基于vue在线考试系统的设计
项目名称:在线考试系统
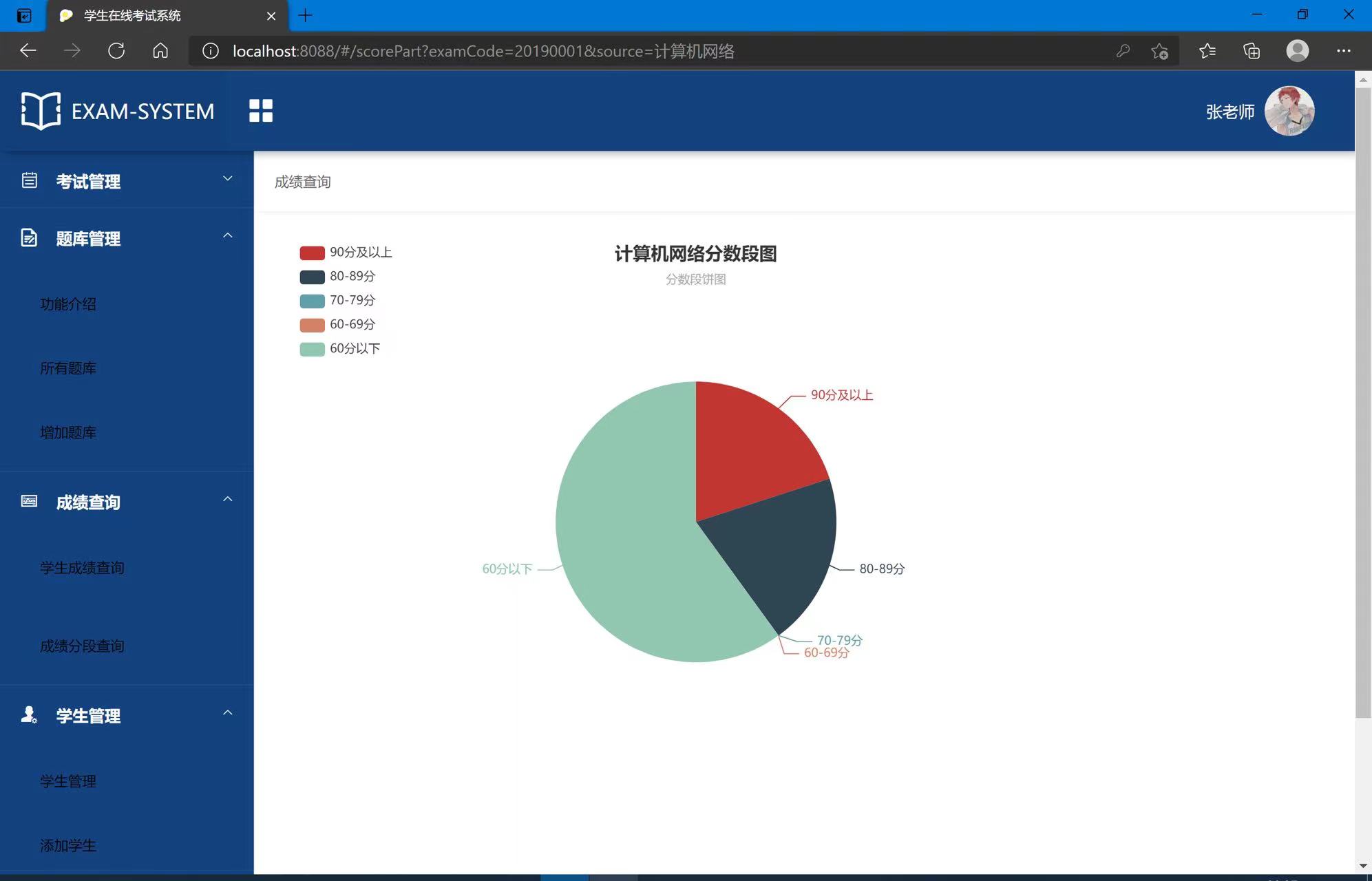
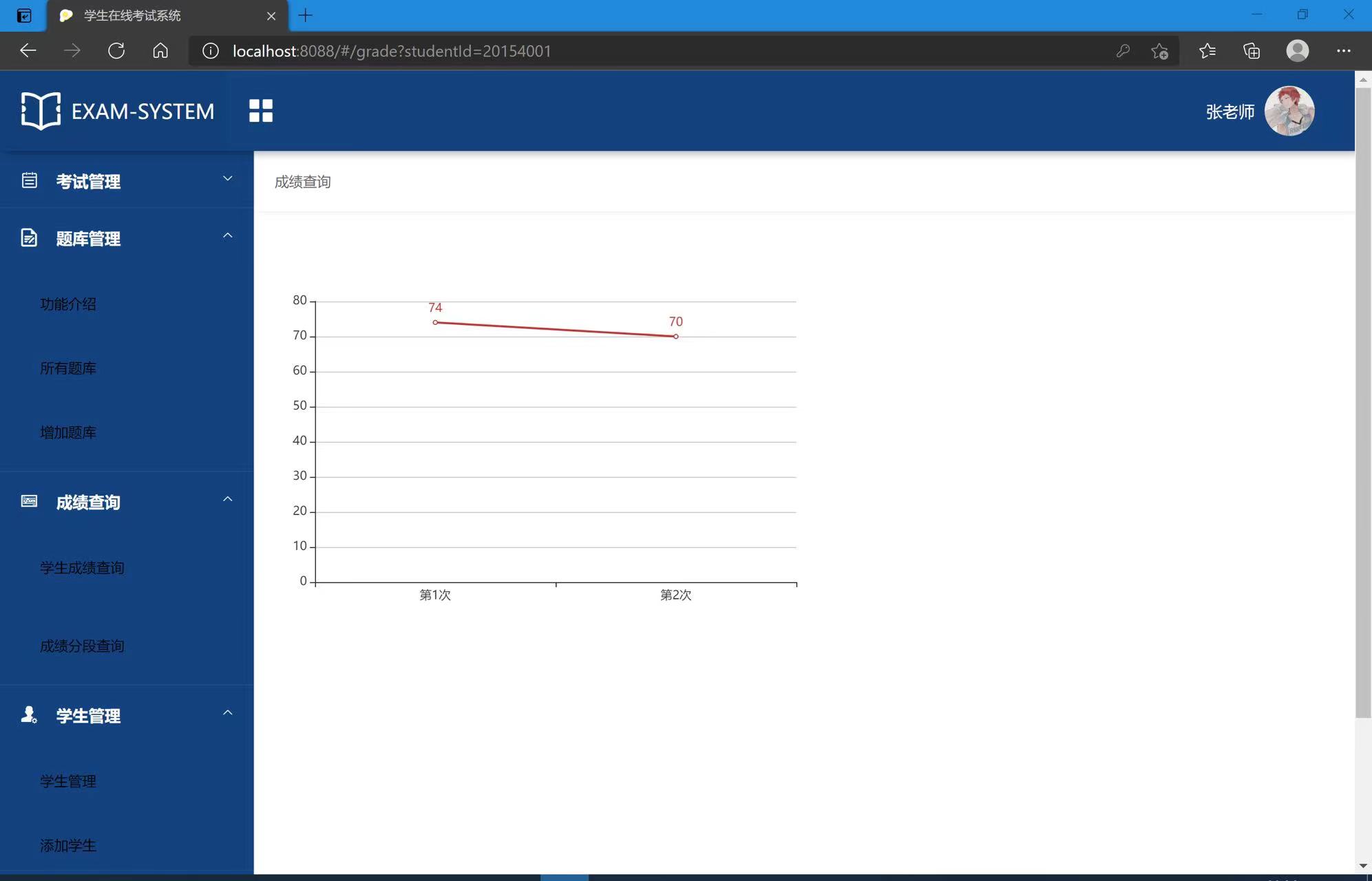
项目职责:梳理项目整体需求,使用vue+elementUi组件前后端界面进行搭建;使用axios后实现前后台的数据交互;使用nodejs对vue脚手架进行下载;数据库方面的话首先通过Xmind完成思维导图的分析后使用的是navcat进行数据库的构建,设计数据表;使用echars实现成绩模块数据以折线图和扇形图的形式进行展现。
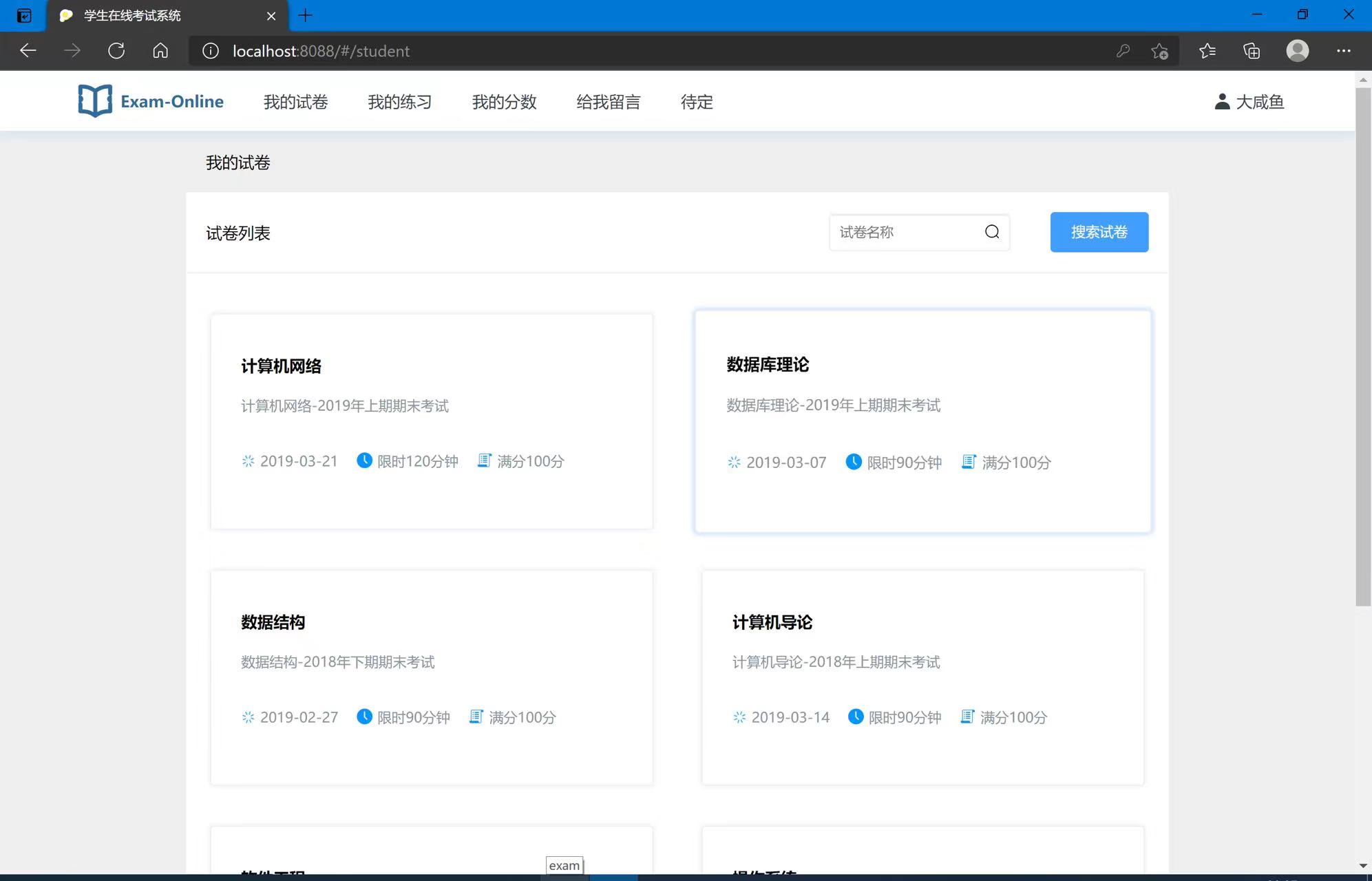
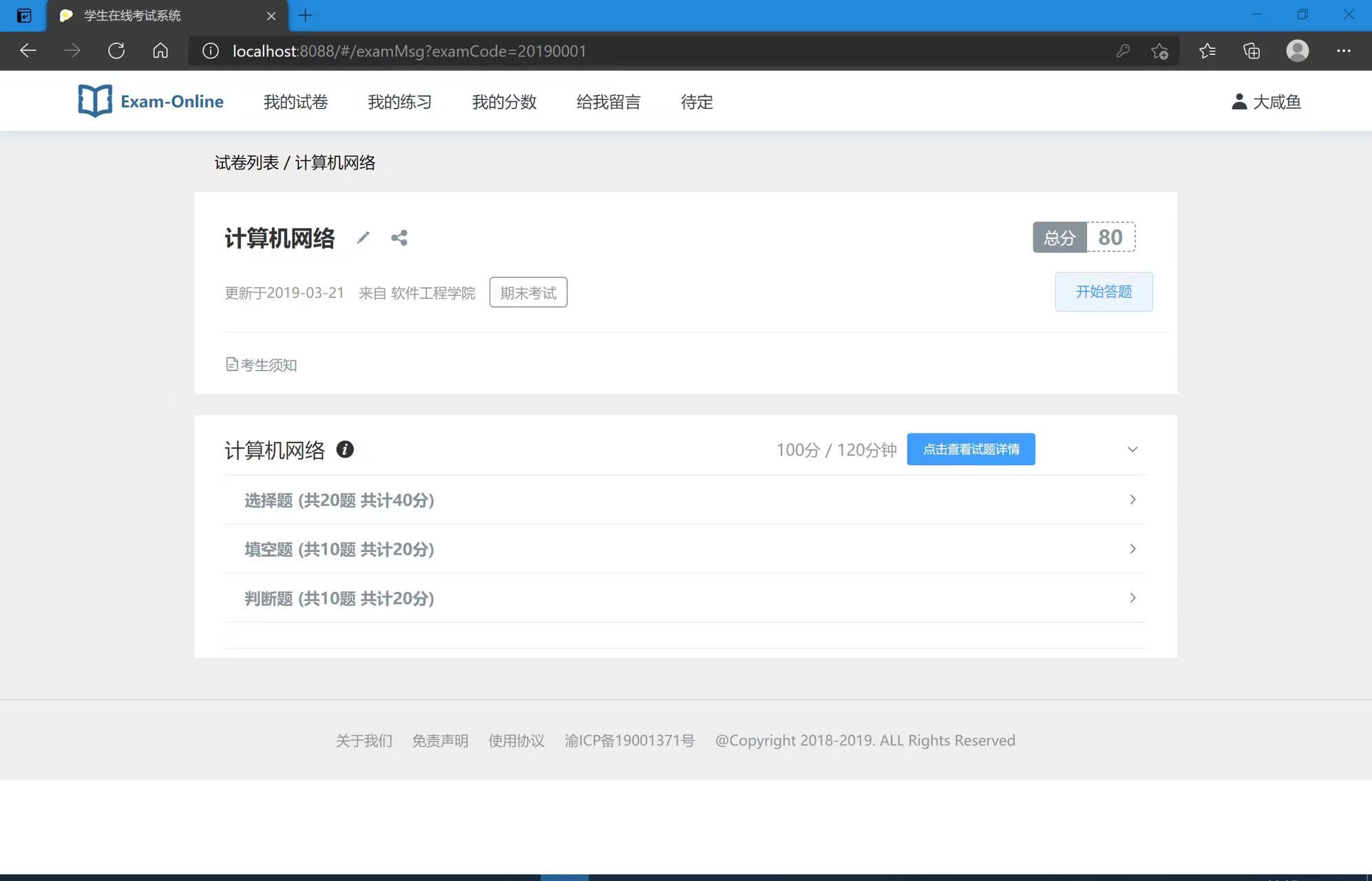
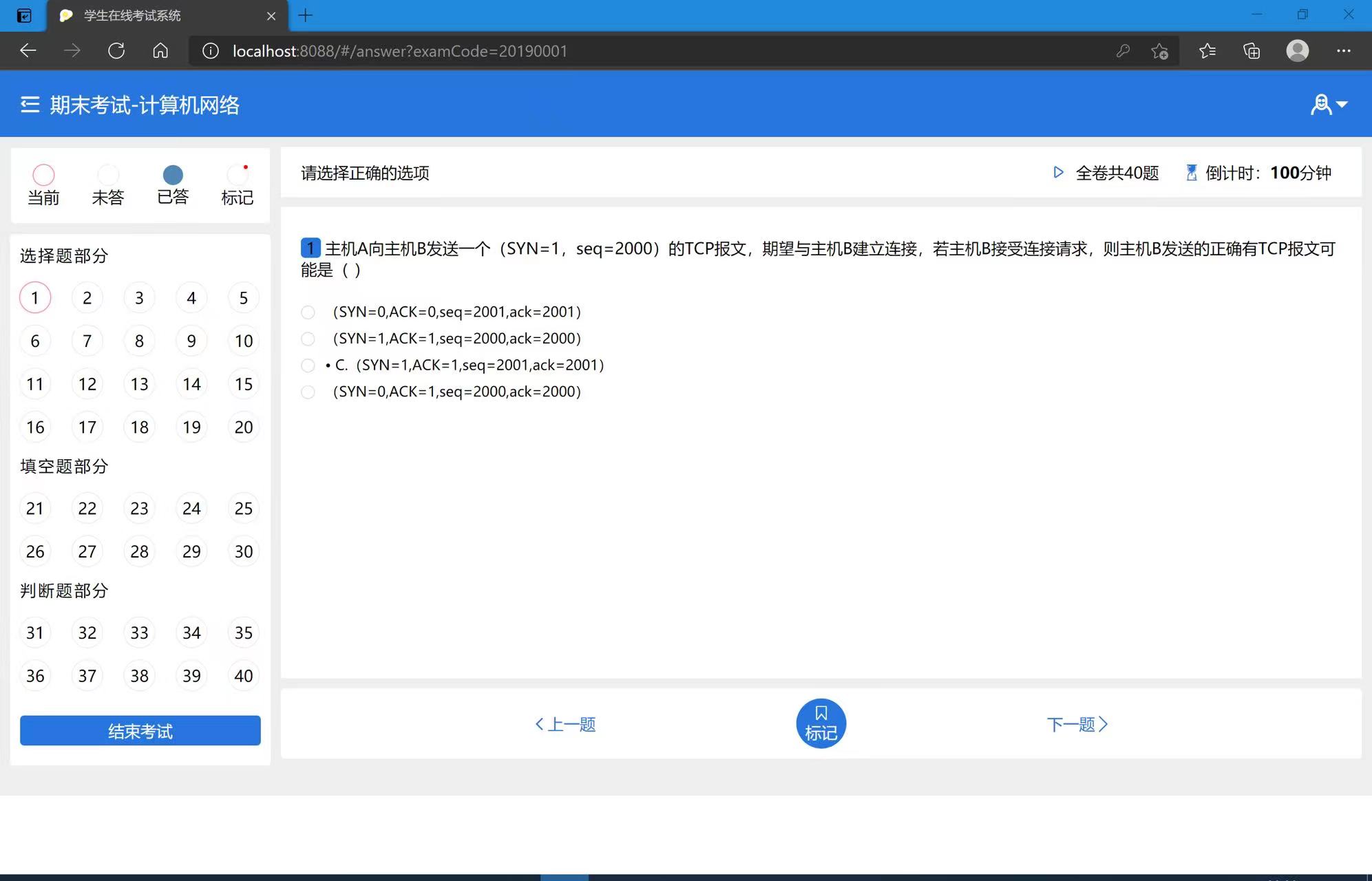
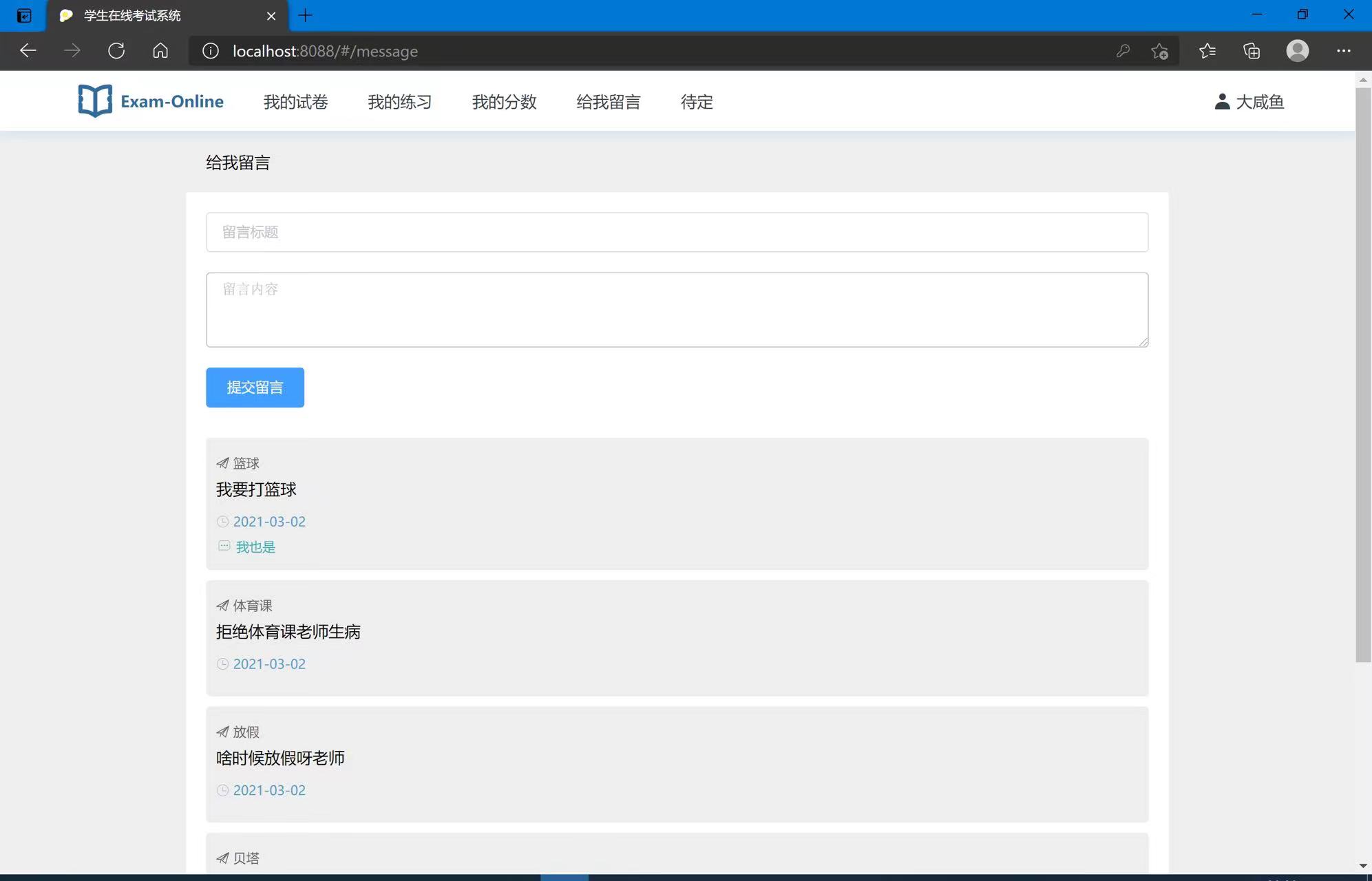
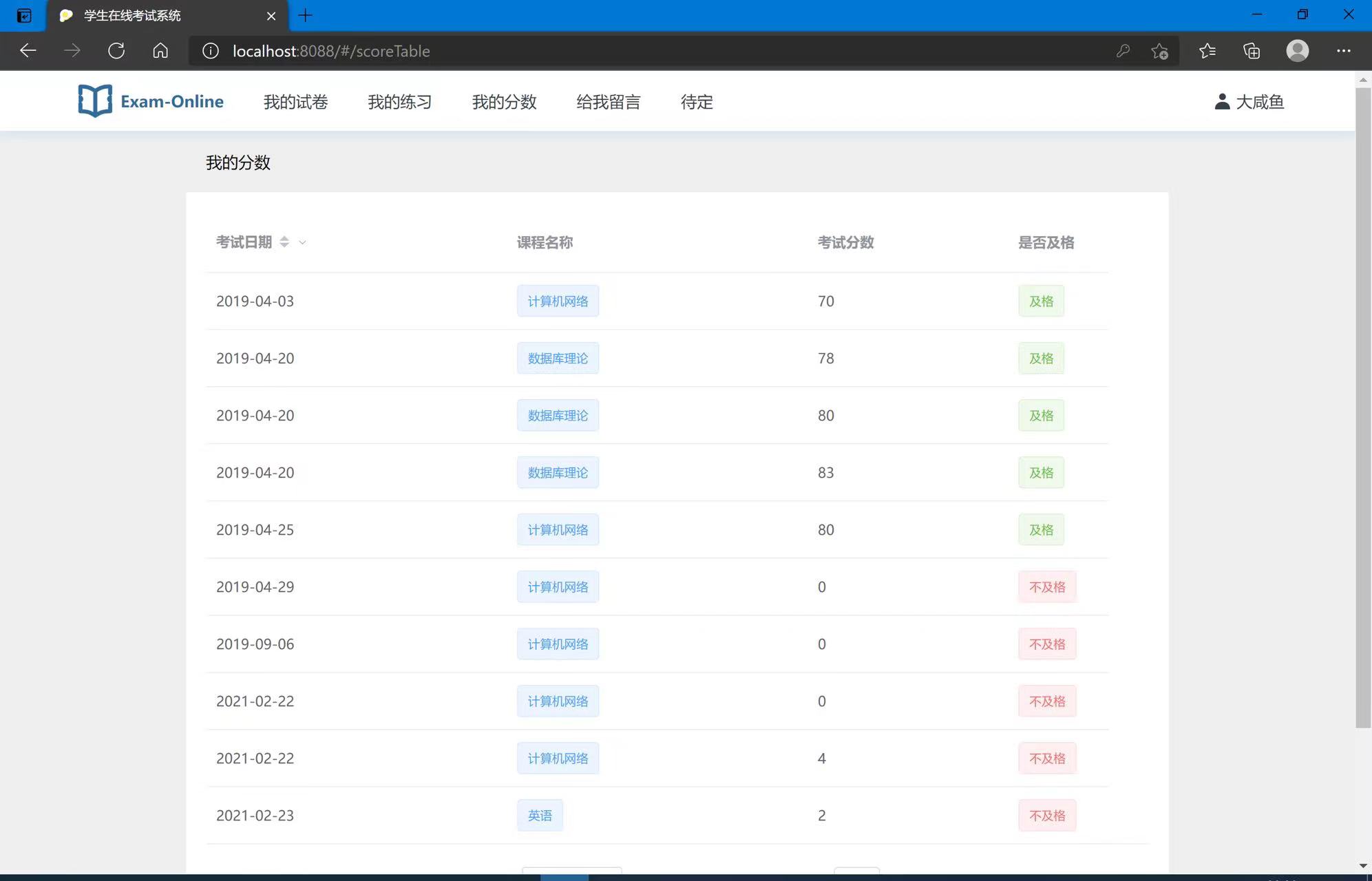
项目成效:三种用户角色可以实现登陆并进入的界面有着不同的功能模块,学生角色可以实现选择不同科目进行测试或者课堂练习,需在规定的时间完成答题,超过考试时长系统会自动提交答案,并给出相应的分数;教师角色可以实现对学生用户的管理如:修改名字,查看考试分数,修改班级信息等功能;管理员角色可以实现对教师和学生用户的管理,新增教师或学生等功能。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类