《css揭秘》之背景与边框
这本书是魔法哥的译著,也是买了有很长时间了,现在开始慢慢阅读,确实比较新颖,包含了很多css方面的小tips。来一点点的做个总结。
半透明边框的实现:
关于半透明我们可能会想到使用rgba,opacity等等,对于背景提供回退方案还是比较好做的,要么利用一张单像素半透明图片,要么回退到实色。但是对于其他属性,比如边框我们就只能回退到实色了。甚至到ie都要利用滤镜了。好了言归正传。
我们写了如下代码:
<div class="container"> <div class="test1">wretyui</div> </div>
.container{background: lightblue;} .test1{ width: 200px;height: 150px; border: 10px solid hsla(0,0%,100%,.5); background: white; }
来打开浏览器一看,白茫茫的一片,说好的半透明的白色边框去哪了。

这里就要知到背景的渲染机制了,在默认情况下,背景颜色也会蔓延到边框上。来段代码证明一下。
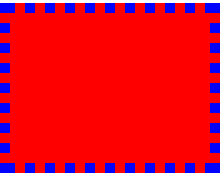
<div class="test" style="width: 200px;height: 150px;background: red;border: 10px dotted blue;"></div>

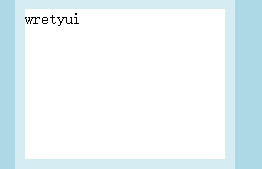
看见了没,background蔓延到了border上,所以当我们上面那段代码实质就是,白色的背景蔓延到了半透明的border上,导致border也变成了白色。我们为了不让background背景色蔓延出去,我们就要利用background-clip这个属性:增加如下代码。
background-clip: padding-box;

background-clip:https://www.w3.org/TR/css3-background/#background-clip
书本配套所有demo:http://play.csssecrets.io/
多重边框的实现
以往我们实现多重边框,可能会通过div的嵌套来实现,这样做很容易但是问题就是DOM浪费,而且还有令人厌恶的居中问题,这里又提供了其他的实现方案。
box-shadow方案:
关于box-shadow我们已经不陌生了。但是用它来做边框可能还很少见。
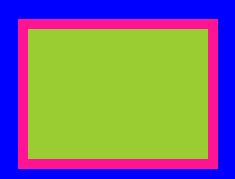
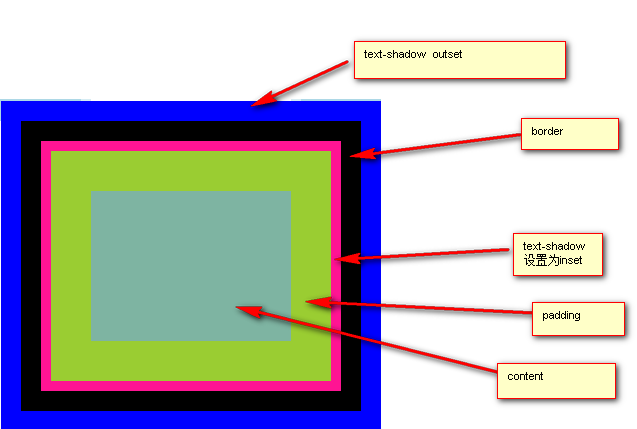
.test2{ /*这种的好处就是可以一直叠加,但是投影并不占据真正的空间,不会影响布局,不会受到box-sizing的影响*/ width: 200px;height: 150px; background: yellowgreen; box-shadow: 0 0 0 10px deeppink inset, 0 0 0 20px blue ; }

我们可以看到实现很容易,但是我们要知道通过box-shadow产生的“边框”并不占据真正的空间,不影响布局,所以我们如果需要占据空间,那么就需要通过内边距或者外边距模拟出需要占据的空间。
再来看一下这几个框的结构层次图
.test2{ /*这种的好处就是可以一直叠加,但是投影并不占据真正的空间,不会影响布局,不会受到box-sizing的影响*/ width: 200px;height: 150px; margin: auto; background: yellowgreen; box-shadow: 0 0 0 10px deeppink inset, 0 0 0 20px blue ; padding: 50px; border: 20px solid; }

outline方案:
有时候可能只需要两层边框,那么我们可以利用outline描边来做,而且利用outline可以实现虚线边框效果,而像上面的box-shadow则不能办到。
.test3{ width: 200px;height: 150px; background: yellowgreen; border: 3px solid red; outline: dotted 5px blue; }

outline产生的“边框”也是不会占据空间的。正常情况下outline产生的“边框”是在真正的边框外面的。
当我们增加圆角时
border-radius: 20px;

我们发现outline产生的“边框”并不会变成圆角。那么通过box-shadow产生的边框呢,是可以的。但是只有设置为outset的box-shadow会,设置为inset则不会产生圆角。
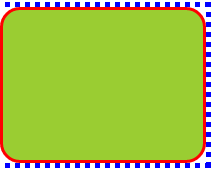
另外我们可以通过outline-offset来控制outline跟元素边缘之间的位置。那么我们就很容意实现缝边效果。

outline参考资料:http://tympanus.net/codrops/css_reference/outline/
当然多重边框的实现还有其他方式:
https://www.impressivewebs.com/multiple-borders-css/
http://nicolasgallagher.com/multiple-backgrounds-and-borders-with-css2/
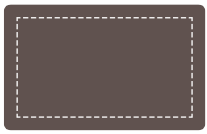
边框内圆角
直接看代码吧
<div class="demo"></div>
.demo{ width: 200px; height: 100px; background: lightcoral; border-radius: 20px; outline: 10px solid lightblue; box-shadow: 0 0 0 8px lightblue; }

原理就是利用上面的outline产生的边框是不随border-radius而产生圆角的,而且由outline和box-shadow产生的边框是不会占据空间的。所以这里是不能用border来代替box-shadow,因为border会占据空间,outline会随border扩张。



