https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/new-field
在本部分中,将使用 Entity Framework Code First 迁移将新字段添加到模型,并将此更改迁移到数据库。
使用 EF Code First 自动创建数据库时,Code First 会向数据库添加表格,以帮助跟踪数据库的架构是否与从其中生成它的模型类同步。 如果它们不同步,EF 则会引发异常。 这使查找不一致的数据库/代码问题变得更加轻松。
向电影模型添加分级属性
打开 Models/Movie.cs 文件,并添加 Rating 属性:
public class Movie { public int ID { get; set; } public string Title { get; set; } [Display(Name = "Release Date")] [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } public string Rating { get; set; } }
生成解决方案 (Ctrl+Shift+B)。
编辑 Pages/Movies/Index.cshtml,并添加 Rating 字段:
@page @model RazorPagesMovie.Pages.Movies.IndexModel @{ ViewData["Title"] = "Index"; } <h2>Index</h2> <p> <a asp-page="Create">Create New</a> </p> <form> <p> <select asp-for="MovieGenre" asp-items="Model.Genres"> <option value="">All</option> </select> Title: <input type="text" name="SearchString"> <input type="submit" value="Filter" /> </p> </form> <table class="table"> <thead> <tr> <th> @Html.DisplayNameFor(model => model.Movie[0].Title) </th> <th> @Html.DisplayNameFor(model => model.Movie[0].ReleaseDate) </th> <th> @Html.DisplayNameFor(model => model.Movie[0].Genre) </th> <th> @Html.DisplayNameFor(model => model.Movie[0].Price) </th> <th> @Html.DisplayNameFor(model => model.Movie[0].Rating) </th> <th></th> </tr> </thead> <tbody> @foreach (var item in Model.Movie) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.ReleaseDate) </td> <td> @Html.DisplayFor(modelItem => item.Genre) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> @Html.DisplayFor(modelItem => item.Rating) </td> <td> <a asp-page="./Edit" asp-route-id="@item.ID">Edit</a> | <a asp-page="./Details" asp-route-id="@item.ID">Details</a> | <a asp-page="./Delete" asp-route-id="@item.ID">Delete</a> </td> </tr> } </tbody> </table>
同理,将 Rating 字段添加到“删除”和“详细信息”页面。
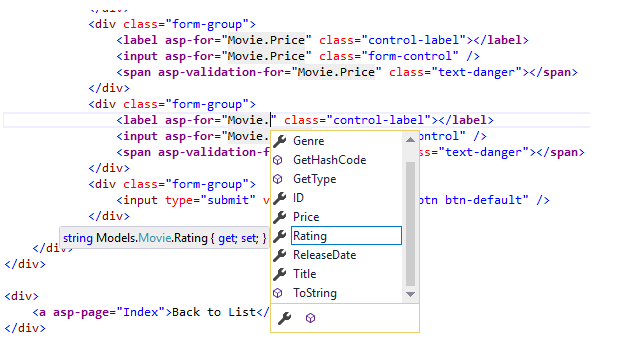
使用 Rating 字段更新 Create.cshtml。 可以复制/粘贴之前的 <div> 元素,并让 intelliSense 帮助更新字段。 IntelliSense 适用于标记帮助程序。

下面的代码显示具有 Rating 字段的 Create.cshtml:
@page @model RazorPagesMovie.Pages.Movies.CreateModel @{ ViewData["Title"] = "Create"; } <h2>Create</h2> <h4>Movie</h4> <hr /> <div class="row"> <div class="col-md-4"> <form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="Movie.Title" class="control-label"></label> <input asp-for="Movie.Title" class="form-control" /> <span asp-validation-for="Movie.Title" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Movie.ReleaseDate" class="control-label"></label> <input asp-for="Movie.ReleaseDate" class="form-control" /> <span asp-validation-for="Movie.ReleaseDate" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Movie.Genre" class="control-label"></label> <input asp-for="Movie.Genre" class="form-control" /> <span asp-validation-for="Movie.Genre" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Movie.Price" class="control-label"></label> <input asp-for="Movie.Price" class="form-control" /> <span asp-validation-for="Movie.Price" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="Movie.Rating" class="control-label"></label> <input asp-for="Movie.Rating" class="form-control" /> <span asp-validation-for="Movie.Rating" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-default" /> </div> </form> </div> </div> <div> <a asp-page="Index">Back to List</a> </div> @section Scripts { @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} }
将 Rating 字段添加到“编辑”页面。
在 DB 更新为包括新字段之前,应用将不会正常工作。 如果立即运行,应用会引发 SqlException:
SqlException: Invalid column name 'Rating'.
此错误是由于更新的 Movie 模型类与数据库的 Movie 表架构不同导致的。 (数据库表中没有 Rating 列。)
可通过几种方法解决此错误:
-
让 Entity Framework 自动丢弃并使用新的模型类架构重新创建数据库。 此方法在开发周期早期很方便;通过它可以一起快速改进模型和数据库架构。 此方法的缺点是会导致数据库中的现有数据丢失。 请勿对生产数据库使用此方法! 当架构更改时丢弃数据库并使用初始值设定项以使用测试数据自动设定数据库种子,这通常是开发应用的有效方式。
-
对现有数据库架构进行显式修改,使它与模型类相匹配。 此方法的优点是可以保留数据。 可以手动或通过创建数据库更改脚本进行此更改。
-
使用 Code First 迁移更新数据库架构。
对于本教程,请使用 Code First 迁移。
更新 SeedData 类,使它提供新列的值。 示例更改如下所示,但可能需要对每个 new Movie 块做出此更改。
context.Movie.AddRange( new Movie { Title = "When Harry Met Sally", ReleaseDate = DateTime.Parse("1989-2-12"), Genre = "Romantic Comedy", Price = 7.99M, Rating = "R" },
生成解决方案。
从“工具”菜单中,选择“NuGet 包管理器”>“包管理器控制台”。 在 PMC 中,输入以下命令:
Add-Migration Rating
Update-Database
Add-Migration 命令会通知框架执行以下操作:
- 将
Movie模型与MovieDB 架构进行比较。 - 创建代码以将 DB 架构迁移到新模型。
名称“Rating”是任意的,用于对迁移文件进行命名。 为迁移文件使用有意义的名称是有帮助的。
如果删除 DB 中的所有记录,种子初始值设定项会设定 DB 种子,并将包括 Rating 字段。 可以使用浏览器中的删除链接,也可以从 Sql Server 对象资源管理器 (SSOX) 执行此操作。 从 SSOX 中删除数据库:
- 在 SSOX 中选择数据库。
- 右键单击数据库,并选择“删除”。
- 检查“关闭现有连接”。
- 选择“确定”。
-
在 PMC 中更新数据库:
Update-Database
运行应用,并验证是否可以创建/编辑/显示具有 Rating 字段的电影。 如果数据库未设定种子,请先停止 IIS Express,然后再运行应用。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统