TERSUS无代码开发(笔记06)-简单实例手机端页面设计
手机端的设计


1.页面说明

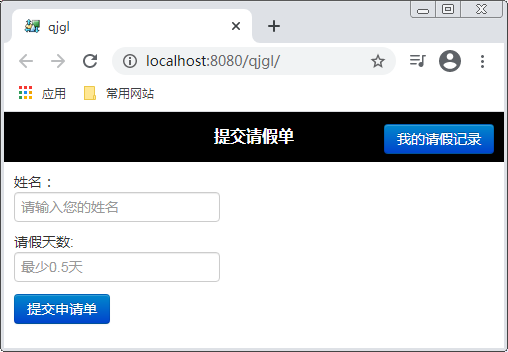
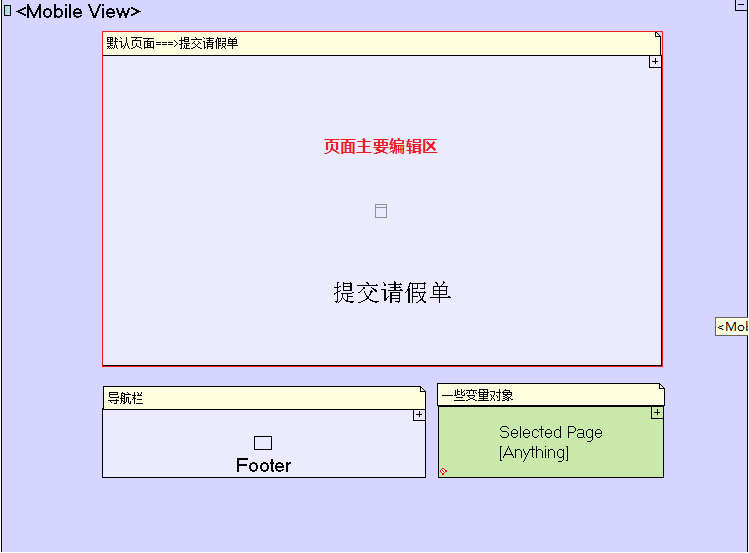
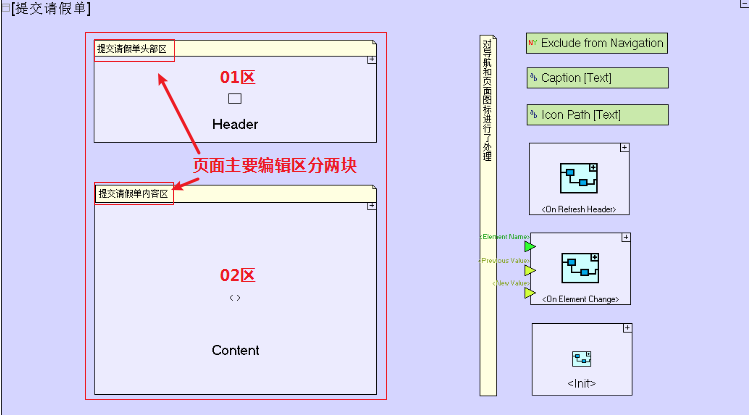
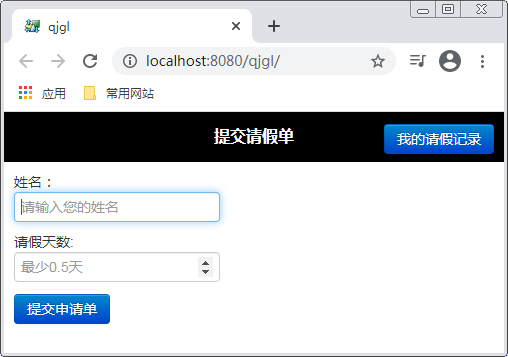
2.默认页面===>提交请假单(上面页面双击进入,页面主要编辑区)

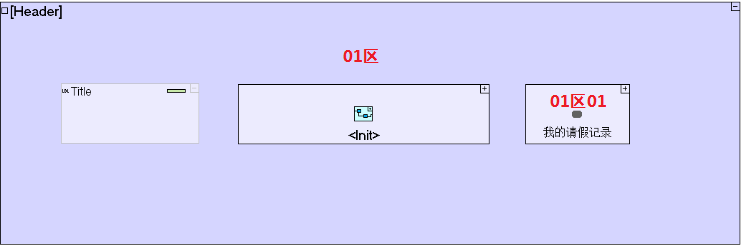
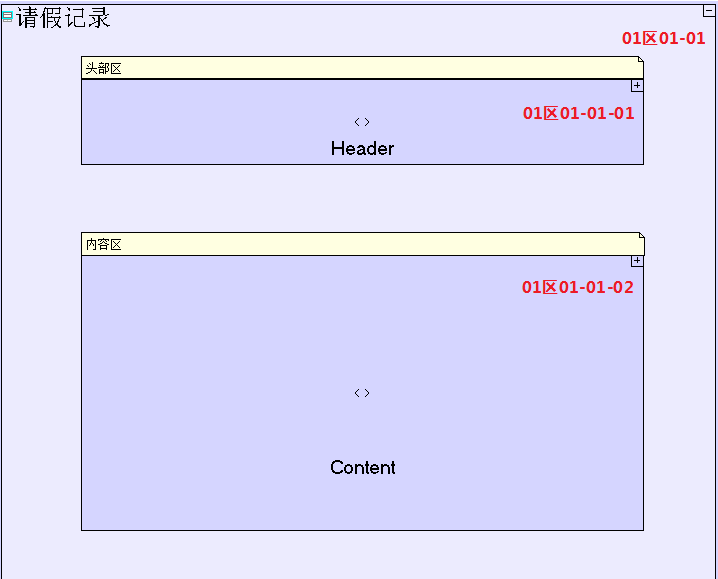
2.1默认页面===>提交请假单===>头部区(页面部份主要编辑区01)

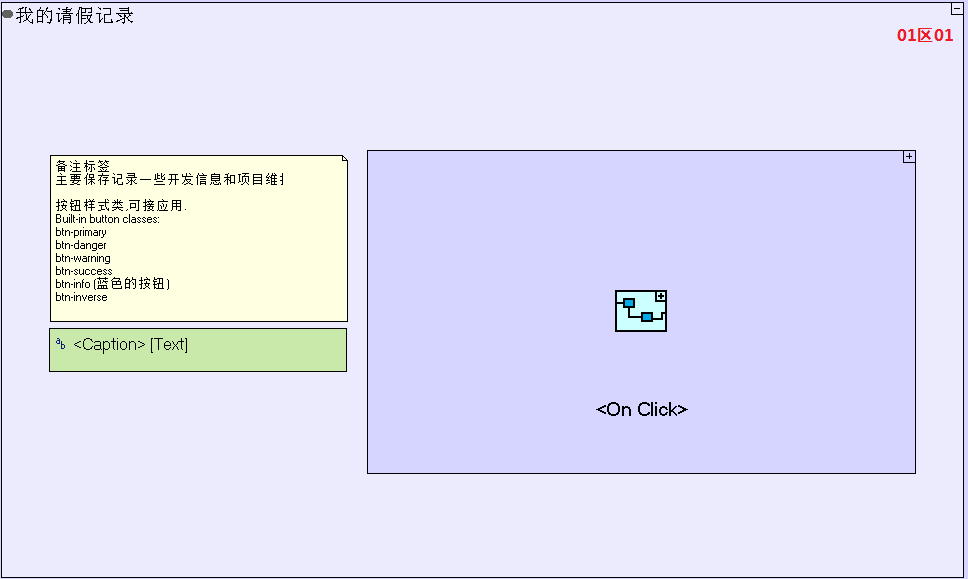
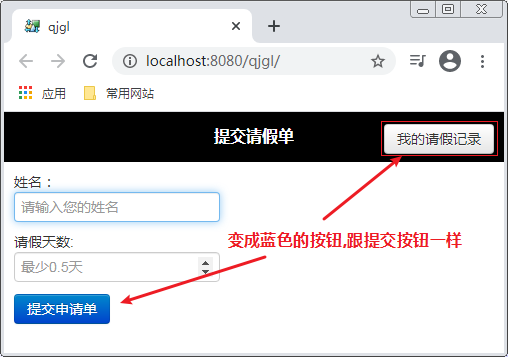
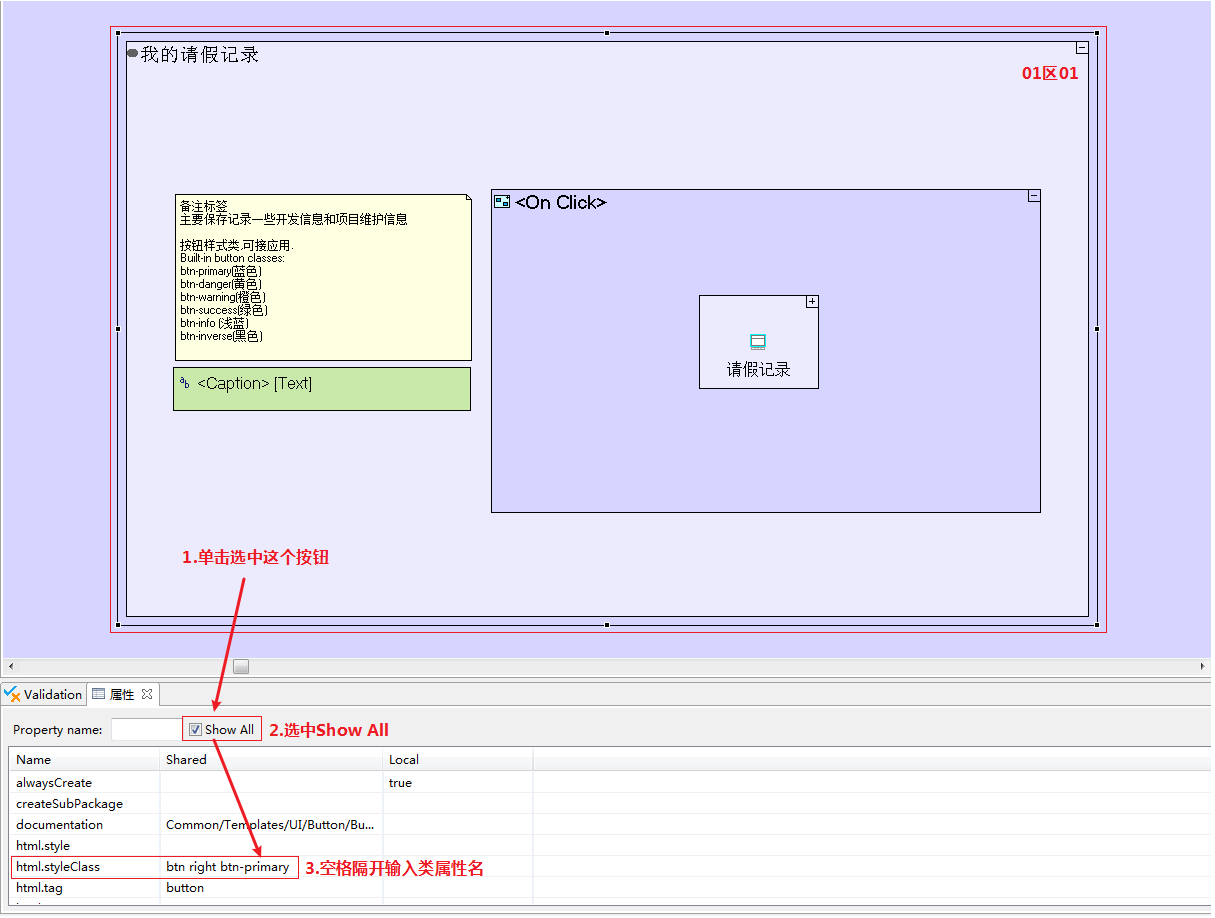
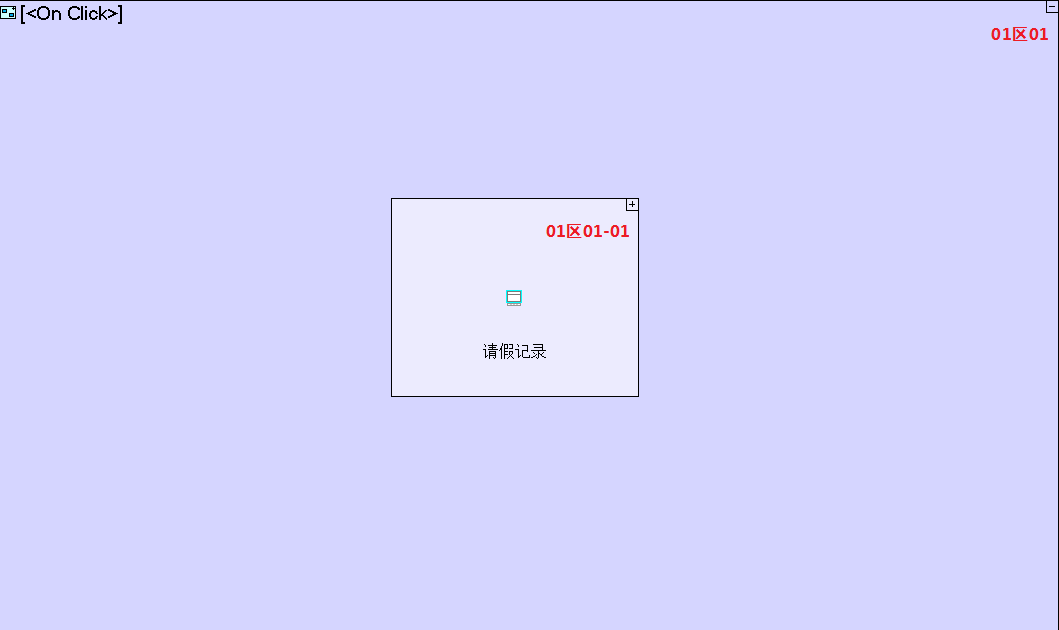
2.1.1默认页面===>提交请假单===>头部区===>我的请假记录(点这个按钮将跳转到我的请假记录页面)

2.1.2改变按钮样式说明



2.1.3默认页面===>提交请假单===>头部区===>我的请假记录===>On Click(点击这个按钮跳转到我的请假记录表页面,这里我们就要在里面加这个页面)




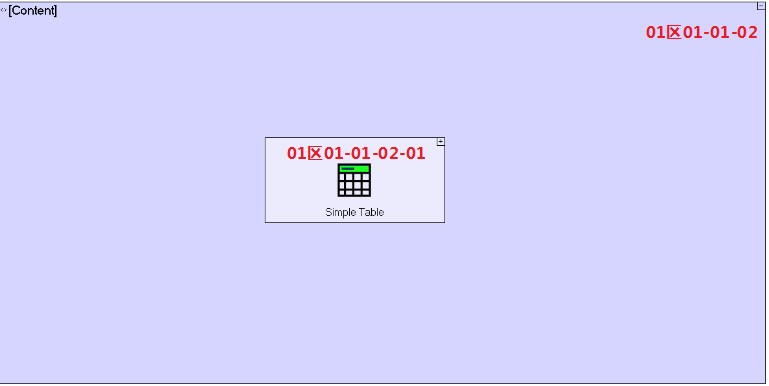
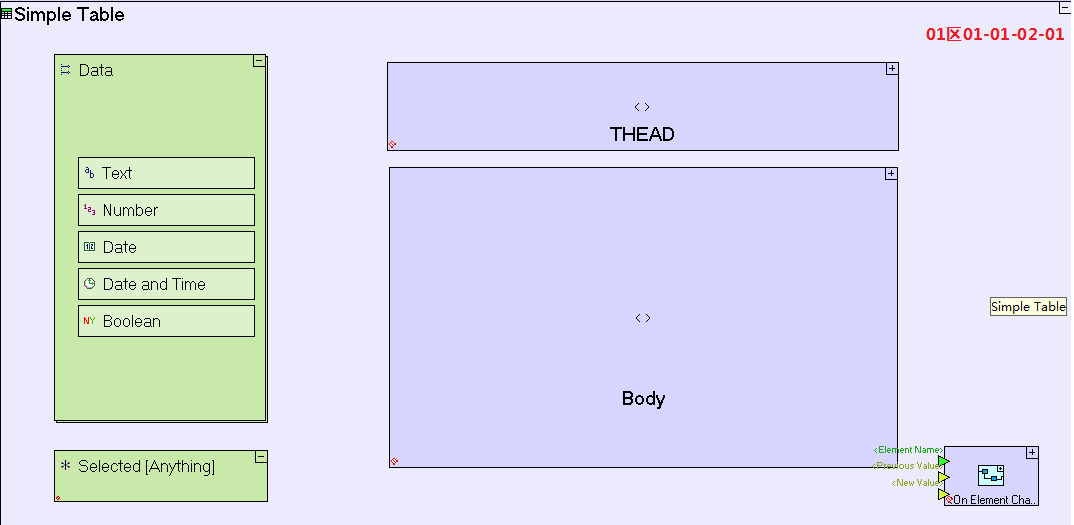
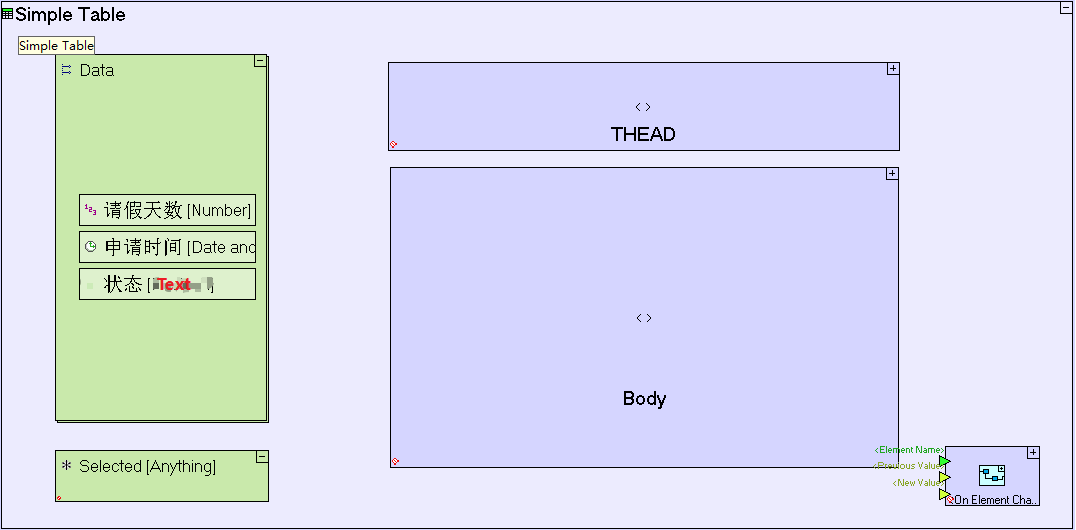
2.1.4我的请假记录表列标题设计(复用电脑端的表格字段)

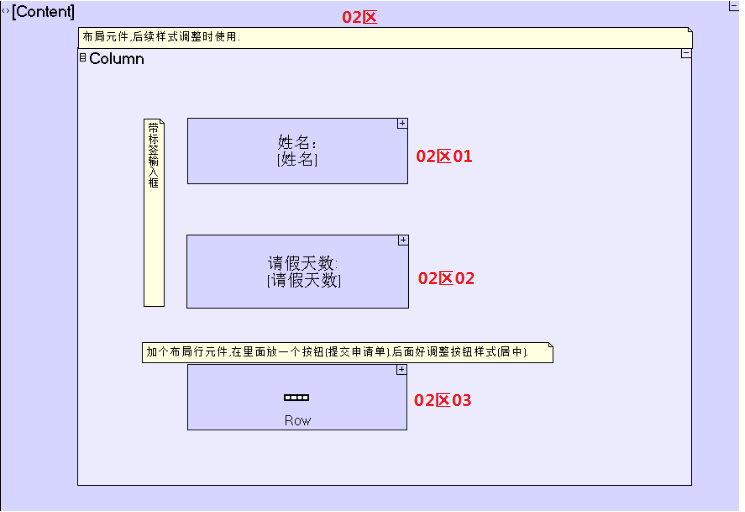
2.2默认页面===>提交请假单===>内容区(页面部份主要编辑区02)

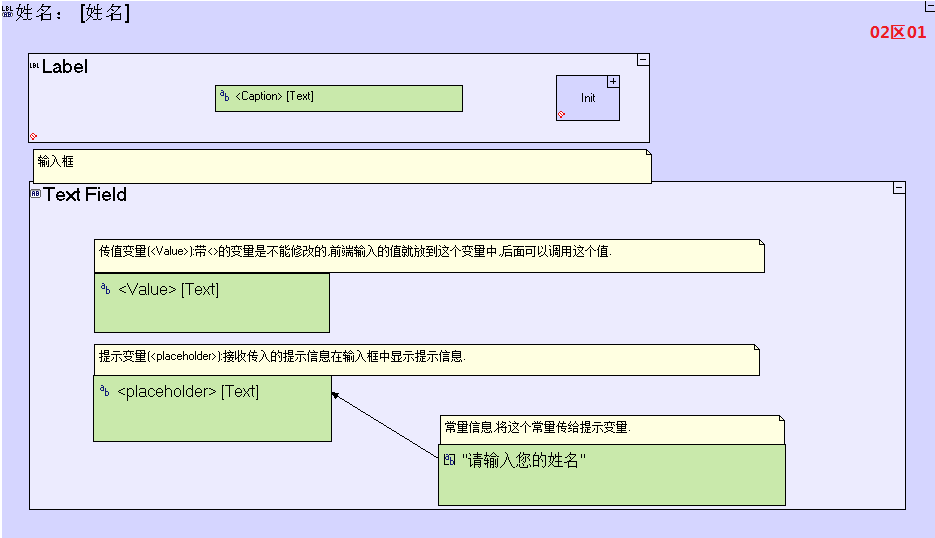
2.2.1默认页面===>提交请假单===>内容区===>带标签输入框(姓名)===>Text Field(输入框)
常用的固定名称变量标签:
1.<Value> [Text] 文本类型传值变量
<Value> [Number] 数字类型传值变量
2.<placeholder> [Text] 接收传入提示信息在输入框中显示
3.<Visible> [Boolean] ==> (![]() ) 传入常量
) 传入常量 来控制元件的显示或隐藏元件
来控制元件的显示或隐藏元件

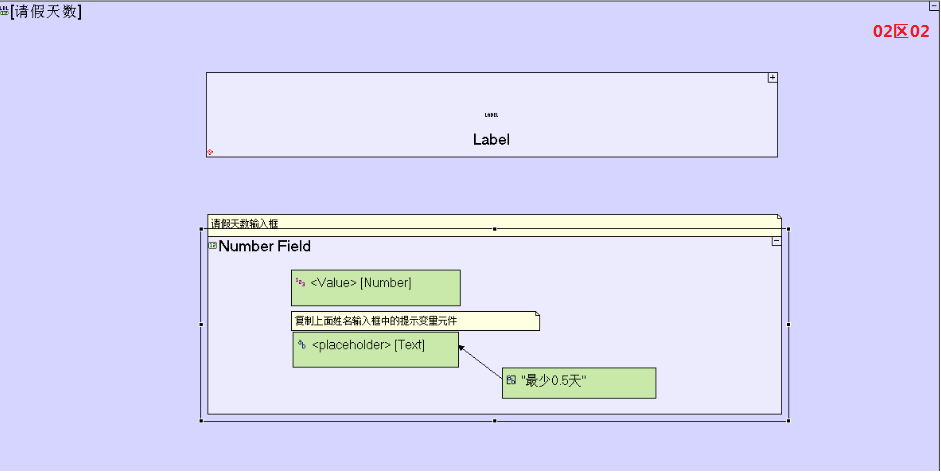
2.2.2默认页面===>提交请假单===>内容区===>带标签输入框(请假天数)===>Text Field(输入框)

2.2.3默认页面===>提交请假单===>内容区===>行布局元件(Rowow)===>按钮

===============================================================================================



