文件上传之multer
首先给出github地址吧
https://github.com/expressjs/multer
这个是整理的一个比较好的资料
https://cnodejs.org/topic/564f32631986c7df7e92b0db
在这里讲解一个limits这个对象,是用来对文件进行限制的,例如文件大小,一次上传文件的个数等等
var upload = multer({ storage: storage, limits:{ //在这里设置最多能上传多少个文件,那么就不用在下面upload.array('field1', 5)设置了 files:1, //一次只允许上传一个文件 fileSize:1000*1024 // 设置文件大小不能超过1000*1024
} });

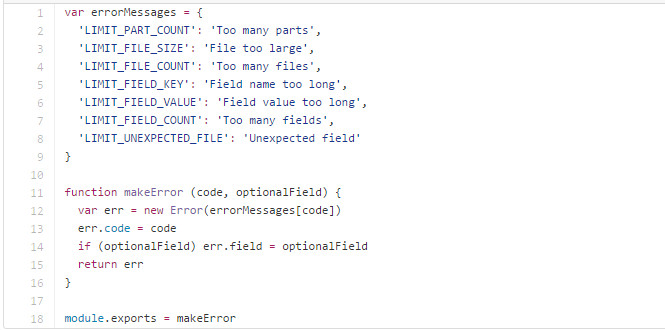
如果有了这些限制那么如果违背了这些限制,就会报错,那么我们就应该通过错误类型,来做出相应的提示。这时我们可以根据err.code来判断哪里出了错,我们可以打开make-error.js,我们可以看到有如下的err.code类型

这个应该是与limits里面的对应的。
那么我们如何来捕捉这些错误呢。然后实现自己的错误提示呢。这里提供了一种方式
https://github.com/expressjs/multer/issues/186
var limits = { fileSize: 1024 * 1024 * 1024 } var upload = multer({ limits: limits }) app.post('/upload', upload.single('file'), function (req, res) { res.send({ result: 'ok' }) }) app.use(function (err, req, res, next) { if (err.code === 'LIMIT_FILE_SIZE') { res.send({ result: 'fail', error: { code: 1001, message: 'File is too big' } }) return } // Handle any other errors })
当然如果要更多限制(比如文件类型等等),可以通过fileFilter来实现
这里是常见的一些问题和解决办法
https://github.com/expressjs/multer/issues
然后好像是新版已经移除了一些事件如:onFileUploadStart。所以大家在用的时候要注意,以官方资料为准。



