过滤主要分为三种(都是针对列进行过滤):
1.多条件查询
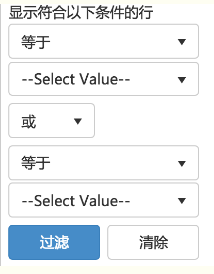
$("#grid").kendoGrid({ filterable:{ extra: false, //是否显示其他的查询条件,默认为true,如果为false,则为单条件查询 //具体的操作类型,可设置 operators: { string: { startswith: "Starts with", eq: "Is equal to", neq: "Is not equal to" } } }, columns:[ { field: "state", title:"状态", width: 100, filterable: { ui: function(element){ //下拉列表 element.kendoDropDownList({ dataSource: ['AAA','BBB'], optionLabel: "--Select Value--" }); } } } ] })
效果图:


2.单条件查询
这种查询方式,是直接出来查询的一行,可以在列设置里面设置默认的查询方式
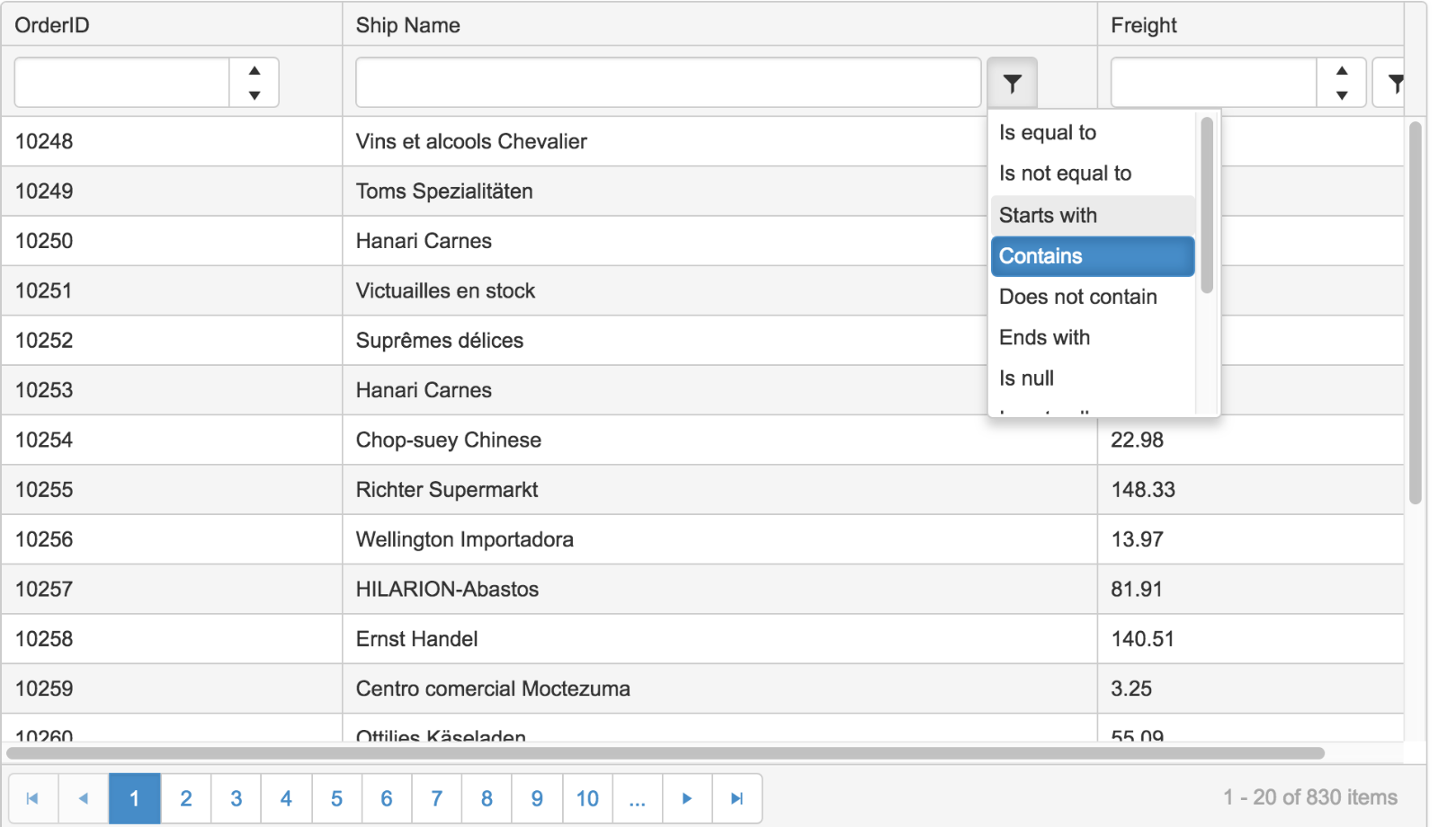
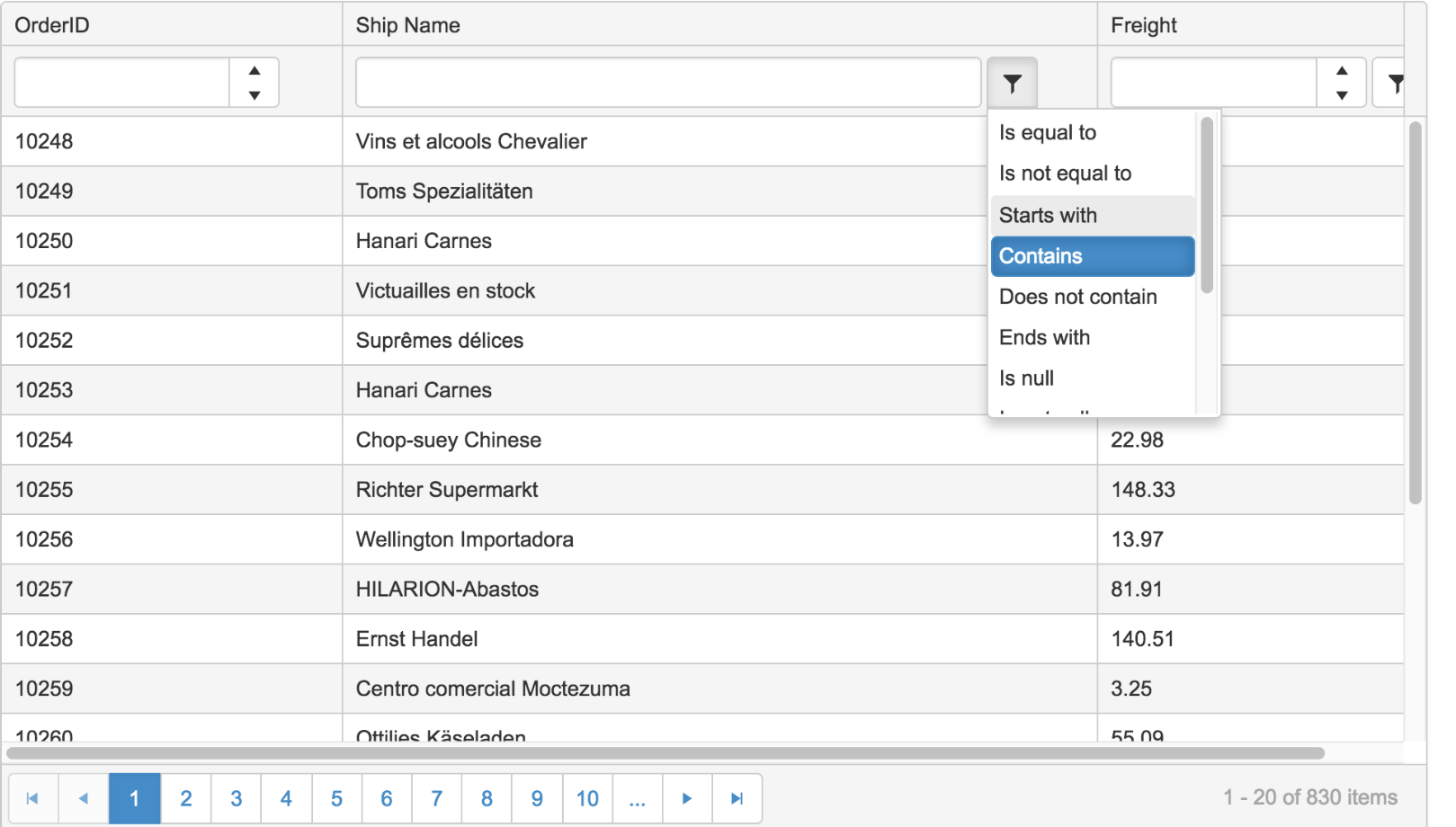
$("#grid").kendoGrid({ filterable:{ mode:'row' }, columns:[ { field: name, title:title, width: 100, filterable:{ cell:{ operator:'contains', //默认模糊查询 suggestionOperator:'contains', //查询提示内容 showOperators:false //右侧过滤按钮是否去掉 } } } ] })


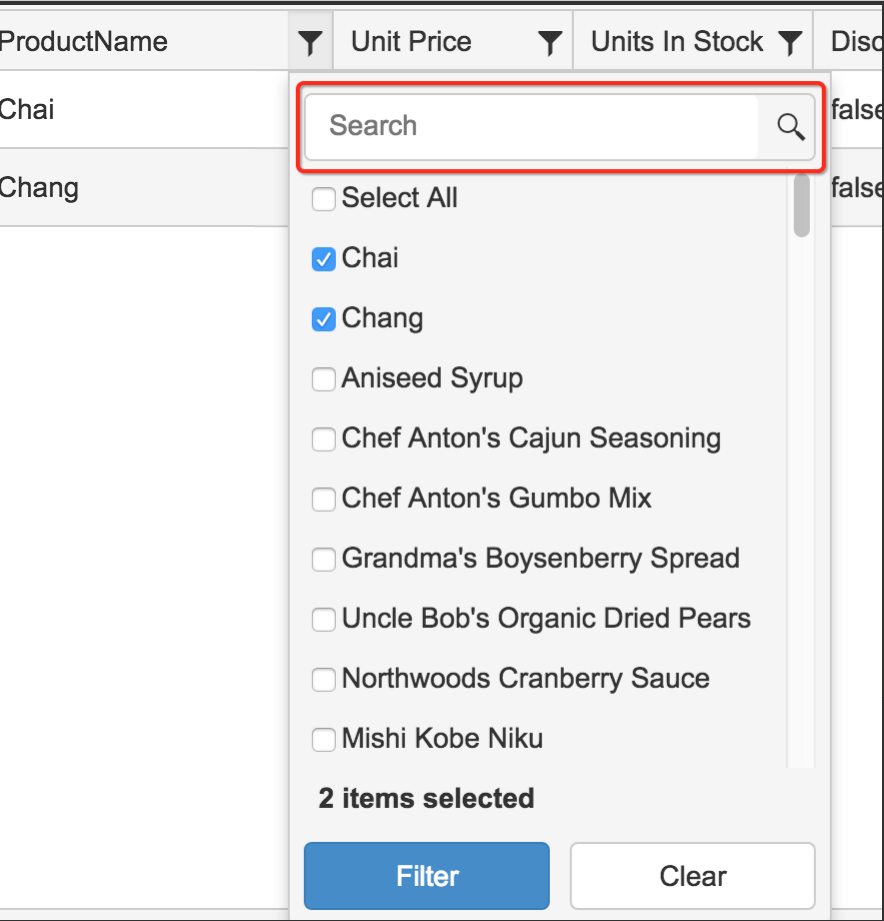
$("#grid").kendoGrid({ filterable: true, columns:[ { field: "state", title:"状态", width: 100, filterable: { multi: true, //checkbox选择 search: true, //是否显示输入查询框 dataSource: [{ Discontinued: true }, { Discontinued: false }] //显示的数据 } } ] })
效果图:


如果数据一开始加载就需要一些条件查询,可在dataSource中设置
var dataSource = new kendo.data.DataSource({ data:data, filter: { logic: "or", //多个条件查询的操作类型 filters: [ {field: "businessNo", operator: "eq", value: "4500278309"}, //过滤条件 {field: "businessNo", operator: "eq", value: "4500278012"} ] } });
来自:https://www.cnblogs.com/zsj-02-14/p/9590949.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统