瀑布流布局
瀑布流
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>瀑布式布局</title> </head> <style> *{ margin: 0; padding: 0; } ul,li{ list-style: none; } ul{ width: 100%; column-width: 200px; column-count: 5; column-gap: 10px; column-fill: auto; box-sizing: border-box; } li{ border: 1px solid #ccc; padding: 10px; margin: 10px; break-inside: avoid; /* 不允许半截换行 */ } </style> <body> <ul> <li>三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光</li> <li>三余生,请些日子被遗忘的花儿春光</li> <li>三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子的花儿春光</li> <li>三月到大理赏樱花不远不近,才是最好的距离春光</li> <li>三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗花儿春光</li> <li>三月到大理赏樱花不远不近,才是最上自己的阳光回忆,在部队那些日子被遗忘的花儿春光</li> <li>三月到大理赏樱花不远不近,才是回忆,在部队那些日子被遗忘的花儿春光</li> <li>三月到大理赏樱花不远不近,才是最好的距回忆,在部队那些日子被遗忘的花儿春光</li> <li>三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子的花儿春光</li> </ul> </body> </html>
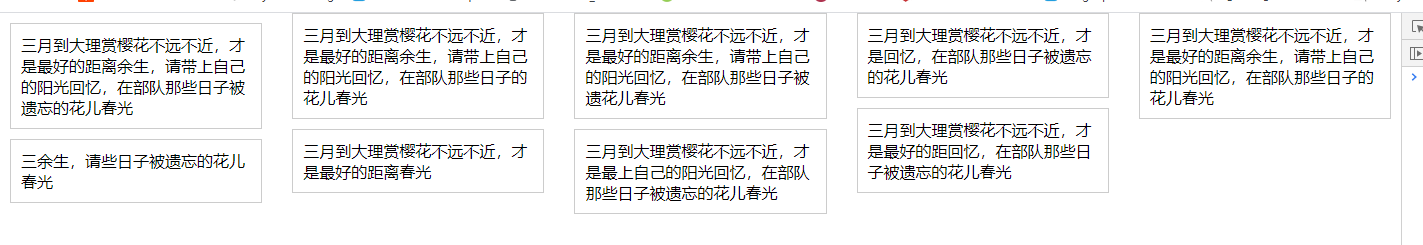
展示效果: