Springboot+Thymeleaf简单整合后续问题及完善
Springboot+Thymyleaf简单整合——
问题解决及后续功能更新
前文:https://www.cnblogs.com/djhzzl/p/14092783.html
在前后端数据交互时,使用如下方法,当然拼接URL也是可以的。
<a th:href="@{deleteEmployee(employee_id=${employee.employee_id})}"><input type="submit" value="删除"></a>
Input中的的name属性与javabean中名字要相同
前端界面中,提交表单form中的input的属性th:value="${ }"中的属性名要与Controller的方法中的ModelMap固定的对象的名字相同modelMap.put(" ",);
如 Update.html:
th:value="${employee.employee_id}"
//Controller:
EmployeeController.java
modelMap.put("employee",employee);
编辑功能(update)
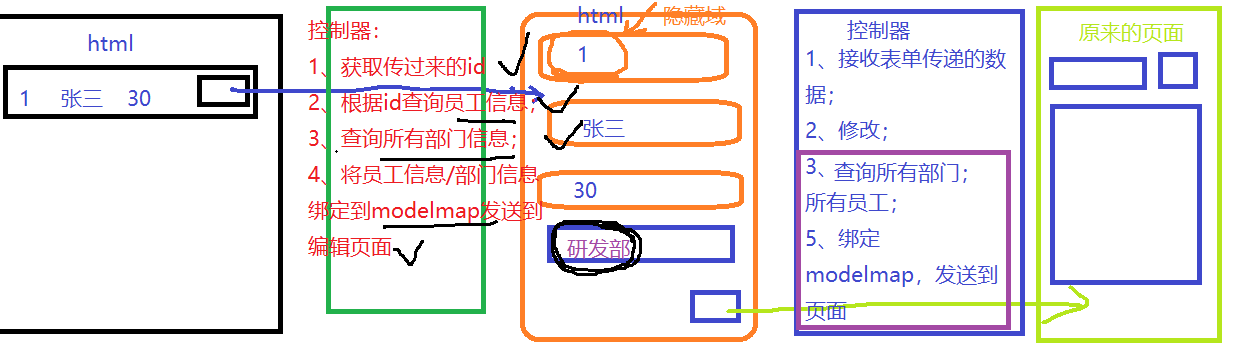
编辑分析
通用分析:
1. 跳转到编辑页面
2. 页面上显示所点击条目信息
3. 修改完成后点击确定,修改信息
4. 点击修改后,跳转到原页面
技术分析:
不能直接在html页面之间直接传数据,因为容易缺失数据。
需要通过控制器:
1. 获取传过来的id
2. 根据id查询员工信息
3. 查询所有部门信息
4. 将员工信息和部门信息绑定modelMap,发送到编辑页面
控制器:
1. 接收表单传递的数据;
2. 修改;
(重复工作3-5)
3. 查询所有部门
4. 查询该部门下的所有员工
5. 绑定modelMap,发送到页面
( 可以使用 input type="hidden" 隐藏域 存储id使id不显示,更好效果加入使用span)
职员编号 :<span th:text="${employee.employee_id}"/><br/>


1,使用关联查询,不破坏表结构
此时,在实现编辑功能,前后端数据传递时,为了使下拉框表示的 部门名 对应 该职员所在的 部门 (显示department_name),使用 关联查询,连接employee和department表。
Employee1Mapper中:

<resultMap id="employeeMap1" type="com.djh.demo.bean.Employee">
<id property="employee_id" column="employee_id"/>
<result property="employee_name" column="employee_name"/>
<result property="employee_age" column="employee_age"/>
<association property="department" javaType="com.djh.demo.bean.Department">
<id property="department_id" column="department_id"/>
<result property="department_name" column="department_name"/>
</association>
</resultMap>
<select id="selectoneid" resultMap="employeeMap1">
select
e.employee_id,
e.employee_name,
e.employee_age,
d.department_id,
d.department_name
from
employee as e
inner join
department as d
on
e.department_id = d.department_id
where
e.employee_id = #{employee_id}
</select>
需注意,此时实体类中,调用的department_id为department的对象,所以在前端使用department_id时,需要从department对象内调用,
注意对象的调用
如:
th:selected="${department.department_id}==${employee.department.department_id}?true:false"
2,在javabean加个部门id ,即在员工表加入外键department_id ,保存删除操作也会相对简单,简单快捷的方法。



