https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/razor-pages/da1
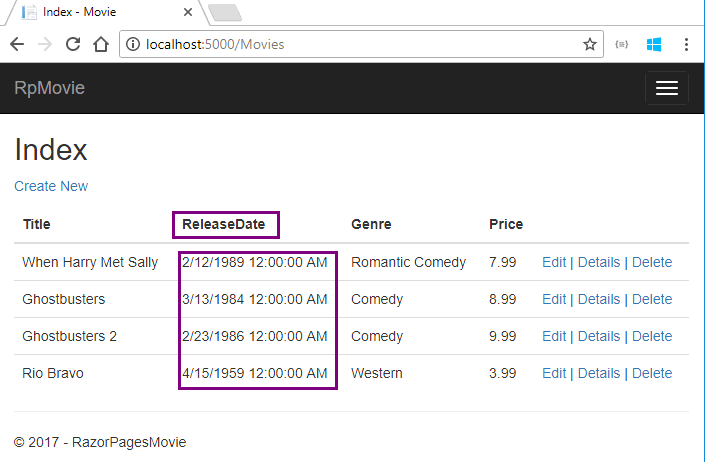
我们的电影应用有个不错的开始,但是展示效果还不够理想。 我们不希望看到时间(如下图所示的 12:00:00 AM),并且“ReleaseDate”应为“Release Date”(两个词)。

修改代码
打开 Models/Movie.cs 文件,并添加以下代码中突出显示的行:
using System; using System.ComponentModel.DataAnnotations;//引入命名空间 namespace RazorPagesMovie.Models { public class Movie { public int ID { get; set; } public string Title { get; set; } [Display(Name = "更新日期")] [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } } }
我们将在下一教程中介绍 DataAnnotations。
Display 特性指定要显示的字段名称的内容(本例中应为“更新日期”,而不是“ReleaseDate”)。
DataType 属性指定数据的类型(日期),使字段中存储的时间信息不会显示。
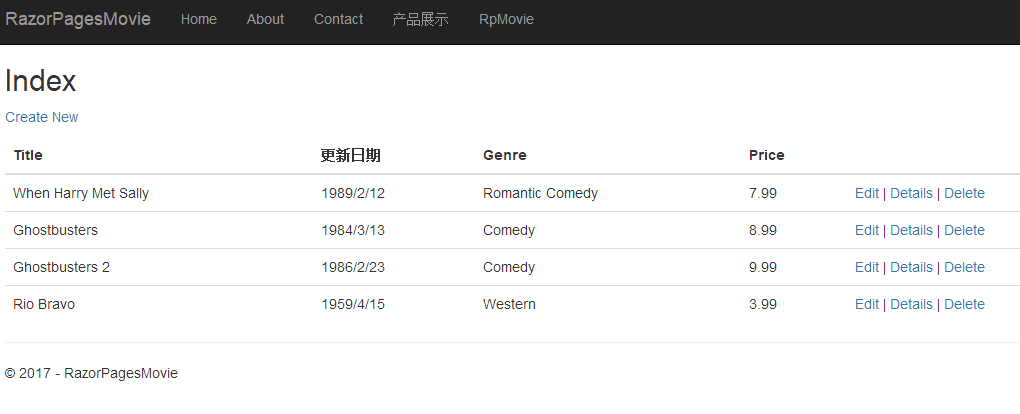
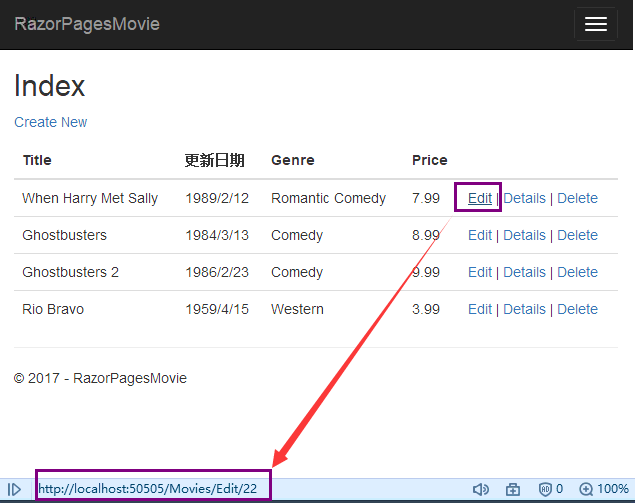
运行效果如图

同理可修改标题等字段表头。
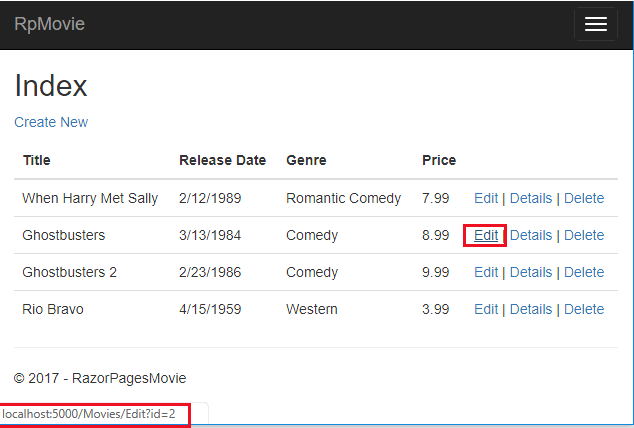
浏览到 Pages/Movies,并将鼠标悬停在“编辑”链接上以查看目标 URL。

“编辑”、“详细信息”和“删除”链接是在 Pages/Movies/Index.cshtml 文件中由定位标记帮助程序生成的。
@foreach (var item in Model.Movie) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.ReleaseDate) </td> <td> @Html.DisplayFor(modelItem => item.Genre) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <td> <a asp-page="./Edit" asp-route-id="@item.ID">Edit</a> | <a asp-page="./Details" asp-route-id="@item.ID">Details</a> | <a asp-page="./Delete" asp-route-id="@item.ID">Delete</a> </td> </tr> } </tbody> </table>
标记帮助程序使服务器端代码可以在 Razor 文件中参与创建和呈现 HTML 元素。 在前面的代码中,AnchorTagHelper 从 Razor 页面(路由是相对的)、asp-page 和路由 ID (asp-route-id) 动态生成 HTML href 特性值。 有关详细信息,请参阅页面的 URL 生成。
在最喜欢的浏览器中使用“查看源代码”来检查生成的标记。 生成的 HTML 的一部分如下所示:
<td> <a href="/Movies/Edit?id=1">Edit</a> | <a href="/Movies/Details?id=1">Details</a> | <a href="/Movies/Delete?id=1">Delete</a> </td>
动态生成的链接通过查询字符串传递电影 ID(例如 http://localhost:5000/Movies/Details?id=2)。
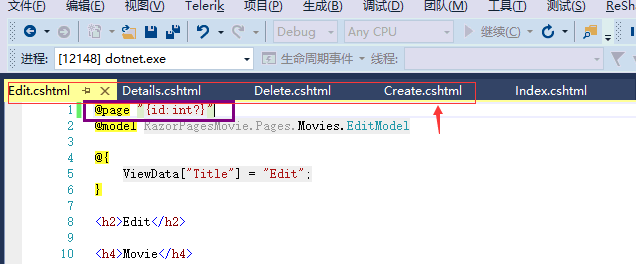
更新“编辑”、“详细信息”和“删除”Razor 页面以使用“{id:int?}”路由模板。 将上述每个页面的页面指令从 @page 更改为 @page "{id:int}"。

运行应用,然后查看源代码。 生成的 HTML 会将 ID 添加到 URL 的路径部分:
<td> <a href="/Movies/Edit/1">Edit</a> | <a href="/Movies/Details/1">Details</a> | <a href="/Movies/Delete/1">Delete</a> </td>

如果对具有“{id: int}” 路由模板的页面进行的请求中不包含整数,则将返回 HTTP 404(未找到)错误。 例如,http://localhost:5000/Movies/Details 将返回 404 错误。 若要使 ID 可选,请将 ? 追加到路由约束:
@page "{id:int?}"//多一个问号,表示参数可选
更新并发异常处理
在 Pages/Movies/Edit.cshtml.cs 文件中更新 OnPostAsync 方法。 下列突出显示的代码显示了更改:
public async Task<IActionResult> OnPostAsync() { if (!ModelState.IsValid) { return Page(); } _context.Attach(Movie).State = EntityState.Modified; try { await _context.SaveChangesAsync(); } catch (DbUpdateConcurrencyException) { if (!_context.Movie.Any(e => e.ID == Movie.ID)) { return NotFound(); } else { throw; } } return RedirectToPage("./Index"); }
之前的代码仅检测当第一个并发客户端删除电影以及第二个并发客户端对电影发布更改时的并发异常。
测试 catch 块:
- 在
catch (DbUpdateConcurrencyException)上设置断点 - 编辑电影。
- 在其他浏览器窗口中,选择同一电影的“删除”链接,然后删除此电影。
- 在之前的浏览器窗口中,将更改发布到电影。
当两个或更多客户端同时更新记录时,生产代码通常将检测到并发冲突。 有关详细信息,请参阅处理并发冲突。
发布和绑定审阅
检查 Pages/Movies/Edit.cshtml.cs 文件:
public class EditModel : PageModel { private readonly RazorPagesMovie.Models.MovieContext _context; public EditModel(RazorPagesMovie.Models.MovieContext context) { _context = context; } [BindProperty] public Movie Movie { get; set; } public async Task<IActionResult> OnGetAsync(int? id) { if (id == null) { return NotFound(); } Movie = await _context.Movie.SingleOrDefaultAsync(m => m.ID == id); if (Movie == null) { return NotFound(); } return Page(); } public async Task<IActionResult> OnPostAsync() { if (!ModelState.IsValid) { return Page(); } _context.Attach(Movie).State = EntityState.Modified; try { await _context.SaveChangesAsync(); } catch (DbUpdateConcurrencyException) { if (!_context.Movie.Any(e => e.ID == Movie.ID)) { return NotFound(); } else { throw; } } return RedirectToPage("./Index"); } }
当对 Movies/Edit 页面进行 HTTP GET 请求时(例如 http://localhost:5000/Movies/Edit/2):
OnGetAsync方法从数据库提取电影并返回Page方法。Page方法呈现“Pages/Movies/Edit.cshtml”Razor 页面。 Pages/Movies/Edit.cshtml 文件包含模型指令 (@model RazorPagesMovie.Pages.Movies.EditModel),这使电影模型在页面上可用。- “编辑”表单中会显示电影的值。
当发布 Movies/Edit 页面时:
-
此页面上的表单值将绑定到
Movie属性。[BindProperty]特性会启用模型绑定。
[BindProperty] public Movie Movie { get; set; }
-
如果模型状态中存在错误(例如,
ReleaseDate无法被转换为日期),则会使用已提交的值再次发布表单。 - 如果没有模型错误,则电影已保存。
“索引”、“创建”和“删除”Razor 页面中的 HTTP GET 方法遵循一个类似的模式。 “创建”Razor 页面中的 HTTP POST OnPostAsync 方法遵循的模式类似于“编辑”Razor 页面中的 OnPostAsync 方法所遵循的模式。
在下一教程中将添加搜索。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统