Jquery中的ajax
$.ajax({ type: "get", url: "/Home/GetInfo", //Home控制器中的GetInfo方法 async: false, data: "", success:function(result) { } });
jquery中的ajax方法的参数很多,多了容易记不住,咱们就只列一些必要的吧。
1、type:
表示传递的方式,要求为String类型的参数,请求方式(post或get)默认为get。(注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持);
2、url:
表示发送请求的地址(默认为当前页地址),通常为Controller下的一个方法,要求为String类型的参数;
3、async:
表示是否异步传输,要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。(注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行);
4.cache:
表示会从浏览器缓存中加载请求信息,要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false,先不了解),设置为false将不会从浏览器缓存中加载请求信息;
5、data:
表示需要发送的参数,要求为Object或String类型的参数,发送到服务器的数据。
1)Object类型时,可以写null,表示不传参数;也可以写{username:"sa",password:"123456"},表示传递参数username和password,参数值分别是"sa"和"123456";
2)String类型时,可以写"",表示不传参数;也可以写"&username=sa&password=123456",表示传递参数username和password,参数值分别是"sa"和"123456";
6、success:
表示请求成功后调用的回调函数,要求为Function类型的参数,可以有返回值,也可以不返回值,这里的返回值是result,类型是String。
好啦,下面开始应用:
示例一:
前端代码:
<div class="text-center"> <input id="username" value="sa"/> <input id="password" value="123456"/> <label id="tip"></label> <button onclick="login()">登录</button> </div> <script> function login() { $.ajax({ type: "get", url: "/Home/Login", async: false, cache: false, data: { username: $("#username").val(), password: $("#password").val()},//也可以传"&username=sa&password=123456" success: function (result) { $("#tip").html(result); } }); } </script>
后台代码:
public string Login(string username ,string password) { if(username=="sa"&& password=="123456") { return "登录成功!"; } else { return "用户名或者密码不对!"; } }
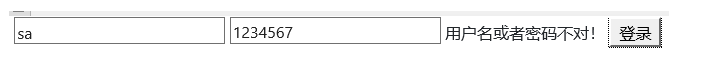
运行效果:

示例二:
前端代码:
<div class="text-center"> <label id="lblage"></label> <input id="textage" /> <button onclick="getage()">获取年龄</button> </div> <script> function getage() { $.ajax({ type: "get", url: "/Home/GetAge", async: false, cache: false, data: null,//也可以传"" success: function (result) { $("#textage").val(result); } }); } </script>
后台代码:
public string GetAge() { return "18"; }
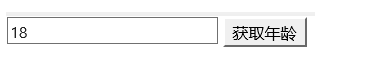
运行效果:

源码下载地址:https://download.csdn.net/download/KLORDLY/12348989
来自:https://blog.csdn.net/KLORDLY/article/details/105670762





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统