使用 gitbook 制作自己的 html 文档
步骤如下
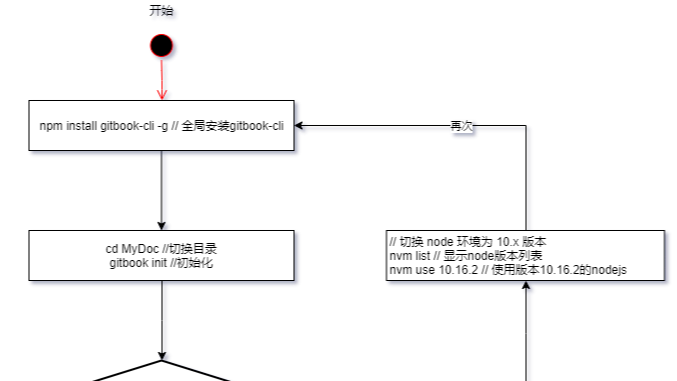
1.全局安装 gitbook-cli
npm install gitbook-cli -g // 全局安装gitbook-cli
2.切换文档路径且使用 gitbook 初始化
cd MyDoc //切换目录
gitbook init //初始化
3.报错 TypeError: cb.apply is not a function
TypeError: cb.apply is not a function
解决办法: 使用 node 10 即可。
具体的原因在:https://stackoverflow.com/questions/63214997/typeerror-cb-apply-is-not-a-function
是 gitbook 使用了一个过时的 dependency 所致。
4.移除全局 gitbook-cli
npm uninstall gitbook-cli -g // 移除全局 gitbook-cli
5.切换 node 环境为 10.x 版本
之前看的某篇文章是 10.21.0,由于本地有 10.x 版本,所以使用 10.16.2
// 切换 node 环境为 10.x 版本
nvm list // 显示node版本列表
nvm use 10.16.2 // 使用版本10.16.2的nodejs
6.再次全局安装 gitbook-cli
npm install gitbook-cli -g // 再次全局安装gitbook-cli
7.再次使用 gitbook 初始化项目
gitbook init
8.初始化成功
等了不少时间
info: initialization is finished
9.启动 gitbook 项目
在我重装系统的电脑上很流畅
gitbook serve // 启动
10.根据自己需要编写文档
编写自己的 *.md 文件
修改目录文件 SUMMARY.md
11.生成 html 文件
gitbook build // 生成html
参考链接
gitbook - 无法运行,报错:TypeError: cb.apply is not a function gitbook


 制作 Zeal 文档之使用 gitbook 制作自己的 html 文档
制作 Zeal 文档之使用 gitbook 制作自己的 html 文档


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?