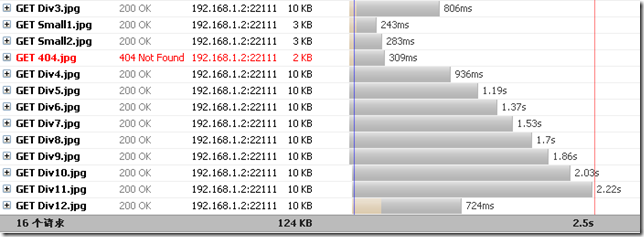
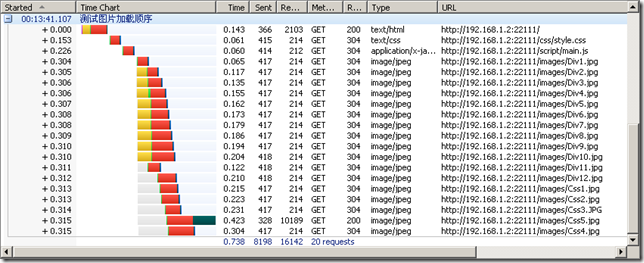
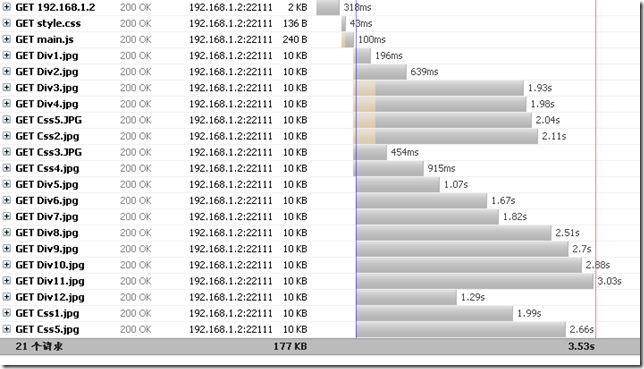
在页面中使用较小的图片可以更清楚的看到下载的队列接续,而且404错误对顺序也没有影响:
IE7+HttpWatch:
FF3.0+FireBug:
flash和图片的情况也基本一样:
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="flashdiv1" >
<object type="application/x-shockwave-flash" width="878" height="199" data="images/flash1.swf"><param name="movie" value="images/flash1.swf" />
<param name="wmode" value="transparent" />
</object>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
flash也被放于队列中,顺序加载了。
2、接下来考察背景图片的加载:
一般来说,添加背景图片有三种办法:
- 直接写在标签的style里面,如:
<div style="background-image:url('images/Css.JPG')"></div>
-
写在内联的style定义里面,如:
<style>
#cssContainer1{
background-image:url("images/Css3.JPG");
}
</style> - 写在外联的css文件里。
其实这三种方法本质是一样的,都是写在了样式表里,而不是直接作为Html页面中的一个元素。那么下面来看看下这种写在样式表里的背景图片和普通img标签里的背景图片加载时有什么不同:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div style="background-image:url('images/Css1.JPG')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
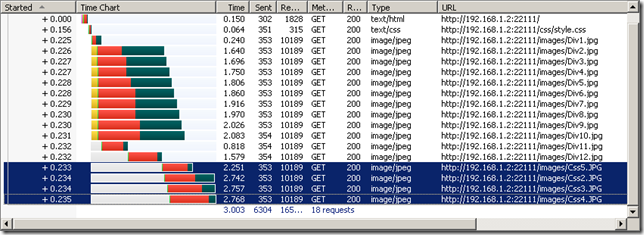
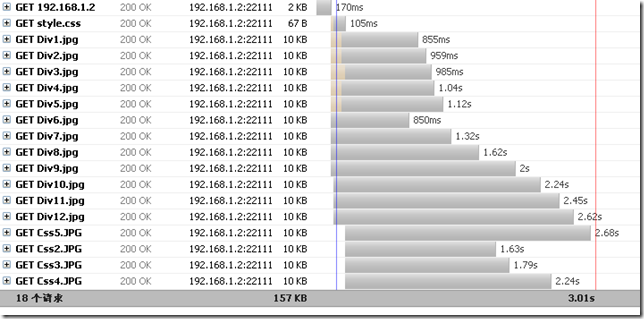
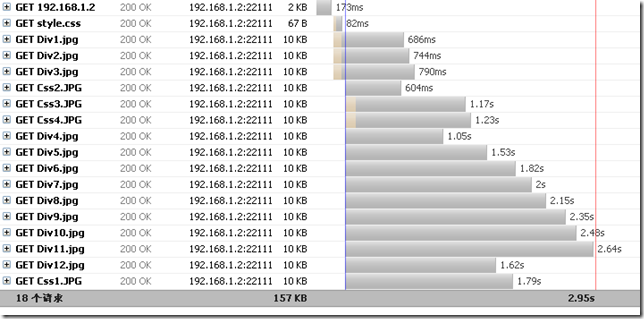
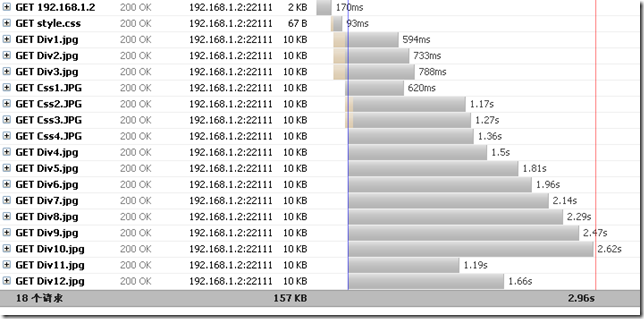
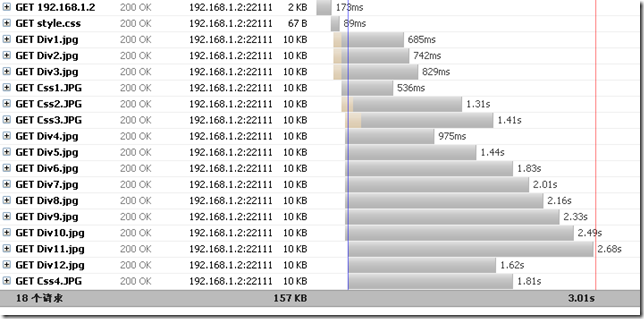
IE7+HttpWatch:
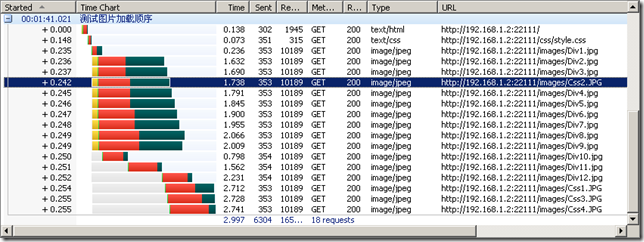
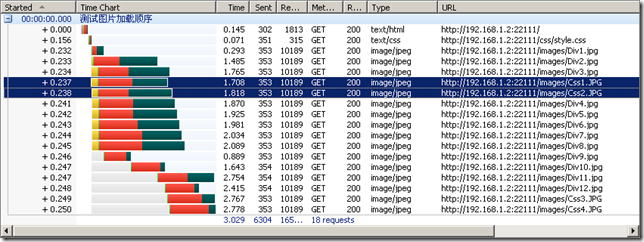
FF3.0+FireBug:
可以看到,虽然背景图片所在的div是第四个,但背景图片“imageInCss.JPG” 却是直到最后才被加载。
这段代码会看得更清楚:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="cssContainer1" style="background-image:url('images/Css5.JPG')">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<div id="cssContainer3" style="background-image:url('images/Css3.JPG')"></div>
<div id="cssContainer4"></div>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
其中,外联的CSS文件代码是:
#cssContainer4{
background-image:url("../images/Css4.JPG");
}
页面中引入了四个具有背景图片的Div,cssContainer2和cssContainer3的背景图片是通过直接定义的style,cssContainer4的背景图片是通过外联的css文件定义,而cssContainer1的背景图片则通过内联的style和直接定义的style双重声明了。而且cssContainer1这个div包含了其余三个div。测试结果如下:
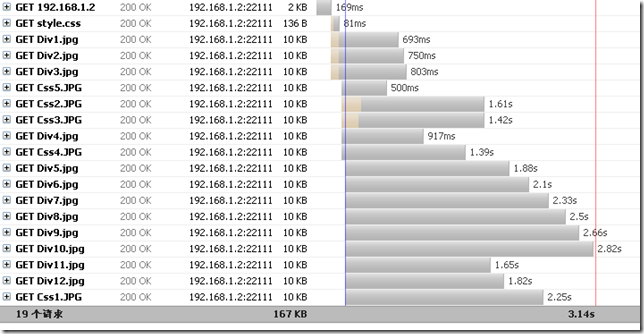
IE7+HttpWatch:
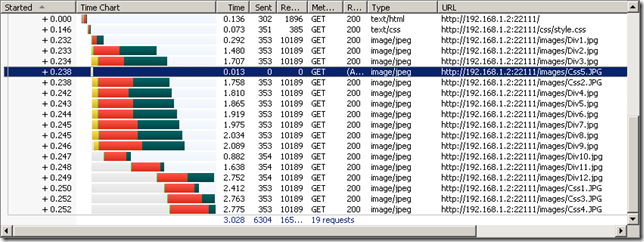
FF3.0+FireBug:
可以看到,无论何种形式,背景图片都在最后加载。而且它们的的加载顺序是Css5 -> Css2-> Css3 -> Css4,其中被双重定义的另一张背景图片Css1并没有被加载。
那么我们可以得到如下的结论:
- 它们的加载顺序正好与它们所对应的Div的顺序相同,而与它们的style定义放置在Html中的位置无关。这里所说的Div的顺序,以Div的起始标签为准。
- 背景图片最后加载的原因,个人理解,应该是因为其实无论是外联的css文件还是内联的或者直接定义的style,在Html中都会被无差别的视为修饰页面的Style,那么这种修饰当然会放在加载“实际内容”,也就是内嵌在页面中的图片之后才进行。而且按照由外及内,由先到后的顺序依次解析。浏览器会在把所有样式,包括外联的css文件都下载解析完成之后才开始渲染样式,而且会自动忽略会被覆盖的样式表,所以图片Css1由于样式被覆盖,也就不会被下载。
那么这给我们的一个重要启示是:在一个单纯由Html和Css组成的页面中,背景图片总是最后加载的,假若我们想要使用较小的背景图片作为占位符,用于在加载较大的图片或者Flash文件时给用户以提示,大部分时候恐怕是达不到效果的,因为背景图片有时甚至会在大图片或Flash文件加载完成之后才会被加载。
当然,这里一个重要的先决条件就是“单纯由Html和Css组成的页面”,因为JavaScript会对页面元素的加载产生极大影响,而具体情况会在下一节详述。
3、看下Javascript对图片加载顺序的影响
采用和之前类似的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>
var a;
for(var i=0;i<1000;i++)
{
a += i;
}
</script>
<div id="cssContainer3"></div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
<style>
#cssContainer1{}{
background-image:url("images/Css1.JPG");
}
</style>
</body>
</html>
其中style.css中的代码如下:
#cssContainer3{
background-image:url("../images/Css3.JPG");
}
在应用了css样式设置背景图片的div中,加入了一段简单的循环运行1000次的Javascript脚本。
IE7+HttpWatch:
FF3.0+FireBug:
这里大概能够看出一些问题:
- IE中的Css2在前面加载了。
- Firefox中的Css2、Css3、Css4都在前面加载了。
再看下一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>
</script>
<div id="cssContainer3"></div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
</div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
相比第一段代码,这里把Javascript脚本简化为一对空的Script标签,而且把之前放在最后的设置cssContainer1的背景图片的内联style放到了script的前面。
IE7+HttpWatch:
FF3.0+FireBug:
那么现在我们可以看出几点:
- 无论对IE还是FF,Javascript确实对图片的加载顺序有影响,原本应该在最后加载的背景图片会在Javascript执行时加载。
- 加载不会解析Javascript之后定义的CSS,从第一段代码中可以看到,CSS1.jpg并没有被提前加载,因为它的内联定义放在了后面。
- IE只对Javascript标签之前的背景图片提前加载,Javascript之后的图片,还是按照先加载内嵌图片,后加载背景图片的顺序,无论Div的结构如何。而FF的情况会复杂一些。
看下下面的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>
</script>
<div id="cssContainer3"></div>
</div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
</body>
</html>
图片CSS4.jpg被放到了最后加载!而CSS3.jpg虽然也是在Script之后才定义的,而且是放在外部Css文件中的CSS3.jpg,由于在执行Javascript的时候Css文件已被加载完毕,却依然被提前加载了。现在我们可以猜想,在Firefox中,图片的加载顺序受Javascript的影响下,同时与Div的结构有关。
本节的最后一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>测试图片加载顺序</title>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<div id="div1"><img src="images/Div1.jpg" /></div>
<div id="div2"><img src="images/Div2.jpg" /></div>
<div id="div3"><img src="images/Div3.jpg" /></div>
<div>
<div id="cssContainer1">
<div id="cssContainer2" style="background-image:url('images/Css2.JPG')"></div>
<script>for(var i=0;i<1000;i++){var a++}</script>
<div id="cssContainer3"></div>
</div>
<div id="cssContainer4" style="background-image:url('images/Css4.JPG')"></div>
<div id="div4"><img src="images/Div4.jpg" /></div>
</div>
<div id="div5"><img src="images/Div5.jpg" /></div>
<div id="div6"><img src="images/Div6.jpg" /></div>
<div id="div7"><img src="images/Div7.jpg" /></div>
<div id="div8"><img src="images/Div8.jpg" /></div>
<div id="div9"><img src="images/Div9.jpg" /></div>
<div id="div10"><img src="images/Div10.jpg" /></div>
<div id="div11"><img src="images/Div11.jpg" /></div>
<div id="div12"><img src="images/Div12.jpg" /></div>
<style>
#cssContainer1{
background-image:url("images/Css1.JPG");
}
</style>
</body>
</html>
其中style.css文件做了一些调整,变成:
#cssContainer1{
background-image:url("../images/Css5.JPG");
}
#cssContainer3{
background-image:url("../images/Css3.JPG");
}
这部分代码和之前的差异:一是用一个新的Div套住了cssContainer1、cssContainer4和一个普通的Div4;另外在外联的css文件中,重复定义了cssContainer1的背景图片,另一个定义在Html文档的最末端。
FF3.0+FireBug:
到这里基本可以总结出来Firefox在Script的影响下对图片的加载顺序:
与IE不同,FF遵守的是另一套DIV逐级解析的模式。受Script标签影响的不仅仅是Script标签之前的图片,还包括了包含Script标签的父级标签内的所有图片。在同级标签中,图片的加载顺序符合先内嵌、后背景的原则,而不同级的标签,则按由先到后的顺序加载。
此外,看下IE:
注意被选中的那一行,其中那个Result字段为Abort的CSS5.jpg图片。原本由于外联CSS优先级最低,CSS5.jpg应当被后定义的内联CSS1.jpg覆盖,不被加载,但由于Javascript的影响,这里却被加载了,虽然由于IE很快读到了HTML的末端,发现了后定义的CSS1.jpg,取消了CSS5.jpg的加载。但如果网速较慢,HTML文档或Javascript的执行时间较长,CSS5.jpg可能在很晚甚至全部加载完时才被取消,而在FireFox中,似乎没有Abort的操作,CSS5.jpg正是被完全加载了!
这给我们的启示是:
- 如果有必须放在背景中的图片,又希望它们能及早加载,那么在之后添加一个空的Script标签也许是一个好主意。
- IE和FF的加载顺序不同,为了适应不同的浏览器,需要注意DIV的结构。
- 即使后来会被忽略,在浏览器解析文档时,也有可能加载并不需要甚至错误的背景图片,所以在设置不同级别的CSS样式时,要注意。比较好的做法,当然是把所有的样式都定义在外联文件中,贯彻样式和内容相分离的原则。
注:
Script标签对图片加载的影响和网络情况以及Script本身执行时长有关。当把页面放在本地服务器上测试时,一个空的Script标签甚至不会对图片的加载顺序产生影响,图片依然按照前两节的顺序加载。而网络越慢,或者Script执行时间越长(在本地服务器,一般需要万次以上的循环),Script对图片加载顺序的影响越明显。
4.下面我们试试用Javascript插入图片
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> <script src="script/main.js"></script> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div id="script1"> </div> <div id="script2"> </div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image: url('images/Css2.jpg')"> </div> <script>inputImage("script2", "images/Script2.JPG")</script> <div id="cssContainer3"> </div> <script>inputImage("script1", "images/Script1.JPG")</script> </div> <div id="cssContainer4" style="background-image: url('images/Css4.jpg')"> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> </div> <div id="div5"> <img src="images/Div5.jpg" /></div> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> <style> #cssContainer1 { background-image: url("images/Css1.jpg"); } </style> </body> </html>
inputImage方法是把一张图片插入一个Div中:
function inputImage(divid, imgpath) { var divImage = document.getElementById(divid); divImage.innerHTML = '<img src="' + imgpath + '" />'; }
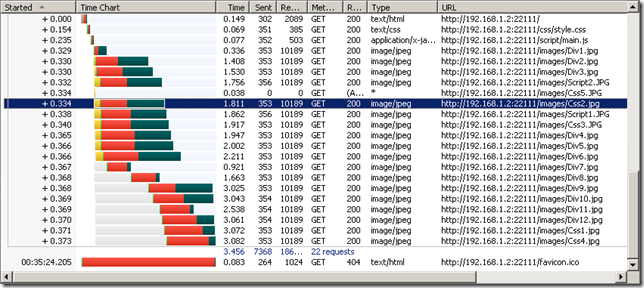
IE7+HttpWatch:
这种情况用第三节的结论很容易说明:在<script>inputImage("script2", "images/Script2.JPG")</script>处,先执行脚本,加载图片Script2,然后加载在Script2之前的图片Css5(Css5是在外部Css文件中声明的,修饰的是cssContainer1的背景图片,由于后面还有内联的Style,所以这里Css5被IEAbort了)以及Css2,之后执行<script>inputImage("script1", "images/Script1.JPG")</script> 加载图片Script1,然后加载在Script1之前的图片Css3。接下来顺序加载内嵌图片以及背景图片。
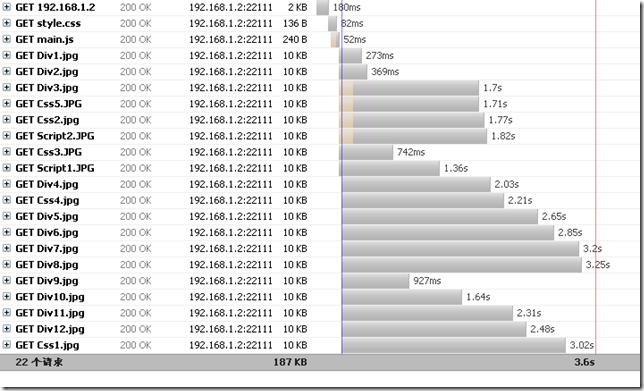
FF3.0+Firebug
这里可以看到与IE不同,Firefox是先加载背景图片再加载脚本插入的图片。结合第三节,可以认为Firefox把脚本插入的图片和背景图片作为相同加载顺序权值的图片看待,它们之间的加载顺序按照在页面上出现的先后安排。
但有时在IE下会出现下面的情况:
这是什么原因呢?
第二段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> <script src="script/main.js"></script> </head> <body> <div id="div1"> <img src="images/Div1.jpg" /></div> <div id="div2"> <img src="images/Div2.jpg" /></div> <div id="div3"> <img src="images/Div3.jpg" /></div> <div id="script1"> </div> <div id="script2"> </div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image: url('images/Css2.jpg')"> </div> <script>inputImage("script2", "images/Script2.JPG")</script> <div id="cssContainer3"> </div> </div> <div id="cssContainer4" style="background-image: url('images/Css4.jpg')"> </div> <div id="div4"> <img src="images/Div4.jpg" /></div> </div> <div id="div5"> <img src="images/Div5.jpg" /></div> <script>window.onload = function() { inputImage("script1", "images/Script1.JPG"); }</script> <div id="div6"> <img src="images/Div6.jpg" /></div> <div id="div7"> <img src="images/Div7.jpg" /></div> <div id="div8"> <img src="images/Div8.jpg" /></div> <div id="div9"> <img src="images/Div9.jpg" /></div> <div id="div10"> <img src="images/Div10.jpg" /></div> <div id="div11"> <img src="images/Div11.jpg" /></div> <div id="div12"> <img src="images/Div12.jpg" /></div> <style> #cssContainer1 { background-image: url("images/Css1.jpg"); } </style> </body> </html>
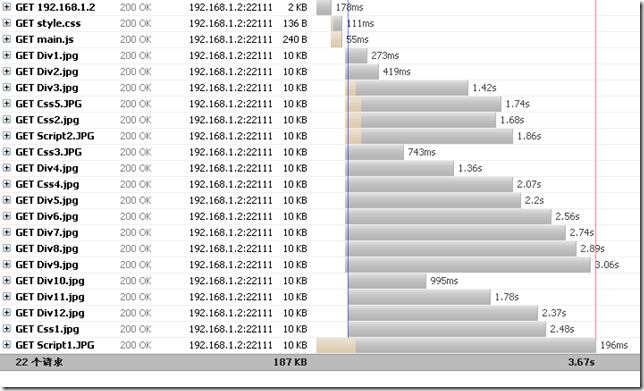
这里onload闪亮登场,看表现:
FF3.0+Firebug
很明显,放在onload事件里加载的图片被放在最后才加载,这也很好理解。
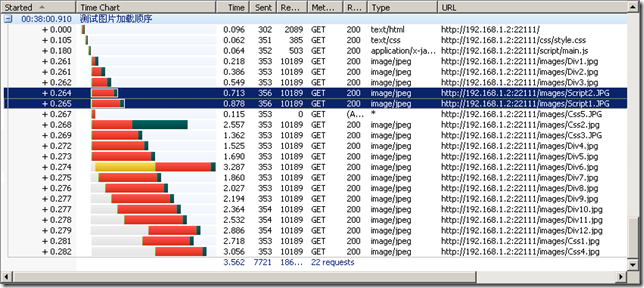
IE7+HttpWatch:
IE表现出了多样性,不得不认为,对于IE来说,Script标签是个不稳定因素,它的影响是确定的,但影响的结果是不定的……
Script标签在Firefox下对背景图片的影响
文章分类:Web前端
在上一节中发现,背景图片似乎还有些需要研究的地方。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> <script src="script/main.js"></script> </head> <body> <div id="div1"><img src="images/Div1.jpg" /></div> <div id="div2"><img src="images/Div2.jpg" /></div> <div id="div3"><img src="images/Div3.jpg" /></div> <div id="script1"></div> <div id="script2"></div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div> <div id="cssContainer3"></div> <div id="cssContainer5"></div> </div> <div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div> <div id="div4"><img src="images/Div4.jpg" /></div> </div> <style> #cssContainer5{ background-image:url("images/Css5.jpg"); } </style> <div id="div5"><img src="images/Div5.jpg" /></div> <div id="div6"><img src="images/Div6.jpg" /></div> <div id="div7"><img src="images/Div7.jpg" /></div> <div id="div8"><img src="images/Div8.jpg" /></div> <div id="div9"><img src="images/Div9.jpg" /></div> <div id="div10"><img src="images/Div10.jpg" /></div> <div id="div11"><img src="images/Div11.jpg" /></div> <div id="div12"><img src="images/Div12.jpg" /></div> <style> #cssContainer1{ background-image:url("images/Css1.jpg"); } </style> </body> </html>
style.css文件:
#cssContainer1{ background-image:url("../images/Css5.JPG"); } #cssContainer3{ background-image:url("../images/Css3.JPG"); }
IE7+HttpWatch:
IE的表现很正常,两个Script标签实际没有作用。背景图片在最后加载,也是按照背景图片所在页面位置的先后顺序进行加载。
FF3.0+Firebug:
两个Script标签影响了背景图片的加载顺序,这用之前的理论也可以解释。但问题出在Css5图片被加载了两次!也就是由于第一次加载Css5.jpg时,由于后来被Css1.jpg所覆盖,并没有被缓存下来,第二次依然需要加载Css5.jpg。
最后一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> <script src="script/main.js"></script> </head> <body> <div id="div1"><img src="images/Div1.jpg" /></div> <div id="div2"><img src="images/Div2.jpg" /></div> <div id="div3"><img src="images/Div3.jpg" /></div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div> <div id="cssContainer3"></div> <div id="cssContainer5"></div> </div> <div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div> <div id="div4"><img src="images/Div4.jpg" /></div> </div> <style> #cssContainer5{ background-image:url("images/Css5.jpg"); } </style> <div id="div5"><img src="images/Div5.jpg" /></div> <div id="div6"><img src="images/Div6.jpg" /></div> <div id="div7"><img src="images/Div7.jpg" /></div> <div id="div8"><img src="images/Div8.jpg" /></div> <div id="div9"><img src="images/Div9.jpg" /></div> <div id="div10"><img src="images/Div10.jpg" /></div> <div id="div11"><img src="images/Div11.jpg" /></div> <div id="div12"><img src="images/Div12.jpg" /></div> <style> #cssContainer1{ background-image:url("images/Css1.jpg"); } </style> </body> </html>
粗看这里与第二节研究背景图片加载顺序时没什么不同,没有Script标签,背景图片会在最后按顺序加载。
FF3.0+Firebug:
实际Css图片却有一部分在前面加载了!仔细看,原来在head里有一对Script标签!Firefox竟然连头部的Script标签都不放过!只要页面里有Script标签,不管在哪里,Firefox都会按照自顶向下的深度优先的顺序加载图片,而同级的图片中,内嵌图片的加载权重高于背景图片。可以把这个过程当做是Firefox在一点一点展开页面,看到一点展开一点,而当Firefox展开到cssContainer1这个Div的时候,在最后声明的背景图片还没有被Firefox发现,图片就不会被加载,而写在前面的以及写在外面的(外部的Css会在下载完就由Firefox立刻解析),就会被及时加载。
【原】HTML页面元素加载顺序研究报告(5)----Script标签在Firefox下对背景图片的影响
在上一节中发现,背景图片似乎还有些需要研究的地方。
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> <script src="script/main.js"></script> </head> <body> <div id="div1"><img src="images/Div1.jpg" /></div> <div id="div2"><img src="images/Div2.jpg" /></div> <div id="div3"><img src="images/Div3.jpg" /></div> <div id="script1"></div> <div id="script2"></div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div> <div id="cssContainer3"></div> <div id="cssContainer5"></div> </div> <div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div> <div id="div4"><img src="images/Div4.jpg" /></div> </div> <style> #cssContainer5{ background-image:url("images/Css5.jpg"); } </style> <div id="div5"><img src="images/Div5.jpg" /></div> <div id="div6"><img src="images/Div6.jpg" /></div> <div id="div7"><img src="images/Div7.jpg" /></div> <div id="div8"><img src="images/Div8.jpg" /></div> <div id="div9"><img src="images/Div9.jpg" /></div> <div id="div10"><img src="images/Div10.jpg" /></div> <div id="div11"><img src="images/Div11.jpg" /></div> <div id="div12"><img src="images/Div12.jpg" /></div> <style> #cssContainer1{ background-image:url("images/Css1.jpg"); } </style> </body> </html>
style.css文件:
#cssContainer1{ background-image:url("../images/Css5.JPG"); } #cssContainer3{ background-image:url("../images/Css3.JPG"); }
IE7+HttpWatch:
IE的表现很正常,两个Script标签实际没有作用。背景图片在最后加载,也是按照背景图片所在页面位置的先后顺序进行加载。
FF3.0+Firebug:
两个Script标签影响了背景图片的加载顺序,这用之前的理论也可以解释。但问题出在Css5图片被加载了两次!也就是由于第一次加载Css5.jpg时,由于后来被Css1.jpg所覆盖,并没有被缓存下来,第二次依然需要加载Css5.jpg。
最后一段代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>测试图片加载顺序</title> <link rel="stylesheet" href="css/style.css" /> <script src="script/main.js"></script> </head> <body> <div id="div1"><img src="images/Div1.jpg" /></div> <div id="div2"><img src="images/Div2.jpg" /></div> <div id="div3"><img src="images/Div3.jpg" /></div> <div> <div id="cssContainer1"> <div id="cssContainer2" style="background-image:url('images/Css2.jpg')"></div> <div id="cssContainer3"></div> <div id="cssContainer5"></div> </div> <div id="cssContainer4" style="background-image:url('images/Css4.jpg')"></div> <div id="div4"><img src="images/Div4.jpg" /></div> </div> <style> #cssContainer5{ background-image:url("images/Css5.jpg"); } </style> <div id="div5"><img src="images/Div5.jpg" /></div> <div id="div6"><img src="images/Div6.jpg" /></div> <div id="div7"><img src="images/Div7.jpg" /></div> <div id="div8"><img src="images/Div8.jpg" /></div> <div id="div9"><img src="images/Div9.jpg" /></div> <div id="div10"><img src="images/Div10.jpg" /></div> <div id="div11"><img src="images/Div11.jpg" /></div> <div id="div12"><img src="images/Div12.jpg" /></div> <style> #cssContainer1{ background-image:url("images/Css1.jpg"); } </style> </body> </html>
粗看这里与第二节研究背景图片加载顺序时没什么不同,没有Script标签,背景图片会在最后按顺序加载。
FF3.0+Firebug:
实际Css图片却有一部分在前面加载了!仔细看,原来在head里有一对Script标签!Firefox竟然连头部的Script标签都不放过!只要页面里有Script标签,不管在哪里,Firefox都会按照自顶向下的深度优先的顺序加载图片,而同级的图片中,内嵌图片的加载权重高于背景图片。可以把这个过程当做是Firefox在一点一点展开页面,看到一点展开一点,而当Firefox展开到cssContainer1这个Div的时候,在最后声明的背景图片还没有被Firefox发现,图片就不会被加载,而写在前面的以及写在外面的(外部的Css会在下载完就由Firefox立刻解析),就会被及时加载。