TERSUS无代码开发(笔记05)-简单实例电脑端页面设计
案例笔记电脑端页面设计
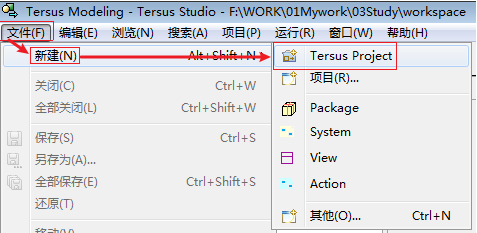
1.新建项目(请假管理qjgl)


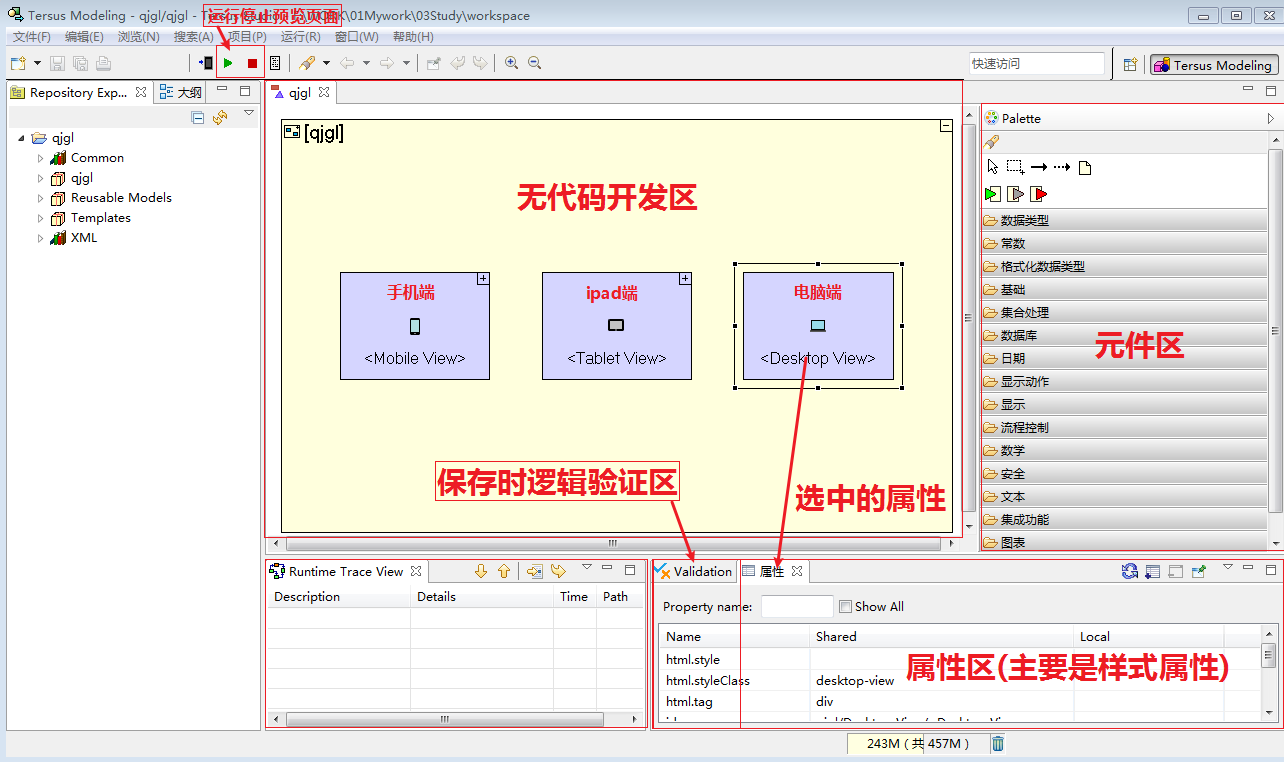
2.开发软件界面介绍(常用的功能按键)


3.目录中显示元件对象


4.对元件对象的操作主要方式是双击(双击哪个元件,哪个元件就最大化显示)
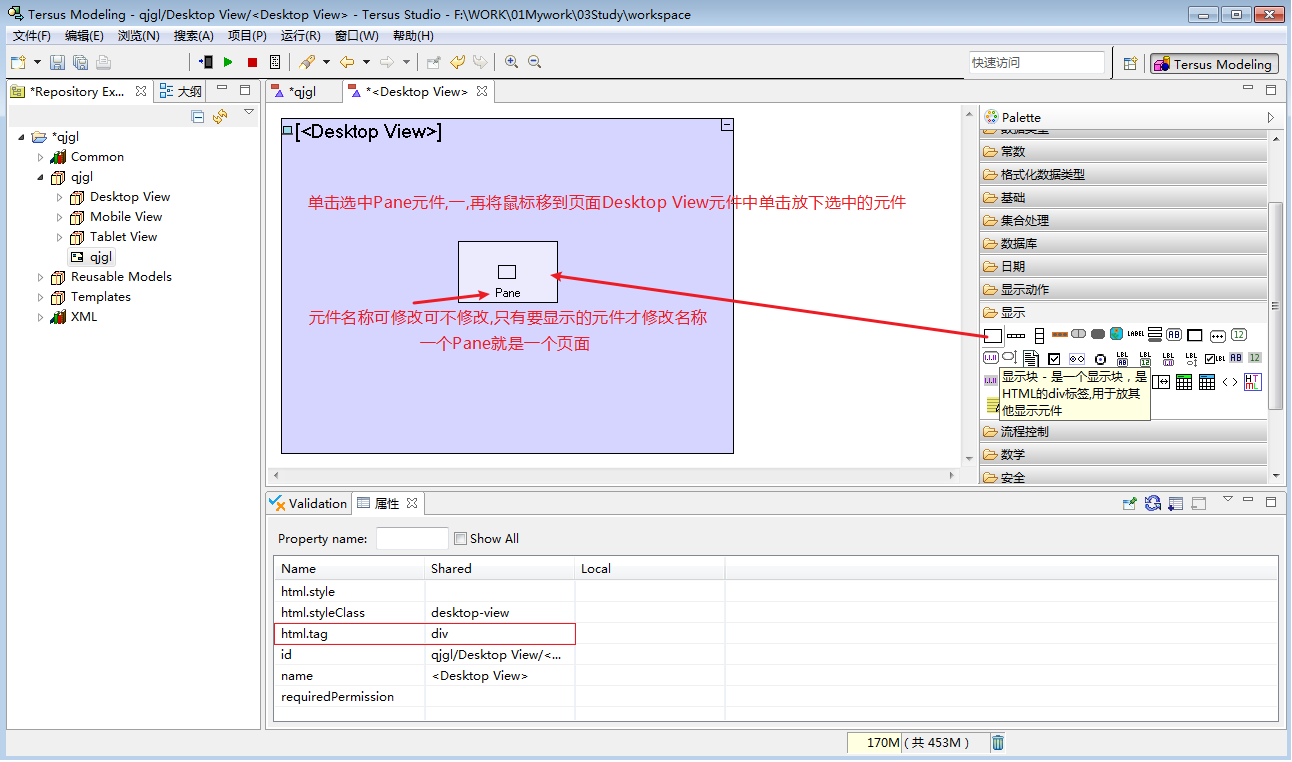
5.设计页面(电脑端页面)

5.1在Desktop View中放入一个Pane元件,一个Pane元件就是一个页面.

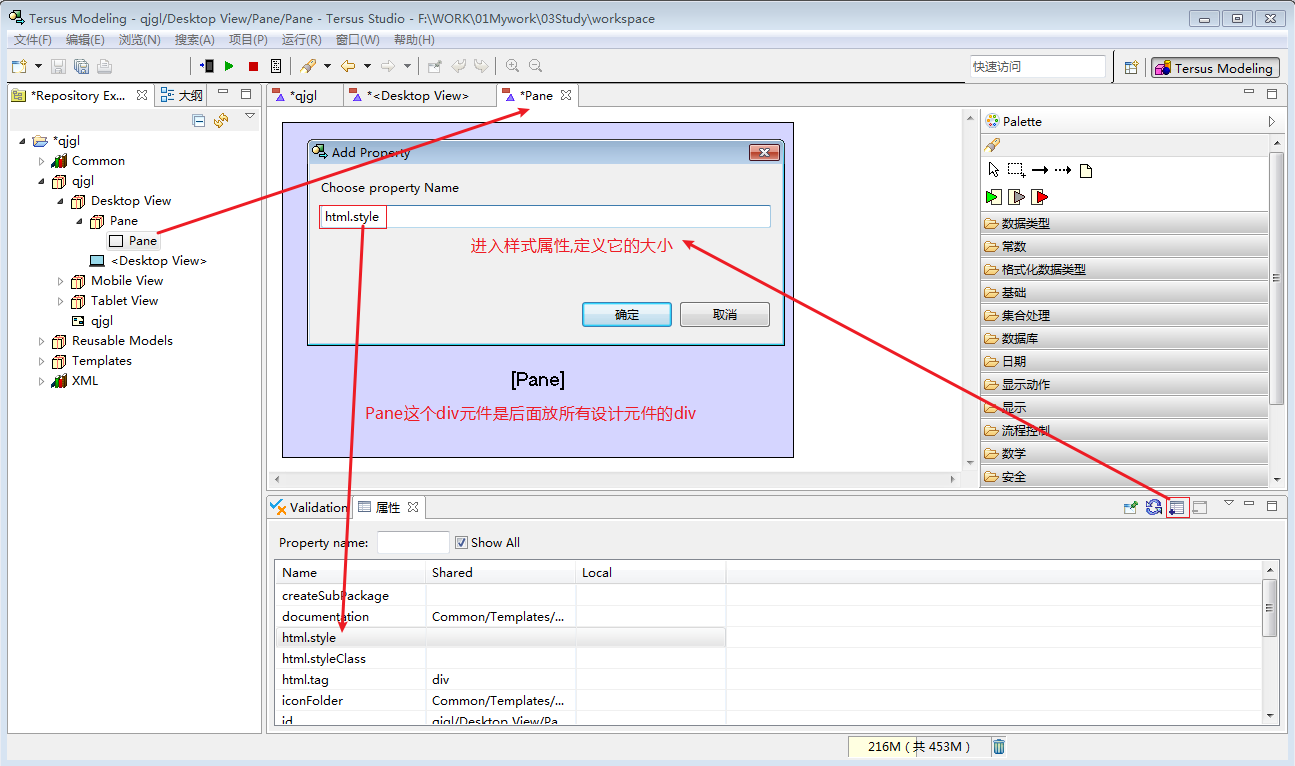
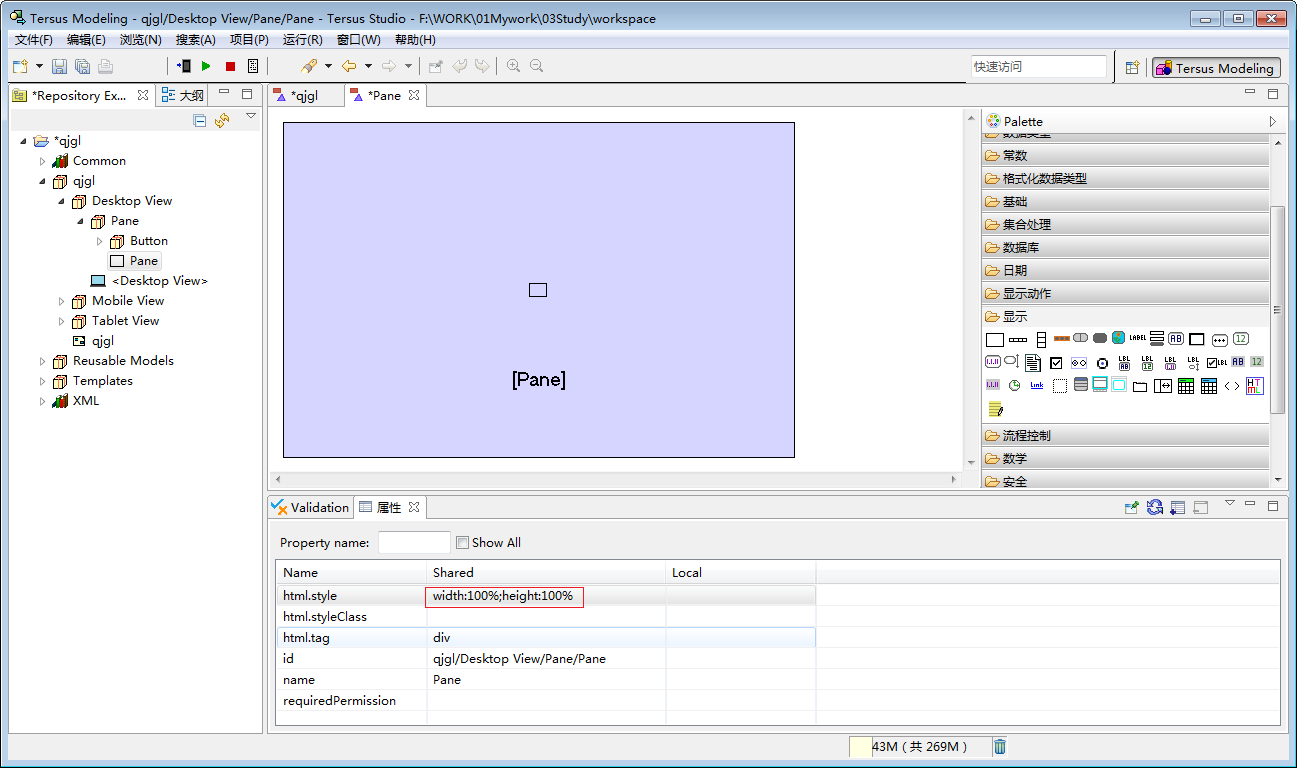
5.2设计Pane属性: width:100%;height:100%


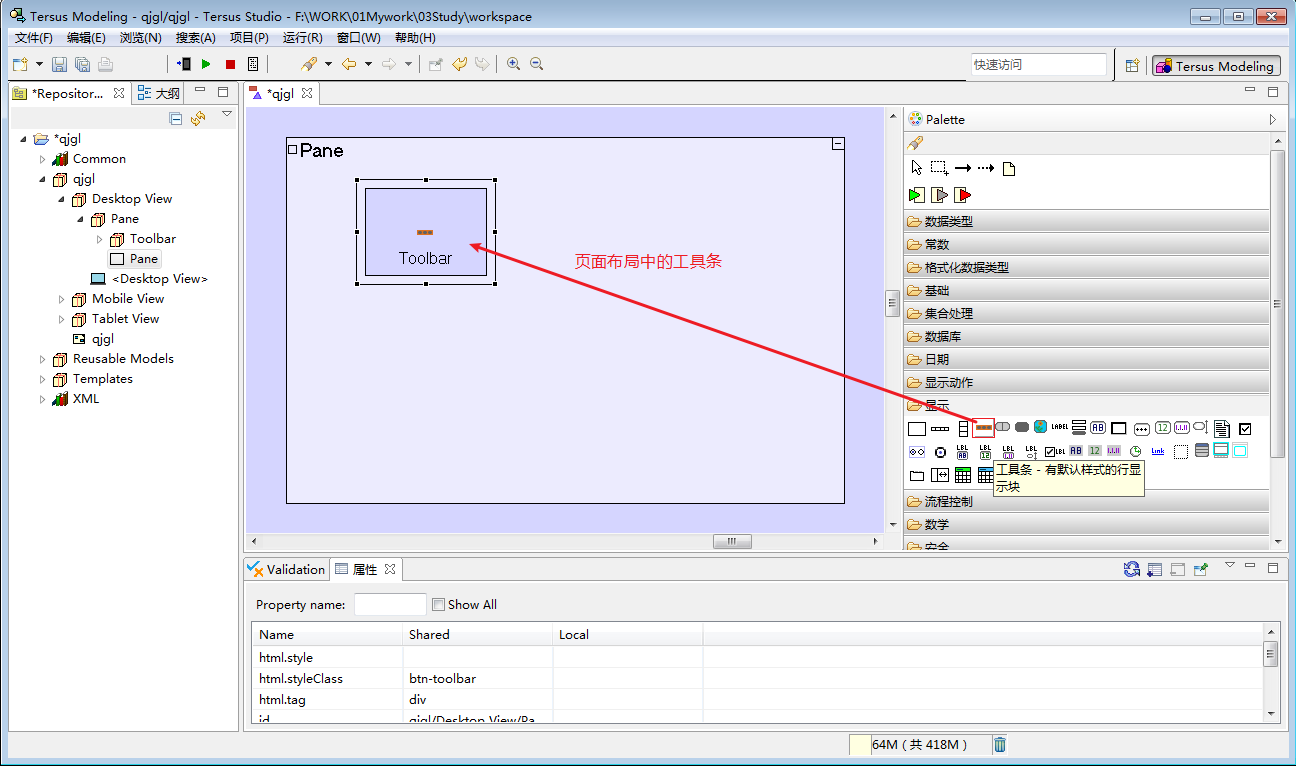
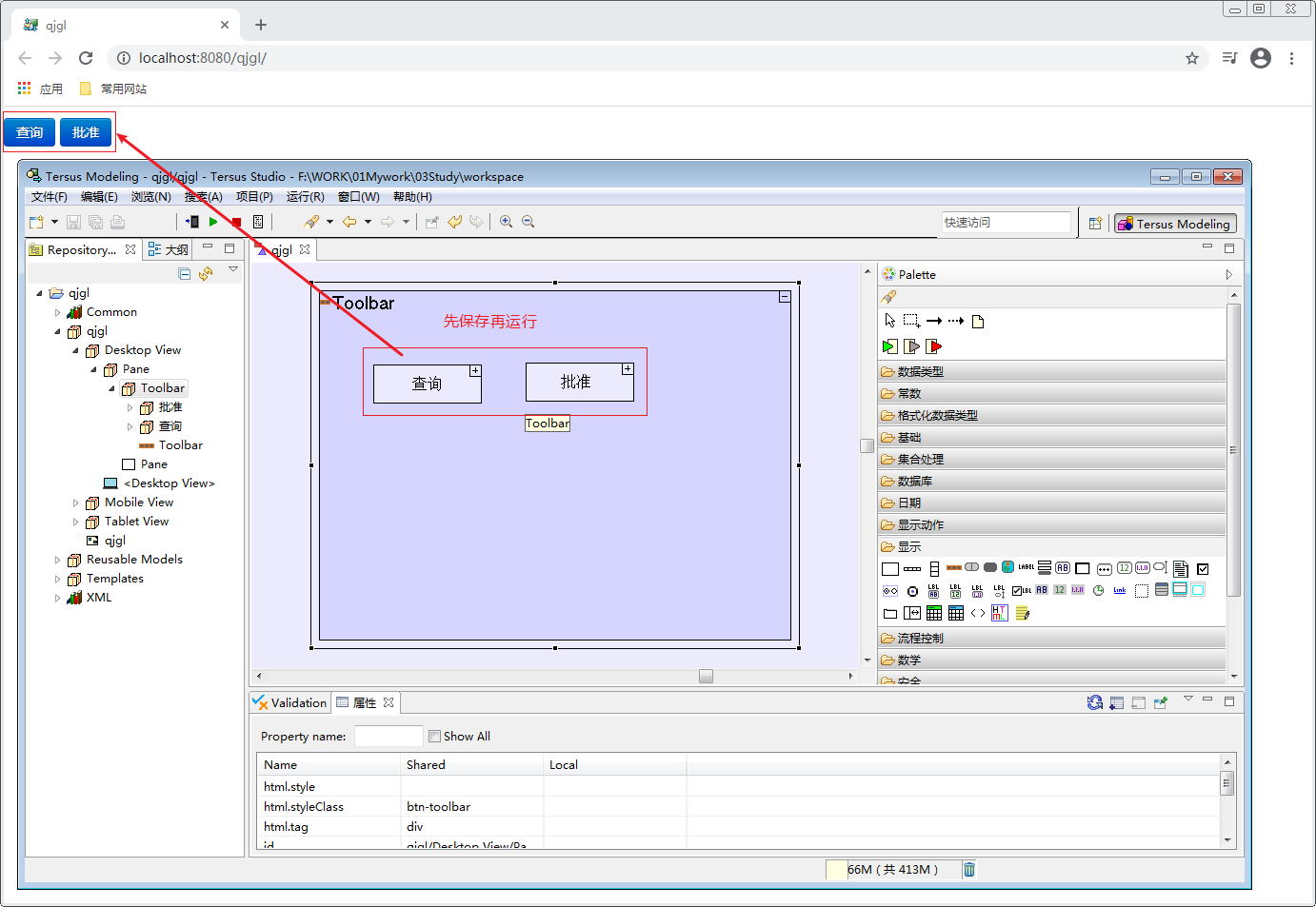
5.3在 Pane 中加入页面布局元件 Toolbar

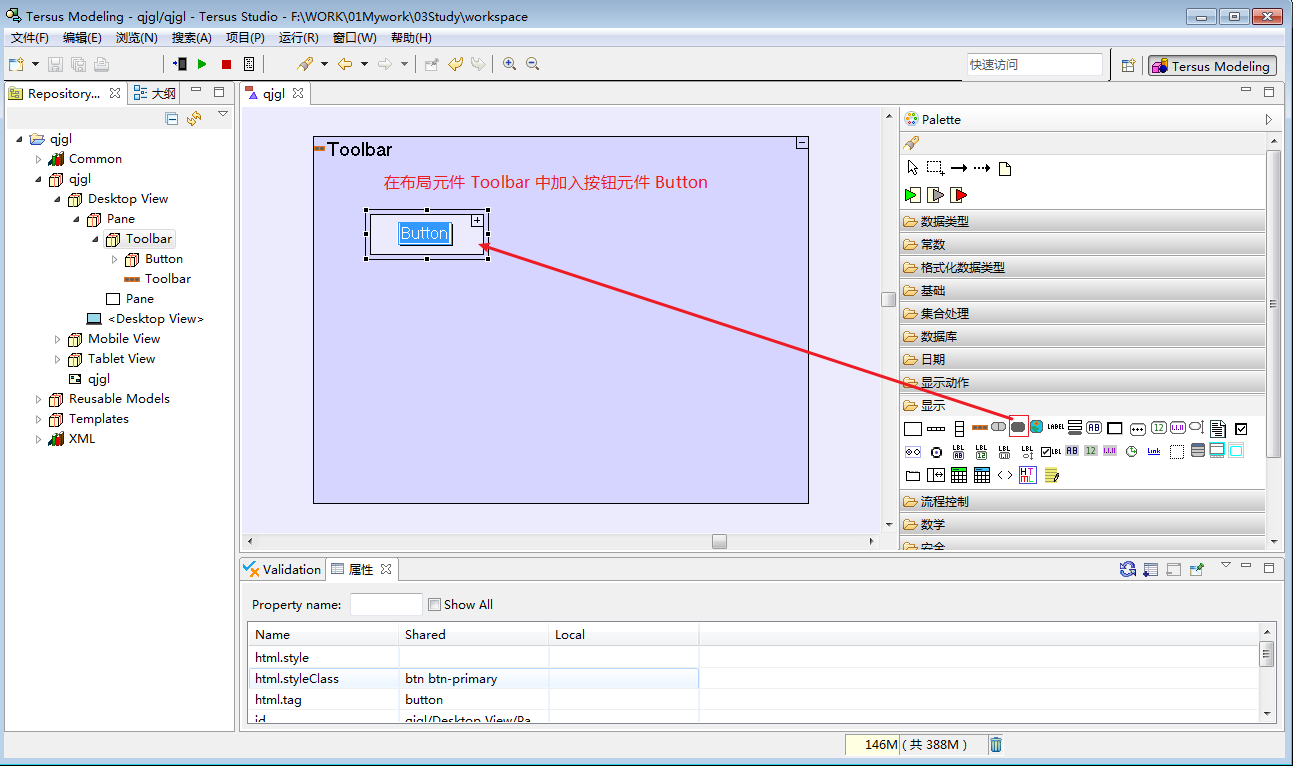
5.4在布局元件 Toolbar 中加入按钮元件 Button

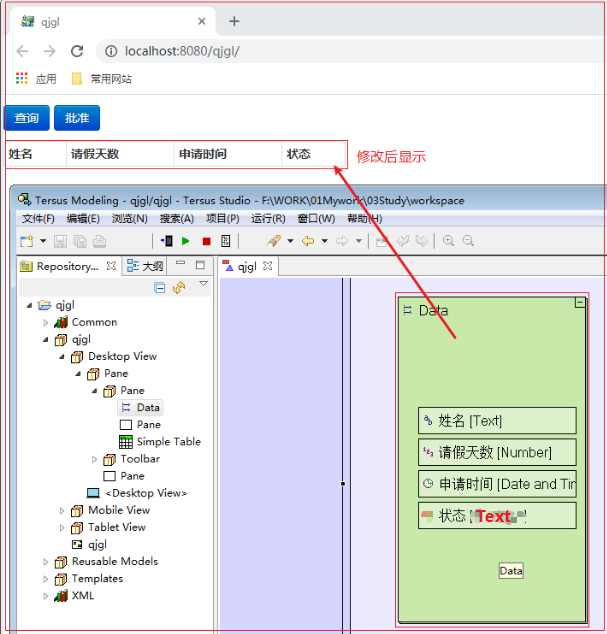
5.5对要显示的按钮元件 Button 重命名(页面显示铵钮的名称)
方法一:加入时为选中状态,直接可以修改
方法二:按F2键进入修改窗口修改
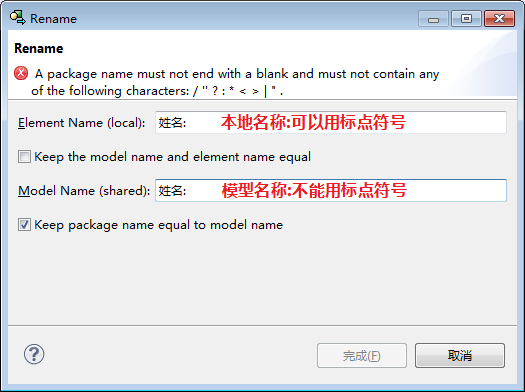
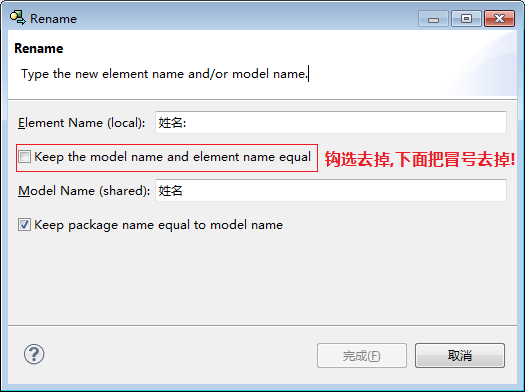
方法三:选中元件右击进入 Rename 进入修改窗口修改
命名注意事项(本地元件名称和模型对象名称)




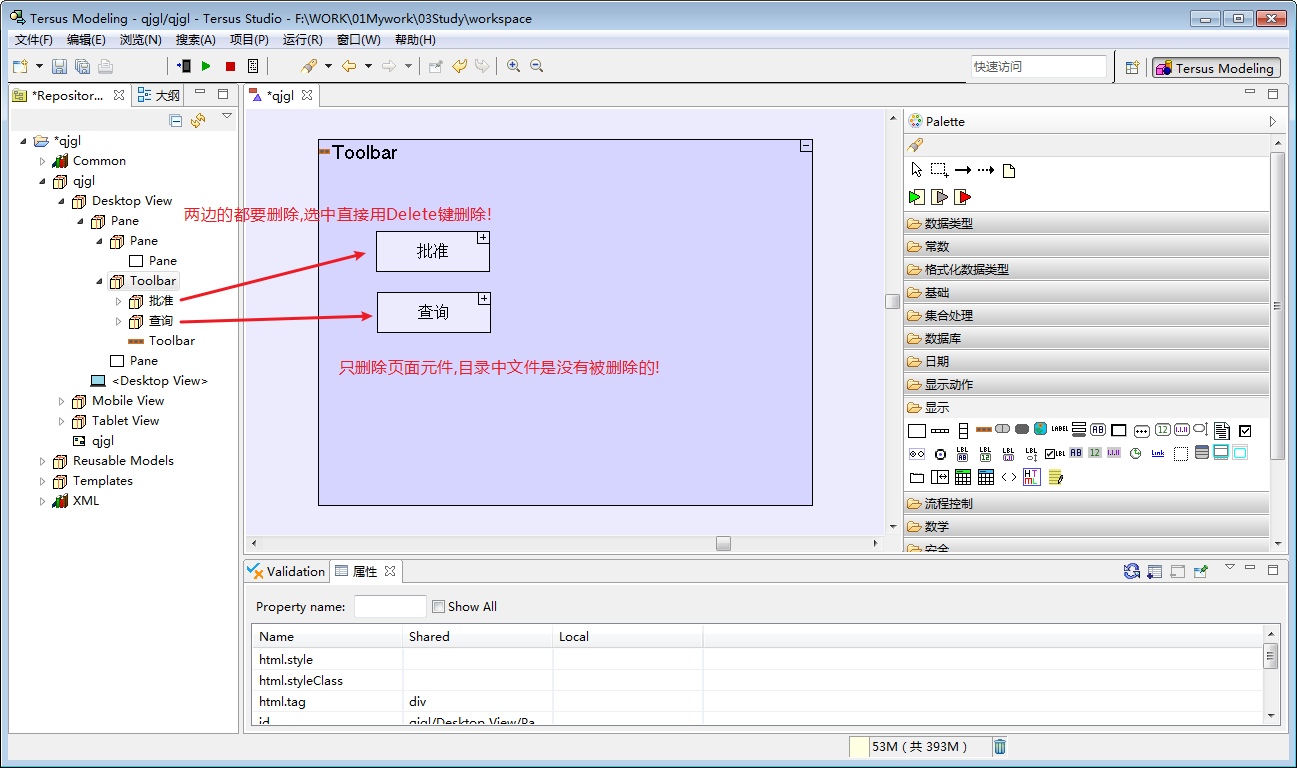
5.6删除不要的元件,直接Delete元件,但文件中没有删除,要在文件目录中把对应的文件也要删除.

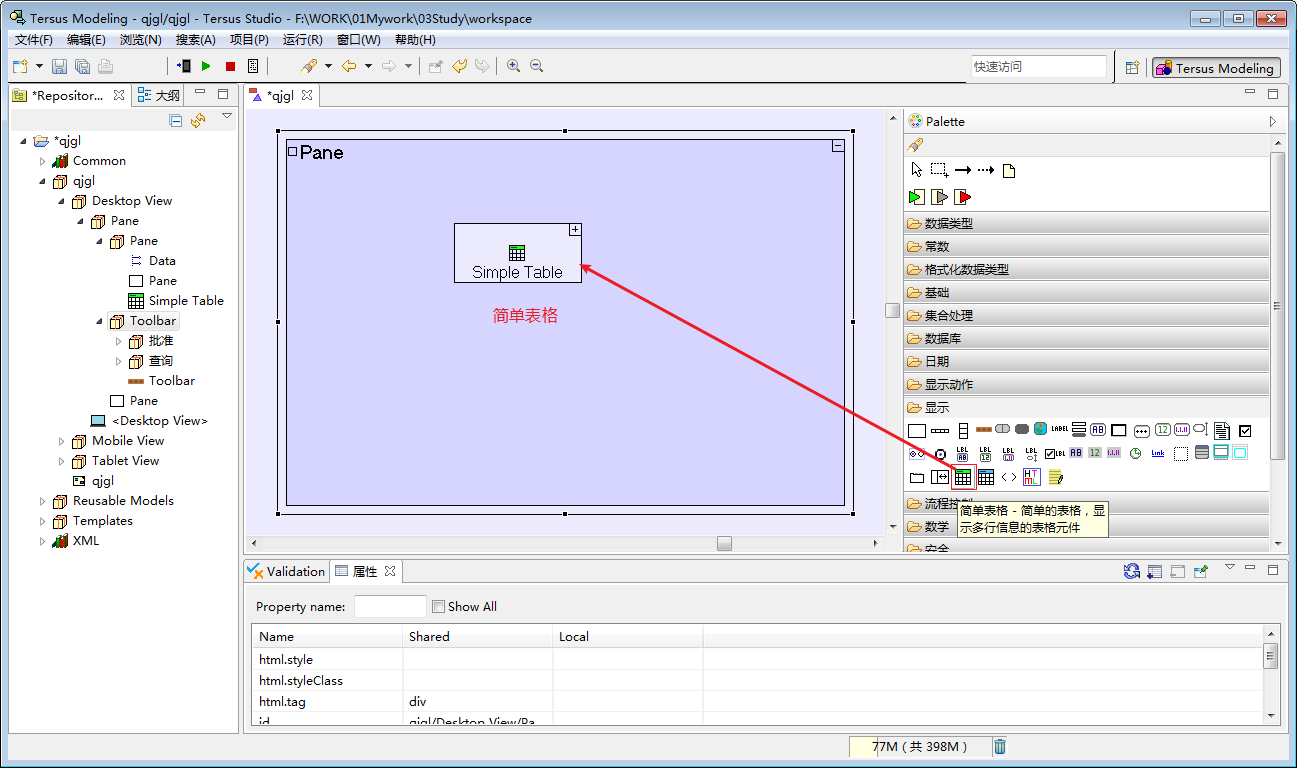
5.7在页面 Pane 中加入一个 Pane 元件 再在新的Pane里面加入一个简单表格元件 Simpli Table

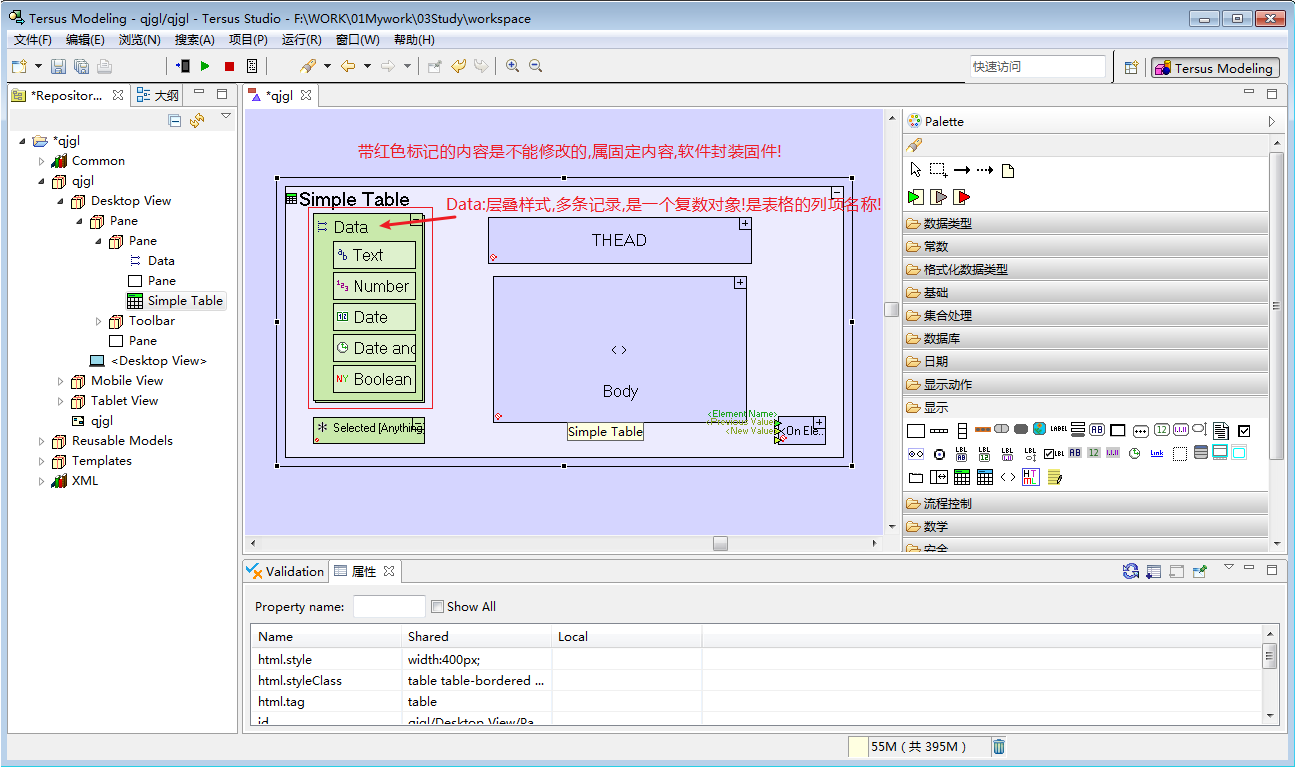
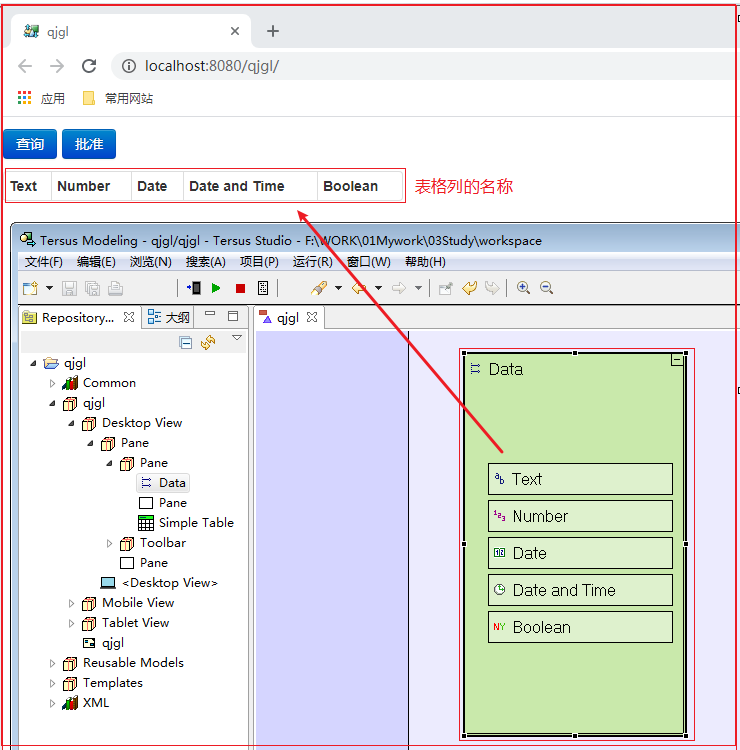
5.8简单表格元件 Simpli Table 说明



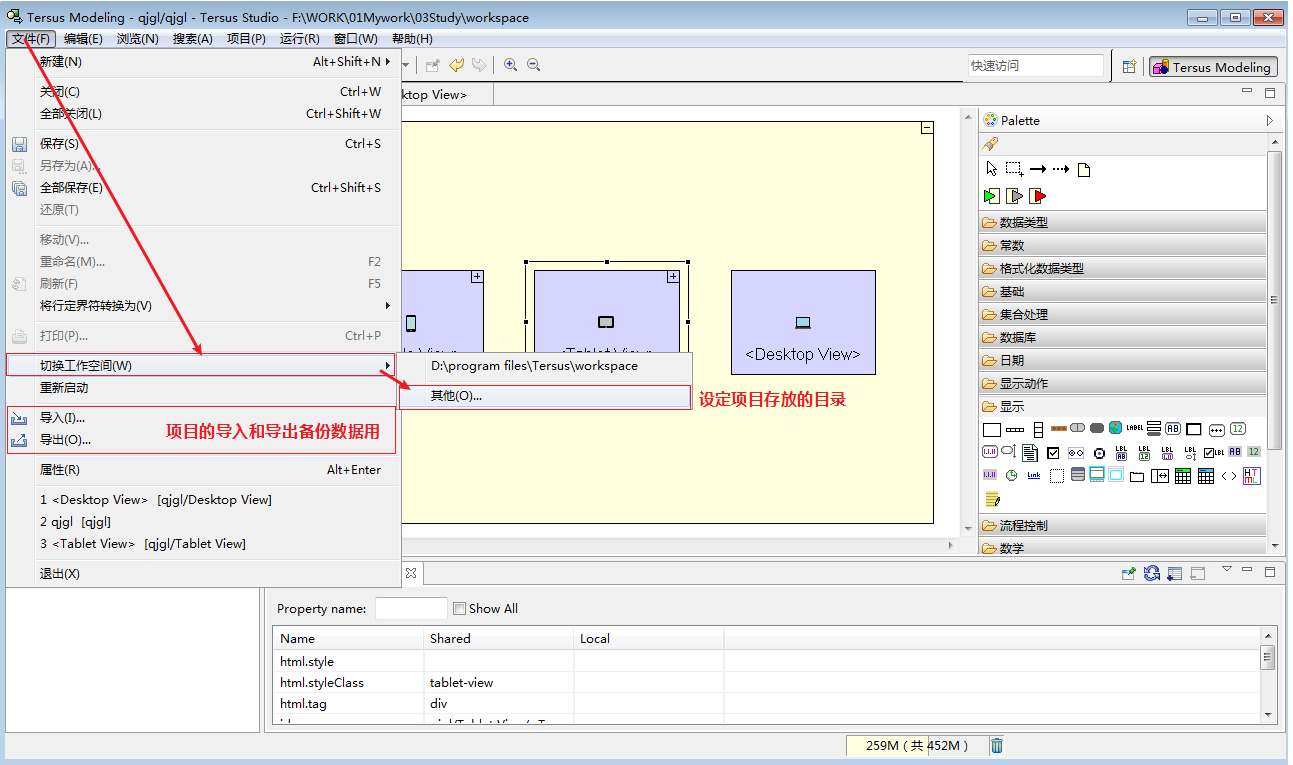
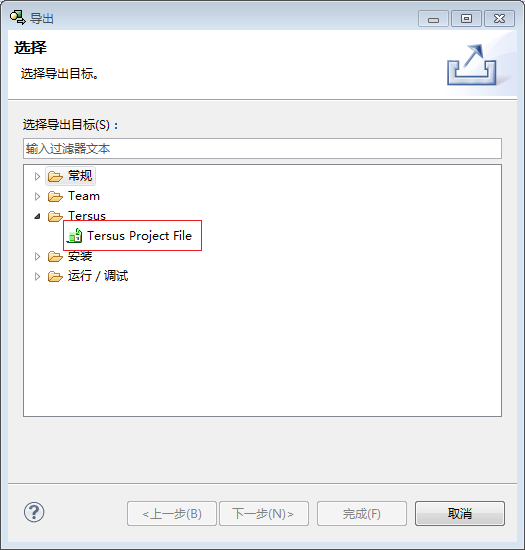
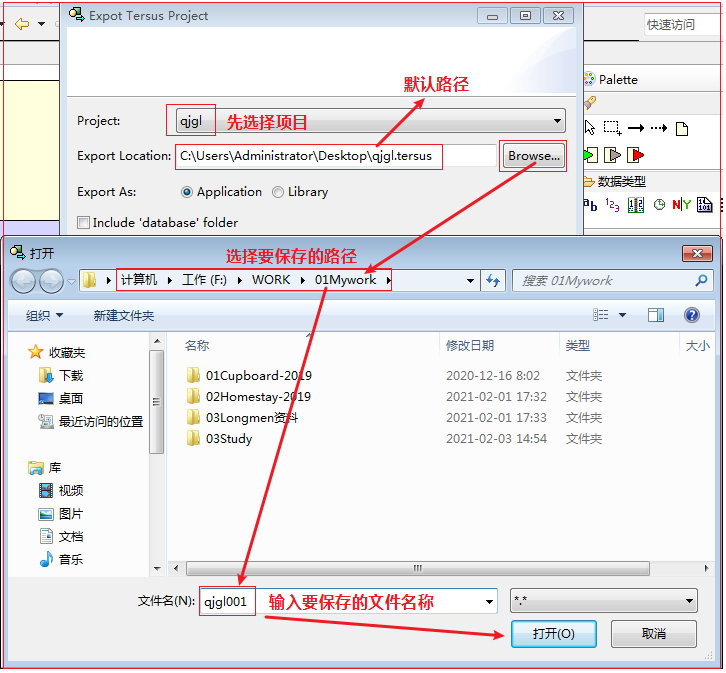
6.导入导出说明(主要备份数据用),选择===>文件===>导出===>选择Tersus Project File下一步



 以.tersus结尾的文件就是tersus文件
以.tersus结尾的文件就是tersus文件
===============================================================================================



