
<readonly>对输入框限制设置为禁止输入数据

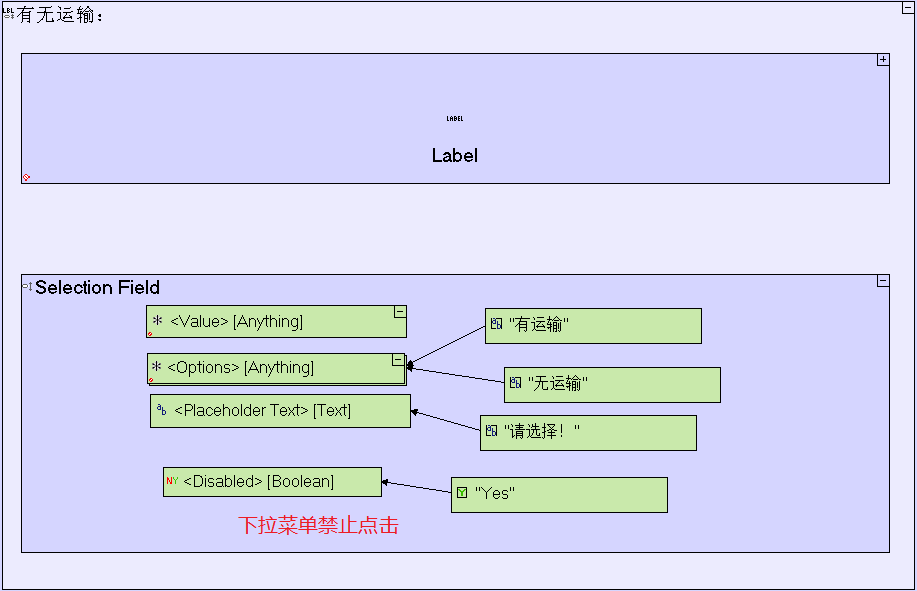
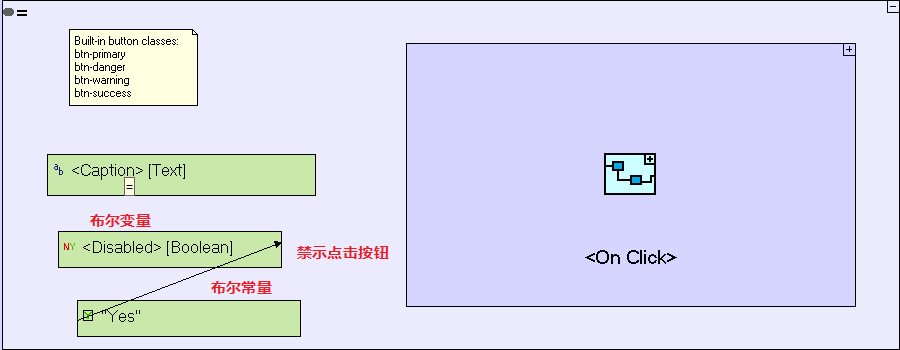
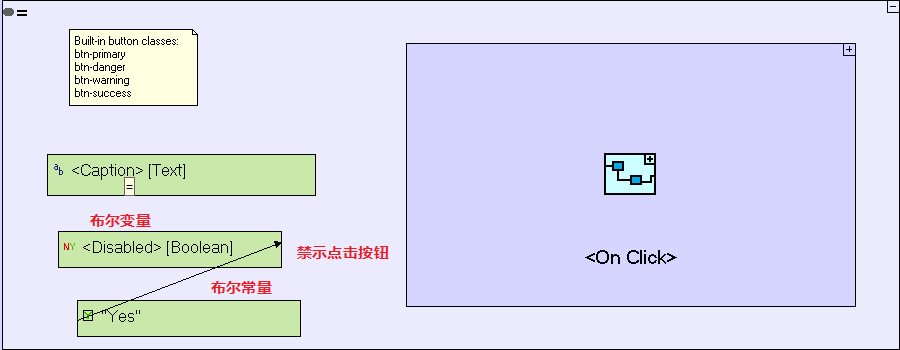
<Disabled>按钮不能点击


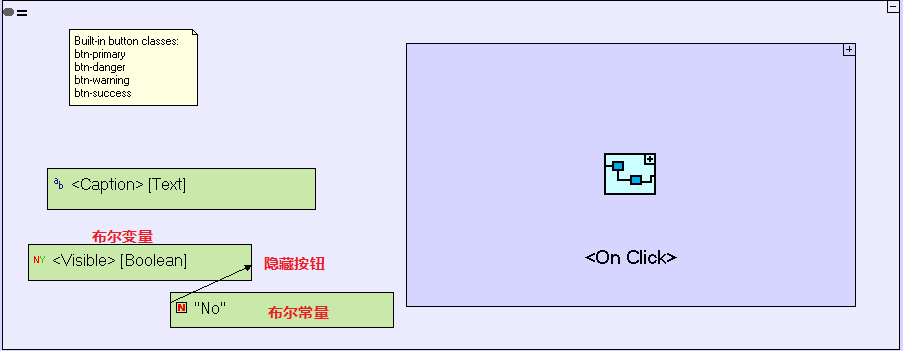
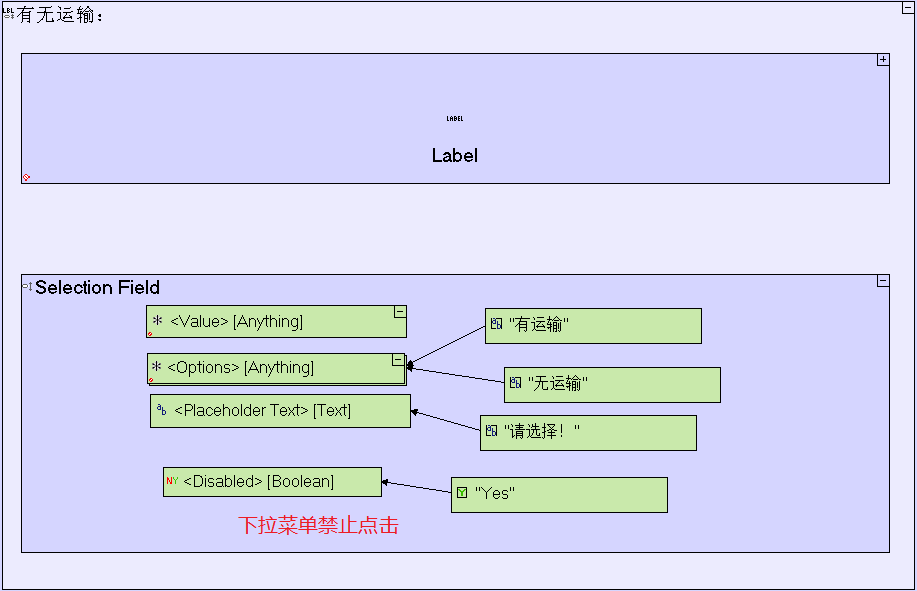
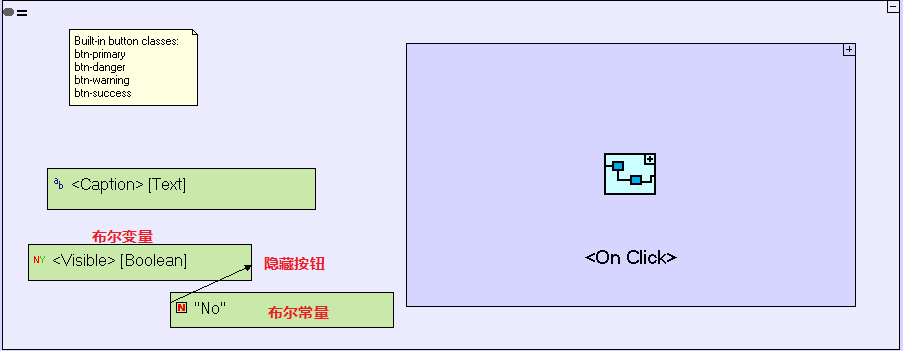
<Visible>是否显示(也可以不隐藏其它显示元件)

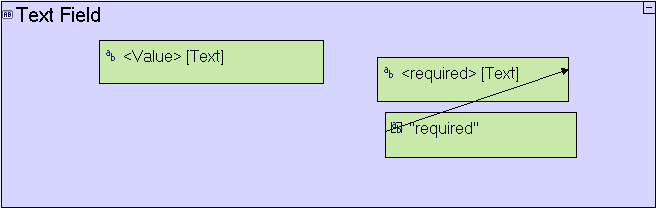
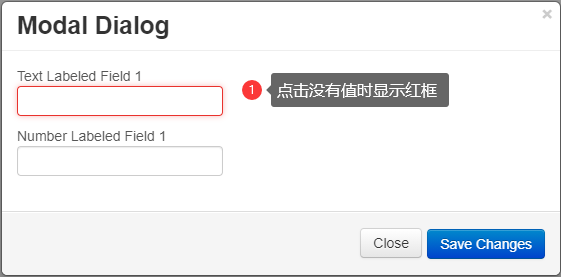
<required>输入框点击无值显示红色required
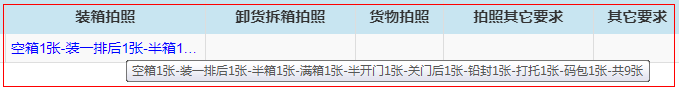
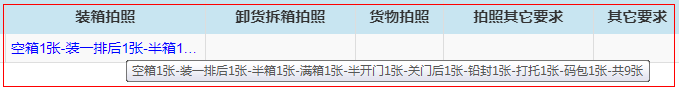
<title>标签上悬停显示全部值(需传显示的值),配合省略显示使用。


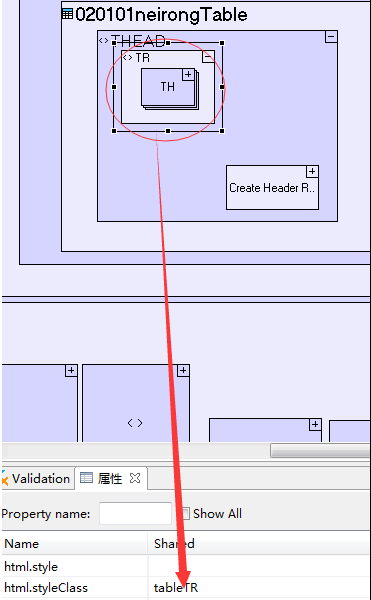
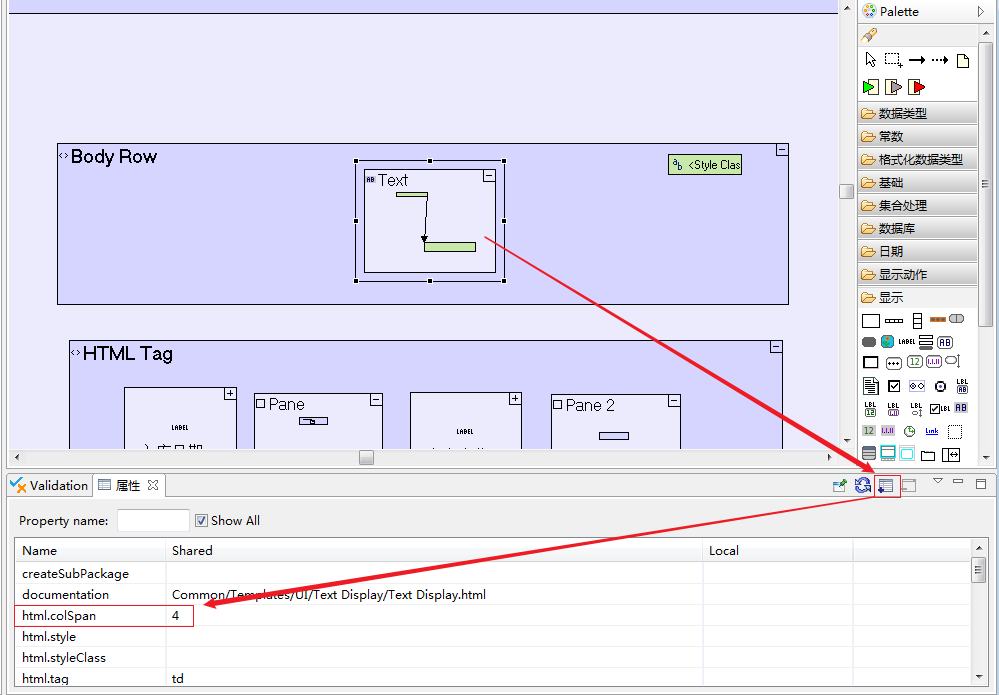
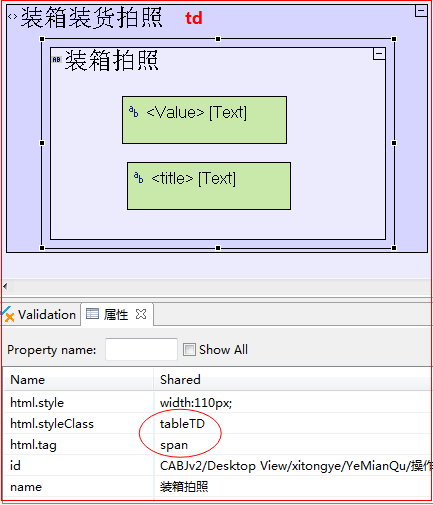
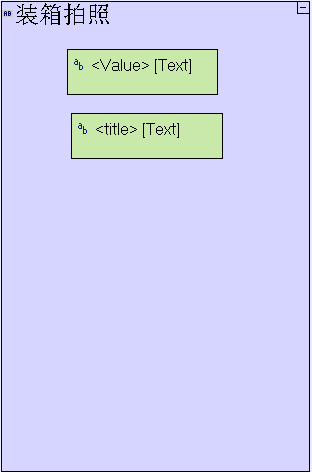
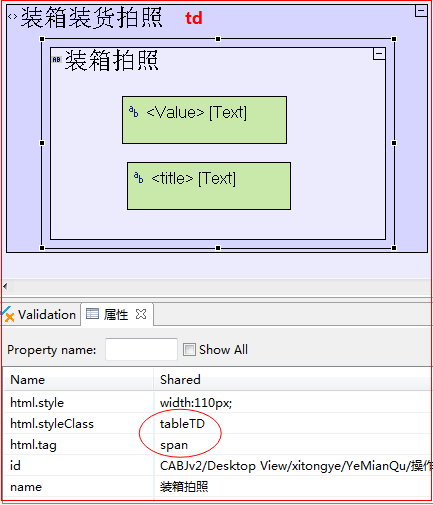
td标签(span):
.tableTD{
overflow:hidden;//溢出隐藏,该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位
text-overflow:ellipsis;//文本溢出显示省略号
white-space:nowrap;//文本不会换行
width:100px;
display:inline-block;
}
两个连续的一起的span就不能直接只用一个span来处理,必需在span外面加个div,这样显示才不会混乱。

4.CSS常用基础
4.1 HTML元素分为块元素(<h1>-<h6>,<p>,<div>,<ul>,<ol>,<li>,<div>)和行内元素(<a>,<stong>,<b>,<em>,<i>,<del>,<s>,<ins>,<span>)
(男人)块元素特点:
1.比较霸道,自已独占一行
2.高度,宽度,外边距及内边距都可以控制
3.宽度默认是容器(父级宽度)的100%
4.是一个容器及盒子,里面可以放行内或块级元素
(女人)行内元素特点:
1.相邻行内元素在一行上,一行上可以显示多个
2.宽和高设置是无效的
3.默认宽度就是它本身内容的宽度
4.行内元素只能容纳文本或其它行内元素,不能放块元素(<a>可以放块元素)
(人妖)行内块元素特点:
1.<img/>,<input/>,<td>同时具有块元素和行内元素的特点
2.和相邻行内元素(行内块)在一行上,他们之间会有空白缝隙,一行可以显示多个(行内元素特点)
3.默认宽度就是他本身内容的宽度(行内元素特点)
4.高度和行高,外边距以及内边距都可以控制(块级元素的特点)
4.2 元素晃示模式的转换(一个模式的元素需要另外一种模式的特性,比如想要增加链接<a>的触发范围,<a>是行内元素不能高高宽,如果要设就得转成块元素)
1.转换成块元素: display:block (display显示,block块)
2.转换成行内素: display:inline
3.转换成行内块元素: display:inline-block
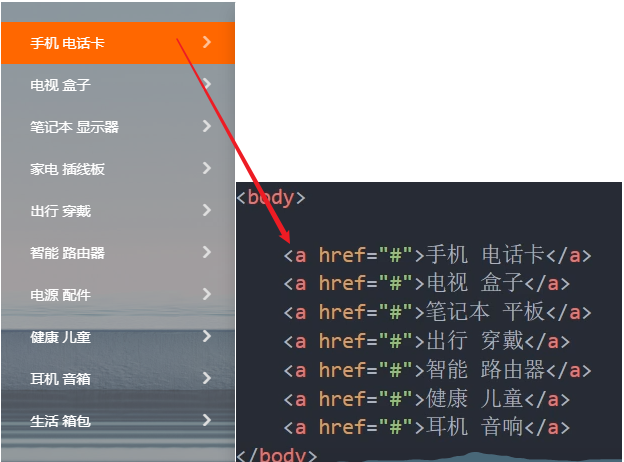
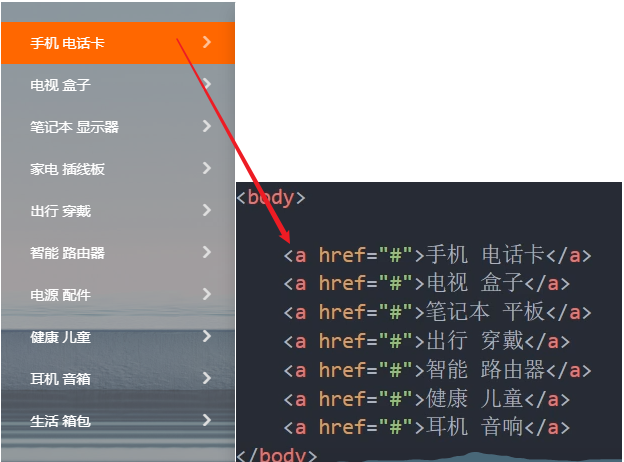
4.3 案例:简洁侧边栏(鼠标移到上面变色,点击跳转页面)

1.每个分类是一个a链接,要将a链接转换成块元素,单独占一行,并且有宽度和高度
2.鼠标经过a时,a链接变成橙色背景

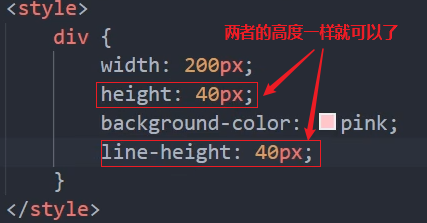
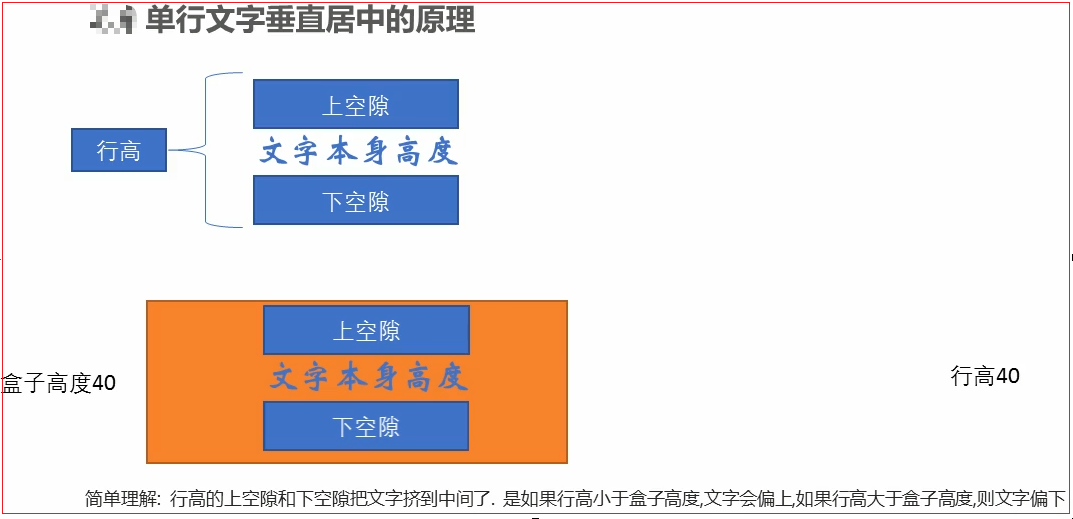
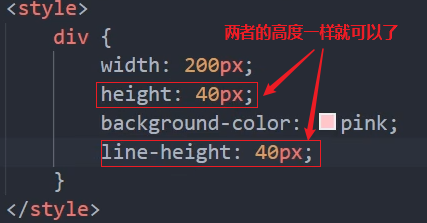
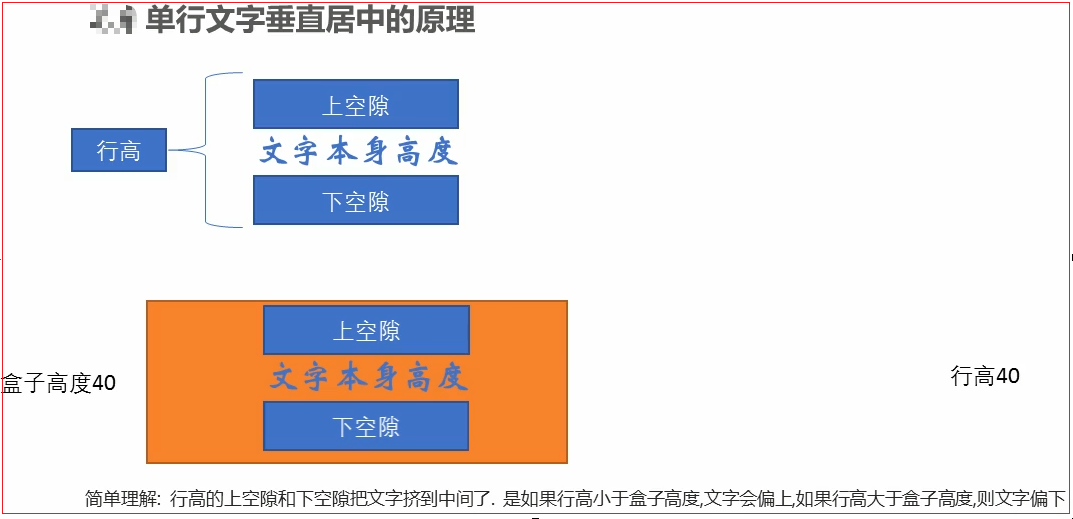
4.4 单行文字垂直居中的代码:让文字和行高等于盒子的高度( line-height:盒子height的高度 )


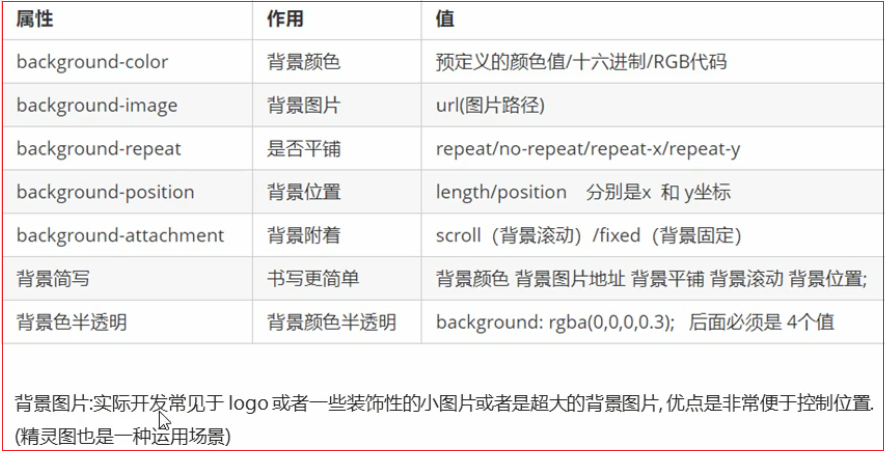
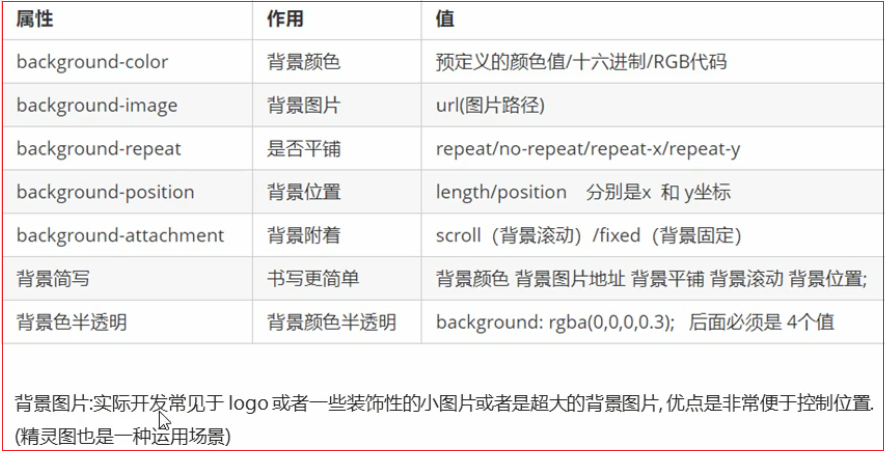
4.5 CSS的背景(背景属性可以设置背景颜色,背景图片,背景平铺,背景图片位置,背景图片固定)
1. 背景颜色(颜色值)
2.background-image:url(image/logo.png); 背景图片(url),默认平铺的,网页标志小的装饰图片或超大图片(与插入图片相比,背景图片非常便于控制位置)
3.background-repeat:repeat/no-repeat/repeat-x/reapeat-y; 背景平铺/不平铺/向x轴横向向右平铺/向y轴纵向向下平铺
4.background-attachment:
5.background-position:x y;背景图片位置,两个值
1.background-position:top/center/bottom/left/right; 背景图片位置,方位名词(取向上水居中或底部水平居中,两个值位置不分顺序,可以写一个参数,第二个参数默认水平居中或垂直居中),向上/水平居中/底部/向左/向右
2.background-position:10px 10px; 背景图片位置,精确单位(百分数/数字/像素),第一个是x轴横向坐标,第二个是y轴纵向坐标
3.background-position:10px center; 背景图片位置,混合单位,前面一定是x,后面是y的顺序
6.background-attachment:scroll/fixed;背景图片固定,背景附着,可制作视差滚动的效果,滚动的/固定的
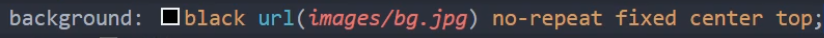
7.合并到一起写:backround:背景颜色/背景图片/背景平铺/背景图片固定/背景图片位置;中间有空格隔开,没有固定顺序,这只是习惯性的顺序

8.background:rgba(0,1,2,0.3);背景色半透明,0=r,1=g,2=b,0.3=a,最后一个参数是alpha透明度,取值范围在0-1之间,前面rgb就是颜色的三个值

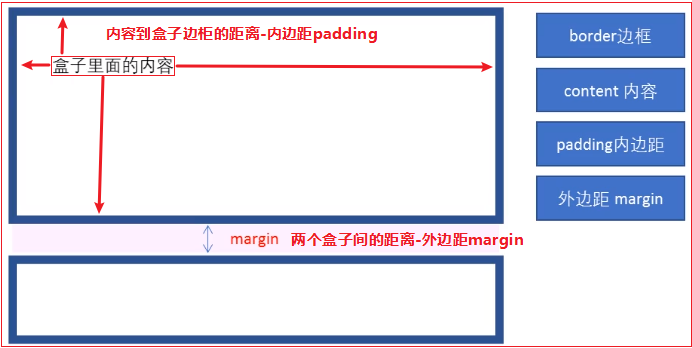
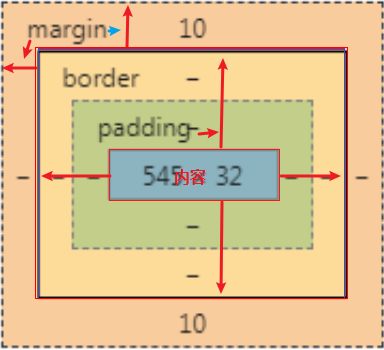
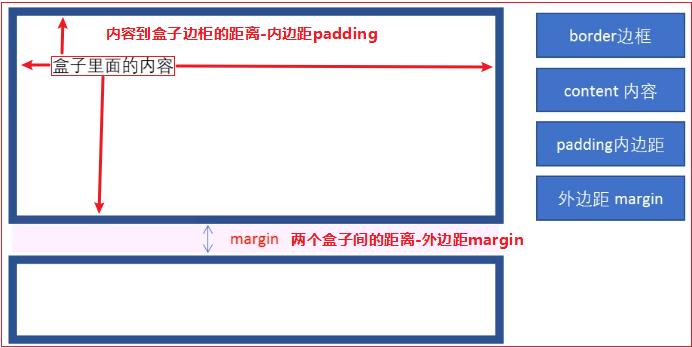
4.6 网页布局(利用CSS摆盒子)

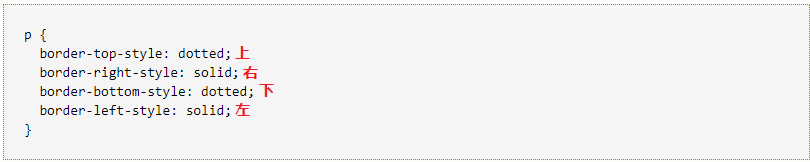
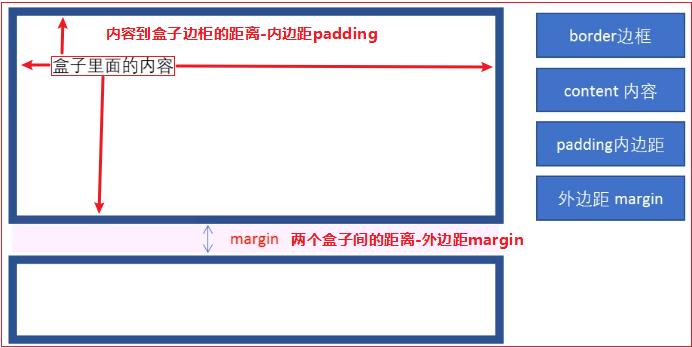
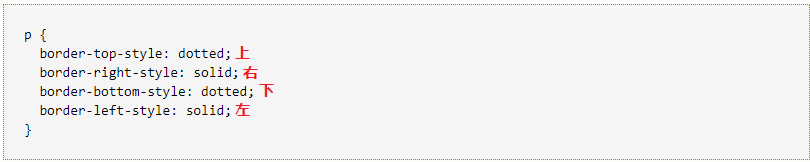
1.border边框(样式和粗线同时要设才能显示)https://www.w3school.com.cn/css/css_border.asp


2.内边距padding,如果盒子已经有了宽度和高度(不设就不会撑大盒子),此时再指它内边框,会撑大盒子,如果保证盒子跟效果图大小保持一致,则让width/height减去多出来的内边距大小即可.
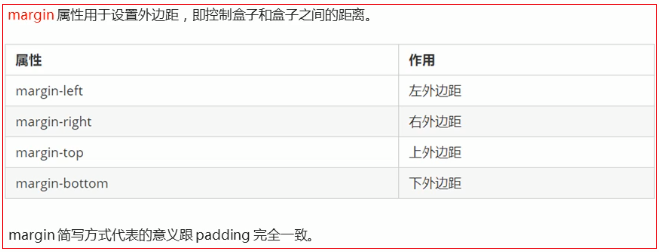
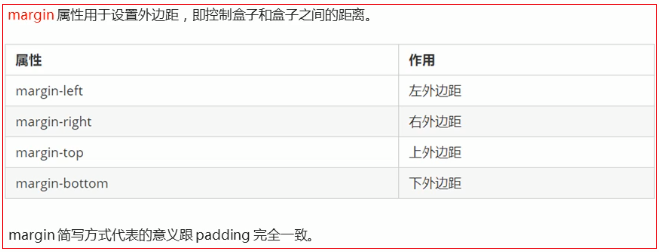
3.外边距margin,盒子与盒子的距离

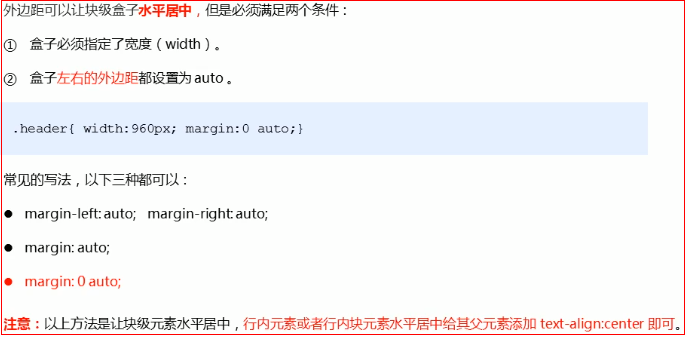
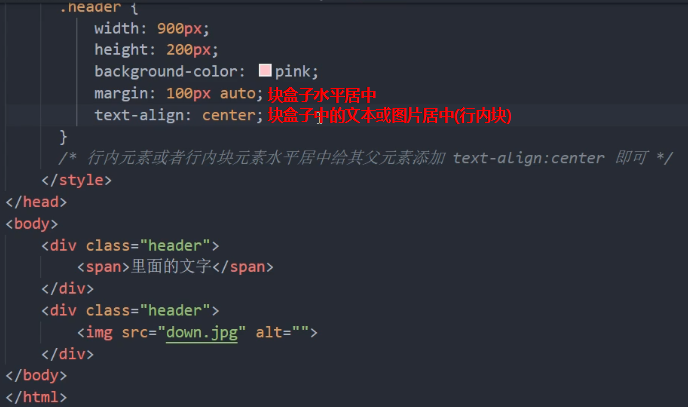
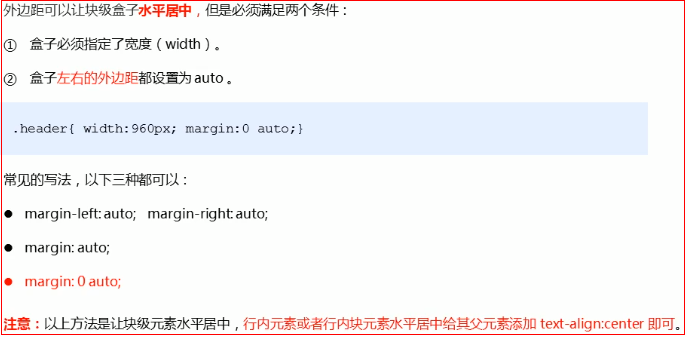
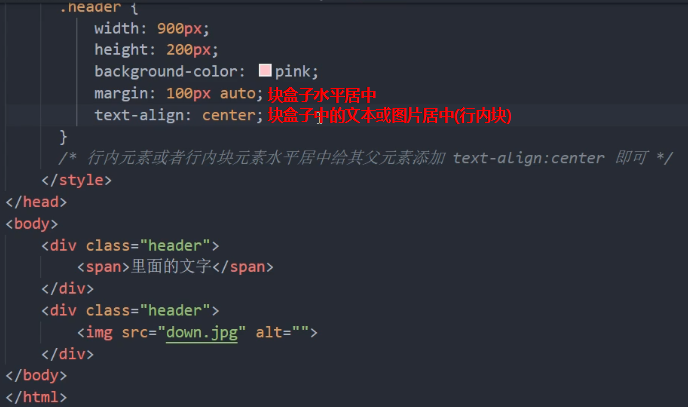
4.块级盒子水平居中,auto(自动的意思)


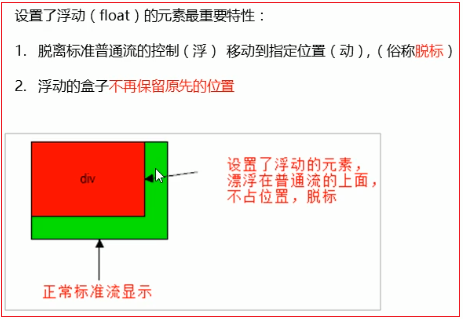
4.7 网页布局(利用浮动float摆盒子) https://www.w3school.com.cn/css/css_float.asp

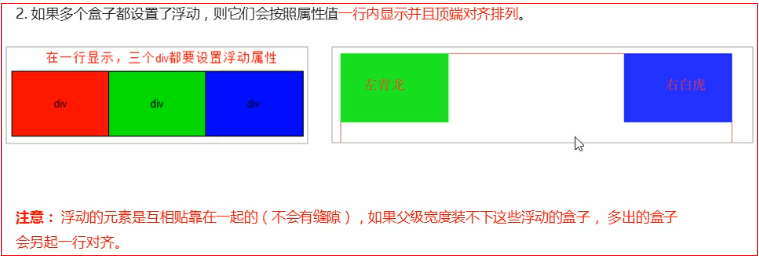
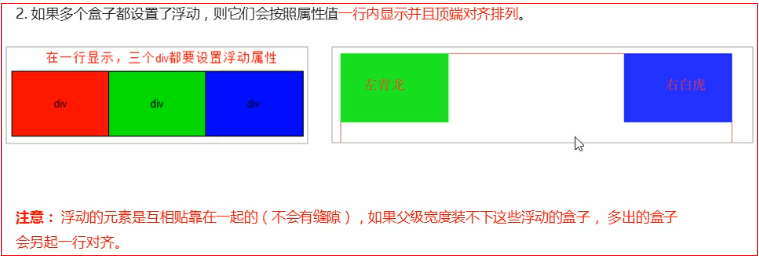
1.浮动可以改变元素标签默认的排列方式,可以让多个块级元素一行内排列显示,并且没有间隙,如果用行内块转换,中间排列会有一个间隙.
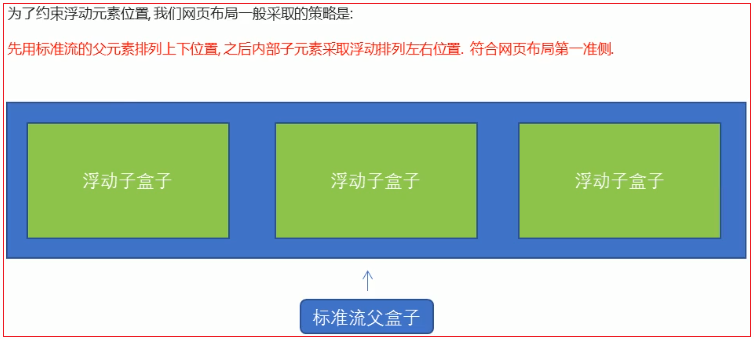
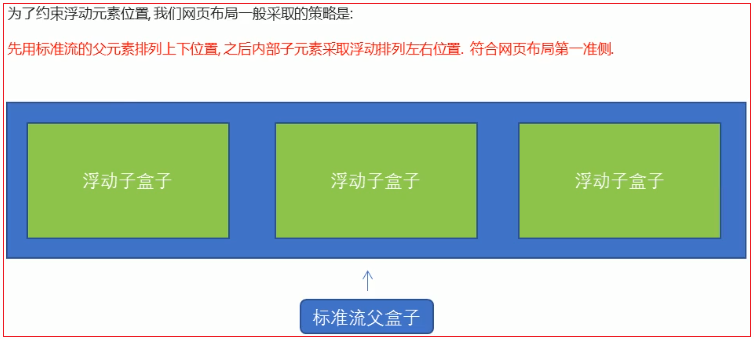
2.网页布局第一准则:多个块级元素纵向排列找标准流(块自带的本身特性),多个块级元素横向排列找浮动
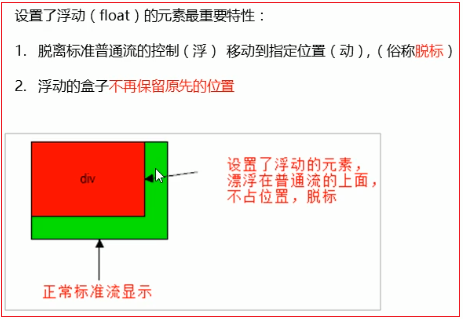
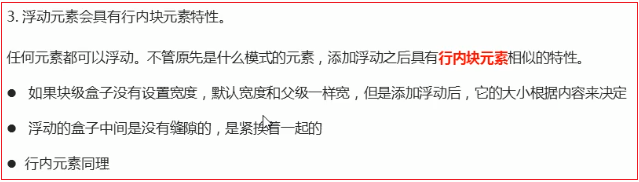
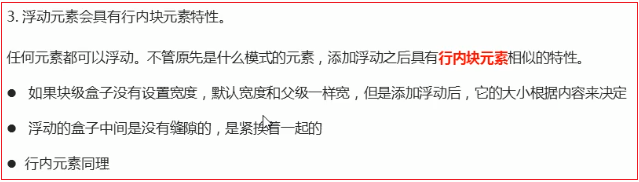
3.加了浮动后的特性




4.清除浮动

4.8 定位 https://www.w3school.com.cn/css/css_positioning.asp

1.定位模式

2.边偏移

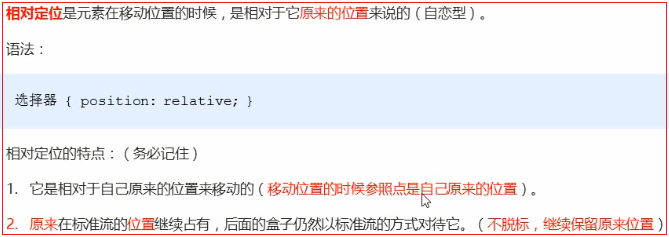
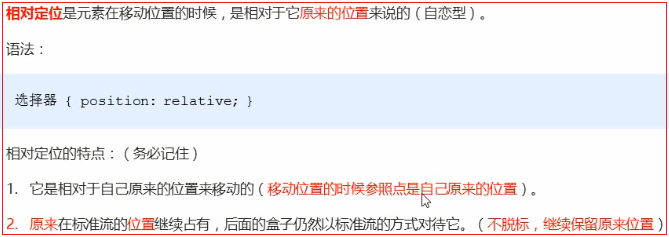
3.相对定位 relative

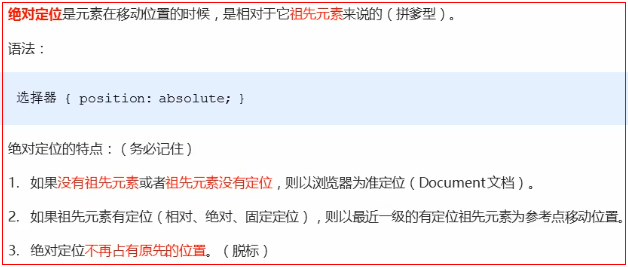
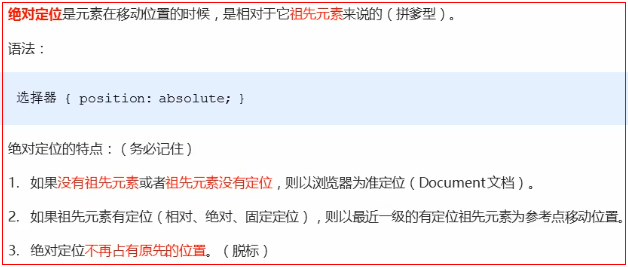
4.绝对定位 absolute

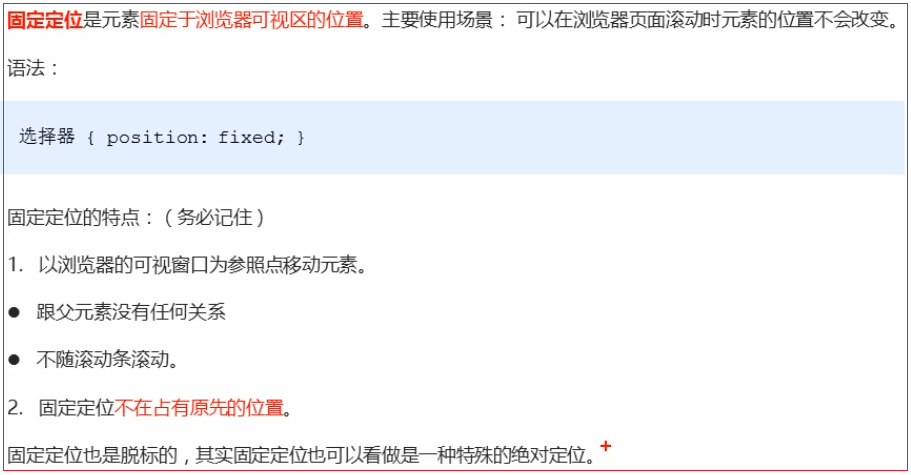
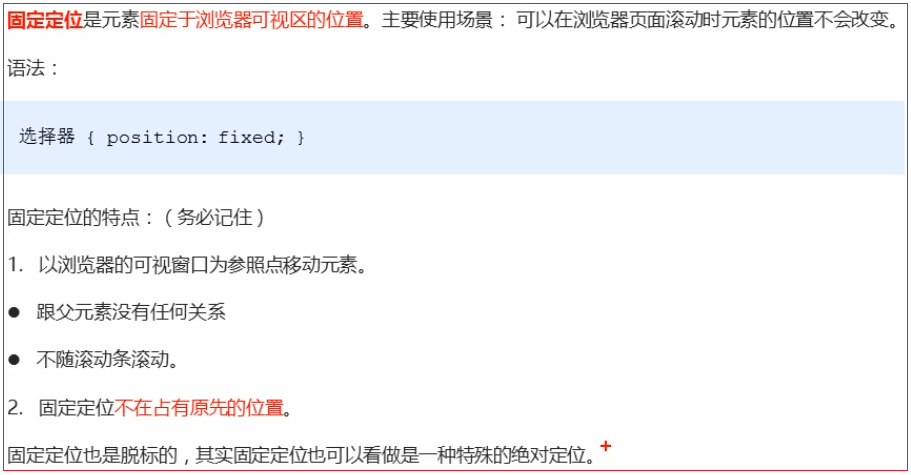
5.固定定位 fixed

6.定位总结

===============================================================================================
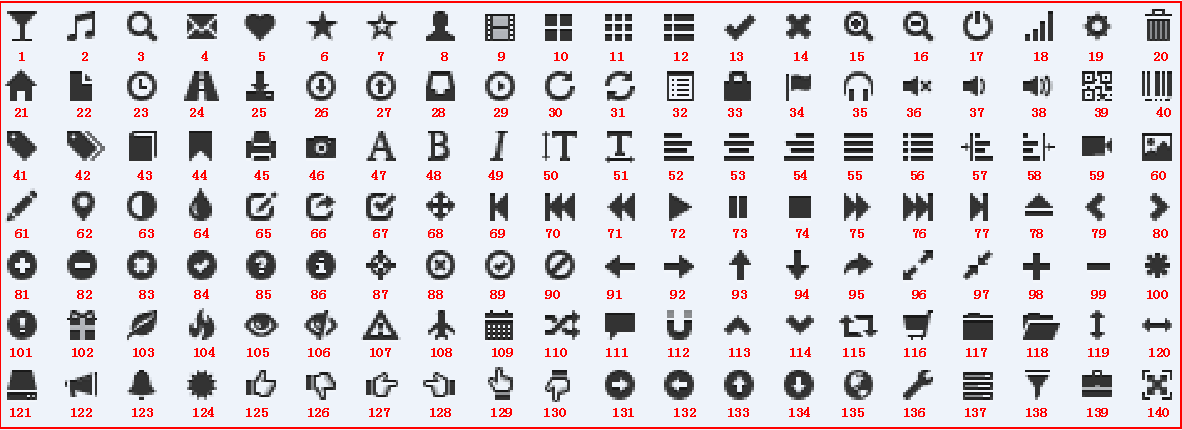
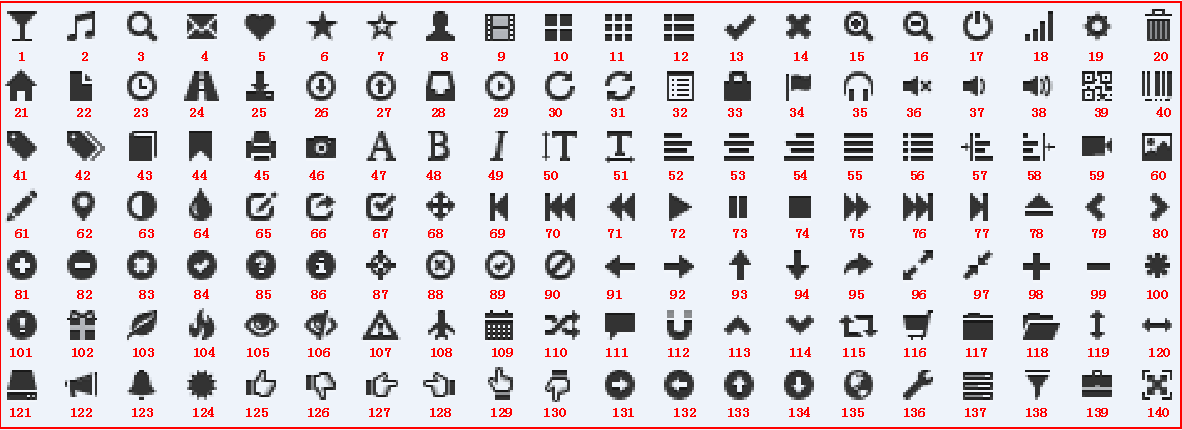
icon图标设置



.icon-glass { background-position: 0 0; } // 1
.icon-music { background-position: -24px 0; } // 2
.icon-search { background-position: -48px 0; } // 3
.icon-envelope { background-position: -72px 0; } // 4
.icon-heart { background-position: -96px 0; } // 5
.icon-star { background-position: -120px 0; } // 6
.icon-star-empty { background-position: -144px 0; } // 7
.icon-user { background-position: -168px 0; } // 8
.icon-film { background-position: -192px 0; } // 9
.icon-th-large { background-position: -216px 0; } // 10
.icon-th { background-position: -240px 0; } // 11
.icon-th-list { background-position: -264px 0; } // 12
.icon-ok { background-position: -288px 0; } // 13
.icon-remove { background-position: -312px 0; } // 14
.icon-zoom-in { background-position: -336px 0; } // 15
.icon-zoom-out { background-position: -360px 0; } // 16
.icon-off { background-position: -384px 0; } // 17
.icon-signal { background-position: -408px 0; } // 18
.icon-cog { background-position: -432px 0; } // 19
.icon-trash { background-position: -456px 0; } // 20
.icon-home { background-position: 0 -24px; } // 21
.icon-file { background-position: -24px -24px; }
.icon-time { background-position: -48px -24px; }
.icon-road { background-position: -72px -24px; }
.icon-download-alt { background-position: -96px -24px; }
.icon-download { background-position: -120px -24px; }
.icon-upload { background-position: -144px -24px; }
.icon-inbox { background-position: -168px -24px; }
.icon-play-circle { background-position: -192px -24px; }
.icon-repeat { background-position: -216px -24px; }
.icon-refresh { background-position: -240px -24px; }
.icon-list-alt { background-position: -264px -24px; }
.icon-lock { background-position: -287px -24px; } // 1px off
.icon-flag { background-position: -312px -24px; }
.icon-headphones { background-position: -336px -24px; }
.icon-volume-off { background-position: -360px -24px; }
.icon-volume-down { background-position: -384px -24px; }
.icon-volume-up { background-position: -408px -24px; }
.icon-qrcode { background-position: -432px -24px; }
.icon-barcode { background-position: -456px -24px; } // 40
.icon-tag { background-position: 0 -48px; } //41
.icon-tags { background-position: -25px -48px; } // 1px off
.icon-book { background-position: -48px -48px; }
.icon-bookmark { background-position: -72px -48px; }
.icon-print { background-position: -96px -48px; }
.icon-camera { background-position: -120px -48px; }
.icon-font { background-position: -144px -48px; }
.icon-bold { background-position: -167px -48px; } // 1px off
.icon-italic { background-position: -192px -48px; }
.icon-text-height { background-position: -216px -48px; }
.icon-text-width { background-position: -240px -48px; }
.icon-align-left { background-position: -264px -48px; }
.icon-align-center { background-position: -288px -48px; }
.icon-align-right { background-position: -312px -48px; }
.icon-align-justify { background-position: -336px -48px; }
.icon-list { background-position: -360px -48px; }
.icon-indent-left { background-position: -384px -48px; }
.icon-indent-right { background-position: -408px -48px; }
.icon-facetime-video { background-position: -432px -48px; }
.icon-picture { background-position: -456px -48px; }// 60
.icon-pencil { background-position: 0 -72px; }// 61
.icon-map-marker { background-position: -24px -72px; }
.icon-adjust { background-position: -48px -72px; }
.icon-tint { background-position: -72px -72px; }
.icon-edit { background-position: -96px -72px; }
.icon-share { background-position: -120px -72px; }
.icon-check { background-position: -144px -72px; }
.icon-move { background-position: -168px -72px; }
.icon-step-backward { background-position: -192px -72px; }
.icon-fast-backward { background-position: -216px -72px; }
.icon-backward { background-position: -240px -72px; }
.icon-play { background-position: -264px -72px; }
.icon-pause { background-position: -288px -72px; }
.icon-stop { background-position: -312px -72px; }
.icon-forward { background-position: -336px -72px; }
.icon-fast-forward { background-position: -360px -72px; }
.icon-step-forward { background-position: -384px -72px; }
.icon-eject { background-position: -408px -72px; }
.icon-chevron-left { background-position: -432px -72px; }
.icon-chevron-right { background-position: -456px -72px; } // 80
.icon-plus-sign { background-position: 0 -96px; } // 81
.icon-minus-sign { background-position: -24px -96px; }
.icon-remove-sign { background-position: -48px -96px; }
.icon-ok-sign { background-position: -72px -96px; }
.icon-question-sign { background-position: -96px -96px; }
.icon-info-sign { background-position: -120px -96px; }
.icon-screenshot { background-position: -144px -96px; }
.icon-remove-circle { background-position: -168px -96px; }
.icon-ok-circle { background-position: -192px -96px; }
.icon-ban-circle { background-position: -216px -96px; }
.icon-arrow-left { background-position: -240px -96px; }
.icon-arrow-right { background-position: -264px -96px; }
.icon-arrow-up { background-position: -289px -96px; } // 1px off
.icon-arrow-down { background-position: -312px -96px; }
.icon-share-alt { background-position: -336px -96px; }
.icon-resize-full { background-position: -360px -96px; }
.icon-resize-small { background-position: -384px -96px; }
.icon-plus { background-position: -408px -96px; }
.icon-minus { background-position: -433px -96px; }
.icon-asterisk { background-position: -456px -96px; } // 100
.icon-exclamation-sign { background-position: 0 -120px; } // 101
.icon-gift { background-position: -24px -120px; }
.icon-leaf { background-position: -48px -120px; }
.icon-fire { background-position: -72px -120px; }
.icon-eye-open { background-position: -96px -120px; }
.icon-eye-close { background-position: -120px -120px; }
.icon-warning-sign { background-position: -144px -120px; }
.icon-plane { background-position: -168px -120px; }
.icon-calendar { background-position: -192px -120px; }
.icon-random { background-position: -216px -120px; width: 16px; }
.icon-comment { background-position: -240px -120px; }
.icon-magnet { background-position: -264px -120px; }
.icon-chevron-up { background-position: -288px -120px; }
.icon-chevron-down { background-position: -313px -119px; } // 1px, 1px off
.icon-retweet { background-position: -336px -120px; }
.icon-shopping-cart { background-position: -360px -120px; }
.icon-folder-close { background-position: -384px -120px; }
.icon-folder-open { background-position: -408px -120px; width: 16px; }
.icon-resize-vertical { background-position: -432px -119px; } // 1px, 1px off
.icon-resize-horizontal { background-position: -456px -118px; } // 1px, 2px off 120
.icon-hdd { background-position: 0 -144px; } // 121
.icon-bullhorn { background-position: -24px -144px; }
.icon-bell { background-position: -48px -144px; }
.icon-certificate { background-position: -72px -144px; }
.icon-thumbs-up { background-position: -96px -144px; }
.icon-thumbs-down { background-position: -120px -144px; }
.icon-hand-right { background-position: -144px -144px; }
.icon-hand-left { background-position: -168px -144px; }
.icon-hand-up { background-position: -192px -144px; }
.icon-hand-down { background-position: -216px -144px; }
.icon-circle-arrow-right { background-position: -240px -144px; }
.icon-circle-arrow-left { background-position: -264px -144px; }
.icon-circle-arrow-up { background-position: -288px -144px; }
.icon-circle-arrow-down { background-position: -312px -144px; }
.icon-globe { background-position: -336px -144px; }
.icon-wrench { background-position: -360px -144px; }
.icon-tasks { background-position: -384px -144px; }
.icon-filter { background-position: -408px -144px; }
.icon-briefcase { background-position: -432px -144px; }
.icon-fullscreen { background-position: -456px -144px; } //140
011-sprites===============================================================================================
框架布局说明:
总体布局

内容区 neirongyemian