摘要:
主项目配置nginx add_header Origin-Agent-Cluster "?0" // chorme 116版本开始对iframe跨域更加严格,要加此配置 子项目配置nginx add_header Origin-Agent-Cluster "?0" add_header X-Fram 阅读全文
摘要:
### 自动清除打包目录 - webpack4 ```js // bash npm i clean-webpack-plugin -D //webpack.config.js const {CleanWebpackPlugin} = require('clean-webpack-plugin'); 阅读全文
摘要:
<template>改为<template functional> 即可 然后模板里使用到父组件参数的话,需在变量前面加上 props,如 <div>{{count}}</div> 改为 <div>{{props.count}}</div> 如果组件比较简单,只是展示数据的话,可以使用函数式组件,函 阅读全文
摘要:
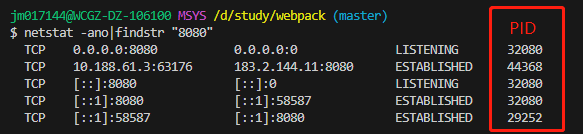
查询占用某个端口的 `PID` ```shell netstat -ano|findstr "端口号" ```  阅读全文
摘要:
```bash webpack@5.88.1 vue@2.7.14 vue-router@3.6.5 element-ui@2.15.13 ant-design-vue@1.7.8 ``` externals用于提取第三方依赖包,使用cdn资源的方式将第三方依赖包引入项目,可以大大减少项目打包体积 阅读全文
摘要:
1、本地开发环境 在js脚本命令里加上 --history-api-fallback "scripts": { "serve": "webpack serve --config webpack.dev.js --history-api-fallback" } 2、生产环境,可以修改 nglnx 配置 阅读全文
摘要:
两种方法 第一种 function getBase64(imgUrl) { var canvas = document.createElement('CANVAS'), ctx = canvas.getContext('2d'), img = new Image; img.src = imgUrl; 阅读全文
摘要:
npm install sreenfull --save import screenfull from ‘screenfull’ <div @click="fullscreen"> 切换全屏 </div> // 全屏切换 fullscreen() { screenfull.toggle(); } 阅读全文
摘要:
一个环境文件(如 .env .env.dev .env.prod )只包含环境变量的“键=值”对; 只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的常量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中, 但我们可以通过修改webpack的配置来让 阅读全文
摘要:
一开始我是这样写的: <input type="number" /> 安卓手机只能输入数字,但是苹果手机还是可以通过切换输入法输入非数字 然后我这样写: <input type="tel" /> 然后苹果手机只能输入数字,但是安卓手机可以输入非数字 所以判断手机是安卓还是IOS来渲染输入框(以下是v 阅读全文

