TERSUS无代码开发(笔记25)-弹窗的样式设置
视频教程(10分35秒)
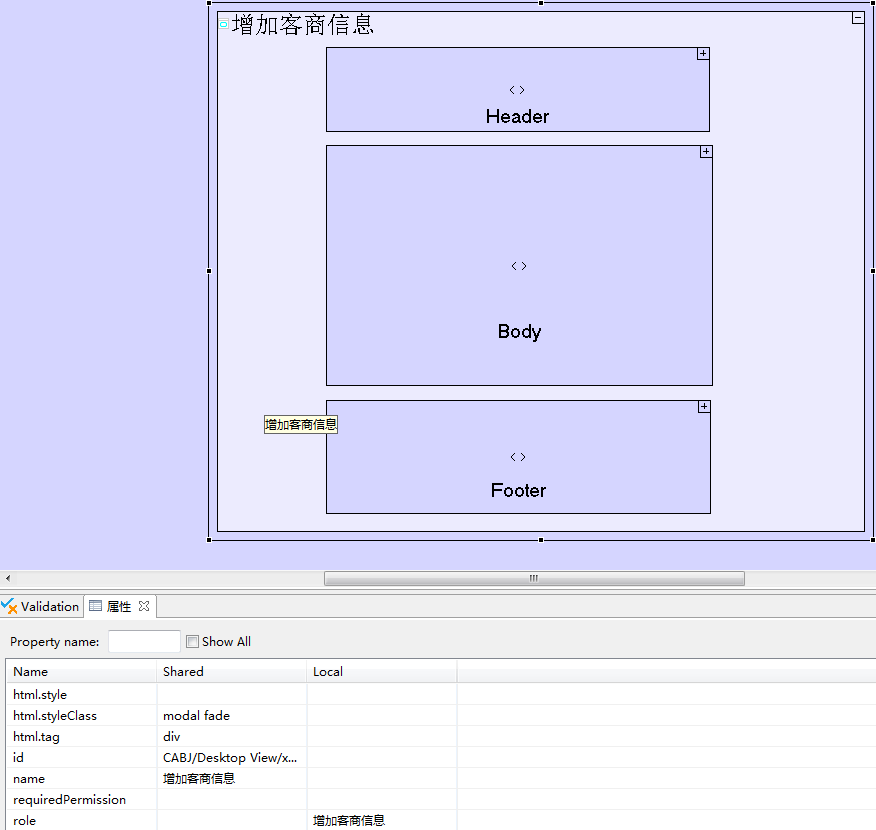
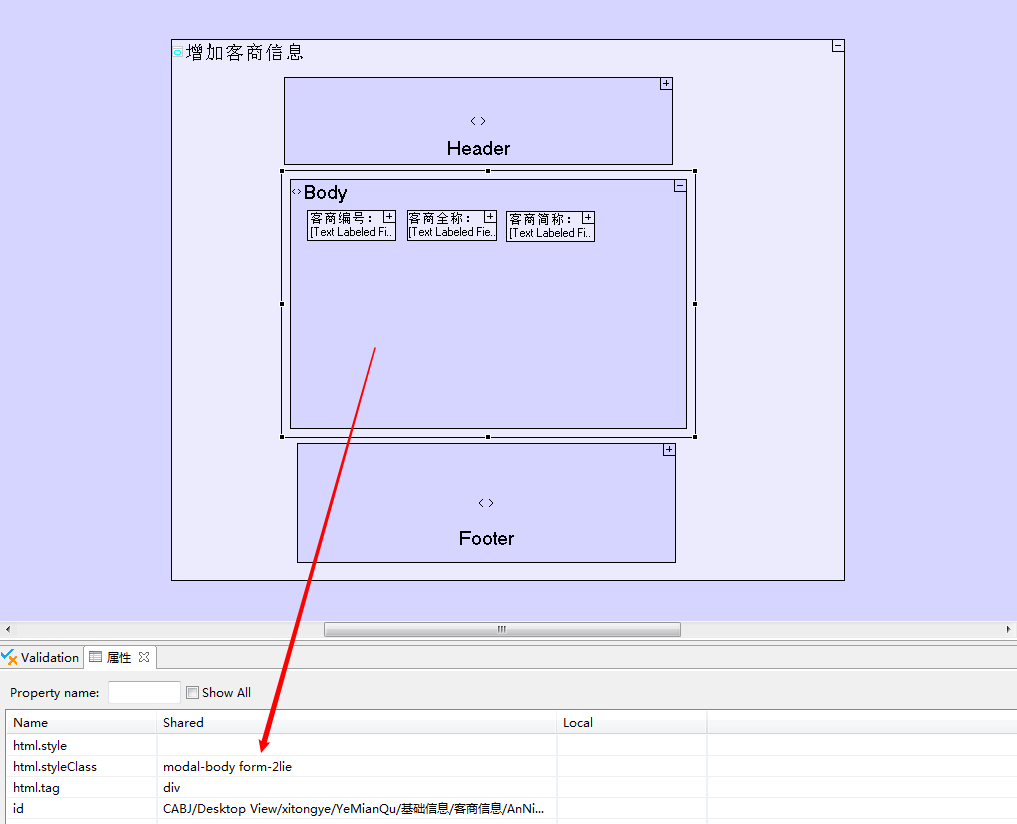
弹窗的样式和弹窗里面标签的设置
general.less

//general.less //标签.字段,样式类名为form-2lie,要放到主体样式中 .form-2lie label.field { float:left; width:50%; //一行中两个标签,超过换行显示 > * { //标签输入框 display:inline-block; width:70%; //输入框的宽度70% } //标签标题 >span:first-child { width:30%; //标题的宽度 text-align:right; } }

模态对话框(弹窗)

// Modals // -------------------------------------------------- //1.背景 Background //背景幕布 .modal-backdrop { position: fixed; //位置:固定 top: 0; //上 right: 0; //右 bottom: 0; //下 left: 0;// 左 z-index: @zindexModalBackdrop; background-color: @black; //背景颜色 // Fade for backdrop 淡入背景 &.fade { opacity: 0; } } // .modal-backdrop, //背景淡入 .modal-backdrop.fade.in { //透明度 .opacity(80); } //2.基本模式 Base modal //模态对话框 .modal { position: fixed; //位置:固定 top: 50%; //上 left: 50%; //左 z-index: @zindexModal; width: 560px; //宽 margin: -250px 0 0 -280px; //外边距 background-color: @white; //背景颜色 border: 1px solid #999; //边线 border: 1px solid rgba(0,0,0,.3); *border: 1px solid #999; /* IE6-7 */ .border-radius(6px);//圆角 .box-shadow(0 3px 7px rgba(0,0,0,0.3)); //方框阴影 .background-clip(padding-box); //背景剪辑 // Remove focus outline from opened modal 从打开的模式中删除焦点轮廓 outline: none; &.fade { .transition(e('opacity .3s linear, top .3s ease-out')); //过渡 top: -25%; } &.fade.in { top: 50%; } //淡入 } //3.标题 .modal-header { padding: 9px 15px; //内边距 border-bottom: 1px solid #eee; //边框底部 // Close icon 关闭图标 .close { margin-top: 2px; } // Heading 标题 h3 { margin: 0; //外边距 line-height: 30px; //线条高度 } } //4.表体 //Body (where all modal content resides)所有模态对话框内容所在的位置 .modal-body { //内容高度超过400px,会出现纵向滚动条. overflow-y: auto; //溢出:自动 max-height: 400px; //高度 padding: 15px; //外边距 } // Remove bottom margin if need be 如果需要,请删除下边距. // 模态对话框形式 .modal-form { margin-bottom: 0; //页边距底部 } //5.页脚 // Footer (for actions)用于操作 .modal-footer { padding: 14px 15px 15px; //内边距 margin-bottom: 0; //底部外边距 text-align: right; // right align buttons 右对齐按钮 background-color: #f5f5f5; //背景颜色 border-top: 1px solid #ddd; //边框顶部 .border-radius(0 0 6px 6px); //圆角 .box-shadow(inset 0 1px 0 @white); //方框阴影 .clearfix(); // clear it in case folks use .pull-* classes on buttons 清除浮动 // Properly space out buttons 适当隔开按钮 .btn + .btn { margin-left: 5px; //左边外边距 margin-bottom: 0; //底部外边距 account for input[type="submit"] which gets the bottom margin like all other inputs } // but override that for button groups 但要覆盖按钮组 .btn-group .btn + .btn { margin-left: -1px; //左边外边距 } // and override it for block buttons as well 同时也覆盖块按钮 .btn-block + .btn-block { margin-left: 0;//左边外边距 } }