十. 标签(.label类,label-xxx)
|
1
2
3
4
5
6
|
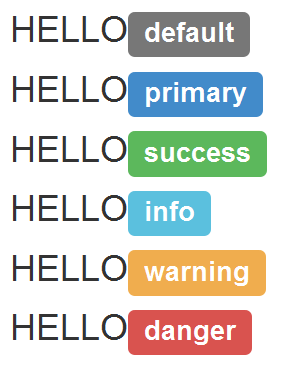
<h1>HELLO<span class="label label-default">default</span></h1><h1>HELLO<span class="label label-primary">primary</span></h1><h1>HELLO<span class="label label-success">success</span></h1><h1>HELLO<span class="label label-info">info</span></h1><h1>HELLO<span class="label label-warning">warning</span></h1><h1>HELLO<span class="label label-danger">danger</span></h1> |

标签本身不能控制大小,需要用其它样式进行控制。如果标签本身是连接元素(a,btn等),hover和focus时颜色比原来加深10%。
十一. 徽章(.badge)
徽章通常用于消息数的显示,无内容时自动消失。在不同风格组件下的badge类,具有反色的高亮显示效果。尽管如此,在个性化bootstrap的过程中,还是有必要自己定制一些类来显示badge的颜色。比如.badge-danger等等。
|
1
2
|
<p>Email me <span class="badge">33</span></p><button class="btn btn-danger">Email me <span class="badge">33</span></button> |

十二.大屏幕展播(jumbotron,巨幕)
|
1
2
3
4
5
|
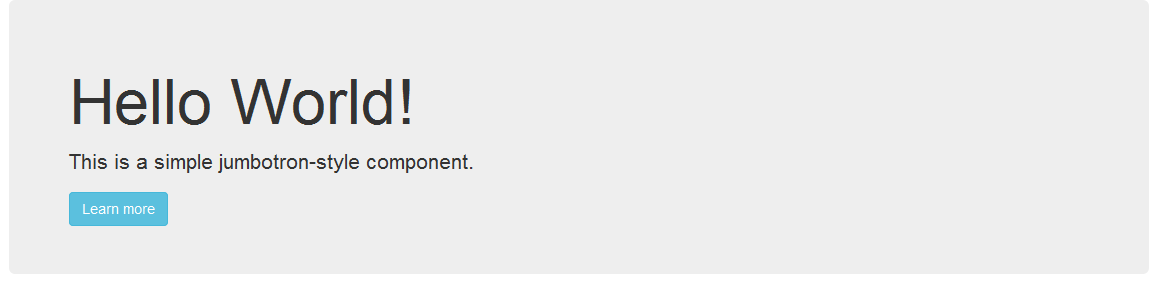
<div class="jumbotron"> <h1>Hello World!</h1> <p>This is a simple jumbotron-style component.</p> <button type="button" class="btn btn-info">Learn more</button></div> |

jumbotron内部的h元素和p元素样式也会稍微发生变化。你可以对巨幕的颜色等样式进行重写,但她是本质是一个容器。
十三. 页面标题(.page-header)
|
1
2
3
|
<div class="page-header"> <h1>Understanding Bootstrap</h1></div> |

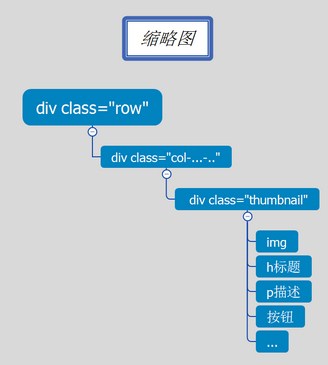
十四. 缩略图(.thumbnail)
缩略图通常结合CSS-12栅格系统使用。可以理解为在栅格框内实现自适应变化的图片,顺便加上了圆角边框。使用时需要对图片的父级使用.thumbnail样式。
|
1
2
3
4
5
6
7
|
<div class="row"> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/1.jpg"> </div> </div></div> |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div class="row"> <div class="col-xs-4"> <div class="thumbnail"> <img src="img/1.jpg"> <h3>Understanding Bootstrap</h3> <p>Describe</p> <p> <button class="btn btn-info"><span class="glyphicon glyphicon-shopping-cart"></span> Add</button> <button class="btn btn-danger"><span class="glyphicon glyphicon-qrcode"></span> Purchase</button> </p> </div> </div></div> |


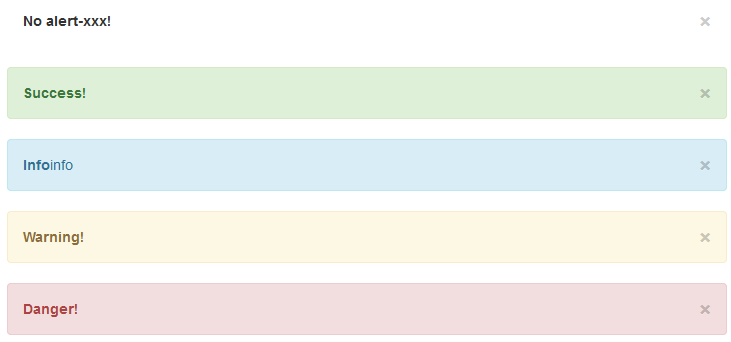
十五.警告框(.alert)
js中最好用的警告框是alert,同时其用户体验之差,也是众所周知的。一个比较好的思路是通过自定义的组件来显示,根据情况允许用户关闭或者淡出。
一个警告框应有的结构是:

bootstrap定义在.alert类中定义了5种警告框的样式:


【例4.4】
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<div id="alert"> <div class="alert alert-info alert-dismissable"> <button type="button" data-dismiss="alert" class="close">×</button> <p>你的好友<strong>djtao</strong>已上线</p> <div class="media"> <a class="pull-left" href="#"> <img class="madia-project" src="img/logo.jpg"> </a> <h5>DJTAO</h5> <p><strong>个性签名:</strong>来呀,喝最苦的酒,日最野的狗</p> </div> </div></div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#alert{ position: fixed; right: 4px;bottom:0; width: 300px;height: 150px; display: none;}.alert{ height: 150px}img{ width: 70px;height: 70px;} |
jq
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$(function(){ var time1=setTimeout(function(){ $('#alert').slideDown(3000); },1000); var time2=setTimeout(function(){ $('#alert').slideUp(3000); $('#alert').hover(function(){ $(this).stop(); },function(){ $(this).slideUp(3000); }) },7000)}) |
效果:

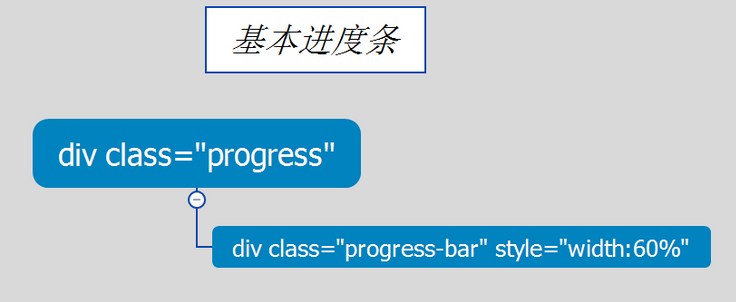
十六 .进度条(.progress .progress-bar)
.progress用于显示进度条容器的样式,.progress-bar限制进度条的进度。

1. 堆叠效果

注意:宽度百分百设置必须合理,否则不显示。
如果像显示数字,可以在两个div的中间写:80%。
2. 颜色样式
包括信息蓝,成功绿,警告黄和危险红(progress-bar-success/info/danger/success)
3. 条纹和动画
progress-bar-striped
|
1
2
3
|
<div class="progress"> <div class="progress-bar progress-bar-striped" style="width:60%;"></div></div> |

以上只是静态的效果,需要对progress-bar设置.active样式,那进度条就有动画的效果了。
动画需要较高版本浏览器支持。
【例4.5】
有一个空的进度条,一个按钮,点击按钮,由0增长到100%。
思路:用定时器来做。
html
|
1
2
3
4
|
<div class="progress progress-striped"> <div class="progress-bar active"></div></div><button class="btn btn-info">Load Now!</button> |
jq
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$(function(){ $('button').click(function(){ var num=0; var times=setInterval(function(){ num+=1; $('.active').get(0).style.width=num+'%' $('.active').html(num+'%'); if(num==100){ clearInterval(times) } },60); })}) |

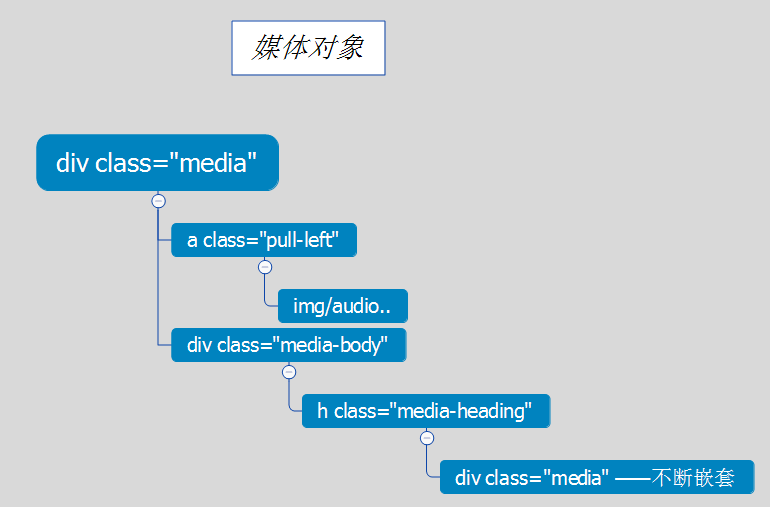
十七. 媒体对象(.media)
媒体对象具有在文本内左对齐和右对齐的图片。类似图文混排,默认样式是在内容区左侧或右侧浮动一个媒体对象(图、视频、音频)
1.默认样式
常用的有四个类,.media包在最外边,媒体容器决定左浮动还是右浮动,与图片容器平级的还有一个mediabody,下面可以套media-heading,还可以继续套媒体对象。

2. 媒体列表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<ul class="media-list"> <li class="media"> <div class="pull-left"> <div class="thumbnail"> <img src="img/logo.jpg" class="media-object"> </div> </div> <div class="media-body"> <h4 class="media-heading">Media-heading</h4> <p>描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息</p> <div class="media"> <div class="pull-left"> <div class="thumbnail"> <img src="img/logo.jpg" class="media-object"> </div> </div> <div class="media-body"> <h5 class="media-heading">我是二级描述标题</h5> <p>二级描述信息</p> </div> </div> </div> </li> <li class="media"> <div class="pull-left"> <div class="thumbnail"> <img src="img/logo.jpg" class="media-object"> </div> </div> <div class="media-body"> <h4 class="media-heading">Media-heading</h4> <p>描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息</p> </div> </li> <li class="media"> <div class="pull-right"> <div class="thumbnail"> <img src="img/logo.jpg" class="media-object"> </div> </div> <div class="media-body"> <h4 class="media-heading">右浮动Media-heading</h4> <p>描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息描述信息</p> </div> </li></ul> |

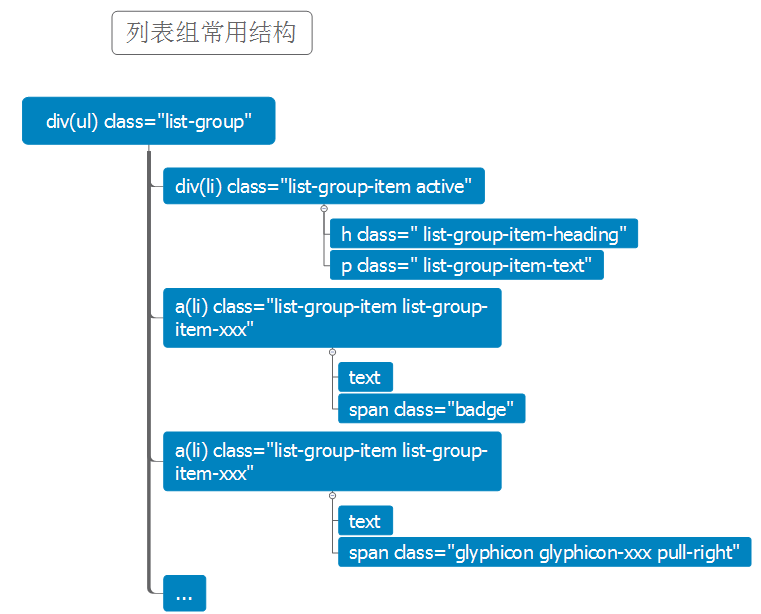
十八.列表组(.list-group)
列表组又是一个重点组件,但是基本列表组涉及的类只有两个,对ul加list-group,对li加list-grop-item。

|
1
2
3
4
5
6
|
<ul class="list-group"> <li class="list-group-item">周华健</li> <li class="list-group-item">李宗盛</li> <li class="list-group-item">罗大佑</li> <li class="list-group-item">张震岳</li></ul> |

1. 应用徽章标记和导航箭头
|
1
2
3
4
|
<li class="list-group-item"> 张震岳 <span class="badge">1</span></li> |

|
1
2
3
4
5
6
7
8
9
10
11
|
.list-group-item>.glyphicon-chevron-right{ float: right; margin-right: 5px;}.list-group-item>.glyphicon-chevron-down{ float: right; margin-right: 5px;}.list-group-item>.glyphicon+.badge{ margin-right: 5px;} |
或者对图标字体添加pull-right的class。
2.可连接的列表组
把ul-li体系的列表组换成div-a体系
3.自定义列表组

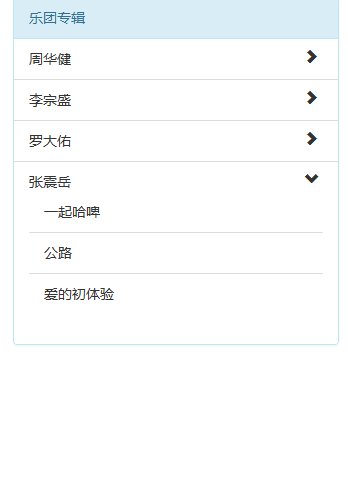
十九.面板(.panel)



【例4.6】
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<div class="panel panel-info"> <div class="panel-heading"> 乐团专辑 </div> <ul class="list-group"> <li class="list-group-item level1"> <span class="glyphicon glyphicon-chevron-right"></span> 周华健 <ul class="list-group level2"> <li class="list-group-item">最近比较烦</li> <li class="list-group-item">雨人</li> <li class="list-group-item">有没有那么一首歌</li> </ul> </li> <li class="list-group-item"> <span class="glyphicon glyphicon-chevron-right"></span> 李宗盛 <ul class="list-group level2"> <li class="list-group-item">明明白白我的心</li> <li class="list-group-item">凡人歌</li> <li class="list-group-item">我终于失去了你</li> </ul> </li> <li class="list-group-item"> <span class="glyphicon glyphicon-chevron-right"></span> 罗大佑 <ul class="list-group level2"> <li class="list-group-item">恋曲1980</li> <li class="list-group-item">恋曲1990</li> <li class="list-group-item">恋曲2000</li> </ul> </li> <li class="list-group-item"> <span class="glyphicon glyphicon-chevron-right"></span> 张震岳 <ul class="list-group level2"> <li class="list-group-item">一起哈啤</li> <li class="list-group-item">公路</li> <li class="list-group-item">爱的初体验</li> </ul> </li> </ul></div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.list-group-item>.glyphicon-chevron-right{ float: right; margin-right: 5px;}.list-group-item>.glyphicon-chevron-down{ float: right; margin-right: 5px;}.list-group-item>.glyphicon+.badge{ margin-right: 5px;}.level2{ display: none;} |
jq
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
$(function(){ var bCheck=false; $('.list-group-item').css('cursor','pointer') .click(function(){ $(this).children().eq(1).slideToggle(); bCheck=!bCheck; if(bCheck){ $(this).children().eq(0).removeClass().addClass('glyphicon glyphicon-chevron-down') }else{ $(this).children().eq(0).removeClass().addClass('glyphicon glyphicon-chevron-right') } }) $('.level2>li').hover(function(){ $(this).addClass('active'); },function(){ $(this).removeClass('active'); })}) |
效果丑了点,但还是符合结构原则的:

二十. 洼地 (.well)
洼地效果和大屏幕jumbotron展播效果类似,不同点在于洼地有边框。同时自适应文本高度
<divclass="well"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p><blockquote>如果你不明白FQ对一个人成长的重要性,请去看电影《肖申克的救赎》</blockquote></div>



二十一. 主题
主题文件在bootstrap-theme.css中,是对原有bootstrap样式的增强。本身不提供什么功能。
【后记】
本章看到后半部分的时候,突然觉得思维导图是理顺结构的好办法。下一章为bootstrap核心之三:js插件。内容总量大约和第4章的相仿。根据网站分类,可能会发到jq区。代码敲完之后,也就相当于把api文档看完了。
因为第四章混乱的文字和排版以及笔记丢失,不得不花费了大量时间排版,接下来的笔记应该会换用markdown来写,不得不说markdown的主题代码色真是丑的令人发指。那配色让人想到腐败的茄子。尽管如此,md还是当下记笔记的最佳选择。
以后不会再用为知笔记了。


 posted on
posted on

