HTML5 audio标签 打造属于自己的音乐播放器
最近学习了HTML5中的Audio标签,学习他的最好方式当然是实践,于是就自己写了一个。那就直接上演示链接吧
http://htmlpreview.github.io/?https://github.com/djlxiaoshi/Audio/blob/master/music.html。模仿了QQ音乐网页版的部分样式。谁叫自己不会UI呢!

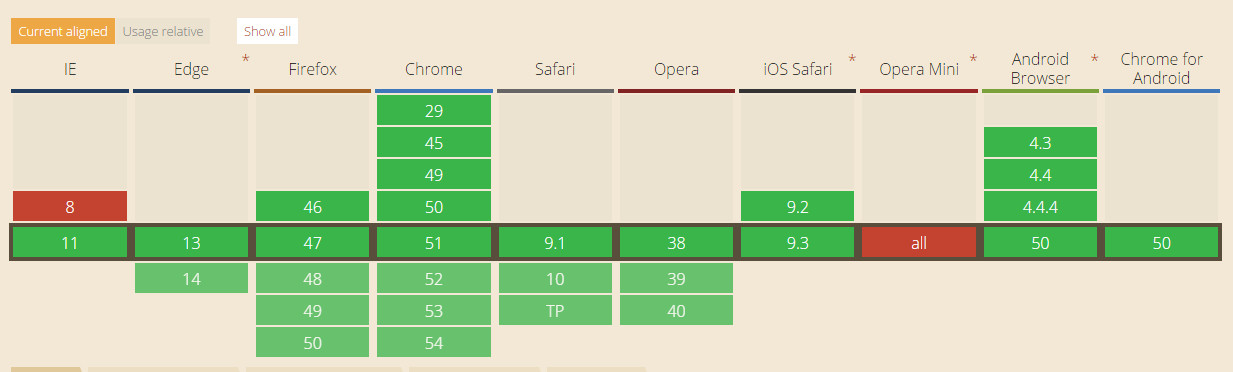
HTML5中增加了Audio和Video标签,这两个标签的用法非常相似。功能却是相当强大,我们先来看一下Audio标签各个浏览器的支持情况。这里用的依然是Can I Use这个在线网站,相信学习前端的同学应该都不陌生。

我们可以看到,各大浏览器对这个元素的支持是非常给力的,除了IE8以前的和Opera Mini,所以just do it。
相关文档:Audio MDN Audio 菜鸟教程
对于这个元素怎么使用,个人感觉没有什么好讲解的,都是一目了然。我就讲解一下Audio的一些属性,方法,事件会在什么时候用到。
1 方法
play() 播放这就不用说了 会设置puased属性为false
pause(), 暂停这也不用说了 会设置puased属性为true
load() 重新加载
fastSeek 设置播放时间 fastSeek(30) 设置从30s处播放,可以用来快进,但是这个方法谷歌不支持,狐火下可以,所以最好还是通过设置currentTime来实现。
canPlayType() 检查浏览器是否可以播放指定的音频类型 如果想做的完美一点是可以的,但是一般常见的音乐类型,浏览器都会支持。
2 属性


常用的属性及其方法我已经在上面进行了标注。在播放音乐之前一定要先加载音乐,也就是设置audio.src属性。paused属性在播放是会设置为false 暂停时设置为true。
由于属性事件太多,于是采用了这种截图标注的方式,还望大家见谅。
3 事件:


注意:
当音频/视频处于加载过程中时,会依次发生以下事件:
- loadstart
- durationchange
- loadedmetadata
- loadeddata
- progress
- canplay
- canplaythrough
这个标签的用法其实很简单,完成播放器的难点就是逻辑控制,思路的清晰,所以在写代码之前一定要画流程图。在这里我推荐一款在线的框图设计网站,不加评论,因为目前自己只用过这一个:https://www.processon.com 当然还可以画思维脑图等等其他的。
可能你在写播放器的图中会用到下面的一些问题:
1

2

我碰到这个问题的原因是,音乐没有加载(没有设置audio.src)就直接 audio.play() 此时不会报错 ,但是点击关闭按钮即执行 audio.pause()时,就会报这个错。底下为产生相同错误的测试代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <audio id="audioDom"></audio> <button onclick="test()">关闭</button> </body> <script type="text/javascript"> var dom=document.getElementById("audioDom"); dom.play(); function test(){ dom.pause(); } </script> </html>
总结一点 就是如果产生类似问题,一定是你的播放逻辑产生了问题。
这是我个人播放器的github地址:音乐播放器 目前还没有怎么整理优化,只是功能有了,金玉其外,败絮其中了,最后告诫大家一点,写代码一定要备份,一定要学会用git来管理自己的项目。这次本来有一个小bug,我想小bug改起来应该容易,不用备份,结果越改坑越大最后改的面目全非,一片混乱,一气之下又来一遍,每一次改动都会commit。



