Node.js和JavaScript:
核心都是ECMAScrit,比如数据类型,语法结构,内置对象等等。
但是在js中顶层是window
在node中的不存在这个window(console.log(this)的结果是{}),它的顶层是全局对象(global),但是,当在node.js中定义一个a时。通过却global.a访问不了a。
javascript
包括ECMAScript、DOM和BOM
而node.js包括
ECMAScript、OS(操作系统)、file(文件)、net(网络)和database(数据库)。
前者用于运行浏览器,后者用来操作系统。
简单的说 Node.js 就是运行在服务端的 JavaScript。
-
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。
-
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
第一段node.js程序
新建一个hello.js文件
console.log('hello nod.js!');
去官网下载编译器安装包。安装完之后双击出现命令行
也可以通过win+R打开cmd,输入node回车

表示安装没问题。退出:Ctrl+D或者Ctrl+C两次。
看版本(没有进入node.js时候):node -v

现在允许之前的hello.js文件,node 路径文件名即可、

路径比较麻烦的话,可以如下操作

这样就可以通过相对路径进行访问
webstorm环境下使用node.js
以下通过webstorm来操作node.js
打开一个空文件夹以创建项目
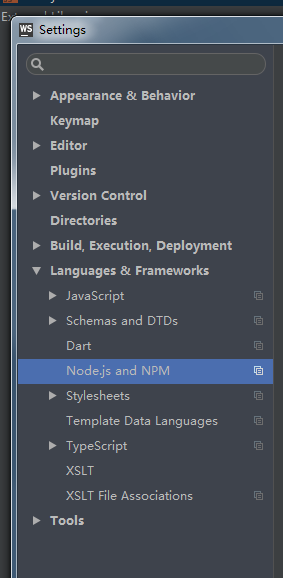
在settings里面添加

加载node.js的npm
点确定。就可以右键run运行node.js了。
模块的使用
var a=100
这个a是属于模块的,不是全局变量。一个文件就是一个模块。每个模块都有自己的作用域。
我们使用var 声明的一个变量,他并不就是全局的,而是属于当前模块。
你想声明一个全局变量,必须global.a=200
每个文件都有一个独特的__filename属性
//__filename:当前文件被解析之后的绝对路径(双下划线) console.log(__filename);
模块加载
在javascript的书写方法下引入其它js是通过<script>而在当前,用的是:
在1.js的同一个目录下新建一个2.js
写入
console.log('这是模块2.js')
保存
然后回到1.js输入reruire('./2.js')
ctrl+shift+F10.发现模块2.js的内容被打印出来了。

模块的加载机制
require('模块路径')
- 模块路径问题:可以写相对,也可以写绝对。相对路径同目录下必须加上
../如果直接写,加载的是node.js中的核心模块。或者是node_modules。 - 你可以写
require(../2),可以查找到,首先按照模块文件名称进行经查找。如果没有找到,会在模块名称后加上.js后缀进行查找。 - 如果还未查找到,则会查找
.json后缀 - 再找不到就是查找
.node后缀,还没有的话再弹出错误。
module和exports
如何调用其它模块内的变量?
在2.js中写入var a=100,在1.js中想要用到2.js中的a,不能在require 2.js后,直接console.log(a)!!——然而你可以:
如果模块能够访问另一个模块中的变量。可以:
- 把变量作为global对象属性(
global.a=100)——不推荐此做法。(全局污染) - 使用模块接口: module——保存和当前模块有关的信息。module下有一个子对象:exports对象。可以通过它把一个模块的局部变量输出到别的模块中。
在2.js文件写入:
var a=100;
module.exports.a=a;
而1.js这样写:
var m=require('./2');//返回值其实就是被加载模块中的module.exports
console.log(m);
返回的是{a:100}.也就是说,require('./2')返回的是所有在模块2中被定义的值的集合。在模块作用域,还有内置的模块对象exports——其实就是module.exports
var a=100;
module.exports.a=a;
console.log(module.exports===exports)//返回true
注意不要破坏引用关系,如果2.js这样写:
var a=100;
module.exports.a=a;
module.exports=[1,2,3];
1.js引入2.js后,就找不到a了。




 posted on
posted on

