TERSUS笔记员工信息510-css文字超出显示
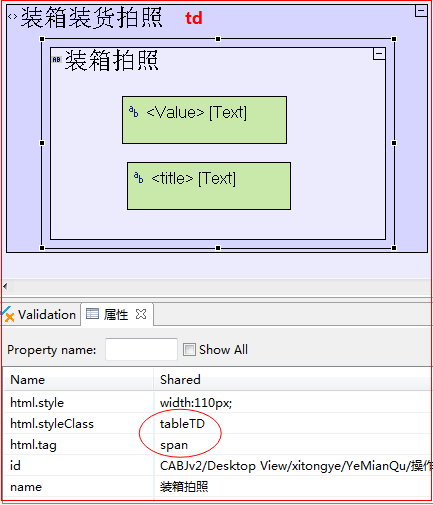
td标签(span):
.tableTD{
overflow:hidden;//溢出隐藏,该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位
text-overflow:ellipsis;//文本溢出显示省略号
white-space:nowrap;//文本不会换行
width:100px;
display:inline-block;
}
两个连续的一起的span就不能直接只用一个span来处理,必需在span外面加个div,这样显示才不会混乱。

转载泡泡糖:https://www.yuque.com/docs/share/2849d631-85b2-4da8-8b79-21313bb8c83b?#



