参考一
主题皮肤切换功能在很多网站和系统中应用,用户可以根据此功能设置自己喜欢的主题颜色风格,增强了用户体验。本文将围绕如何使用jQuery实现点击无刷新切换主题皮肤功能。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="keywords" content="jquery,换肤,cookie" /> <meta name="description" content="Helloweba演示平台,演示XHTML、CSS、jquery、PHP案例和示例" /> <title>演示:jQuery实现无刷新切换主题皮肤功能</title> <link title="default" rel="stylesheet" type="text/css" href="css/default.css" /> <link title="blue" rel="stylesheet" type="text/css" href="css/blue.css" disabled="disabled" /> <link title="brown" rel="stylesheet" type="text/css" href="css/brown.css" disabled="disabled" /> <style type="text/css"> .demo{width:300px; margin:100px auto} ul#styles{margin-top:10px} ul#styles li{float:left; width:50px; height:40px; line-height:40px; padding:2px; margin-left:10px; border:1px solid #fff; text-align:center; color:#fff; cursor:pointer} ul#styles li.cur{border:1px solid #369; background-image:url(images/selected.gif); background-repeat:no-repeat; background-position:4px 32px} ul#styles li#default{background-color:#162934;} ul#styles li#blue{background-color:#90c5e7} ul#styles li#brown{background-color:#601f00} </style> <script type="text/javascript" src="../js/my.js"></script> <script type="text/javascript" src="jquery.cookie.js"></script> <script type="text/javascript"> $(function(){ var cookie_style = $.cookie("mystyle"); if(cookie_style==null){ $("link[title='default']").removeAttr("disabled"); $("#styles li#default").addClass("cur"); }else{ $("link[title='"+cookie_style+"']").removeAttr("disabled"); $("#styles li[id='"+cookie_style+"']").addClass("cur"); $("link[title!='"+cookie_style+"']").attr("disabled","disabled"); } $("#styles li").click(function(){ var style = $(this).attr("id"); $("link[title='"+style+"']").removeAttr("disabled"); $("link[title!='"+style+"']").attr("disabled","disabled"); $.cookie("mystyle",style,{expires:30}); $(this).addClass("cur").siblings().removeClass("cur"); }); }); </script> </head> <body> <div id="header"> <div id="logo"><h1><a href="http://www.helloweba.net" title="返回helloweba首页">helloweba</a></h1></div> <div class="demo_topad"><script src="/js/ad_js/demo_topad.js" type="text/javascript"></script></div> </div> <div id="main"> <h2 class="top_title"><a href="http://www.helloweba.net/javascript/92.html" title="点击这里看文章讲解">jQuery实现无刷新切换主题皮肤功能</a></h2> <div class="demo"> <p>请选择主题:</p> <ul id="styles"> <li id="default">经典</li> <li id="blue">淡蓝</li> <li id="brown">棕色</li> </ul> </div> <div class="ad_demo"><script src="/js/ad_js/ad_demo.js" type="text/javascript"></script></div> </div> <div id="footer"> <p>Powered by helloweba.net 允许转载、修改和使用本站的DEMO,但请注明出处:<a href="http://www.helloweba.net">www.helloweba.net</a></p> </div> <!--[if IE 6]> <script type="text/javascript" src="jquery.pngFix.js"></script> <script type="text/javascript"> $(function(){ $(document).pngFix(); }); </script> <![endif]--> <p id="stat"><script type="text/javascript" src="/js/tongji.js"></script></p> </body> </html>
用到了 jquery.cookie.js

演示网址:https://www.helloweba.net/demo/style-switch/
实现该功能的原理就是通过点击定义的主题样式,改变页面当前引用的主题CSS文件,并且将当前的主题样式写入cookie中或者写入数据库中,以便下次该用户重新访问页面时,调用的就是上次设置好的主题样式。
准备主题皮肤样式
首先,我准备了三个样式表CSS文件,分别是三种风格的主题皮肤,将其引入页面,放置在页面的<head>之间。
<link title="default" rel="stylesheet" type="text/css" href="css/default.css" /> <link title="blue" rel="stylesheet" type="text/css" href="css/blue.css" disabled="disabled" /> <link title="brown" rel="stylesheet" type="text/css" href="css/brown.css" disabled="disabled" />
注意我给每个<link>添加了title属性,是由用处的,另外我禁用了第2个和第3个CSS文件,就是默认起作用的是第1个CSS文件。
XHTML
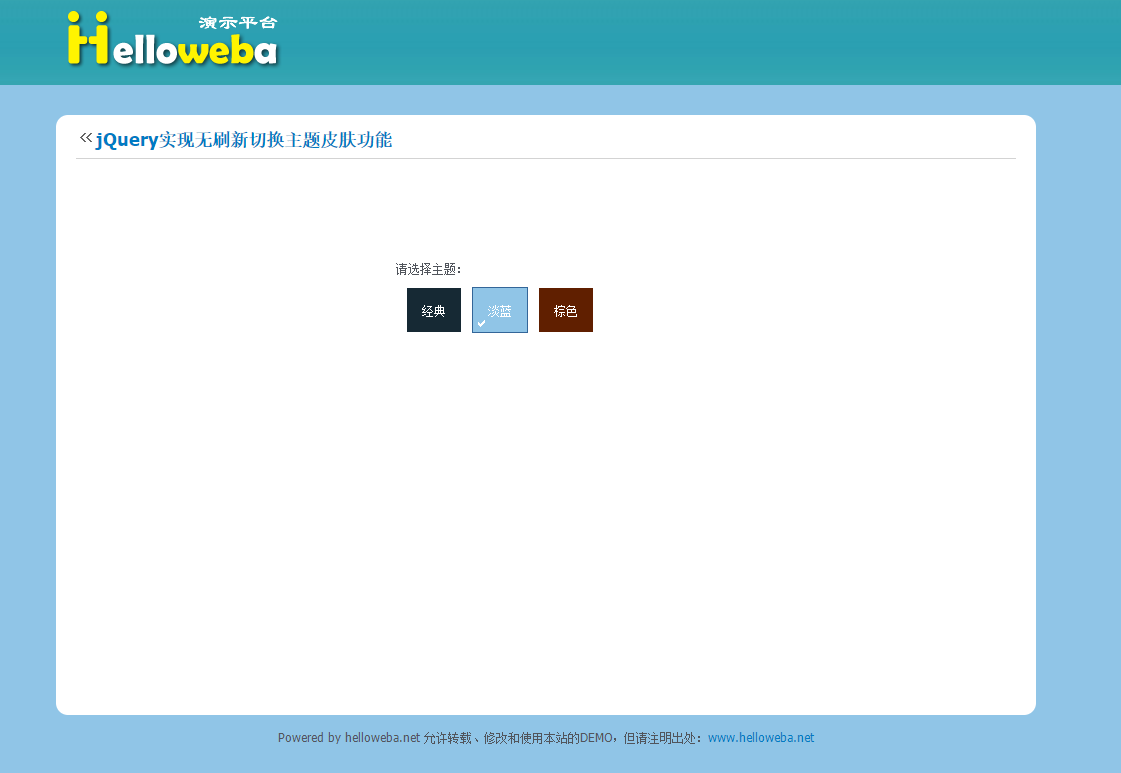
<ul id="styles"> <li id="default">经典</li> <li id="blue">淡蓝</li> <li id="brown">棕色</li> </ul>
三种主题风格用于点击切换,注意我分别给每个li加了id属性。
CSS
ul#styles{margin-top:10px}
ul#styles li{float:left; width:50px; height:40px; line-height:40px; padding:2px;
margin-left:10px; border:1px solid #fff; text-align:center; color:#fff; cursor:pointer}
ul#styles li.cur{border:1px solid #369; background-image:url(images/selected.gif);
background-repeat:no-repeat; background-position:4px 32px}
ul#styles li#default{background-color:#162934;}
ul#styles li#blue{background-color:#90c5e7}
ul#styles li#brown{background-color:#601f00}
用CSS渲染XHTML,其中ul#styles li.cur是指当前主题选中下的样式,我用一个小勾表示当前选中的主题。
jQeury
首先我们要引入jquery库和jquery.cookie插件。jquery.cookie插件为jQuery提供了强大的cookie操作功能,你不用去写复杂的原生的javascript,只管直接调用该插件就行。关于该插件的使用,请阅读本站文章:使用jQuery操作Cookies
https://www.helloweba.net/javascript/86.html
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
接下来,当用户点击切换选择主题时,要发生以下动作:获取选择的主题(id),查看引用的CSS文件,如果发现其title属性值正好与当前选中的主题id值相等,则应用该主题CSS文件,同时将其他引用的CSS文件禁用,并且将当前选中的主题写入cookie中,设置cookie过期时间,最后将当前选中的主题按钮(li)设置为当前选中状态。具体看下面的代码:
$("#styles li").click(function(){ var style = $(this).attr("id"); $("link[title='"+style+"']").removeAttr("disabled"); $("link[title!='"+style+"']").attr("disabled","disabled"); $.cookie("mystyle",style,{expires:30}); $(this).addClass("cur").siblings().removeClass("cur"); });
注意,在本例中我将选中的样式保存在用户cookie中,cookie名称为”mystyle“,值为当前选中的主题值,过去时间为30天,即:expires:30
接着需要做的是页面载入时,读取主题cookie值,如果主题cookie存在则调用cookie值对应的主题样式CSS文件,并且设置当前主题按钮状态为选中状态,反之,则调用默认样式。代码如下:
var cookie_style = $.cookie("mystyle"); if(cookie_style==null){ $("link[title='default']").removeAttr("disabled"); $("#styles li#default").addClass("cur"); }else{ $("link[title='"+cookie_style+"']").removeAttr("disabled"); $("#styles li[id='"+cookie_style+"']").addClass("cur"); $("link[title!='"+cookie_style+"']").attr("disabled","disabled"); }
将以上两段代码加入到$(function(){})中,工作到此完成,去看看效果吧。
值得一提的是,本文应用的cookie记录用户所选择设置的主题皮肤样式,但是当cookie到期或者用户清除了浏览器的COOKIE,亦或者用户换用其他浏览器浏览时,当前设置的主题就会失效。为了让用户永久保存选择的主题样式,必须将所选的主题与用户信息对应,并写入数据库,下次该用户登录就可以直接读取主题,当然,该方法应用在有用户权限范围的系统,如后台管理系统,个人中心等。
来自:https://www.helloweba.net/javascript/92.html
实现方式二
具体实现
<!DOCTYPE html><html lang="en">
<head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - IdentityService.WebMVC</title> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.min.css" /> <link rel="stylesheet" href="~/css/site.css" asp-append-version="true" /> <link rel="stylesheet" href="~/IdentityService.WebMVC.styles.css" asp-append-version="true" />
<link id="Amikoko" href="~/styles/kendo.default-main.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-1.12.3.min.js"></script> <script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="~/js/kendo.all.min.js"></script>
<script src="~/js2/website.js"></script>
<script type="text/javascript"> $(function () { $("#styles li").click(function () { var style = $(this).attr("id"); changeTheme(style, '#1890ff', '#69c0ff', style); }); }); </script> </head> <body> <header>
......
</header> <div id="main"> <h2 class="top_title"><a href="http://www.helloweba.net/javascript/92.html" title="点击这里看文章讲解">jQuery实现无刷新切换主题皮肤功能</a></h2> <div class="demo"> <p>请选择主题:</p> <ul id="styles"> <li id="default">经典</li> <li id="bootstrap">bootstrap</li> <li id="material">material</li> <li id="nova">nova</li> <li id="office365">office365</li> </ul> </div> </div> <div class="container"> ...... </div> <footer class="border-top footer text-muted"> ...... </footer></body> </html>
website.js
// 主题 function changeTheme(theme, accent, minor, chart) { $('#LessCommon, #LessMobile').remove(); /*chart = 'nova';*/ //alert(theme); //alert(accent); //alert(minor); //alert(chart); if (chart === 'sass') { $('#Amikoko').attr('href', '~/styles/theme_' + theme + '.min.css'); } else { if (chart === 'bootstrap') { /*$('#Amikoko').before('<link id="LessCommon" href="~/styles/kendo.default-main-dark.min.css" rel="stylesheet">');*/ $('#Amikoko').attr('href', 'styles/kendo.default-main-dark.min.css'); } else if (chart === 'material' || chart === 'materialblack') { /*alert('aaaaaaaaaaaa');*/ /*$('#Amikoko').before('<link id="LessCommon" href="~/styles/kendo.default-main.min.css" rel="stylesheet">');*/ $('#Amikoko').attr('href', 'styles/kendo.default-main.min.css'); } else if (chart === 'nova') { /*alert('nova');*/ /*$('#Amikoko').before('<link id="LessCommon" href="~/styles/kendo.default-purple.min" rel="stylesheet">');*/ $('#Amikoko').attr('href', 'styles/kendo.default-purple.min.css'); } else if (chart === 'fiori') { /*$('#Amikoko').before('<link id="LessCommon" href="~/styles/kendo.default-main-dark.min.css" rel="stylesheet">');*/ $('#Amikoko').attr('href', 'styles/kendo.default-main-dark.min.css'); } else if (chart === 'office365') { /*$('#Amikoko').before('<link id="LessCommon" href="~/styles/kendo.default-v2.min.css" rel="stylesheet">');*/ $('#Amikoko').attr('href', 'styles/kendo.default-v2.min.css'); } else { /*$('#Amikoko').before('<link id="LessCommon" href="~/styles/kendo.common.min.css" rel="stylesheet">');*/ $('#Amikoko').attr('href', 'styles/kendo.common.min.css'); } //$('#Amikoko').attr('href', '~/styles/kendo.' + theme + '.min.css'); //$('#Amikoko').after('<link id="LessMobile" href="~/styles/kendo.' + theme + '.mobile.min.css" rel="stylesheet">'); } if ($('#hasChart').length > 0) { setTimeout(function () { kendo.dataviz.autoTheme(true); refresh(); }, 300); } localStorage.setItem('colorName', theme); localStorage.setItem('accentColor', accent); accentColor = accent; localStorage.setItem('minorColor', minor); minorColor = minor; localStorage.setItem('chartTheme', chart); chartTheme = chart; }
不知道加.before有何用意,目前看不影响
/* 初始化 ****************************************************************************/ $(function () { // 主题 if (localStorage.hasOwnProperty('colorName')) { accentColor = localStorage.getItem('accentColor'); minorColor = localStorage.getItem('minorColor'); chartTheme = localStorage.getItem('chartTheme'); changeTheme('material', accentColor, minorColor, chartTheme); } else { accentColor = '#1890ff'; minorColor = '#69c0ff'; chartTheme = 'material'; changeTheme('material', accentColor, minorColor, chartTheme); } });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!