TERSUS笔记员工信息512-Tersus勾选框全选和全不选的三种设定方法(转载+补充)
转载地址:https://www.yuque.com/docs/share/652c0886-0f26-4246-9970-f0b926fb7804?#
Tersus勾选框全选和全不选的三种设定方法
方法一,我初学的时候想到的
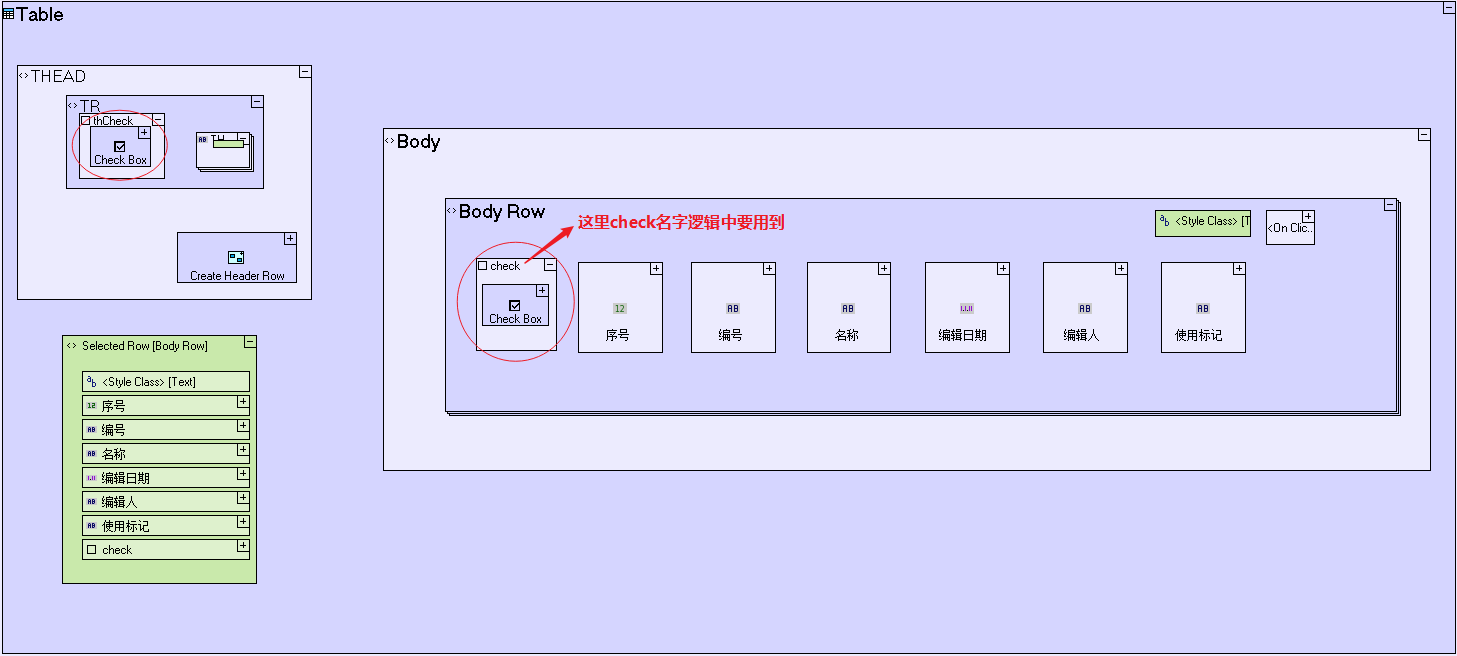
1、在表格元件的THEAD下的TR中和Body Row里第一排各放一个勾选框。

注意:勾选框外面必须加个div元件,然把div元件的标签由div改成td,表头thead里是改成th
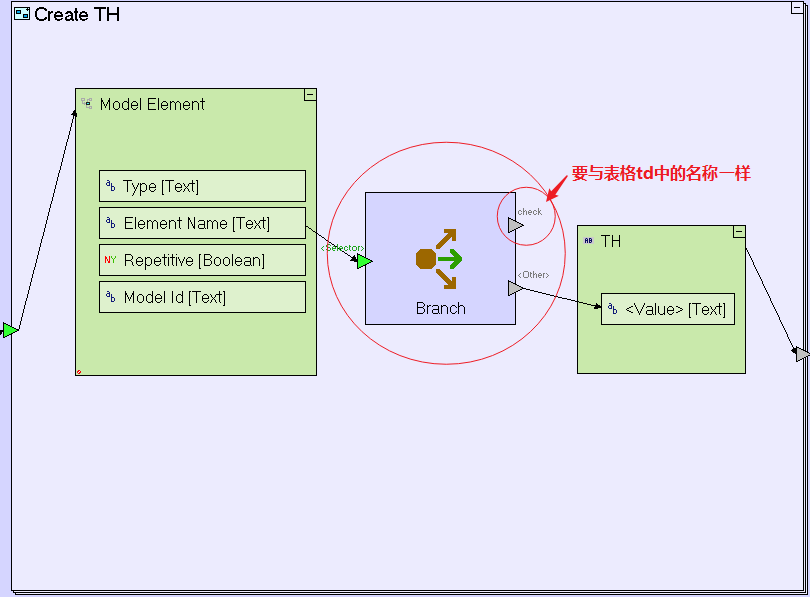
对Create Header Row下Create TH里的逻辑调整
<Other>
margin-top:-2px;

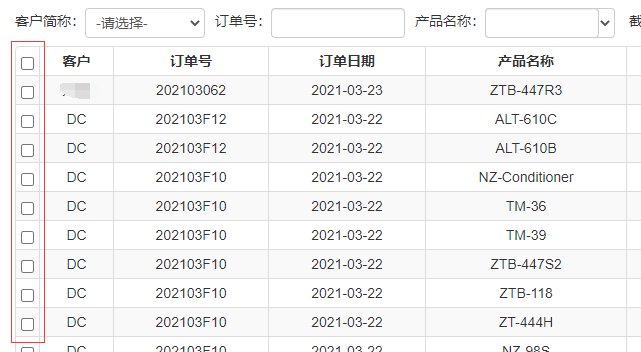
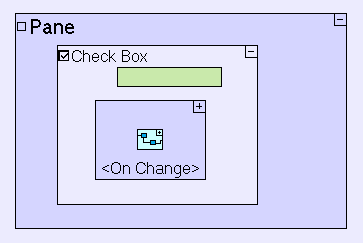
做好后的效果就如下图一样。

2、在THEAD的勾选框里放<On Change>行为处理元件。

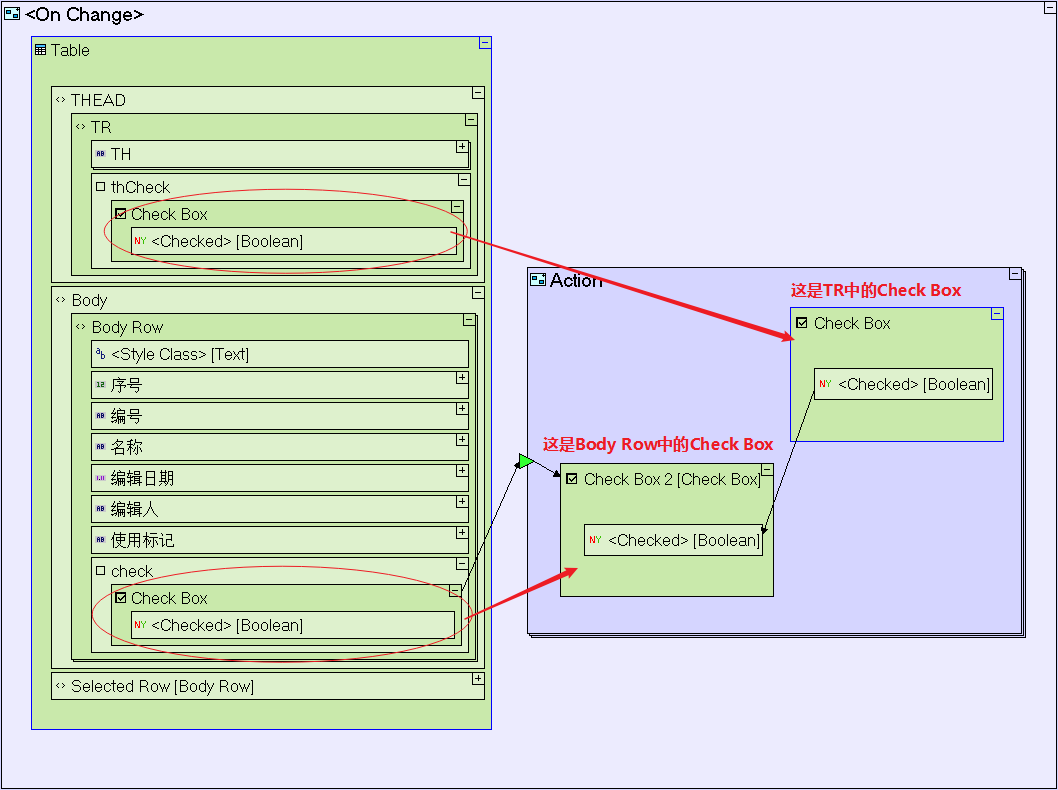
3.<On Change>逻辑图如下:

①是重点,②-④是中级拓展,可以再勾选的时候做一些其他设置。
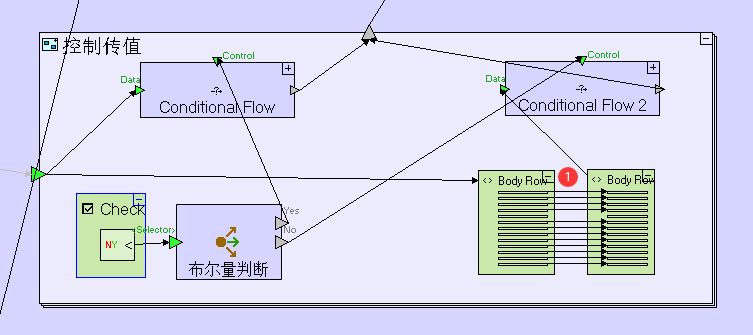
①的逻辑图如下:

控制传值原理:
- 勾选框为Yes(勾选状态),那么直接把原来的所以bodyrow整体传值过去。这样,表格里所有的勾选框就位勾选状态了。
- 勾选框为No(不勾选状态),那么我们传值的时候注意一下,勾选框如下图所在的Pane里不要传值,其他直接传值,这样,勾选框就为不勾选状态。
在翻页,查询,局部刷新的时候,要把勾选框里的值清除掉。

注:勾选框Check box 还可以通过set element元件进行值的设定。
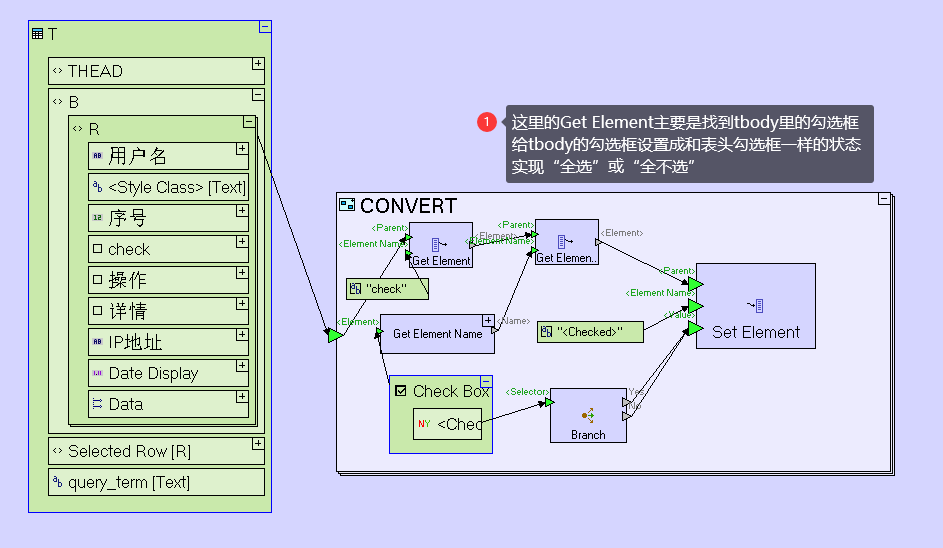
方法二、随着对元件的了解,使用了高级元件进行了改进
1和2参照方法一,都是一样的,主要不同就是<On Change>里的逻辑
<On Change>里是这样设计的,主要用了Get Element和Set Element高级元件对元件的属性进行设置,是不是方法二明显比方法一高明多了。


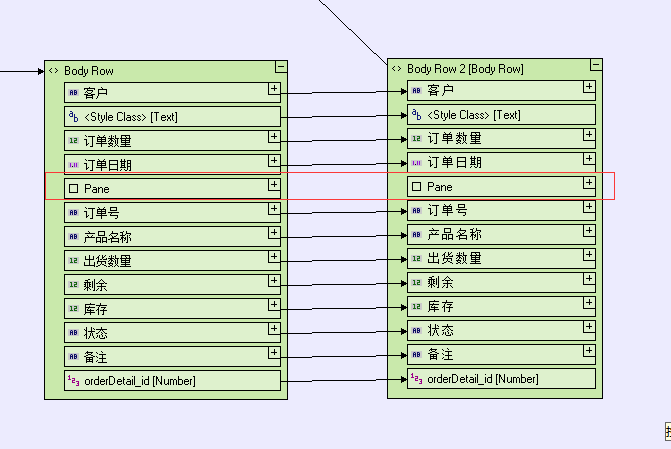
方法三、今天2021年10月29日突然发现的一个规律,细思极恐,回归本质,原来如此简单
我们还是看<On Change>里逻辑,其他还是一样的。
看看下面这个图,够简单吗?原来还可以这样操作,学会了吗?不是今天测试数据偶然放错逻辑,还发现不了,还可以这样传值。